오늘은 UITextField와 UITextView의 차이에 대해서 알아보았다.
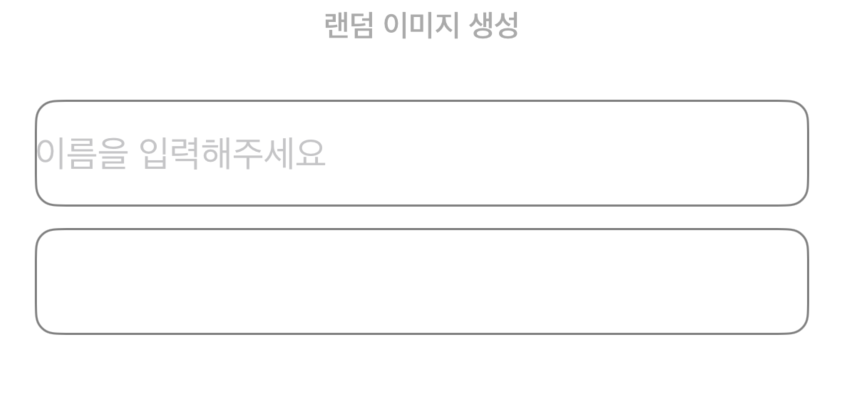
아래의 사진은 첫번째 상자는 UITextField, 두번째 상자는 UITextView이다.

# UITextField

사용자가 인터페이스에서 수정 가능한 텍스트 영역을 보여주는 개체라고 되어있다.
# 주요 특징
- UIControl 상속
- 기본적으로 한 줄의 텍스트만 입력가능하다.
- UITextView.text 프로퍼티의 기본 타입은 옵셔널이다.
- placeholder를 사용할 수 있다.
- 이메일, 비밀번호, 숫자 등 특정 입력 유형에 맞는 키보드 스타일을 설정 가능하다.
- 입력이 완료되면 키보드가 자동으로 내려가는 return 키 동작 지원한다.
- 입력값 검증, 제한 등의 간단한 텍스트 입력에 적합하다.
let textField: UITextField = {
let textField = UITextField()
textField.placeholder = "이름을 입력해주세요"
textField.keyboardType = .default
textField.borderStyle = .roundedRect
textField.isSecureTextEntry = false
return textField
}()# UITextView

여러줄로 이루어져있으며, 스크롤이 가능한 텍스트 영역이라고 되어있다.
# 주요 특징
- UIScrollView를 상속하고 있어 스크롤이 가능하다
- 여러줄 입력이 가능하다
- UITextView.text 프로퍼티의 기본 타입은 옵셔널이 아니다
- placeholder를 사용하지 못한다 (직접 구현 가능)
- 스타일링이 가능한 텍스트를 다룰 수 있다.
- 주로 긴 문장, 메모, 설명 등을 입력받을 때 사용한다.
- 키보드가 자동으로 내려가지 않기에 별도로 구성해 주어야한다.
let textView: UITextView = {
let textView = UITextView()
textView.text = "텍스트를 입력해주세요" // placeholder (X)
textView.font = UIFont.systemFont(ofSize: 16)
textView.textColor = UIColor.darkGray
textView.isEditable = true
textView.isScrollEnabled = true
return textView
}()두 컴포넌트는 텍스트를 입력받는 비슷한 기능을 제공하지만 디테일한 기능의 차이가 있기에 상황에 따라서 쓰면 좋을거 같다

감사합니다
앱 만드는데 좀 빼다 써야겟어요