reduce()
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/reduce
키오스크 프로젝트에서 상품 주문 API를 수정하고 있었다.
주문에는 여러 item(상품)_id 가 있을 수 있다.
그들 각각에 대한 옵션을 찾아서 붙여주어야 한다. 주문 시 body에는
item_id, amount, itemOption, productPrice 이 담겨있고 itemOption 객체에는 option_id, isExtraPrice, shotAmount 가 있다.
- option_id : item이 가진 옵션의 id
- isExtraPrice : 엑스트라 사이즈를 선택했는지 여부
- shotAmount : 샷 추가 개수
옵션가격까지 포함한 상품의 가격을 하위주문(주문에 든 상품별 상세정보 저장) 테이블에 저장하고, 그것들을 모두 더한 총 가격을 반환해주어야 하기 때문에 메모리에 캐싱한 옵션 정보들을 받아와야 한다.
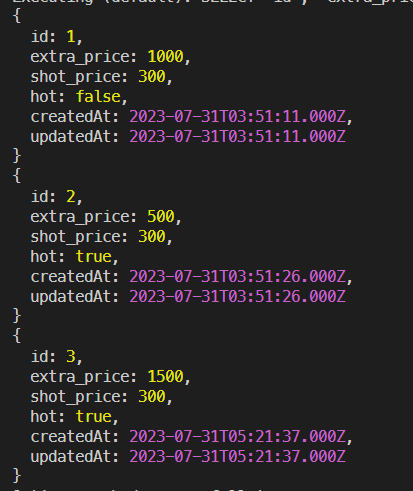
받아온 옵션 데이터는 이렇게 생겼다.

주문의 상품별로 옵션을 찾으려면 option_id와 옵션 데이터 중의 id와 맞는것을 비교해야 한다.
옵션 데이터의 각 요소들을 값으로, id값을 키로 가지는 객체로 바꾸었다.
const options = myCache.get(process.env.CACHE_KEY);
const optionsById = options.reduce((acc, option) => {
acc[option.id] = option;
return acc;
}, {});- {}는 acc의 초기값
- option은 options의 각 요소
- 콜백함수를 실행하고 반환값을 acc에 할당한다.
처음에는 acc = {}으로 빈 객체를 만들고 순회를 돌 때마다 acc에 option.id를 키로, option을 값으로 추가하고 acc을 반환한다. acc은 순회 중 유지된다.
글 재미있게 봤습니다.