🔥 오늘의 목표
- h+c+j 실전퍼블리싱2 강의 진도 및 복습
📝 노트필기 및 정리
- 진도
1. 실전 반응형 웹사이트- 크롬 브라우저 다운로드

position: absolute 나 position: fixed를 주게 되면
inline-block요소로 변하기 때문에,
꼭 너비(w100%)를 줘야 한다~!!
❗️❗️❗️ 단축키 alt+W 하면 어떤 코드를 감쌀 수 있다!
💭 느낀점
-
오늘 한 일은 무엇인가요?
-
중요한 것/기억해야 하는 것은 무엇인가요?
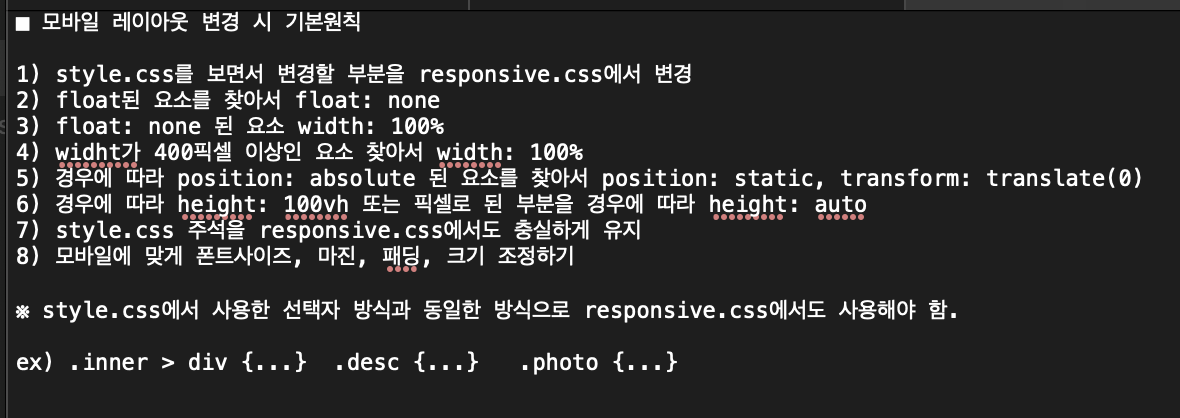
■ 모바일 반응형 레이아웃 변경 시 기본원칙
1) style.css를 보면서 변경할 부분을 responsive.css에서 변경
2) float된 요소를 찾아서 float: none
3) float: none 된 요소 width: 100%
4) widht가 400픽셀 이상인 요소 찾아서 width: 100%
5) 경우에 따라 position: absolute 된 요소를 찾아서 position: static, transform: translate(0)
6) 경우에 따라 height: 100vh 또는 픽셀로 된 부분을 경우에 따라 height: auto
7) style.css 주석을 responsive.css에서도 충실하게 유지
8) 모바일에 맞게 폰트사이즈, 마진, 패딩, 크기 조정하기※ style.css에서 사용한 선택자 방식과 동일한 방식으로 responsive.css에서도 사용해야 함.
ex) .inner > div {...} .desc {...} .photo {...}
- 내일 할 일은 무엇인가요?