iOS 앱 공부를 하다가 다크모드라는 난간에 바로 부딪혀버렸습니다.
기껏 라이트 모드 기준으로 끙차끙차 잘 보이는 군. 해놔도 다크모드로 한 번 바꿔서 확인해보면 잘.. 안보이더라구요.
System Colors
그럴때 System Colors를 사용해주면 사용자의 설정에 따라 자동으로 색상을 조절이 됩니다.
다크모드가 처음 등장했던 iOS 13부터 지원이 된다고 하니
아래와 같이 버전 확인해서 색상을 적용해주면 되겠습니다.
if #available(iOS 13, *) {
label.textColor = .systemBlue
} else {
label.textColor = .blue
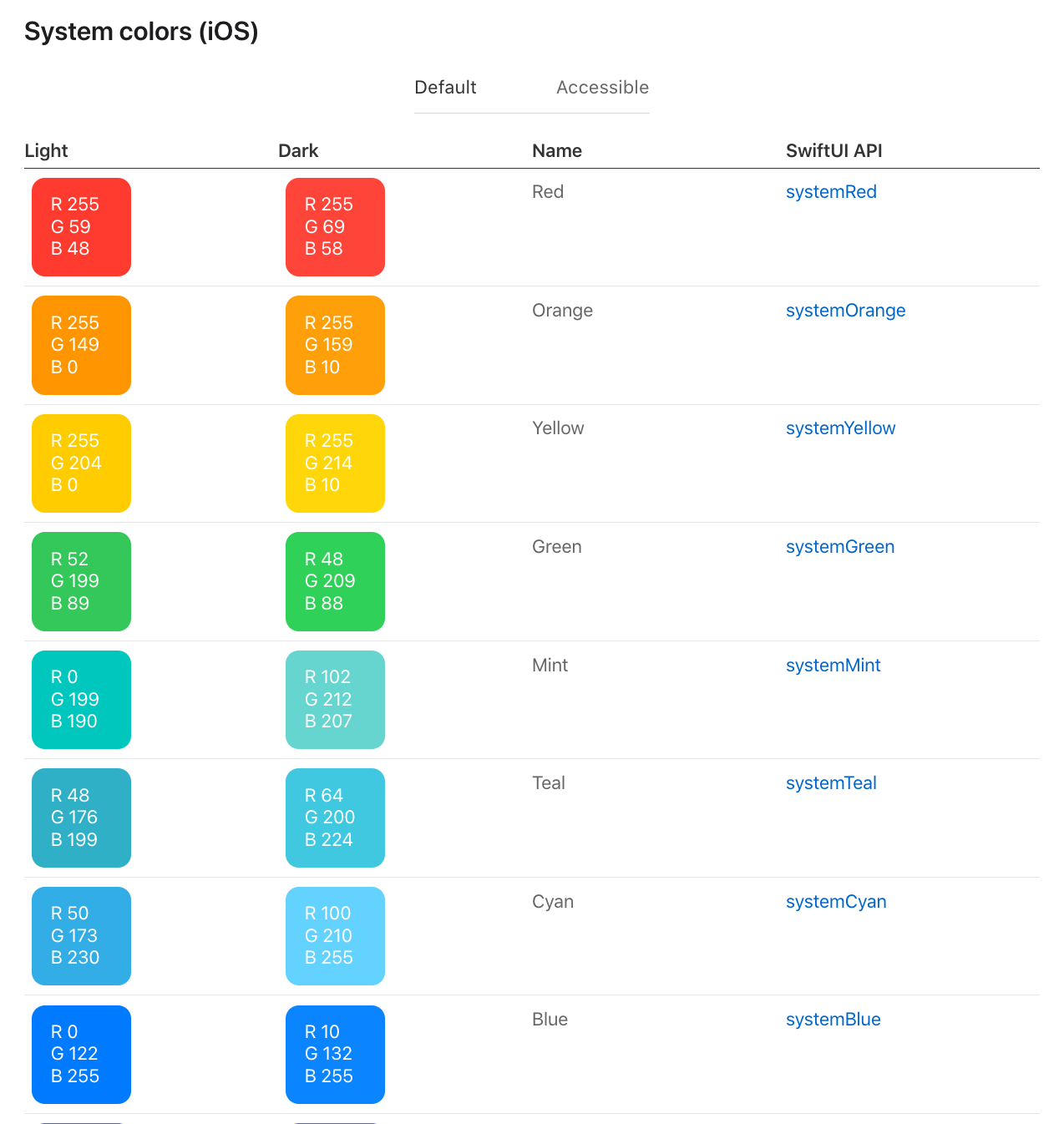
}아래는 Apple의 Human Interface Guidelines 에서 제공해주는 색상 정보로, 같은 색상 API일지라도 Light모드와 Dark모드에서 차이가 있음을 알 수 있습니다.

Dynamic Colors
먼저 System Background Color의 경우 아래와 같이 레벨이 나누어져서 적용이 됩니다.
- systemBackground
- secondarySystemBackground
- tertiarySystemBackground
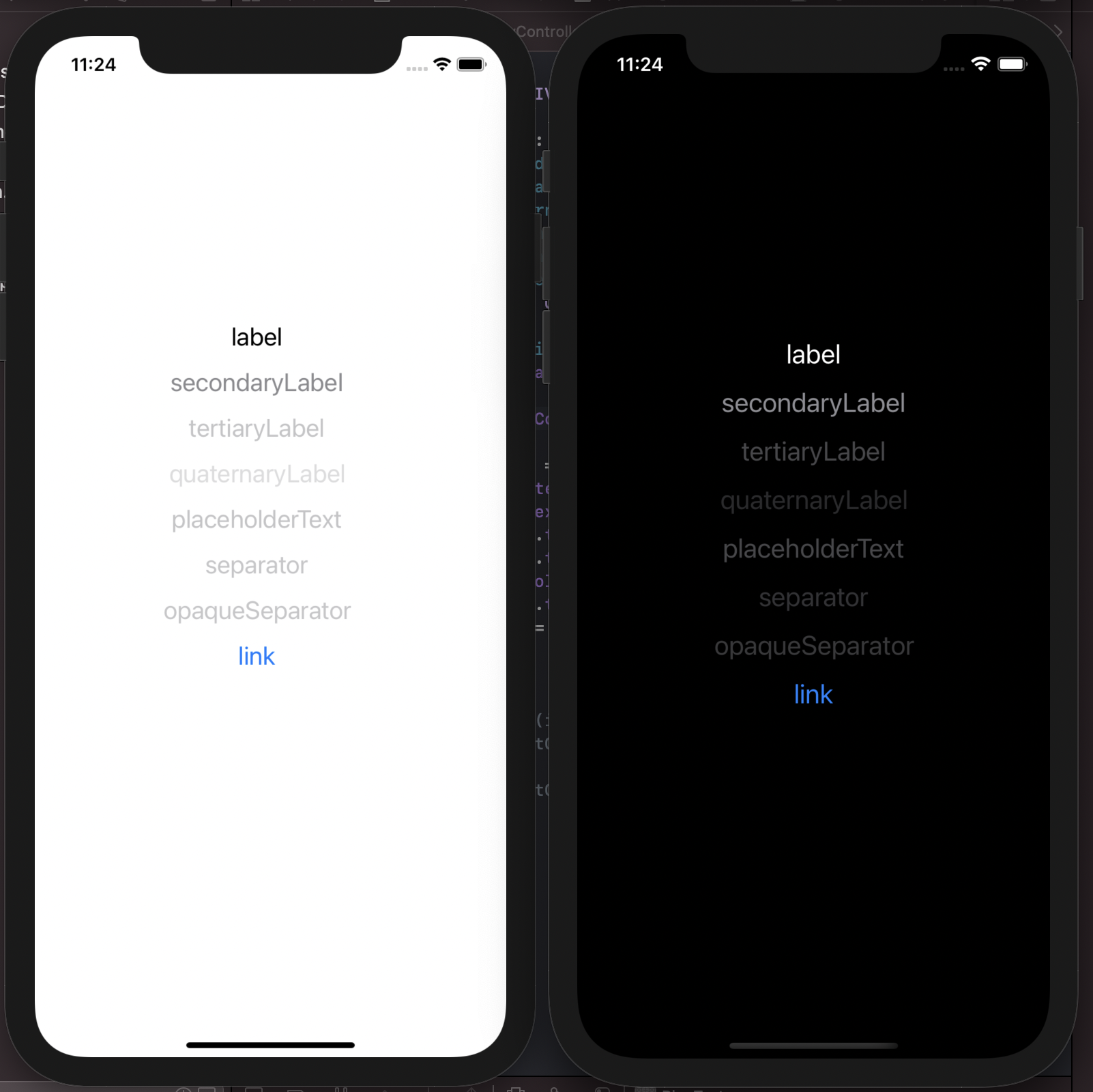
Foreground Color의 경우는 아래와 같은 종류들이 있습니다.
- label
- secondaryLabel
- tertiaryLabel
- quaternaryLabel
- placeholderText
- separator
- opaqueSeparator
- link

앞으로 공부할때 시스템 컬러를 애용할 생각입니다. 🙃
