Cookie
What is Cookie
쿠키는 브라우저에 저장되는 작은 크기의 문자열로, HTTP 프로토콜의 일부입니다
쿠키는 주로 웹서버에 의해 만들어집니다. 서버가 HTTP 응답 헤더의 Set-Cookie에 내용을 넣어 전달하면, 브라우저는 이 내용을 자체적으로 브라우저에 저장합니다 (쿠키).
브라우저는 사용자가 쿠키를 생성하도록 한 동일 서버에 접속할 때마다 쿠키의 내용을 Cookie 요청 헤더에 넣어서 함께 전달합니다
쿠키는 클라이언트 식별과 같은 인증에 많이 사용됩니다.
- 사용자가 로그인하면 서버는 HTTP 응답 헤더의
Set-Cookie에 담긴 “세션 식별자(session identifier)” 정보를 사용해 쿠키를 설정합니다. - 사용자가 동일 도메인에 접속하려고 하면 브라우저는 HTTP Cookie 헤더에 인증 정보가 담긴 고윳값(세션 식별자)을 함께 실어 서버에 요청을 보냅니다.
- 서버는 브라우저가 보낸 요청 헤더의 세션 식별자를 읽어 사용자를 식별합니다.
document.cookie로 살펴보기
document.cookie로 확인한 daum.net의 쿠키
> document.cookie
'webid=d3fdabd053b311ea9f33000af759d210; webid_ts=1582257785973; dtck_first=20210511; SLEVEL=1; HM_CU=5DrWr6DnRlF; __T_=1; chanelApiType=default; webid_sync=1638236159761'document.cookie 프로퍼티를 이용하면 자바스크립트로 쿠키를 확인할 수 있습니다.
name=value 쌍으로 구성되고, 각 쌍은 ;로 구분되는걸 알 수 있습니다.
httpOnly로 설정되지 않은 쿠키들을 확인할 수 있습니다
document.cookie로 쿠키 쓰기
> document.cookie
'webid=d3fdabd053b311ea9f33000af759d210; webid_ts=1582257785973; dtck_first=20210511; SLEVEL=1; HM_CU=5DrWr6DnRlF; __T_=1; chanelApiType=default; webid_sync=1638245518265'
> document.cookie = 'user=John';
'webid=d3fdabd053b311ea9f33000af759d210; webid_ts=1582257785973; dtck_first=20210511; SLEVEL=1; HM_CU=5DrWr6DnRlF; __T_=1; chanelApiType=default; webid_sync=1638245518265; user=John'
>
// 특수 값(공백)은 인코딩 처리해 줘야 합니다.
let name = "my name";
let value = "John Smith"
// 인코딩 처리를 해, 쿠키를 my%20name=John%20Smith 로 변경하였습니다.
document.cookie = encodeURIComponent(name) + '=' + encodeURIComponent(value);document.cookie에 값을 쓸 때는 data property가 아닌 accessor property 입니다.
document.cookie= 연산은 모든 쿠키를 덮어쓰지 않고, 명시된 쿠키인 user의 값만 갱신합니다.
cookie의 한계
encodeURIComponent 로 인코딩 이후 name=value 쌍은 4KB를 넘을 수 없습니다.
도메인 하나당 저장할 수 있는 쿠키의 개수는 20여 개 정도로 한정되어 있습니다.
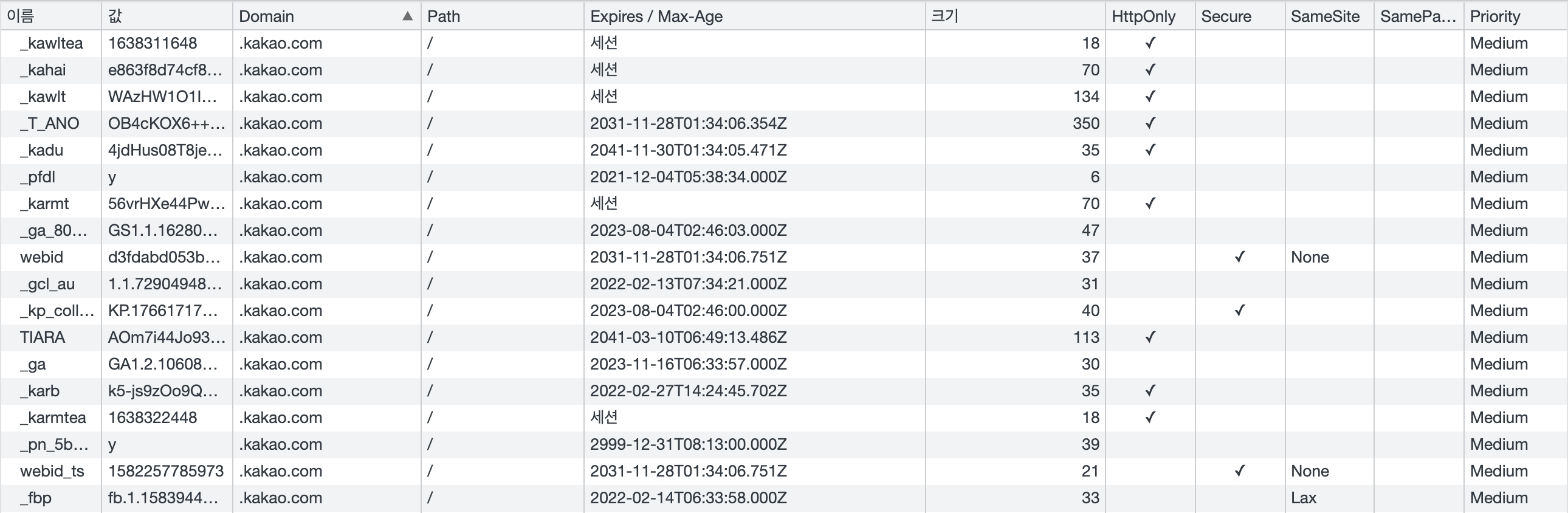
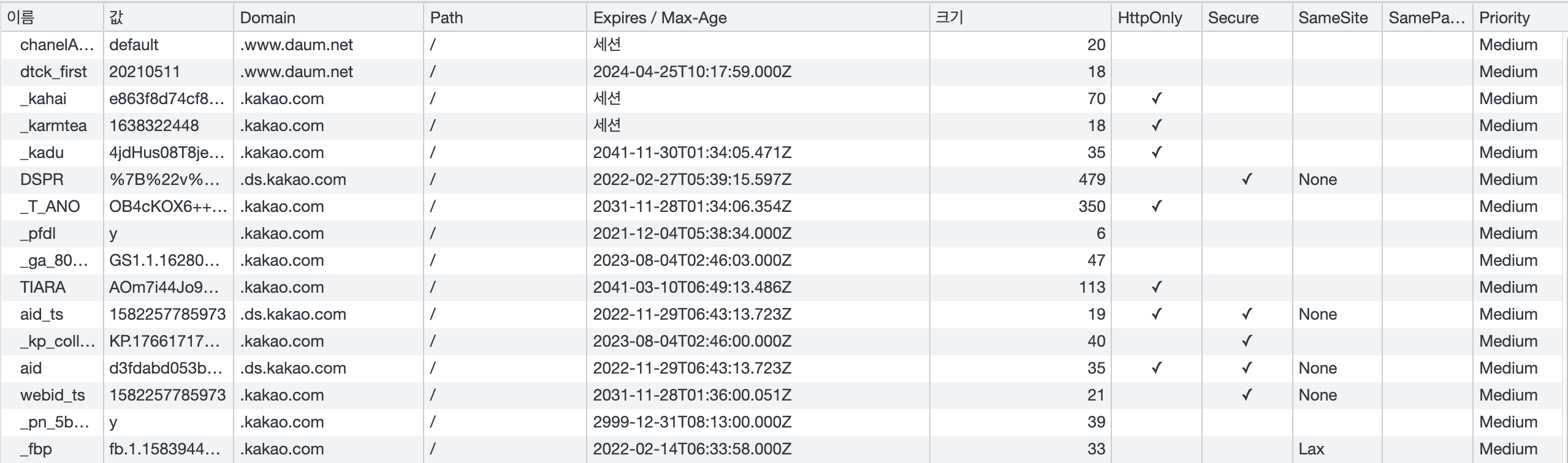
개발자도구에서 살펴보기
개발자도구에서 확인한 daum.net의 쿠키

쿠키 옵션
옵션은 key=value 뒤에 나열하고 ;로 구분합니다.
document.cookie = "user=John; path=/; expires=Tue, 19 Jan 2038 03:14:07 GMT"Domain
-
쿠키에 접근 가능한 도메인 지정
-
domain옵션에 아무 값이 없는 경우, 쿠키를 설정한 도메인에서만 쿠키에 접근할 수 있습니다 (subdomain도 불가) -
domain옵션에 루트 도메인을 명시적으로 설정하는 경우 서브 도메인에서도 쿠키에 접근할 수 있습니다// site.com에서 // 서브 도메인(*.site.com) 어디서든 쿠키에 접속하게 설정할 수 있습니다. document.cookie = "user=John; domain=site.com" // 이렇게 설정하면 // forum.site.com와 같은 서브도메인에서도 쿠키 정보를 얻을 수 있습니다. alert(document.cookie); // user=John 쿠키를 확인할 수 있습니다.- 구식 브라우저 지원을 위해서는
domain=.site.com식으로 작성합니다
- 구식 브라우저 지원을 위해서는
Path
- 설정한 경로의 하위 경로에 있는 페이지만 쿠키에 접근 가능합니다. (보통 루트로 설정)
Expires / Max-Age
-
Expires나Max-Age가 지정되어 있지 않으면 브라우저가 닫힐 때 쿠키도 함께 삭제됩니다(세션 쿠키) -
Max-Age와 Expires 모두 있는 경우 Max-Age가 적용됩니다(Expires 무시)
-
Expires(유효 일자)
- 브라우저는 설정된 유효 일자까지 쿠키를 유지하다가, 해당 일자가 도달하면 쿠키를 자동으로 삭제합니다
- GMT 포맷으로 설정해야 합니다.
date.toUTCString사용
// 지금으로부터 하루 후 let date = new Date(Date.now() + 86400e3); date = date.toUTCString(); document.cookie = "user=John; expires=" + date; -
Max-Age(만료 기간)
- 현재부터 설정하고자 하는 만료일시까지의 시간을 초로 환산한 값을 설정합니다
- 0이나 음수값을 설정하면 쿠키값이 바로 삭제됩니다.
// 1시간 뒤에 쿠키가 삭제됩니다. document.cookie = "user=John; max-age=3600"; // 만료 기간을 0으로 지정하여 쿠키를 바로 삭제함 document.cookie = "user=John; max-age=0";
HttpOnly
- 웹서버에서
Set-Cookie헤더를 이용해 쿠키를 설정할 때 지정할 수 있습니다. - 해당 옵션 설정 시, 자바스크립트 같은 클라이언트 측 스크립트가 쿠키를 사용할 수 없게 합니다(document.cookie 로 못봄)
- XSS(Cross-Site Scripting) 같은 공격을 방어할 수 있습니다.
Secure
- 이 옵션 설정 시 HTTPS로 통신하는 경우에만 쿠키가 전송됩니다.
- 쿠키는 기본적으로 도메인만 확인하고 프로토콜을 따지지 않습니다.
- secure 옵션이 설정된 경우 프로토콜도 확인합니다.
// (https:// 로 통신하고 있다고 가정 중)
// 설정한 쿠키는 HTTPS 통신시에만 접근할 수 있음
document.cookie = "user=John; secure";SameSite
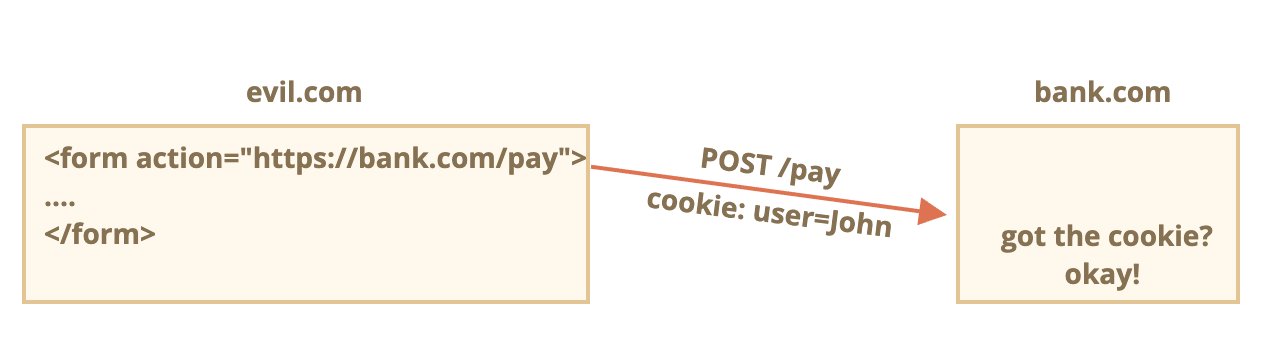
- XSRF(Cross-Site Request Forgery) 공격을 막기 위해 만들어진 옵션입니다
- XSRF : 크로스 사이트 요청 위조

- 실제 은행에서는
back.com을 사용하는 모든 폼에XSRF 보호 토큰과 같은 특수 필드를 넣어서 막지만, 구현에 시간이 걸립니다
- SameSite 옵션
samesite=strict(samesite 옵션만 써줘도 동일)- 제 3의 도메인(사이트 외부)에서 요청이 이뤄질 때 쿠키를 전송하지 않습니다
samesite=laxstrict와 마찬가지로lax도 사이트 외부에서 요청을 보낼 때 브라우저가 쿠키를 보내는 걸 막아줍니다.- 예외사항 (다음 두 조건을 동시에 만족하는 경우)인 경우는 쿠키를 전송합니다.
- '안전한' HTTP 메서드인 경우(GET방식)
- 작업이 최상위 레벨 탐색에서 이루어질 때 (브라우저 주소창에서 URL을 변경하는 경우)
- 조건을 충족하지 못하는 경우
- AJAX는 탐색 행위가 아니므로 충족하지 못합니다.
- iframe안에서 탐색은 최상위 레벨이 아니므로 충족하지 못합니다.
- 조건을 충족하는 경우
- 특정 URL로 이동 :
samesite=lax옵션이 설정되어 있으면 쿠키가 서버로 전송됩니다 - 노트에 저장된 링크를 여는 것도 특정 URL로 이동하는 행위이므로 충족합니다
- 특정 URL로 이동 :
- 다만
samesite는 오래된 브라우저에서는 지원하지 않습니다(2017년 전)
추가사항
브라우저에 따라 서드 파티 쿠키를 허용하지 않을 수 있습니다. Safari는 기본적으로 서드 파티 쿠키를 금지합니다.
사용자가 EU 국가 거주자인 경우 GDPR을 준수해야 합니다. 따라서, 사용자 추적 시 반드시 동의를 얻어야 합니다.