NUGU 스피커 백엔드로 AWS Lambda 사용하기
AWS Lambda?
Lambda는 AWS에서 제공하는 FaaS(Function As A Service) 서비스 중 하나이다.
단어 그대로 함수를 서비스처럼 사용하는 서비스다!
비슷한 서비스로는 Azure의 Fucnctions와 Google의 Cloud Functions가 있지만 무언가 아마존이 더 정감이 가니 아마존을 써보도록 하자..!

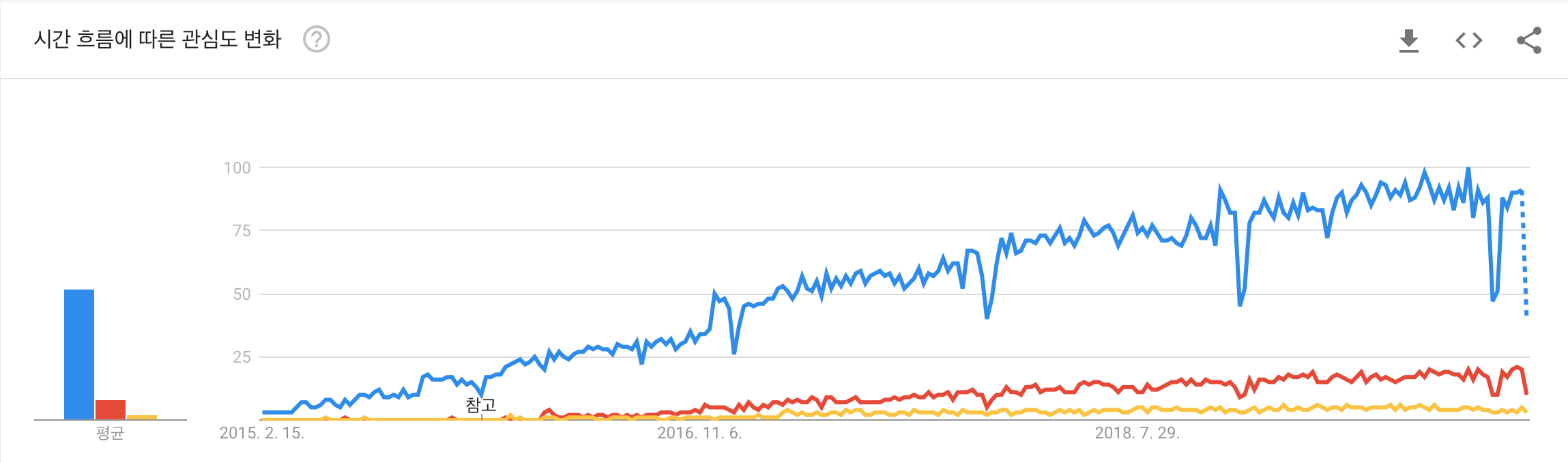
구글 검색량이 사용량과 완전히 일치하지는 않겠지만 4배 가량 많은 것을 보면 많은 사람들이 Lambda를 이용하고 있음을 알 수 있다.
구글 다 좋은데 뭐 하나 수정하려고 하면 너무 오래걸려..
기존에는 Naver의 기본 서버를 NUGU의 백엔드 서버로 이용하다가 AWS의 ec2로 옮겨왔었는데 Lambda를 사용하려는 이유는 간단하고 효율적이고 싸다.(무엇보다도 한번 좀 써보고싶었다)
Fass 서비스의 장점은 기존 서버와는 달리 24시간 동안 돌아가지 않아도 된다는 것이다.
만약 내가 만든 서비스가 오후 6시 언저리에만 사용된다면? 그 때만 요청을 처리해주는 것이 효율적일 것이다.
즉! 내 서비스가 사용된 시간만큼만 요금을 지불하면 되며 ec2 인스턴스 만들고 서버 설정 해주고 테스트하고 이런 관리가 불필요해진다.
AWS 홈페이지에서는 아래와 같이 광고하고 있다.

그렇다고 한다.
우리에게 중요한 요금과 관련해서는 다음과 같다.
AWS Lambda 프리 티어에는 월별 1백만 회의 무료 요청과 월별 400,000GB-초 컴퓨팅 시간이 포함된다.
한마디로 요약하면 우리가 원할 때 함수 부르듯이 호출해서 사용하면 된다. NUGU 백엔드 서버로 아주 적합한 것이다.
Lambda 서비스 만들기!
NUGU랑 연동하기 전에 일단 Lambda부터 만들어보자!
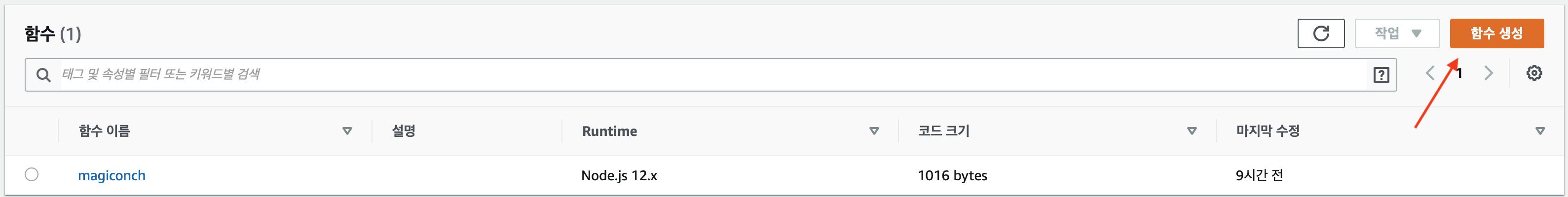
AWS에 들어가서 Lambda Mangement Console 먼저 들어가자

그리고 함수 생성 버튼을 눌러준다.

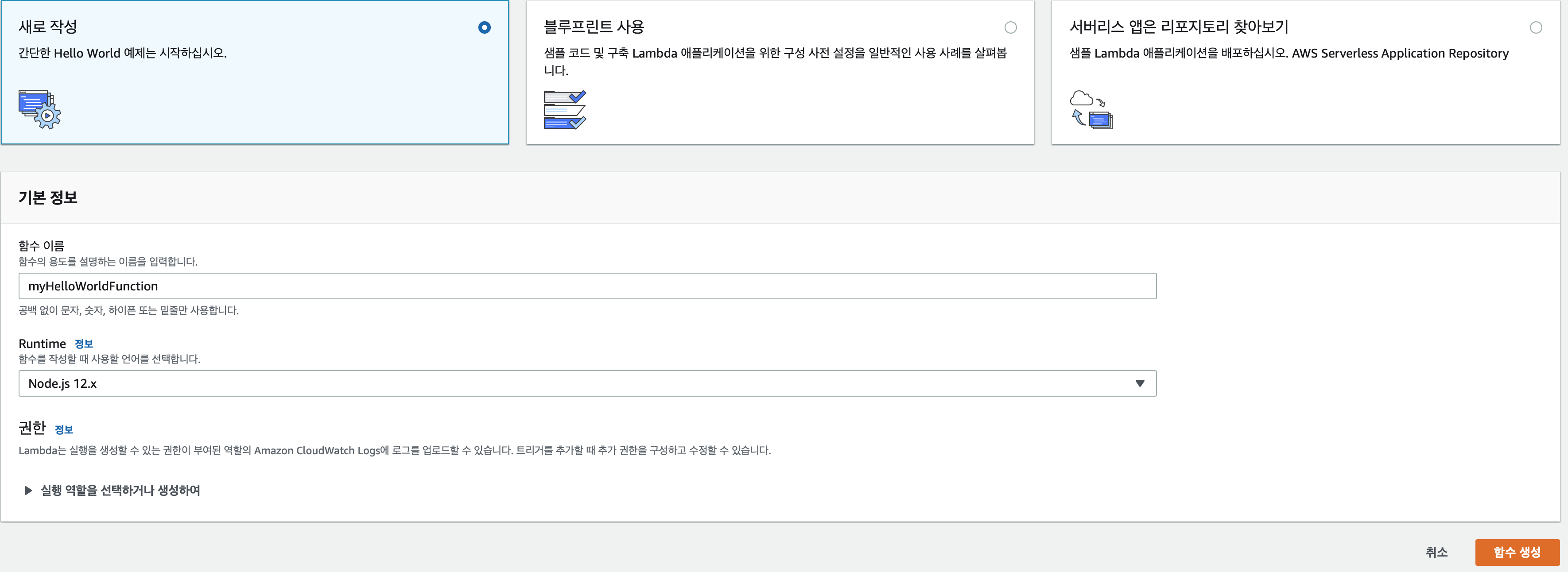
새로 작성 모드를 선택하고 함수 이름을 정해준다.
런타임은 취향에 맞게 선택하고 함수 생성을 눌러주자.

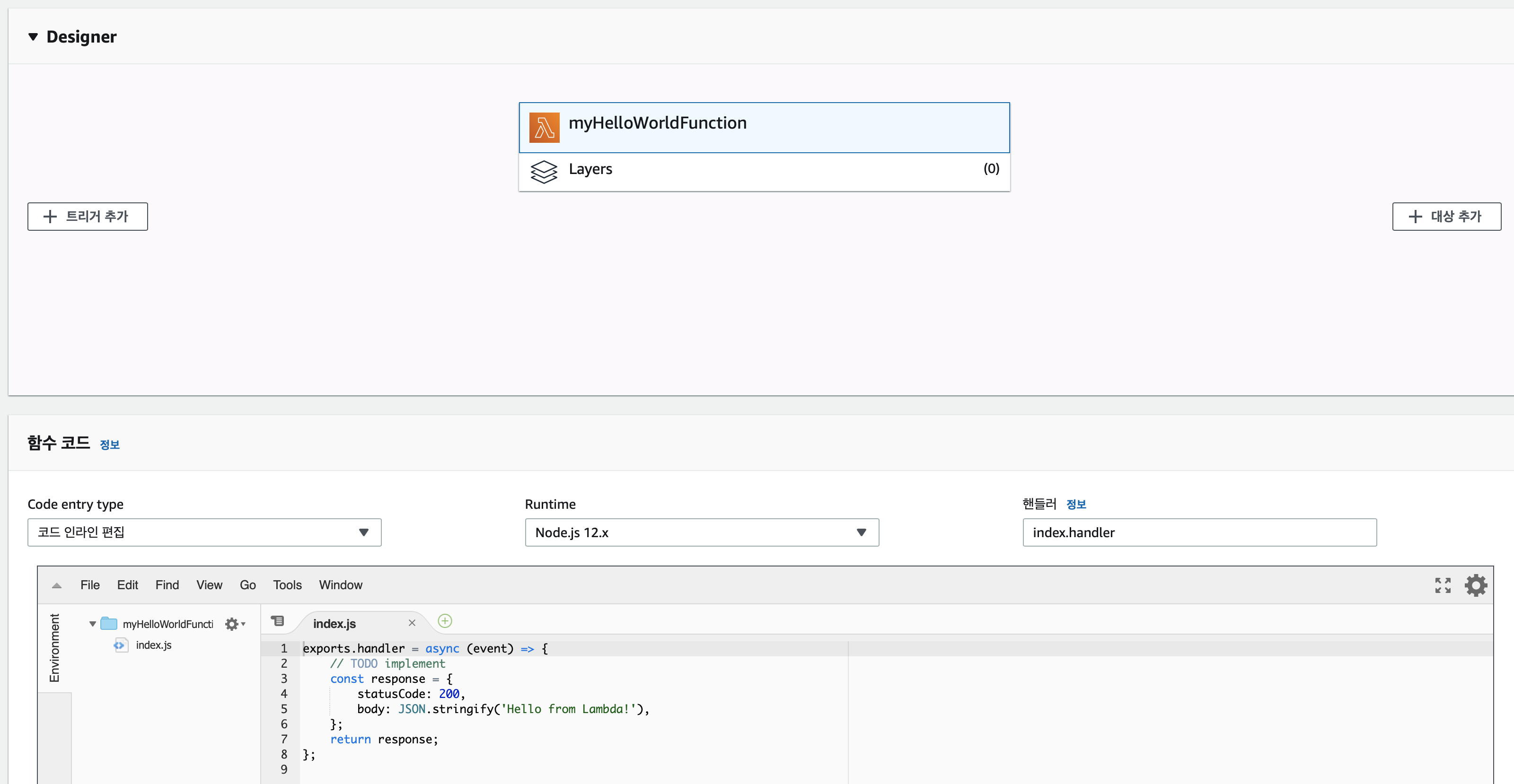
자 우리만의 함수 Lambda가 완성이 되었다!
스크롤을 내려보면 아래 코드를 확인할 수 있다.
exports.handler = async (event) => {
// TODO implement
const response = {
statusCode: 200,
body: JSON.stringify('Hello from Lambda!'),
};
return response;
};
NUGU에 Lambda를 사용하기 위해 여러 글을 찾아봤었는데 이유는 모르겠지만 NUGU가 백엔드 응답을 받을 때 저 statusCode를 전달해주면 안된다. NUGU에서 백엔드 응답 파싱을 못하면 그냥 fallBack을 뱉어버려서 이유는 모르겠지만 삽질 한 결과 그렇다.
이 글은 테스트이므로 다양한 언어로 Hello World를 하는 NUGU Play를 만들어보자.
exports.handler = (event, context, callback) => {
try{
var requestBody = JSON.parse(event);
}catch(e){
var requestBody = event;
}
var action = requestBody.action;
var actionName = action.actionName;
var parameters = action.parameters;
let hello = ["안녕하세요", "こんにちは", "Bonjour", "你好", "Hello World!"];
const message = hello[Math.floor(Math.random() * 5)];
if(actionName=="start"){
callbackResponseBasic(message,callback);
}
};
function callbackResponseBasic(message,callback){
callback(null,
{
"version": "2.0",
"resultCode": "OK",
"output": {
"message": message,
},
"directives": []
}
);
}기존에 있던 코드를 다 지워버리고 위 코드를 넣어준다.
실제 NUGU Play는 저렇게 간단하지 않으므로 actionName이나 Parameter를 잘 활용해서 짜주면 된다.
또한 output 부분의 경우 어떻게 설정해야 하는지 NUGU Documentation에 잘 나와있으니 참고하면 된다.
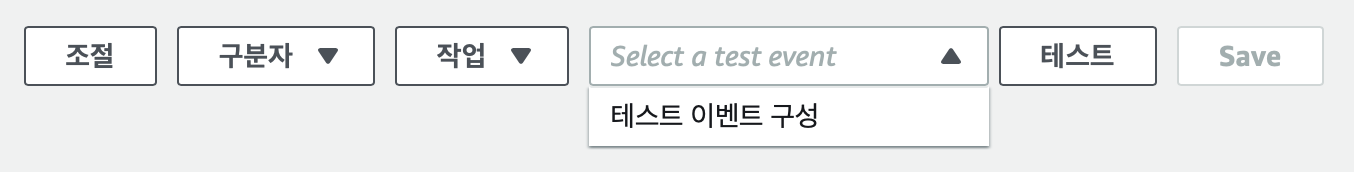
함수를 만들었으니 테스트를 해보자. Save버튼을 눌러준 후 그 옆에 있는 Select a test Event를 누른 후 테스트 이벤트 구성을 눌러주자.

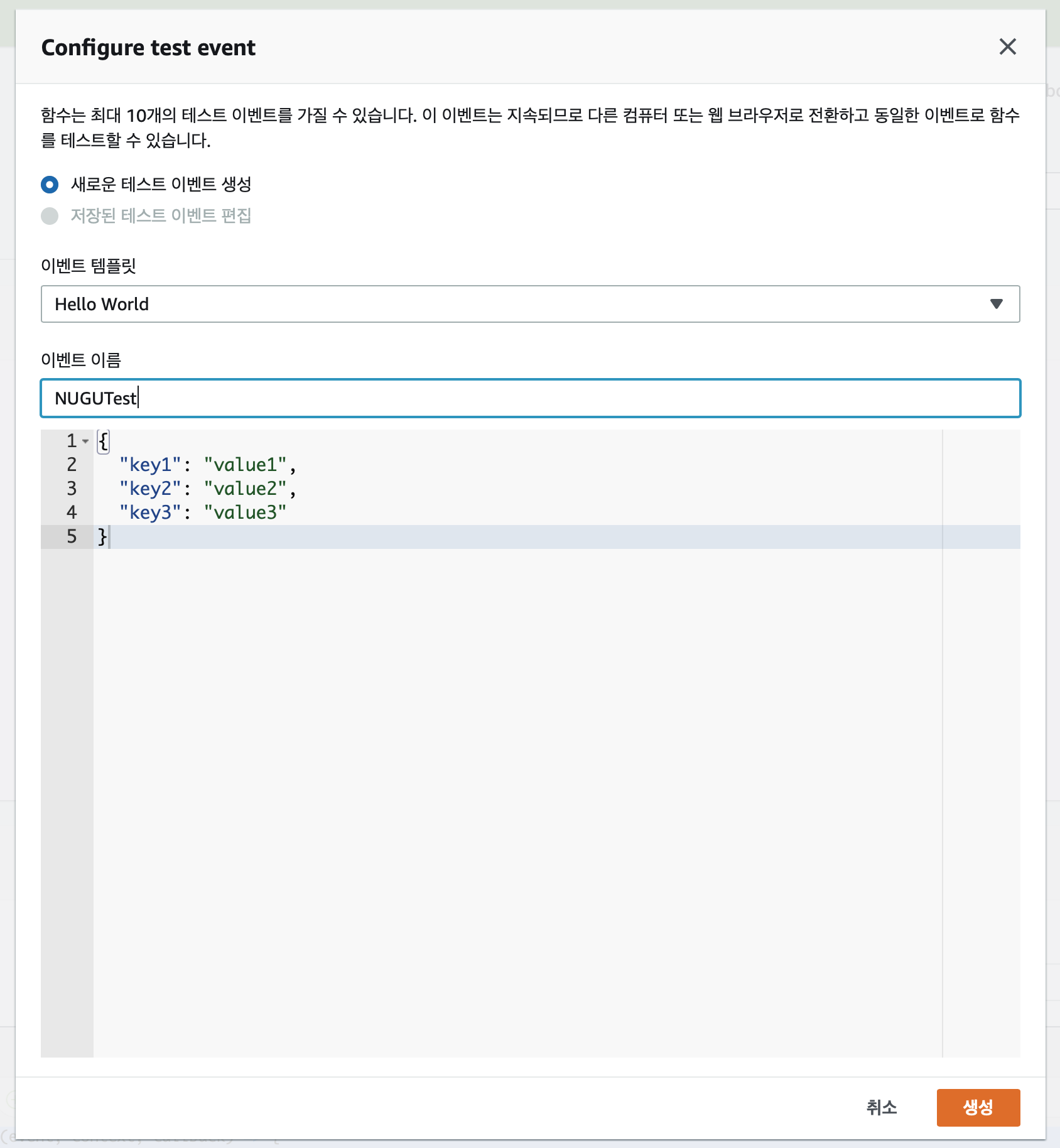
그럼 다음과 같은 테스트를 작성할 수 있는 창이 나온다.

이벤트 이름은 적당히 지어주고 아래 코드에 집중하자.
NUGU의 경우 POST로 API를 요청하기 때문에 그에 맞는 형태의 요청을 만들어주어야 한다.
{
"version": "2.0",
"action": {
"actionName": "start",
"parameters": {}
},
"context": {
"session": {
"isPlayBuilderRequest": true,
"id": "abcdefghijklmnop",
"isNew": true
},
"supportedInterfaces": {},
"device": {
"type": "speaker",
"state": {}
}
}
}actionName과 Parameters만 잘 주의해서 넣어주자!
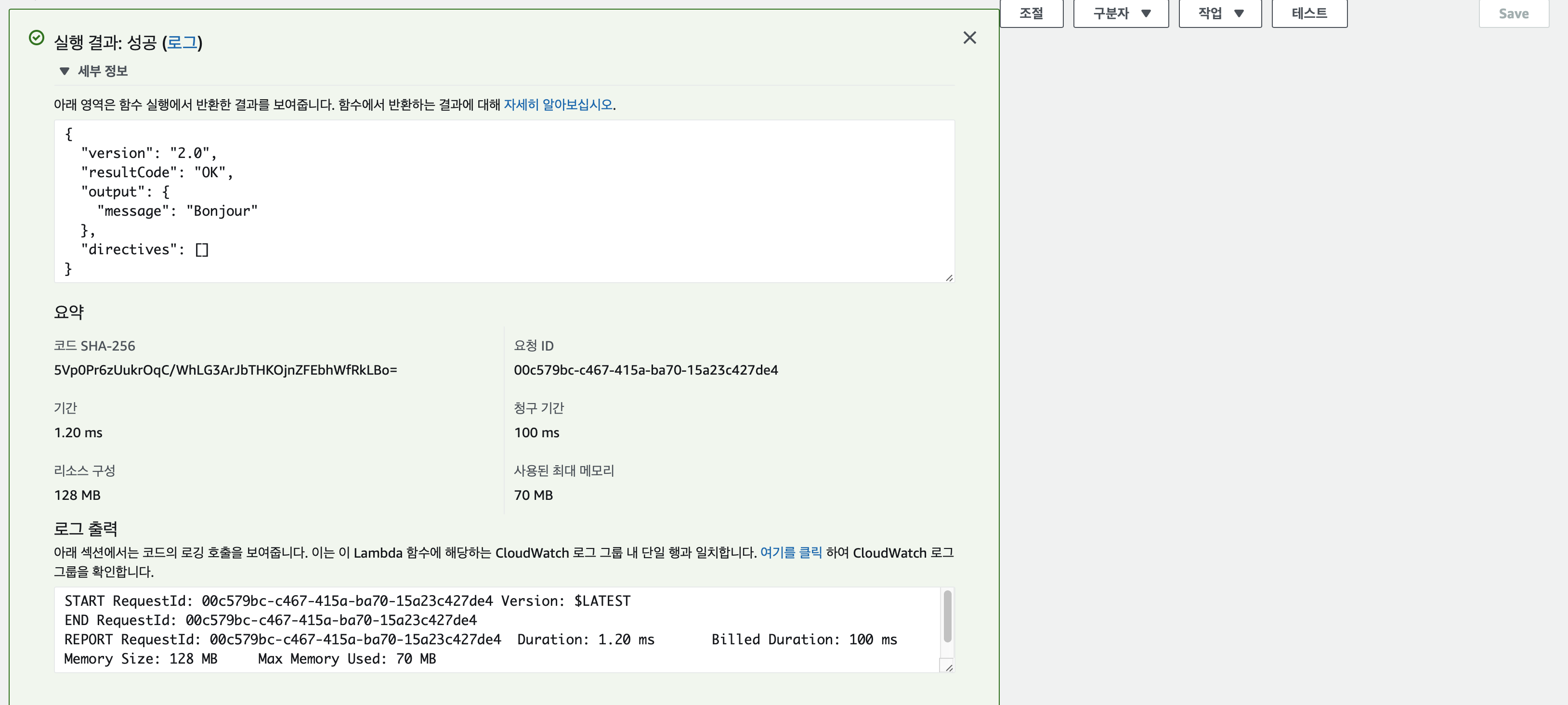
이후 생성을 누르면 테스트 버튼이 활성화가 된다. 살포시 눌러주자

그러면 다음과 같은 창을 통해 성공했음을 알 수 있다.
이제 함수는 완성 되었고 HTTP를 통해 함수를 호출할 수 있도록 만들어야 한다. 그전에 NUGU Play부터 만들어보자!
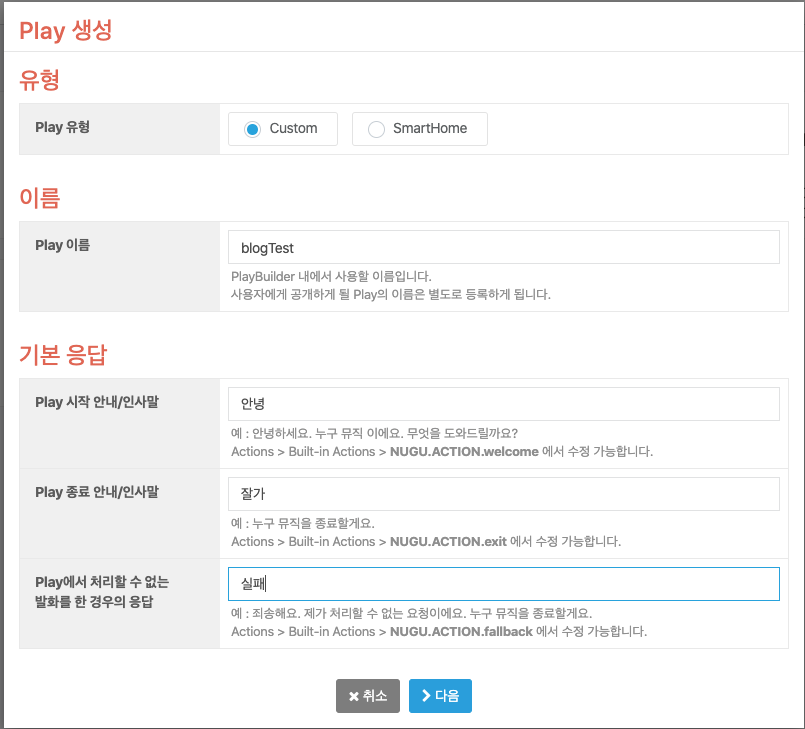
NUGU Play 휘리릭 만들기

성의있게 입력해준 후 생성을 눌러준다ㅎ

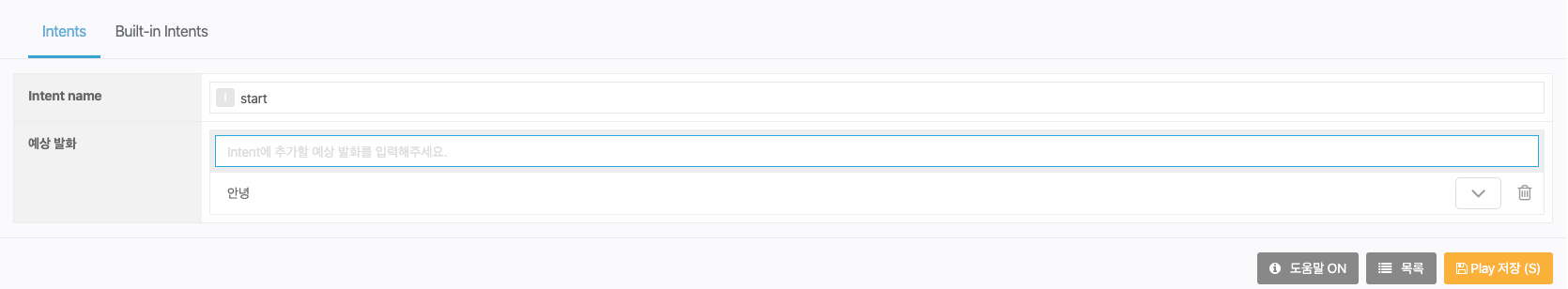
Intent도 정성을 담아서 만들어주고

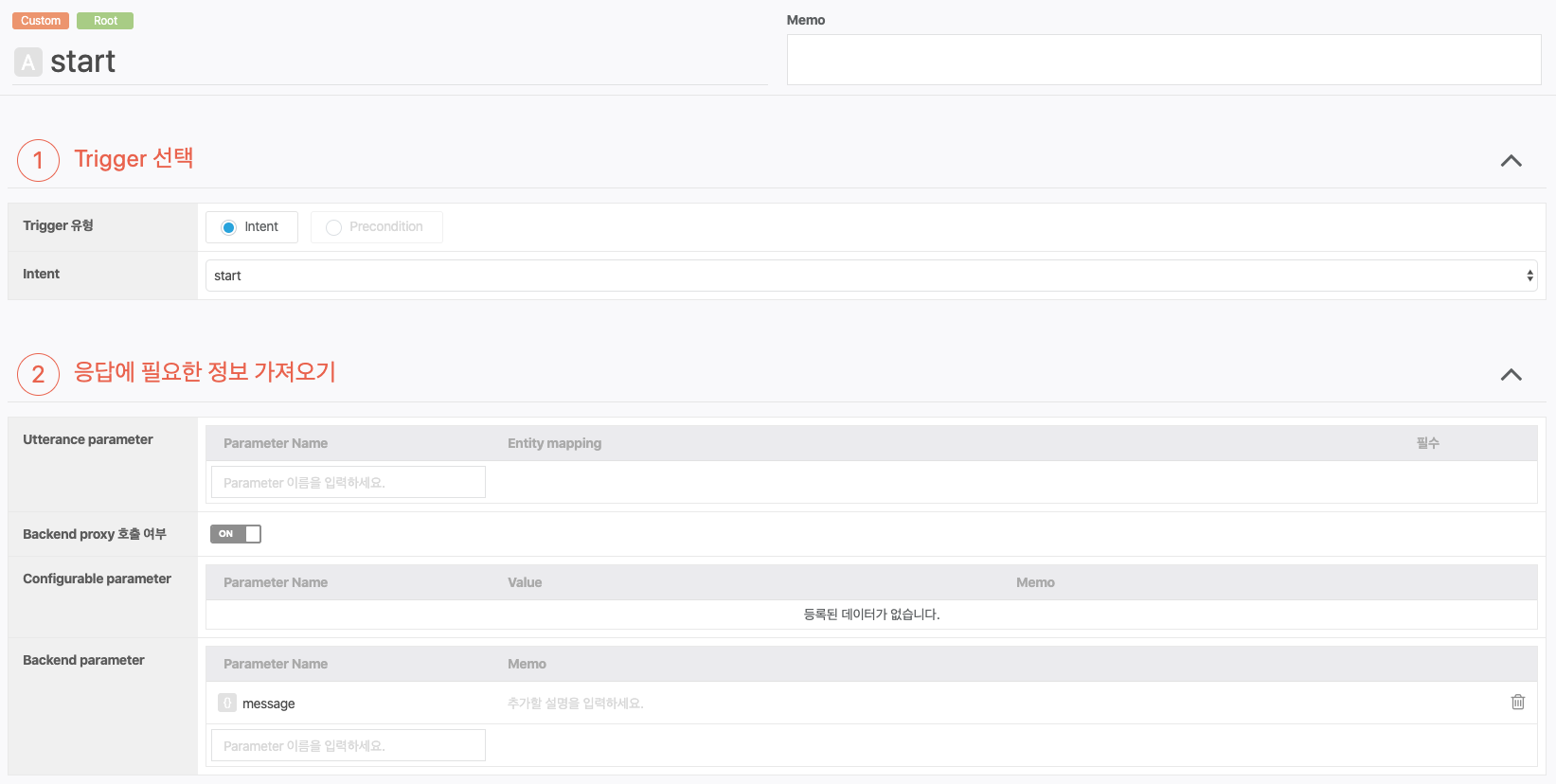
Action 또한 심혈을 기울여 만들어준다.
이 때 Action Name과 Parameter 이름은 위 코드와 일치해야한다.
NUGU가 Lambda를 호출하도록 만들기
이제 HTTP를 통해 NUGU가 Lambda를 호출하고 값을 받아올 수 있도록 만들어보자.

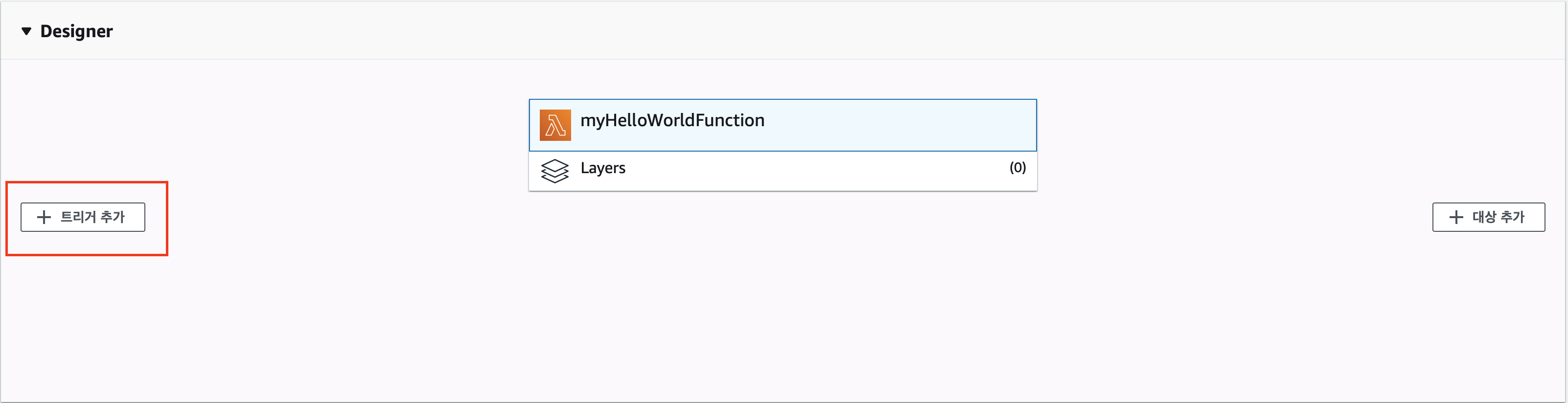
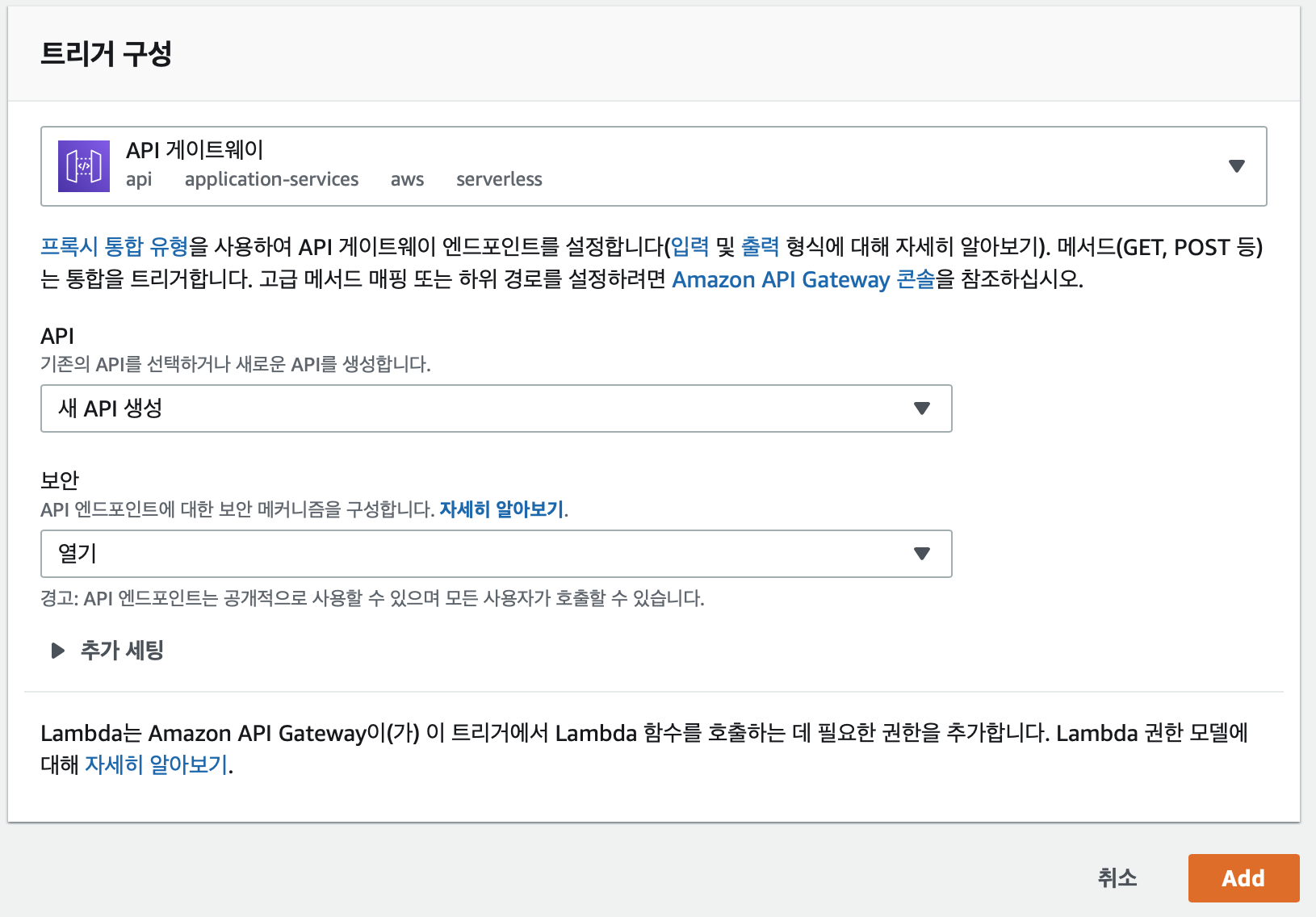
트리거 추가 버튼을 눌러주자.

API 게이트웨이를 선택하고 새 API 생성을 눌러준 후 보안은 열기로 해주자.
해당 URL로 요청이 오면 다 받아주겠다는 뜻이다.
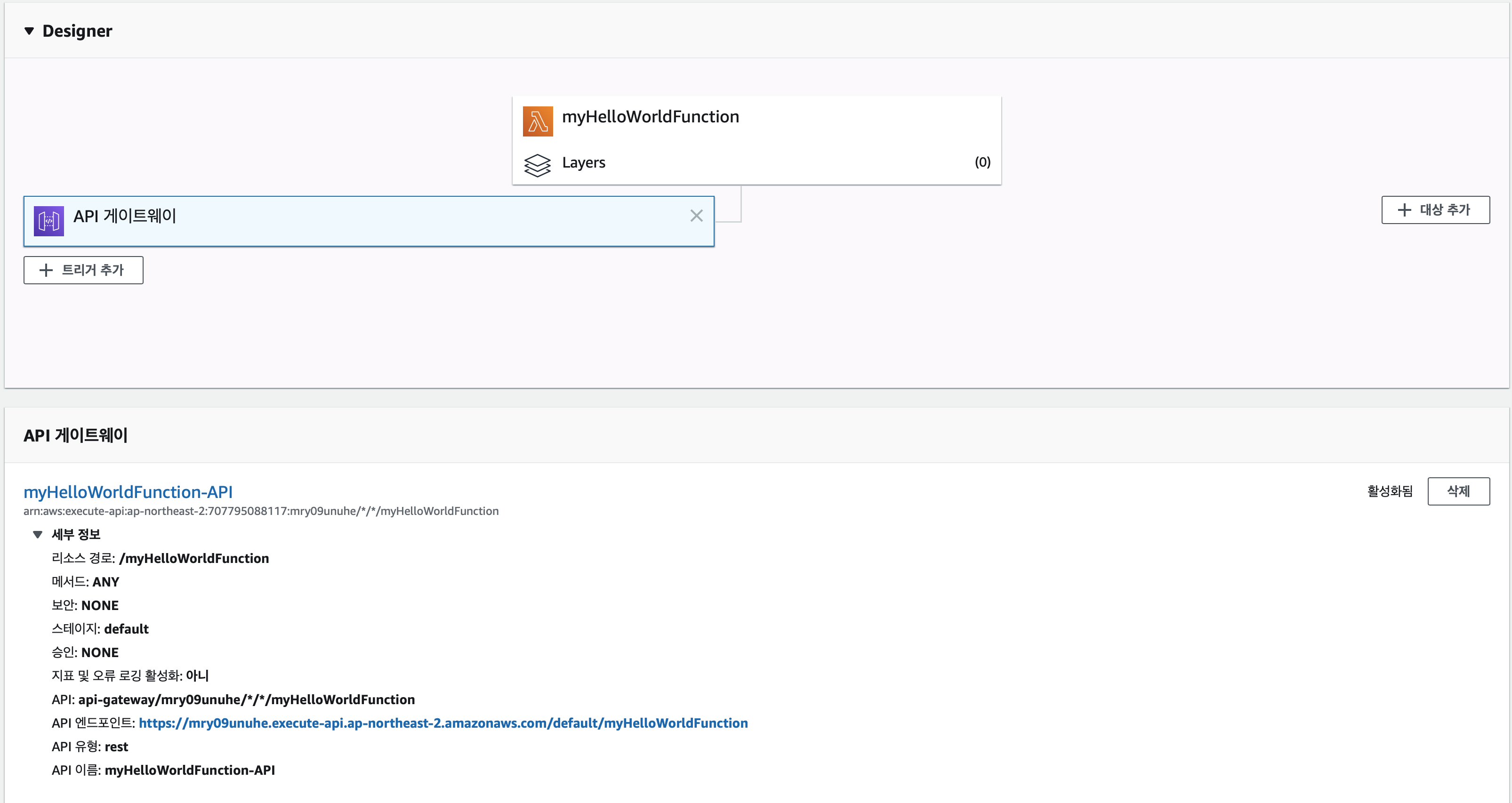
Add를 누르고 나면

위처럼 뭔가가 생긴 것을 확인할 수 있다. 눌러서 세부 설정으로 들어가자.

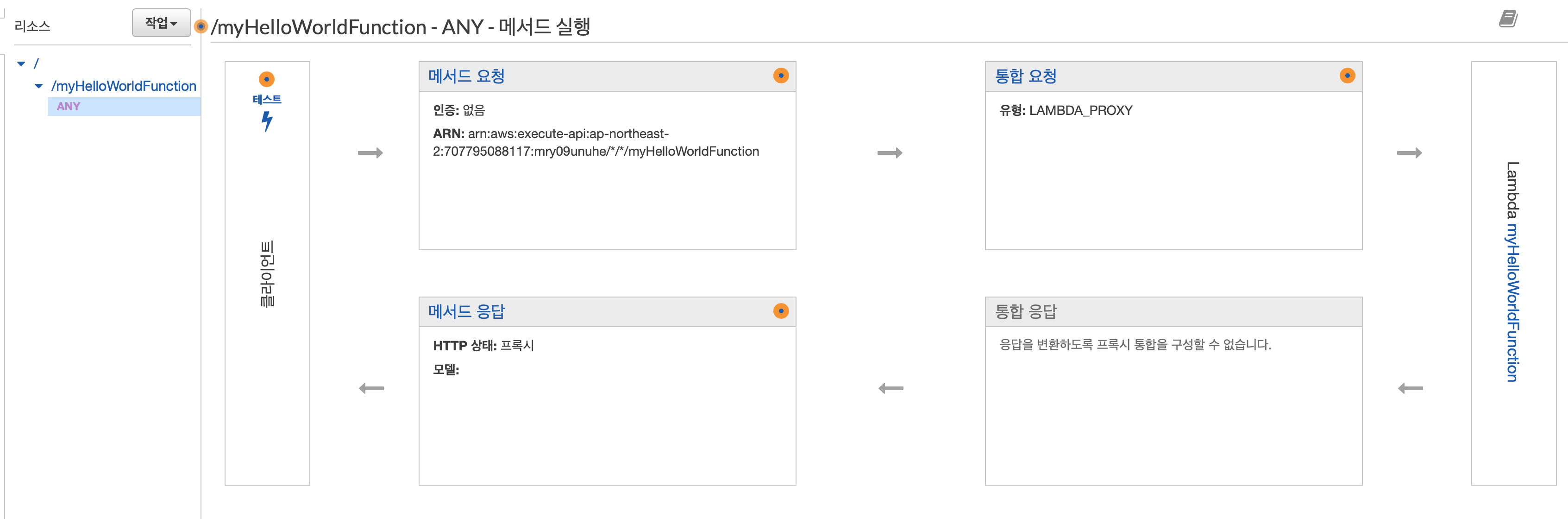
다음과 같은 창이 나올텐데 작업을 눌러서 리소스 삭제를 눌러주자. 그럼 다 날라간다ㅎ
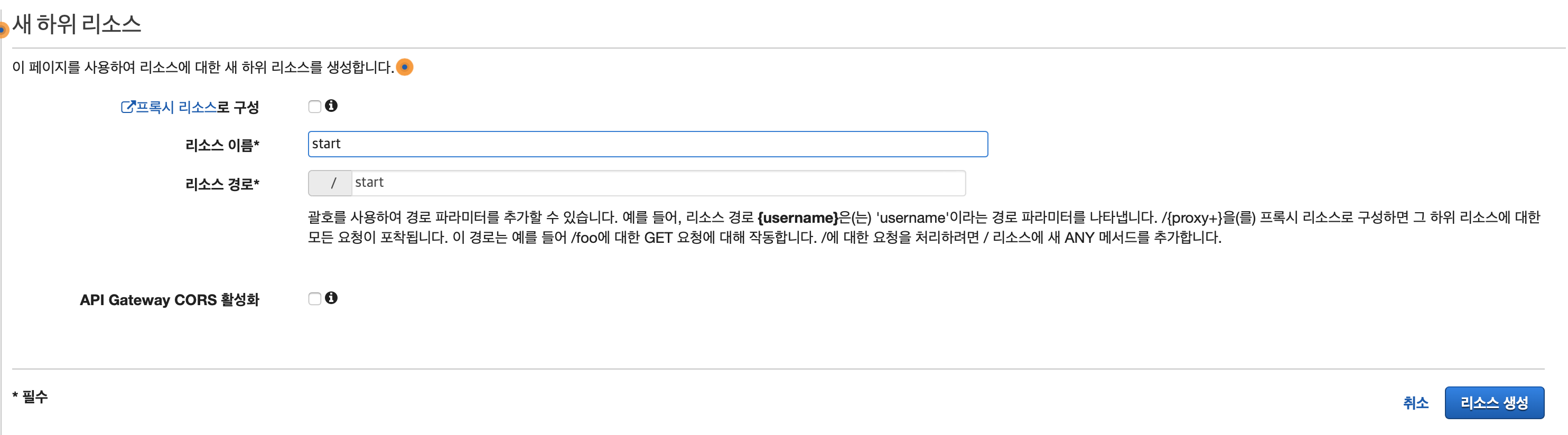
다시 작업을 눌러 리소스 생성을 눌러주자!

리소스 이름에 우리가 NUGU에서 만든 액션 이름을 넣어주자.
리소스 생성버튼을 누른 후 다시 작업을 눌러 메서드 생성을 누른 후 POST를 선택한다.

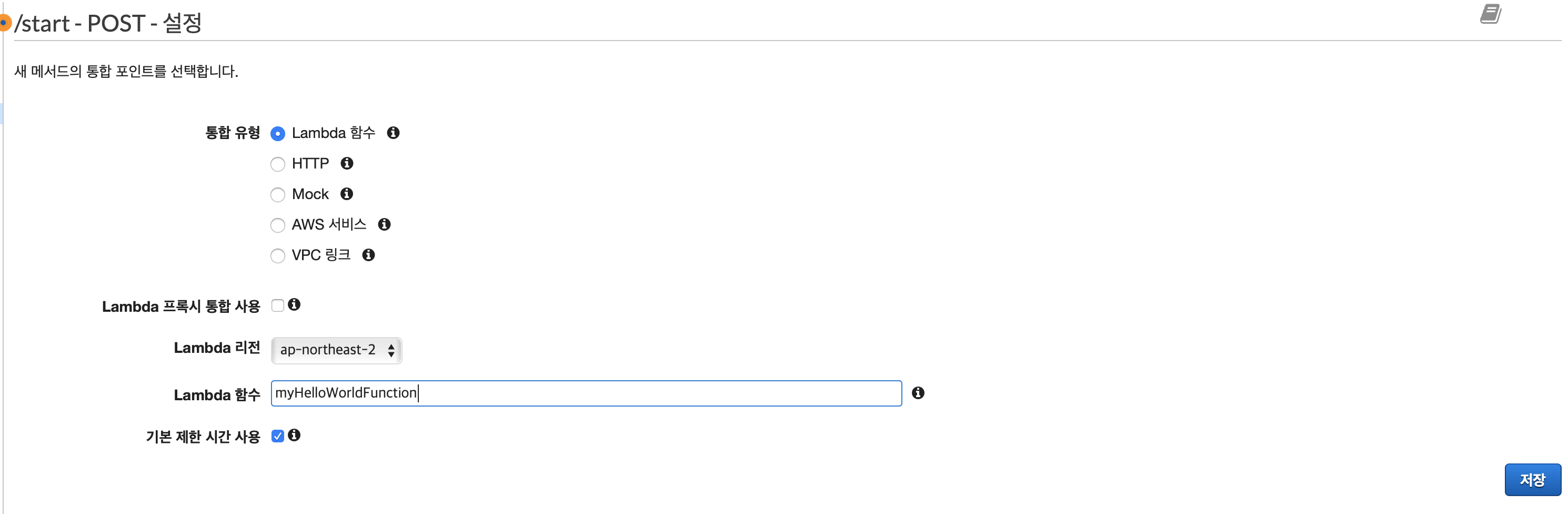
다른 항목은 그대로 두고 Lambda 함수만 우리가 만든 함수로 바꿔주자. 이후 저장을 누르고 확인을 누르면 된다.
다시 작업을 누르고 API 배포를 눌러주자!

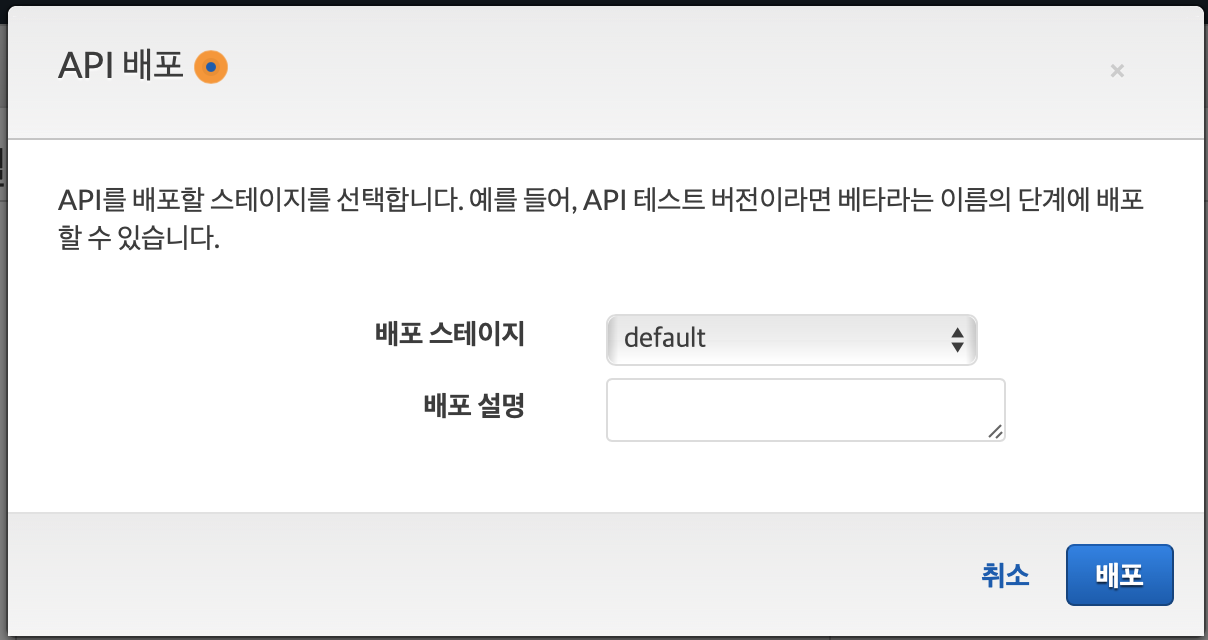
배포 스테이지는 적당히 알아서 원하는 걸로 설정하고 배포를 눌러주자!
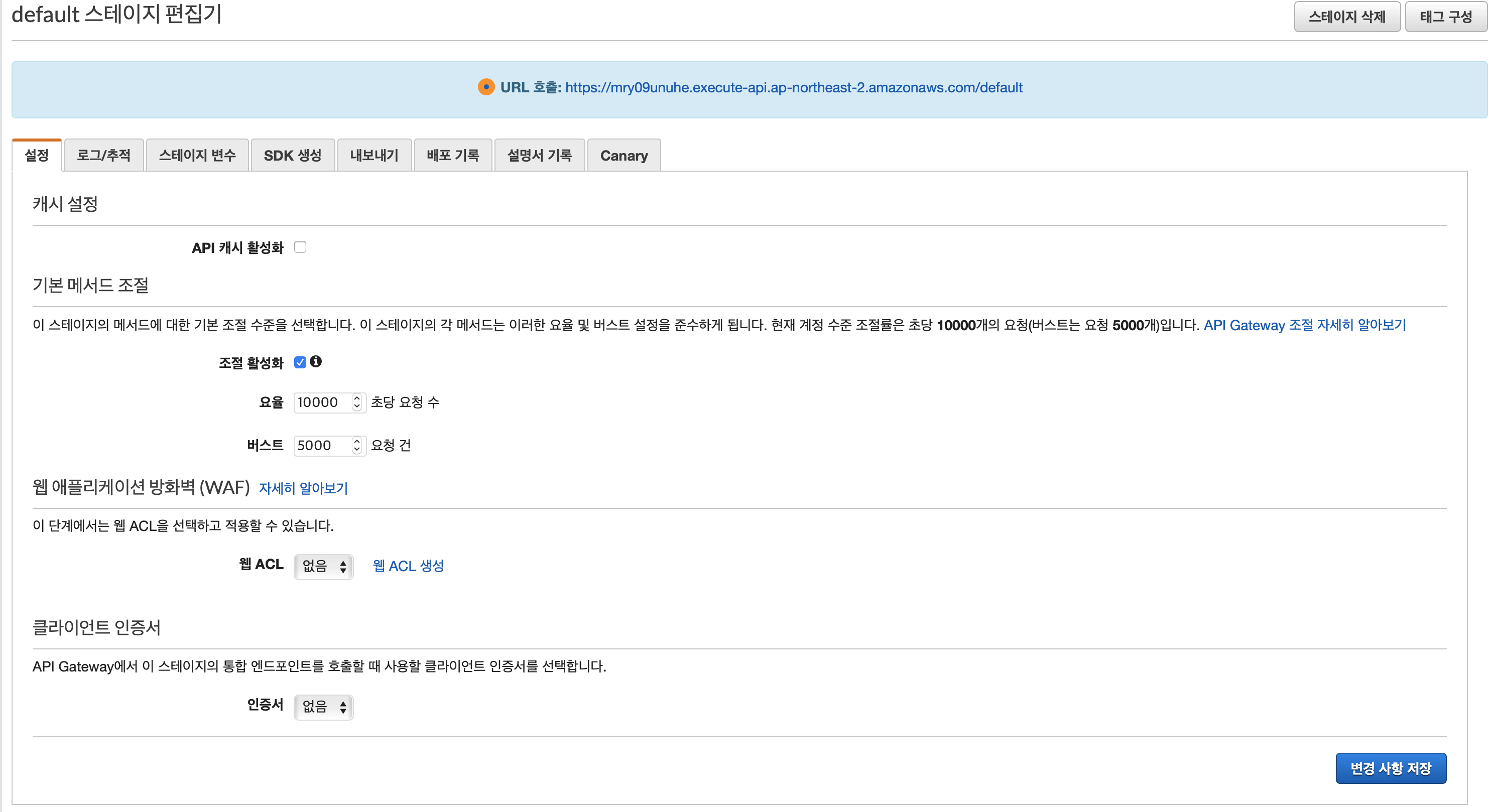
그러면 다음과 같은 창이 나온다.

핵심은 위 URL 호출이다. 이 링크를 복사해서

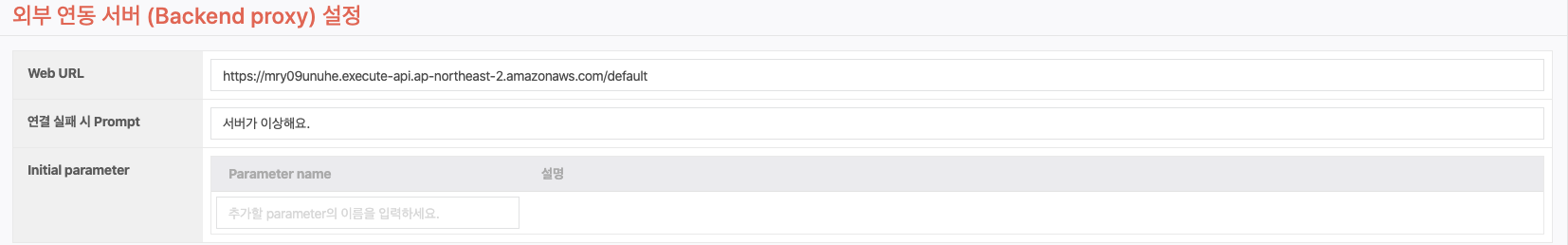
여기에 그대로 넣으면 끝난당=ㅅ=

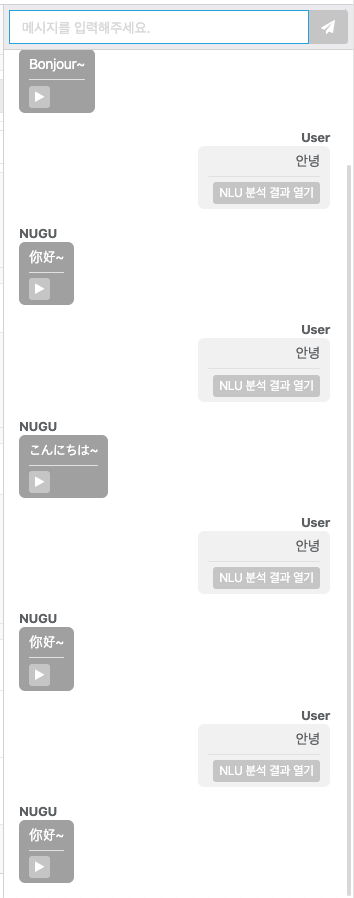
테스트 해보면 외국어를 자유자재로 구사하는 아리아를 만날 수 있다.
결론
처음 Lambda를 사용해볼 때
https://github.com/HyeokjuJang/NUGU_Streaming_Directive_AWS_Lambda
https://github.com/lunaStratos/sk_Nugu_chatbot/blob/master/nugu_lotto/readme.md
를 참고했었는데 잘 안되어서 삽질한 결과를 정리해 보았다.
일반적으로 Lambda를 사용할 때는 status code와 body를 분리해서 사용하던데 NUGU는 왜 그렇게 하면 안되는 건지 잘 모르겠다..
아무튼 위와 같은 방법으로 작업하면 별 문제 없을 것이다!

오오 요즘 AI스피커 세팅 관심있어했는데 잘 참고했습니다!!