🔥 오늘의 목표
- 넷플릭스 클론코딩 복습
📝 노트필기 및 정리
- 진도
1. 제작노트 및 필수사항 / 헤더/웰컴 섹션

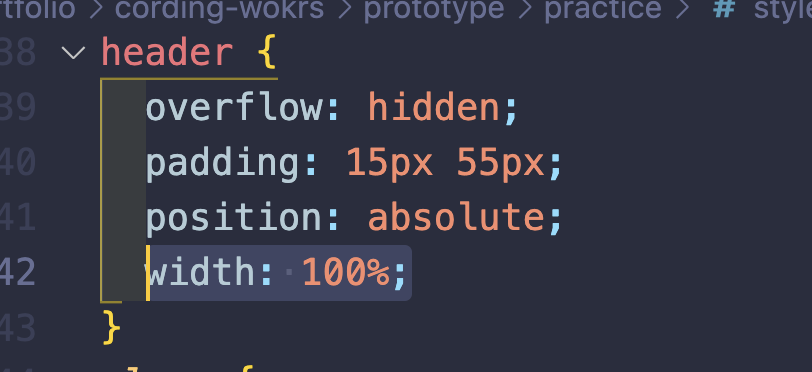
width: 100% 주는 이유~
position: absolute 를 주면 inline-block요소로 변하면서 크기가 컨텐츠에 맞게 줄어들어 버리니까!

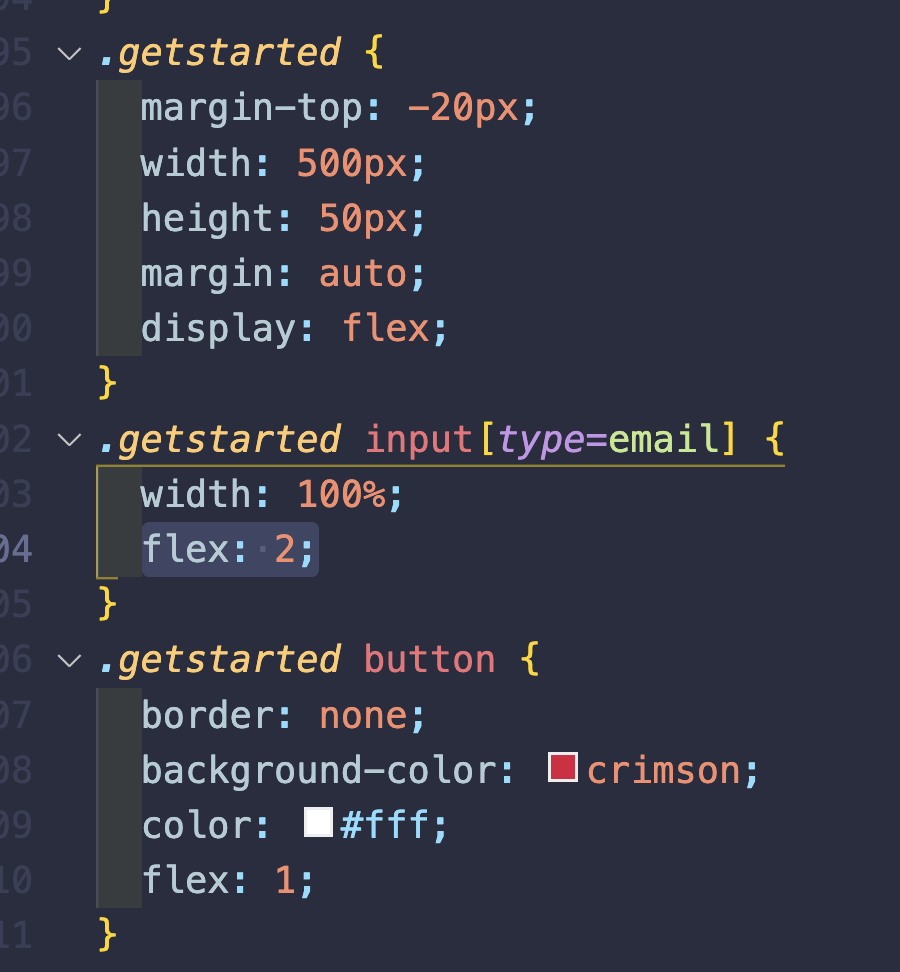
저 .getstarted 부분 말인데... flex로 되지 않을까? 해서 함 해봤는데 >

됐다! width: 100%; 에 flex 주는 것으로!!
공부한 것들이 나온다... 공부한 보람이 있군요...
역시 맨날 강의보고 따라하지만 말고(물론 이것도 매우 매우 중요함)
자기 혼자서 만들어봐야 뭐가 되고 안 되는지 객관적으로 정리가 되는것같아~~~
그리고 뭔가 안 되면 보더를 그리는 습관!!!
이게 참 팁인듯. 이게 마진을 어디까지 가지고 있고?
왜 중앙정렬이 안 되는지? (그노무 중앙정렬ㅋ..ㅋㅋㅋ)한눈에 알 수 있으니까...
....

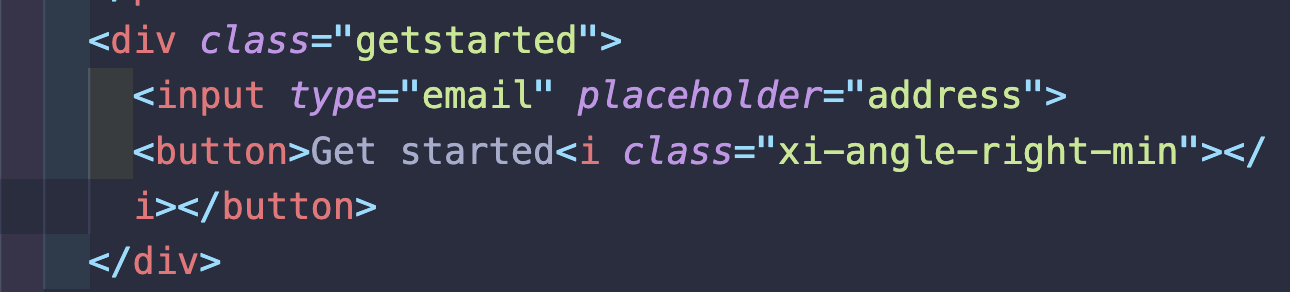
지금 xe아이콘이 안 뜨는 것 때문에 여기에 몇시간을 허비했는지 모르겠음 cdn이 잘못됐나? 오타가 났나? 다 아닌데 어째서
button 안의 get started 옆에 > 표시가 뜨지 않는단 말입니까... 하🫠....
일단 오늘 안에는 해결 안될거같아 다음으로 넘어감.
- 진도
2. faq 제외한 나머지 섹션

뭔가 안되시나요?
높이값을 줘봤나요? < 아니요
💭 느낀점
- 오늘 한 일은 무엇인가요?
! 아직도 좀 헷갈리는 점...
- 절대경로와 상대경로 중 어떤걸 사용해야 하는지?
- img태그로 넣는 것과 css에서 bg로 들어가는 차이는?
- vertical-align: middle; 이 아직도 낯섭니다
http://blog.hivelab.co.kr/공유-vertical-align-파헤치기-1부/
- 중요한 것/기억해야 하는 것은 무엇인가요?
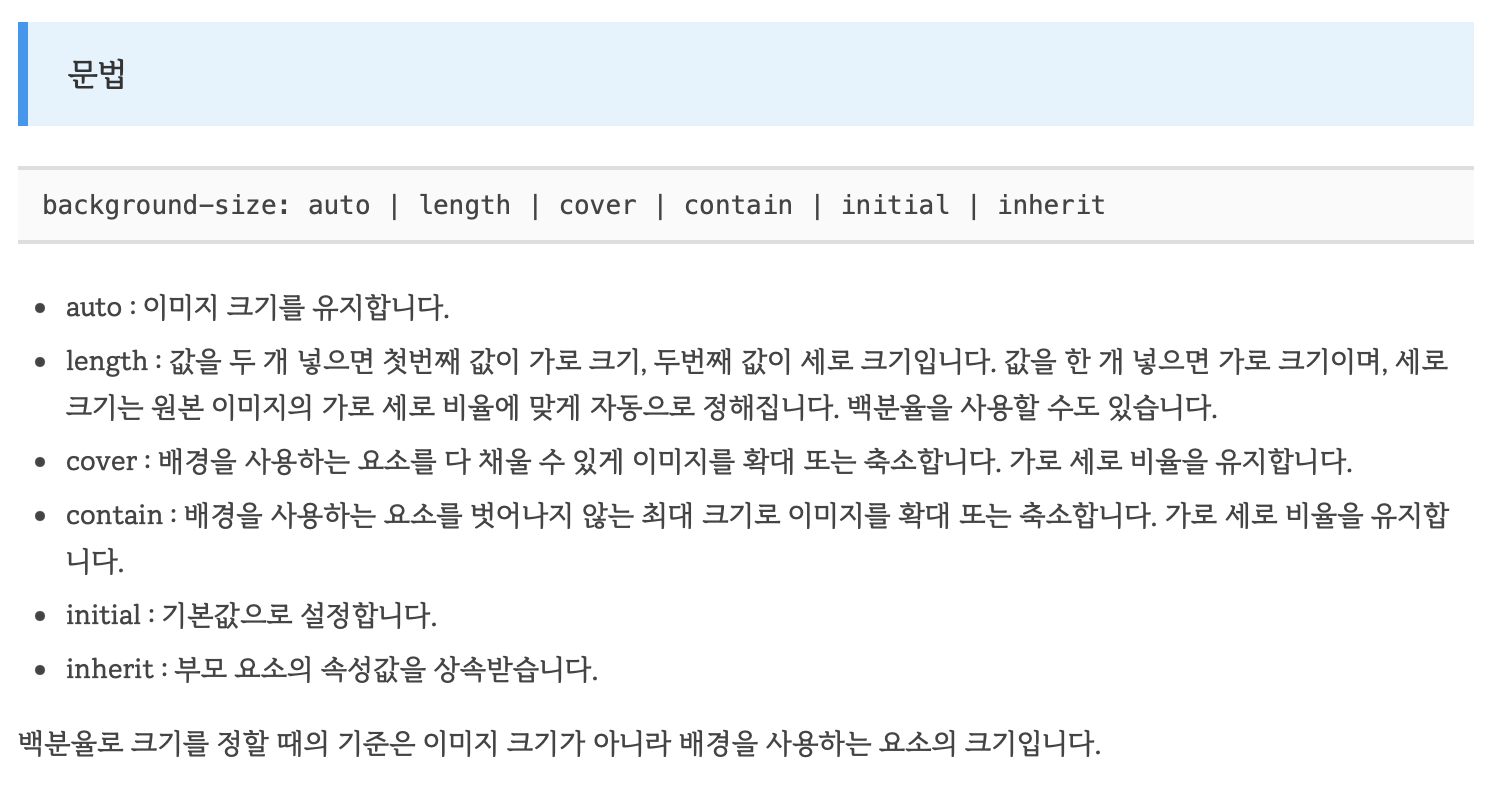
백그라운드 background 관련해서.
https://www.codingfactory.net/10559
- 내일 할 일은 무엇인가요?
이어서... 하는 섹션 마무리하고 faq 섹션 들어가기(only css)