
Serverless?
AWS의 Labmda나 Azure의 Functions, Google의 Cloud Functions를 사용해서 서버리스를 구성하게 된다면 각각의 함수를 작성하는 것은 물론이고 그에 맞는 환경 설정을 매번 해주는 것 또한 큰 일이다.
이를 해결하기 위해 Serverless를 사용하면 손쉽게 어플리케이션을 만들고 배포할 수 있다.
Serverless는 serverless 환경을 배포하고 운영하기 위한 도구다. 인프라가 아니라 어플리케이션에 집중하세요
라고 공식 홈페이지에 나와있다.
즉, 우리가 Serverless를 사용하면 편하게 우리가 원하는 어플리케이션에 뚝딱 만들어낼 수 있는 것이다.
Serverless 설치하고 설정하기
$ npm install -g serverless를 통해 프레임 워크를 설정해주자. 설치 되었나 확인하기 위해서는 sls --version을 쳐보자

원한다면 Serverless에 로그인 할 수도 있다. 필수는 아니지만 이후에 내가 Serverlss를 사용해서 배포한 이력 등을 확인할 수 있으니 원한다면 해두자!(GitHub 계정으로도 로그인 할 수 있다)
만약 가입을 했다면 sls login을 입력해두자.
AWS에서 권한 설정
Serverless를 통해 우리의 코드를 배포하기 위해서는 Serverless가 해당 권한을 가지고 있어야한다.
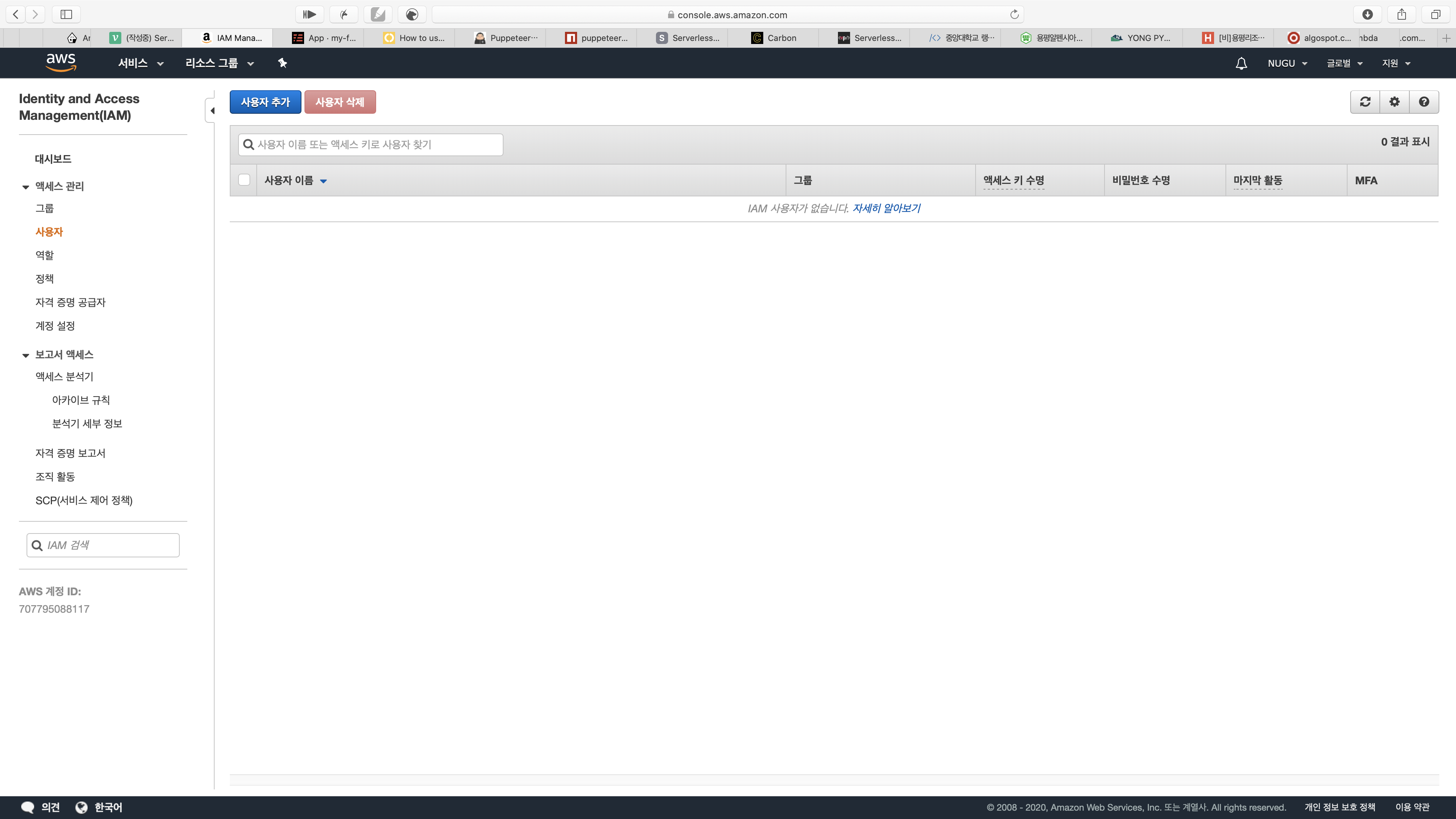
AWS에서 IAM 홈페이지에 들어가자

사용자 탭에 들어간 후에 사용자 추가를 눌러주자!

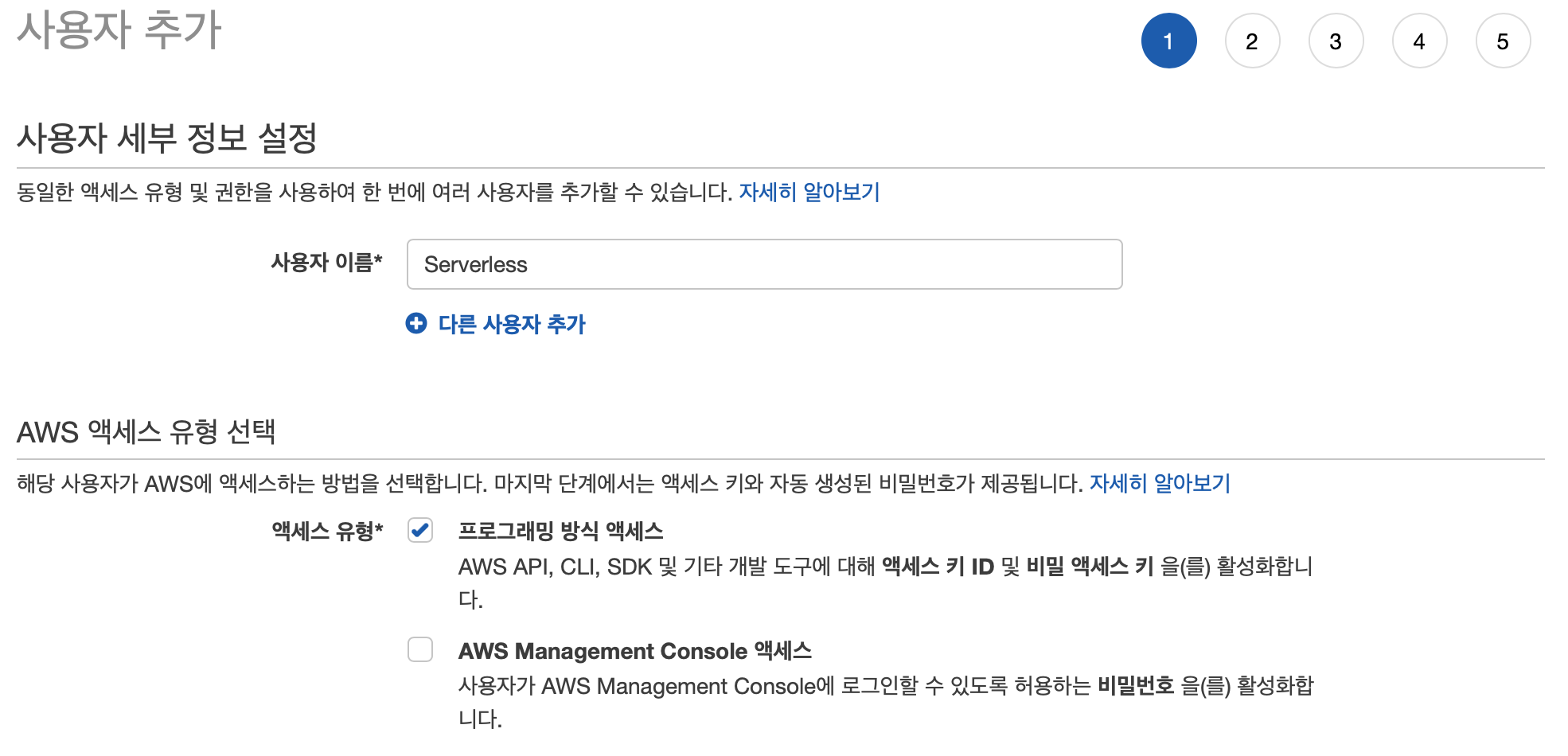
이름을 적당히 지어주고 프로그래밍 방식 엑세스를 체크하자.

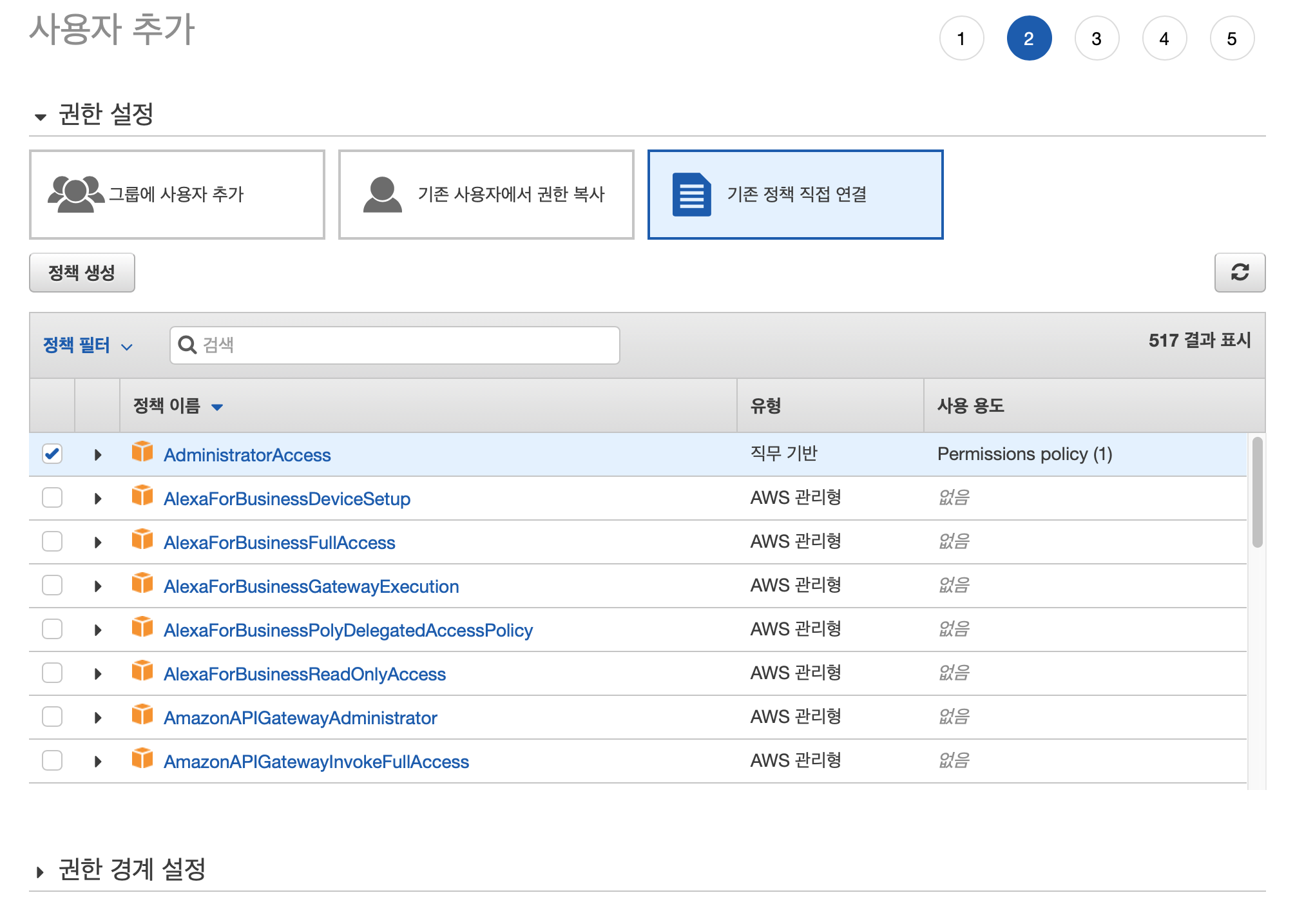
기존 정책 연결을 눌러 Administrator Access를 체크해주자.
자신이 정확하게 어떠한 서비스를 사용할 지 알고있다면 관리자 권한 대신 필요한 권한만 체크해도 된다!
관심 있다면 여기를 참고하자.

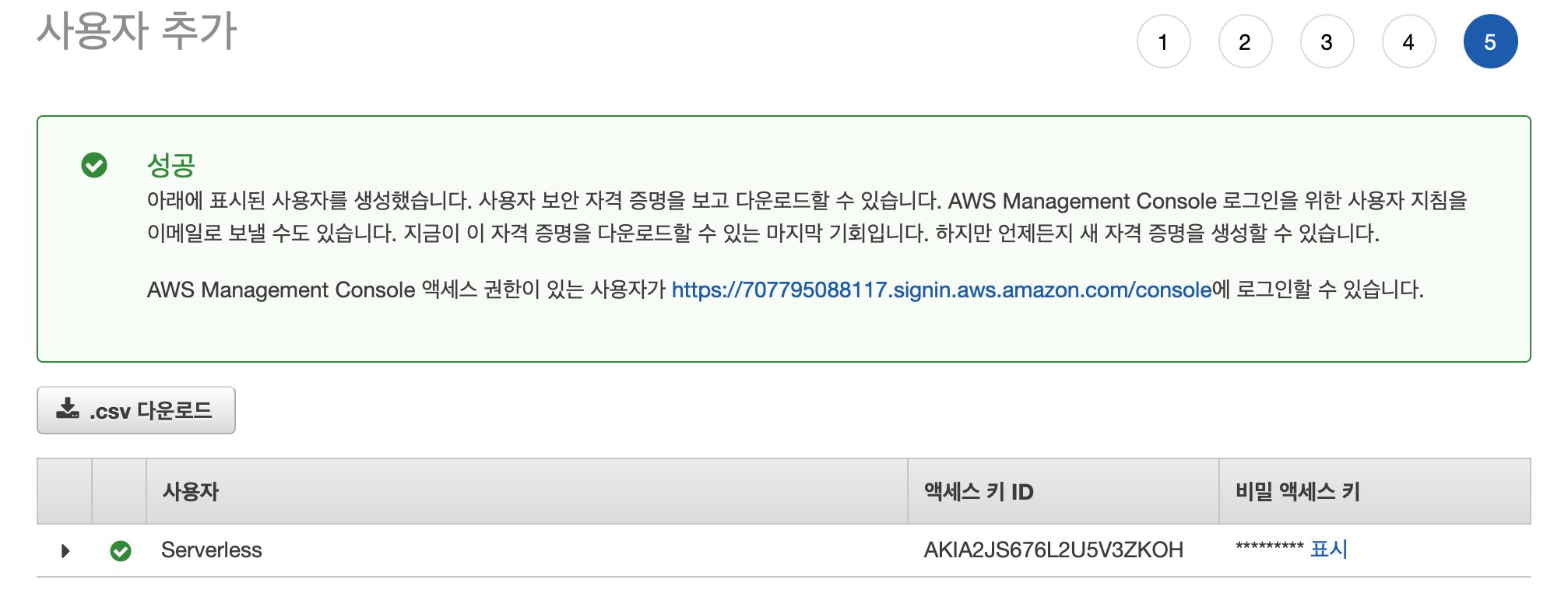
그러면 액세스 키와 비밀 엑세스 키가 만들어진다. 우리의 AWS에 접근할 수 있는 키이므로 관리에 유의하자
$ serverless config credentials --provider aws --key {액세스 키 ID} --secret {비밀 액세스 키}를 입력해 AWS에 접근할 수 있도록 해주자.
Serverless 템플릿을 활용해 어플리케이션 생성하기
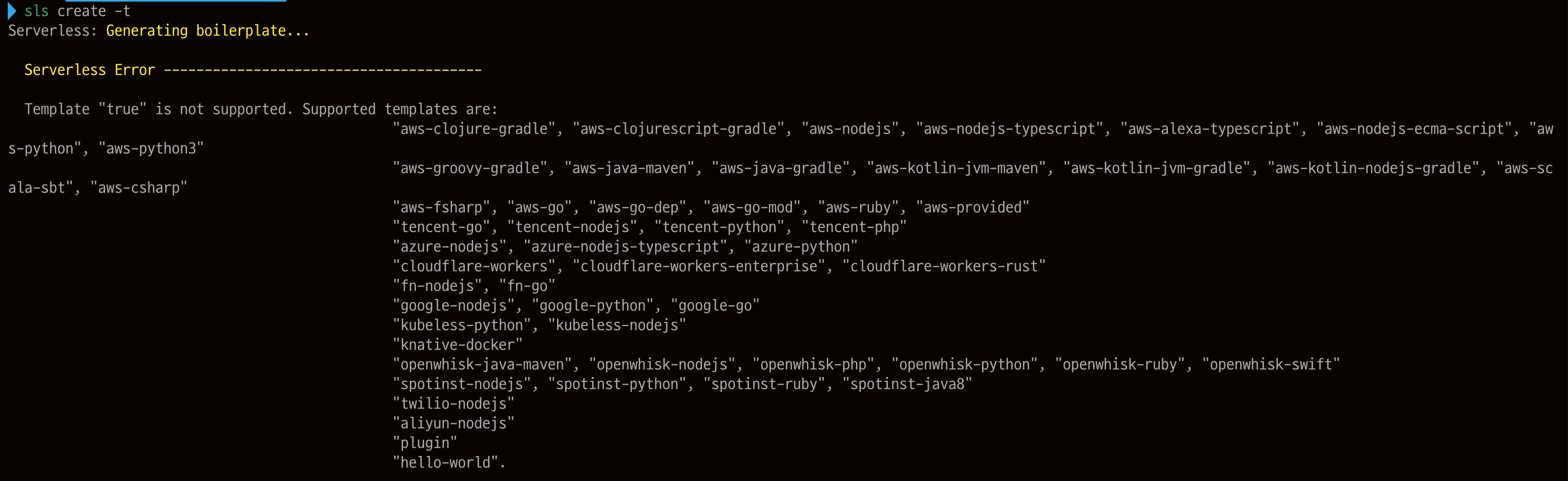
$ sls create -t위 명령어를 입력하면 아래처럼 Serverless가 지원하는 템플릿을 확인할 수 있다.

나는 aws-nodejs를 사용할거지만 원하는 언어나 플랫폼이 있다면 해당 템플릿을 사용하면 된다!
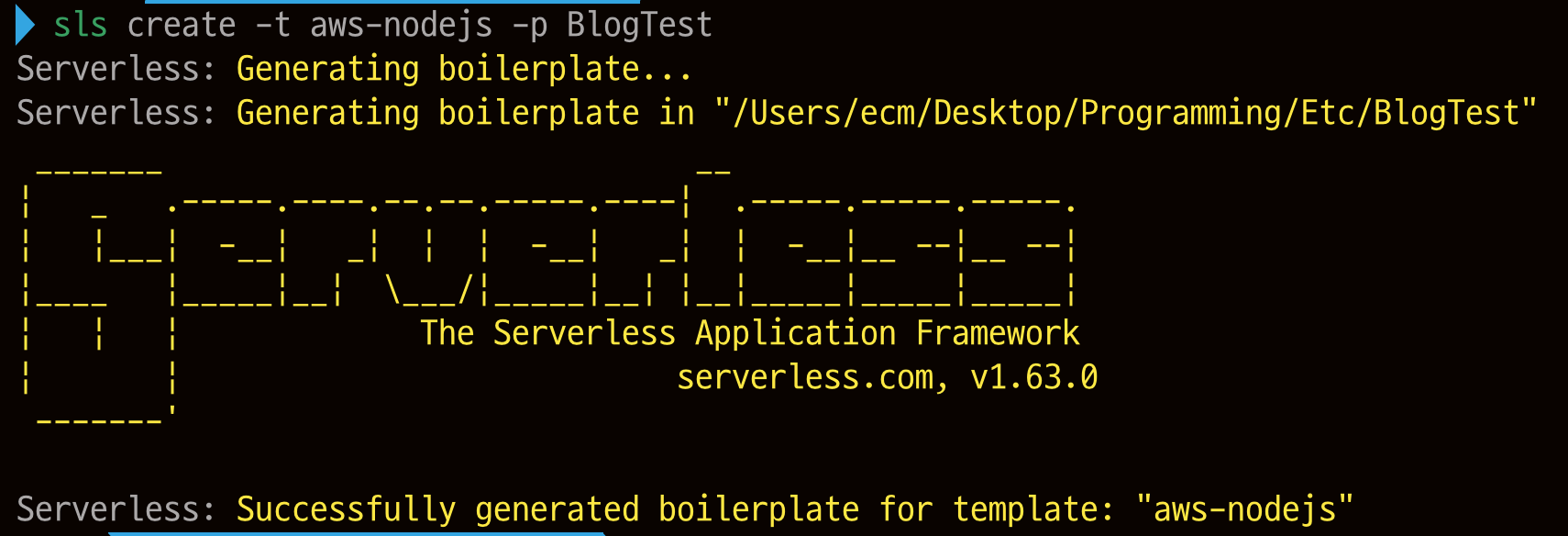
$ sls create -t {원하는 템플릿} -p {원하는 프로젝트 이름}
그럼 다음처럼 해당 템플릿을 사용해서 우리의 프로젝트가 뚝딱 만들어진다.

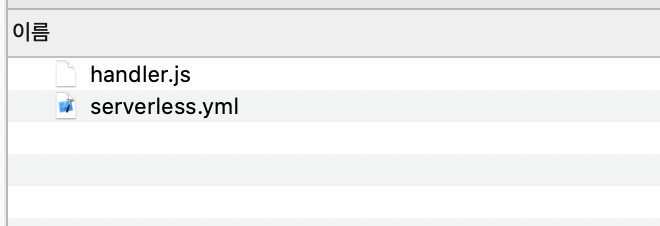
해당 디렉토리로 가보면 아래처럼 두 파일이 존재한다.
handler.js는 우리의 메인 함수를 나타내고 serverless.yml 파일은 serverless 프레임 워크의 설정을 나타낸다.
handler.js
'use strict';
module.exports.hello = async event => {
return {
statusCode: 200,
body: JSON.stringify(
{
message: 'Go Serverless v1.0! Your function executed successfully!',
input: event,
},
null,
2
),
};
};
위 코드를 보면 event가 들어오면 Go Serverless v1.0! Your function executed successfully!라는 메시지와 input이 전달될거라고 예상할 수 있다.
배포 전에 테스트하기
그럼 이거를 AWS에 올려서 즉, 배포해서 API Gateway 구성하고 URL 얻어서 접속하고 이런식으로 테스트 해야하나...?
이렇게 귀찮은 짓거리를 해야한다면 Serverless를 사람들이 많이 사용하지 않았을 것이다!
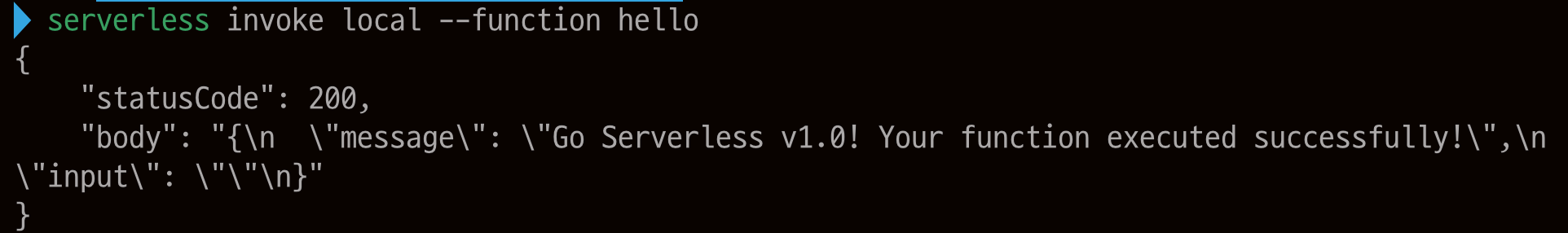
배포 전에 테스트 하기위해서는 그저 invoke 명령어만 사용하면 된다.
$ serverless invoke local --function hello
serverless.yml 설정
자 프로젝트를 만들고 로컬에서 테스트 하는 방법도 배웠다! 이제 이를 AWS에 직접 배포하기 전에 serverless.yml 파일을 조금 수정해주자.
provider:
name: aws
runtime: nodejs12.x
stage: dev
region: ap-northeast-2
functions:
hello:
handler: handler.hello
events:
- http:
path: hello
method: get우선 지역을 미국이 아닌 서울(ap-northeast-2)로 설정했고 dev 스테이지로 배포한다.
또한 hello라는 함수는 handler.hello와 연결되어 있고 http의 GET을 통해 실행할 수 있다.
즉, 우리가 AWS Consoled에서 하나하나 설정하던 것들을 단 몇 줄로 설정해줄 수 있는 것이다!
배포
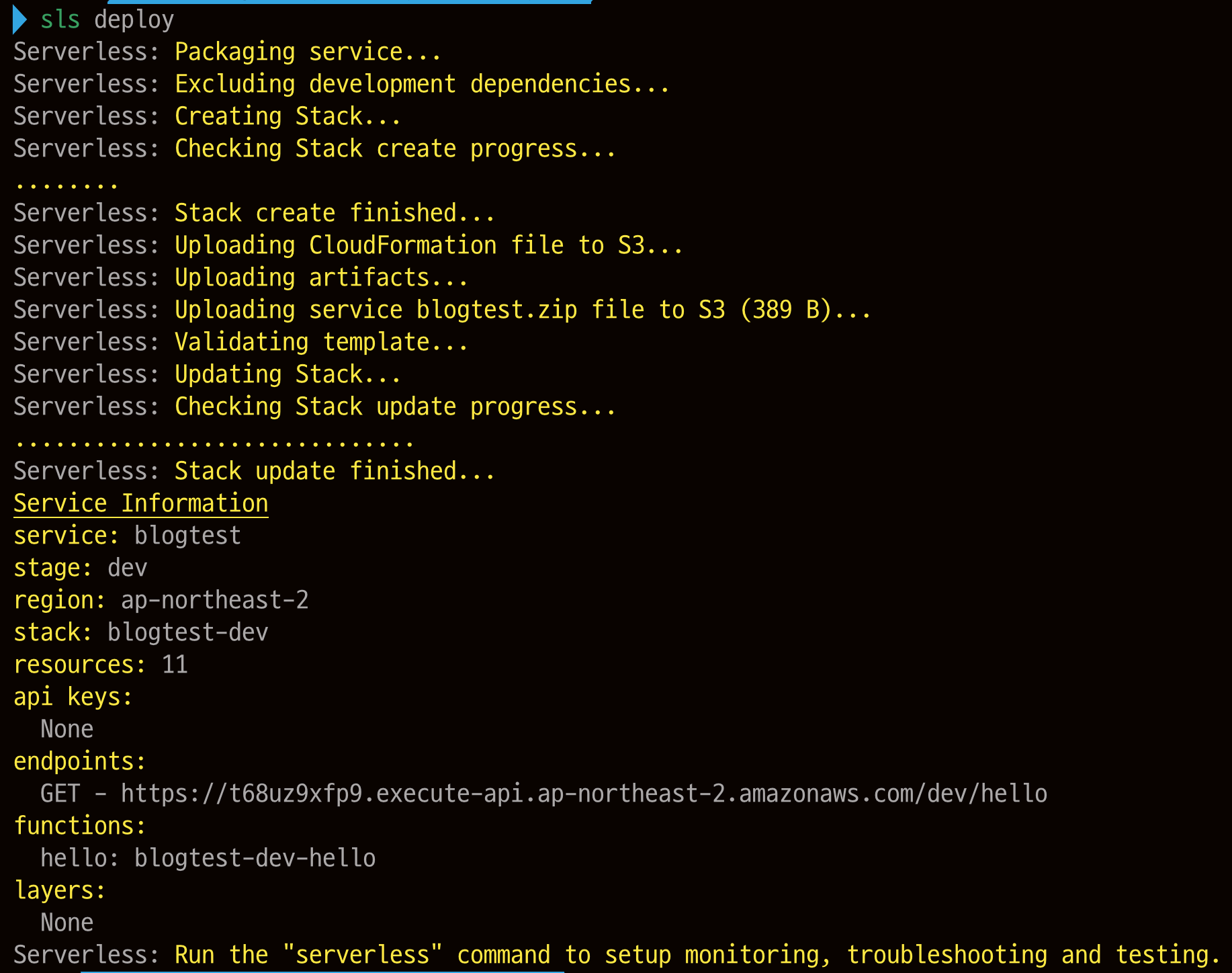
설정도 끝마쳤으니 sls deploy 명령어를 통해 배포를 해보자.
$ sls deploy

만약 이 과정에서 Missing or invalid "path" property in function "hello" for http event in serverless.yml. If you define an http event, make sure you pass a valid value for it, either as string syntax, or object syntax. Please check the indentation of your config values if you use the object syntax. Please check the docs for more options. 라는 오류가 발생한다면 위 serverless.yml 파일에서 탭을 잘 해줬는지 확인해보자! YML 파일 특성상 들여쓰기가 매우 중요하다
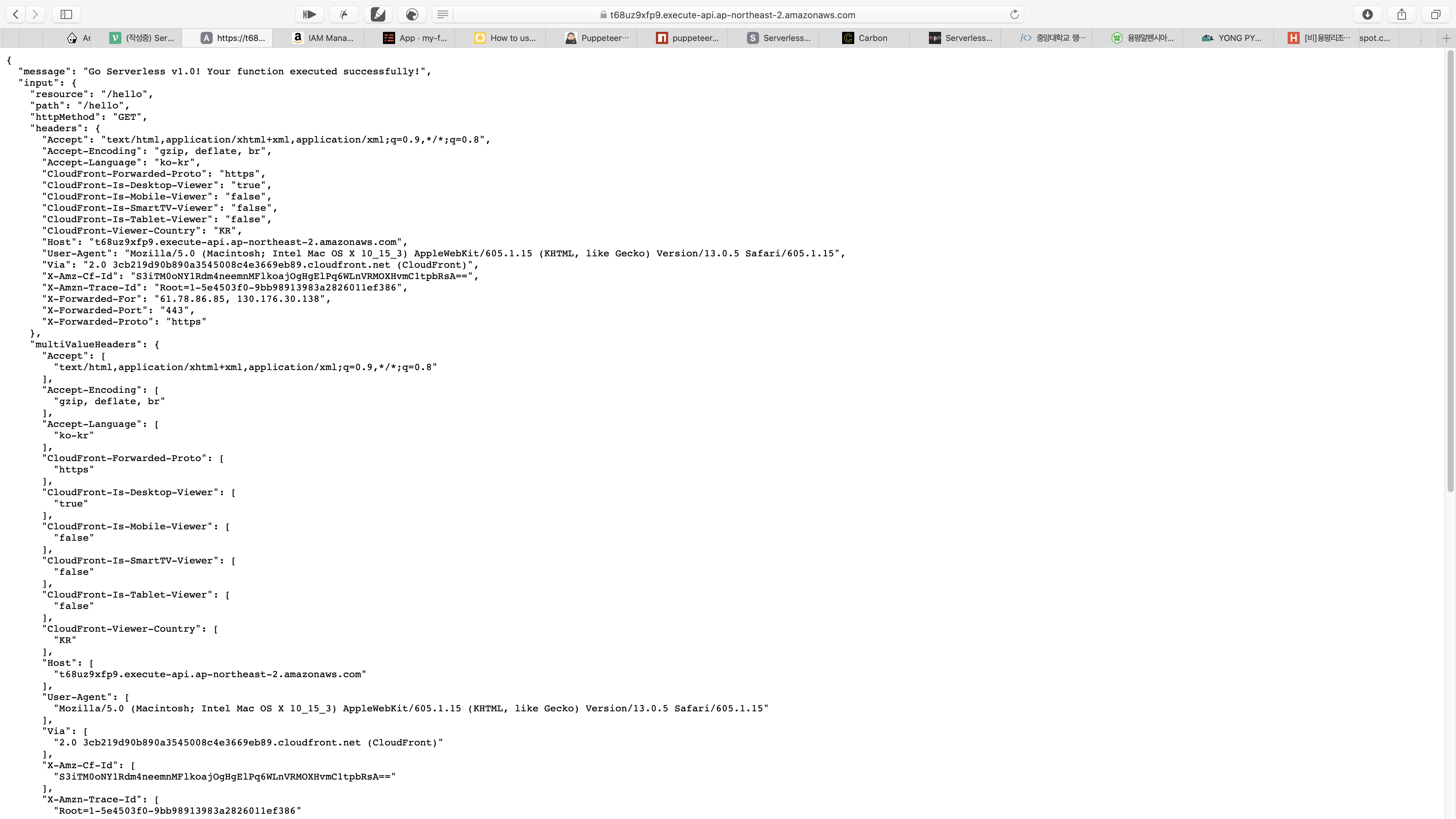
자 이제 위 링크에 접속해봄으로써 우리의 함수가 잘 작동하는지 확인해보자

잘 된다 =ㅅ=

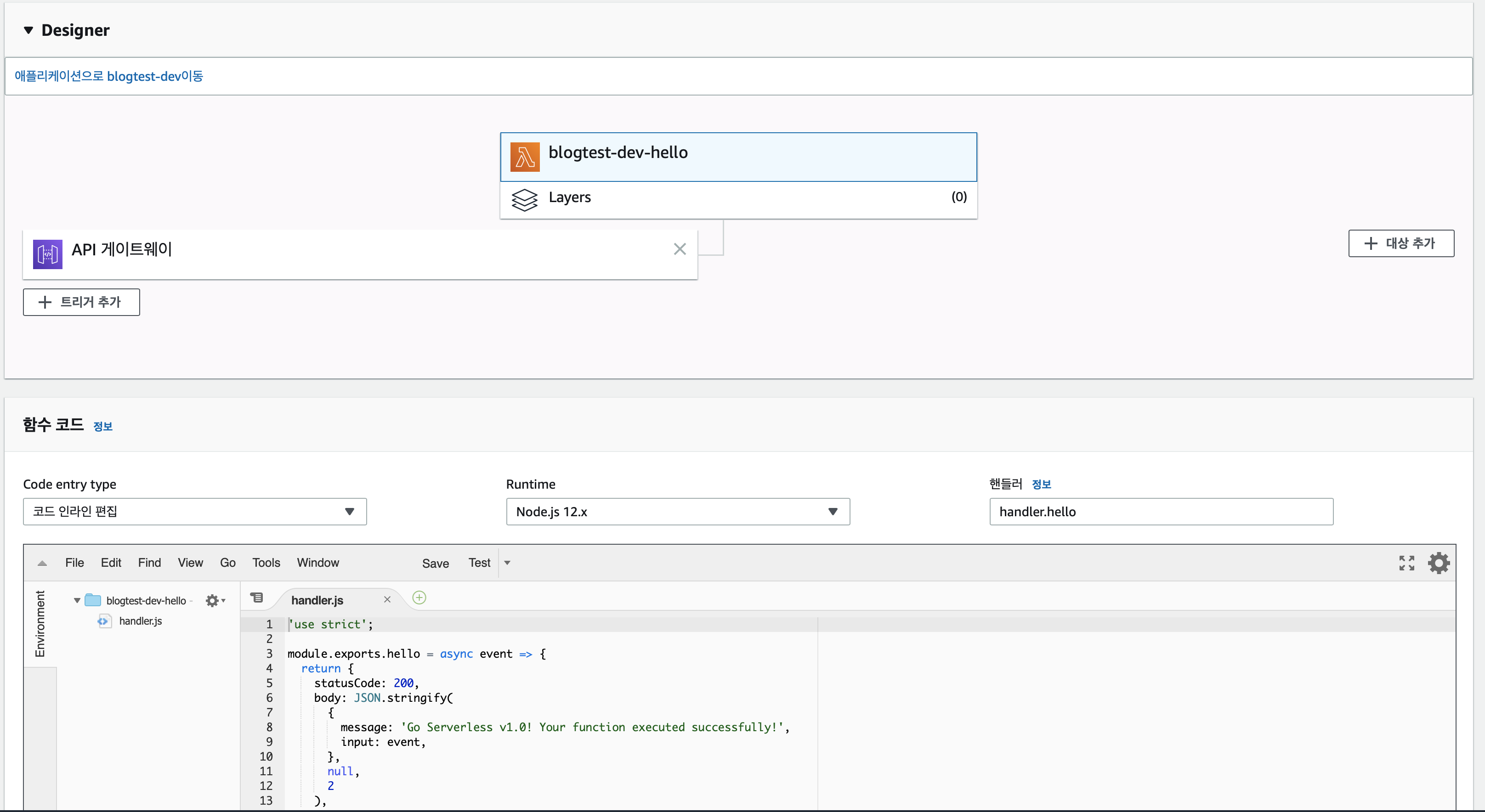
AWS에서도 우리가 만든 Lambda가 잘 등록되어 있는 것을 확인할 수 있다ㅎ
마무리
다음에는 Serverless를 활용해서 조금 더 실용적인 내용을 다뤄보려고 한다(크롤링이나 DB 등등)
잘 읽었습니다! 그렇다면 서버 코딩(node.js)은 어디서 하게 되나요? aws 내에서 하는건가요?