Image 시각화
영상인식에서 사용 될 이미지 시각화
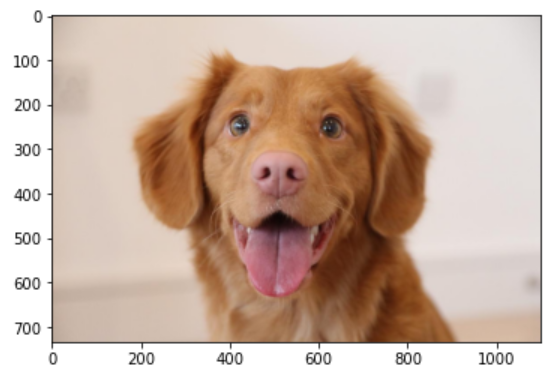
사용 할 이미지


# import module
import numpy as np
from PIL import Image
import matplotlib.pyplot as pltdog_image.shape
(734, 1100, 3) -> (가로 사이즈, 세로 사이즈, RGB)
흑백이미지의 경우 3차원이 아닌 1차원이 된다.
그래프로 시각화
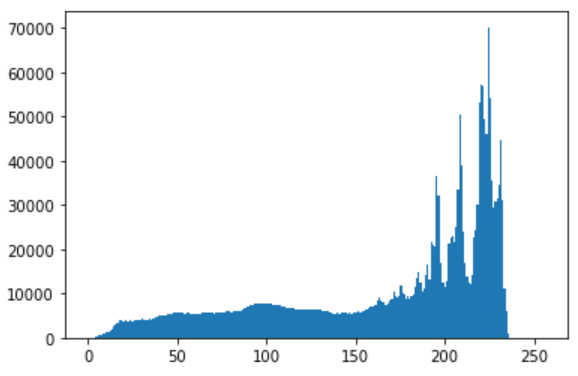
plt.hist(image.ravel(), 256, [0,256])
plt.show()
이미지가 높은 value에서 분포되어 있음
그림 보기
plt.imshow(image)
plt.show()
image_pil = Image.open(path).convert('L') # 이미지를 흑백으로 바꿔준다
image_bw = np.array(image_pil)
image_bw.shape(734, 1100) 뒤에 RGB3차원이 삭제 된 것을 볼 수 있음
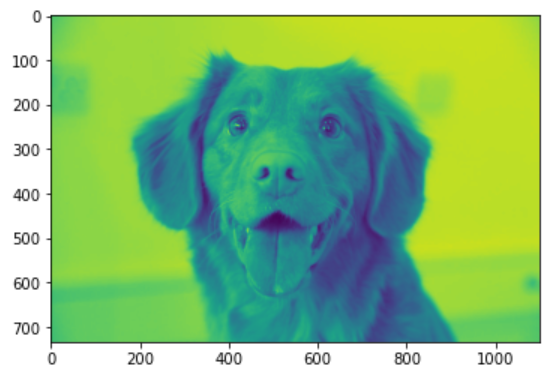
plt.imshow(image_bw)
plt.show()
수치적으로 높을수록 노란색, 초록색 등으로 밝게 표현 흑백은 아니다.
(다른 이미지들도 다 이렇게 되는진 모르겠다)
# 2개의 차원일 때는 gray scale로 열림
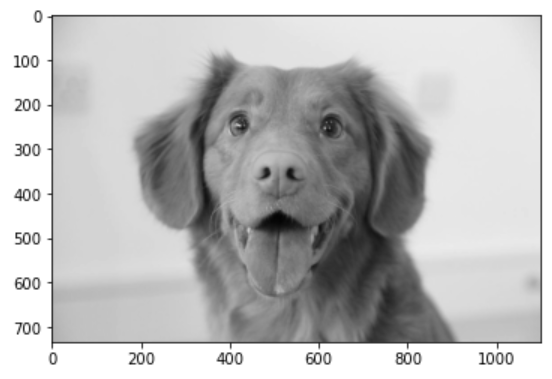
plt.imshow(image_bw, 'gray')
plt.show()
'gray'를 해줘야 흑백으로 보인다.
다른 색상으로 cmap 표현하기
# 가장 많이 사용됨.
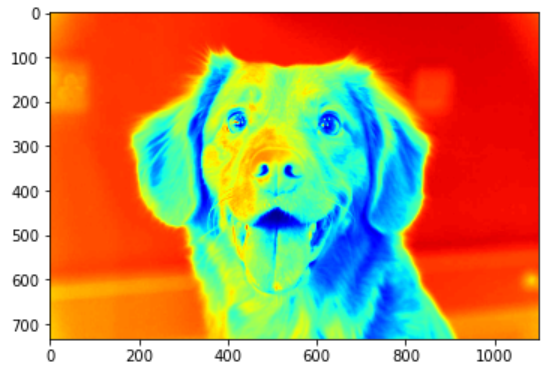
plt.imshow(image_bw, 'jet') # 'RdBu'도 있음
plt.show()
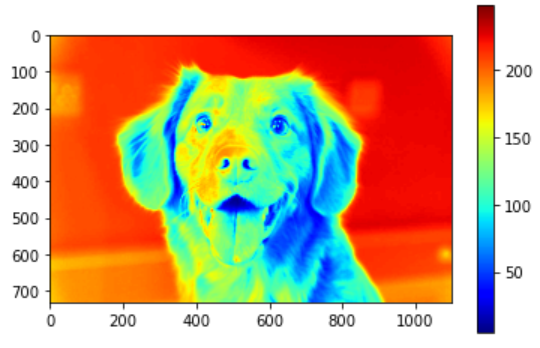
color bar 추가하기
plt.imshow(image_bw, 'jet')
plt.colorbar()
plt.show()
plt.figure(figsize=(10, 10))로 이미지 사이즈도 조절이 가능하다.plt.title()로 이미지 타이틀도 설정이 가능하다.
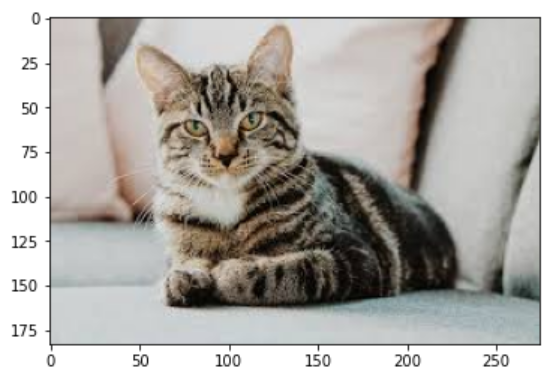
다른이미지
cat_path = 'source/cat.jpg'
cat_pil = Image.open(cat_path)
cat_image = np.array(cat_pil)
plt.imshow(cat_image)
plt.show()
cat_image.shape을보면 (183, 275, 3)로 강아지의 사진보다 사이즈가 작음
고양이 이미지를 강아지의 이미지 shape에 맞추기
다양한 방법이 있겠지만 openCV를 이용해 해보자.
import cv2
dog_image = cv2.resize(image, (275, 183))
dog_image.shape(183, 275, 3)
openCV의 경우 shape을 반대로 입력해야한다. 원래 사이즈는 (183, 275)
이미지 합치기 ( 같이 그리기 )
plt.imshow(image)
plt.imshow(cat_image)
plt.show()
그래프의 경우 한번에 같이 그려 졌지만 이미지의 경우 한번에 같이 겹쳐 그려져 강아지 사진이 고양이 사진 뒤에 숨어있다. 중간에 plt.show()를 넣는다면 2개가 따로 그려지겠지만 한번에 같이 볼 순 없다.
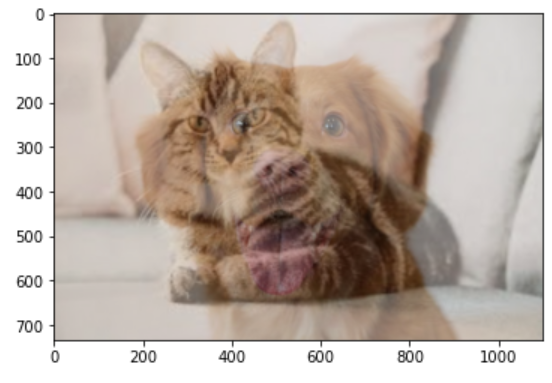
같이 보기 위해서는 투명도를 옵션으로 주면 됨
plt.imshow(image, alpha=0.8)
plt.imshow(cat_image, alpha=0.5)
plt.show()
subplot
plt.figure(figsize=(10, 10))
plt.subplot(2, 2, 1)
plt.imshow(image)
plt.subplot(2, 2, 2)
plt.imshow(cat_image)
plt.subplot(2, 2, 3)
plt.imshow(image_bw, 'gray')
plt.show()
