🔥 오늘의 목표
- 반응형 웹사이트 포트폴리오
📝 노트필기 및 정리
- 진도
1. 메인페이지 모든 섹션 모바일로 변환하기

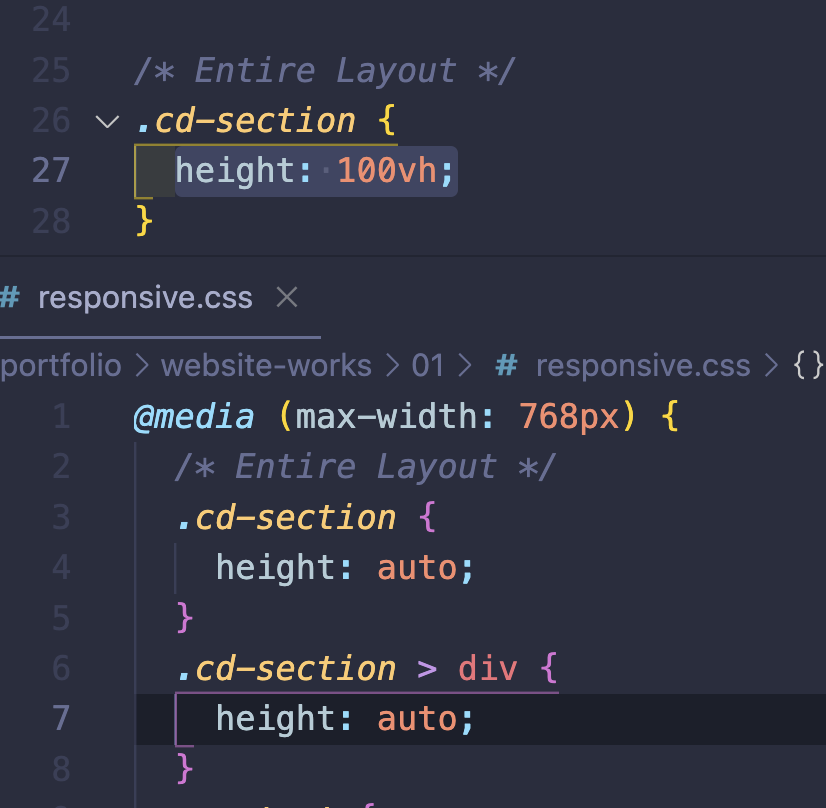
style. css에서는 height: 100vh;로 되어있던 것이
responsive.css에서는 height: auto;로 변한 것을 볼 수 있다.

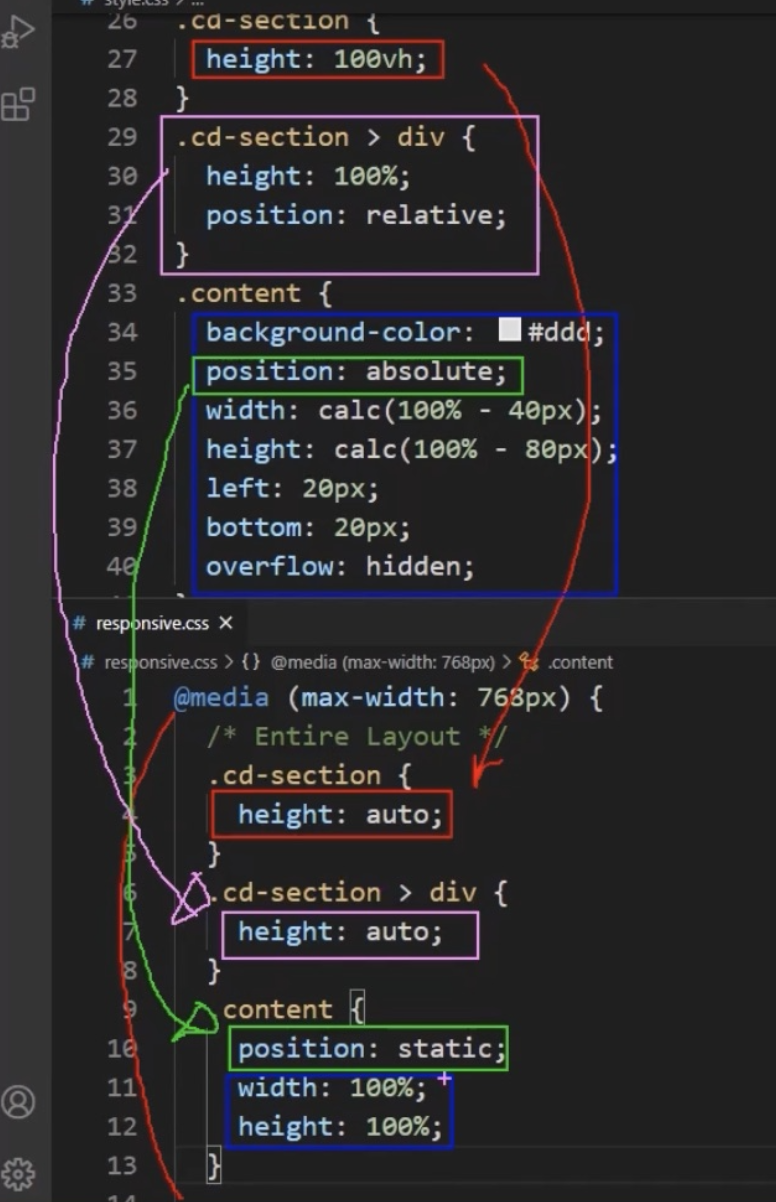
이쪽은 style. css에서는 position: absolute로 되어있던 것이
responsive.css에서는 position: static으로 변해있다.

이런 식으로... 되는거죠.
❗️❗️❗️

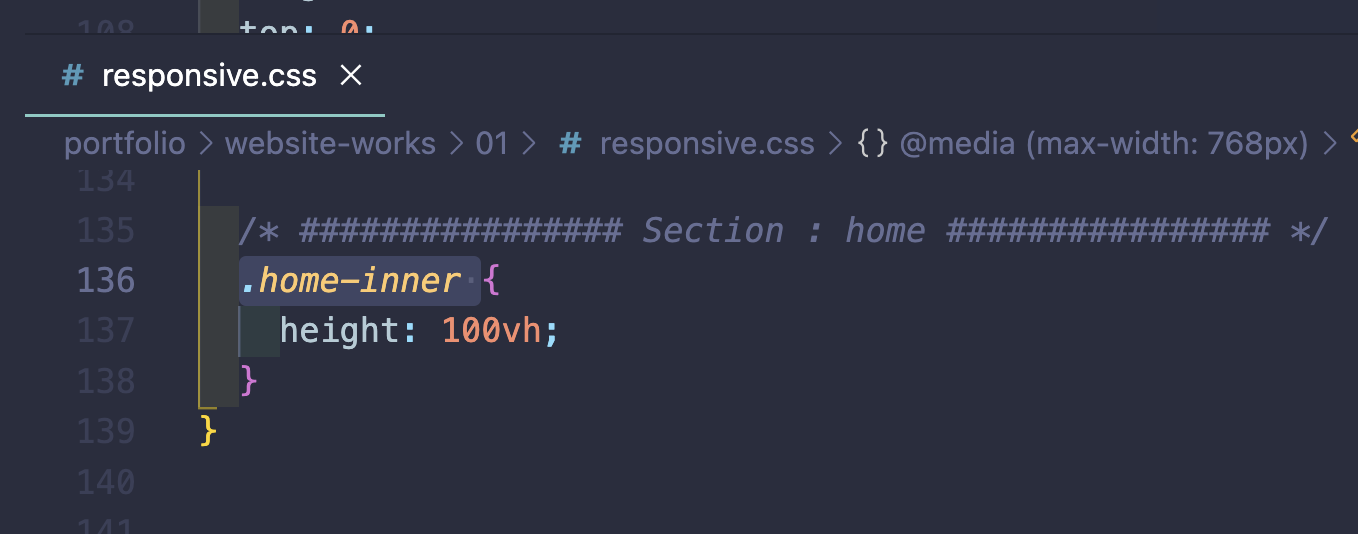
아!!! 다만 예외가 있는데,
home 섹션 이다. 여기만은 100vh로 보여줘야 한다.

transform 값을 무효화? 하는 것은
transform: none; 이다.
❗️❗️❗️

예외 또있어(아나)
무조건 position: static으로 모든 일이 해결된다면...
얼마나 좋고...인생이 쉽고...세상이 바로서고 나라가 일어나겠습니까....
이런 식으로 position: relative를 줘야할때? 주면?
(!!!오버레이 때문임!!!)
위의 top/left가 살아?나?서?
다시 top:0; left:0 을? 줘야 하고????
💭 느낀점
-
오늘 한 일은 무엇인가요?
메인페이지 모든 섹션 모바일로 변환하기
-
중요한 것/기억해야 하는 것은 무엇인가요?
이런 식으로
position: relative를 줘야할때? 주면 ?
위의top/left가 살아?나?서?
다시top:0;left:0을? 줘야 하고????
(이 부분 뭔데요) -
내일 할 일은 무엇인가요?
