오늘 한 일
✔️알고리즘 세션
- 스택 - push, pop
- 큐 - enqueue, dequeue
- 버블, 선택, 삽입 정렬
✔️팀원들과 개인 과제 코드 리뷰
✔️개인 과제 제출
✔️execute context, closure 공부
느낀점
코드 리뷰를 하고 나와 그들의 코드의 차이점을 알게됐다. 내 코드에는 이미지나 텍스트가 없을 때에 실행할 코드가 없다는 거다. 이미지에 alt속성을 넣는다거나 if문을 사용해 없을 때는 '불러올 설명이 없습니다' 같은 것을 추가 하지 않았다. 내 코드는 최선을 전제한 코드였던 것이다. 즉, 안정성이 떨어진다. 이런 점을 보완하기 위한 고민을 해야할 것이다. 그리고 좋은 코딩방법에 대한 조사가 필요하다.
execute context
예제 코드를 보다가 이해가 안되는 부분이 있었다.
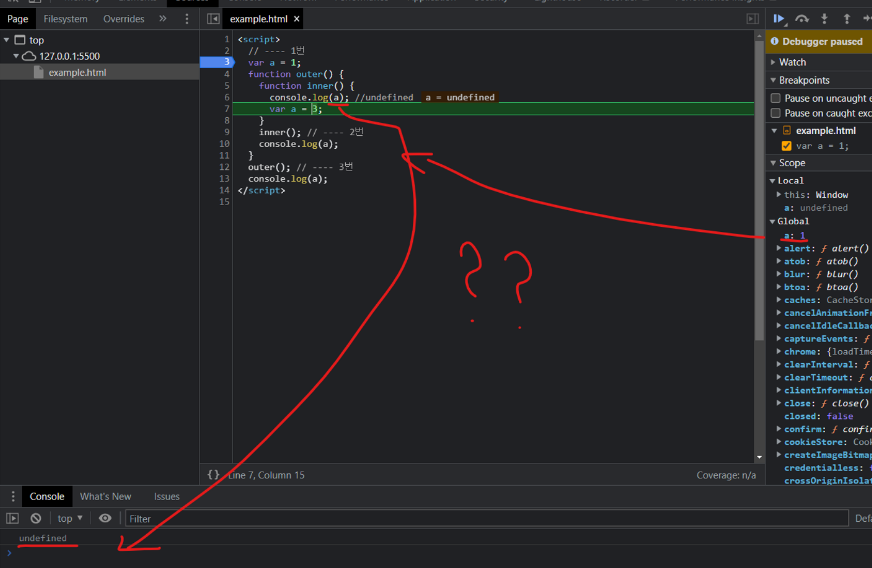
스코프 체이닝에 의해서 inner()에서 console.log(a)를 하면 상위 스코프로 가서 1을 출력할것이라 생각했다.

왜 inner()에서 글로벌에 있는 a를 참조하지 못했지?

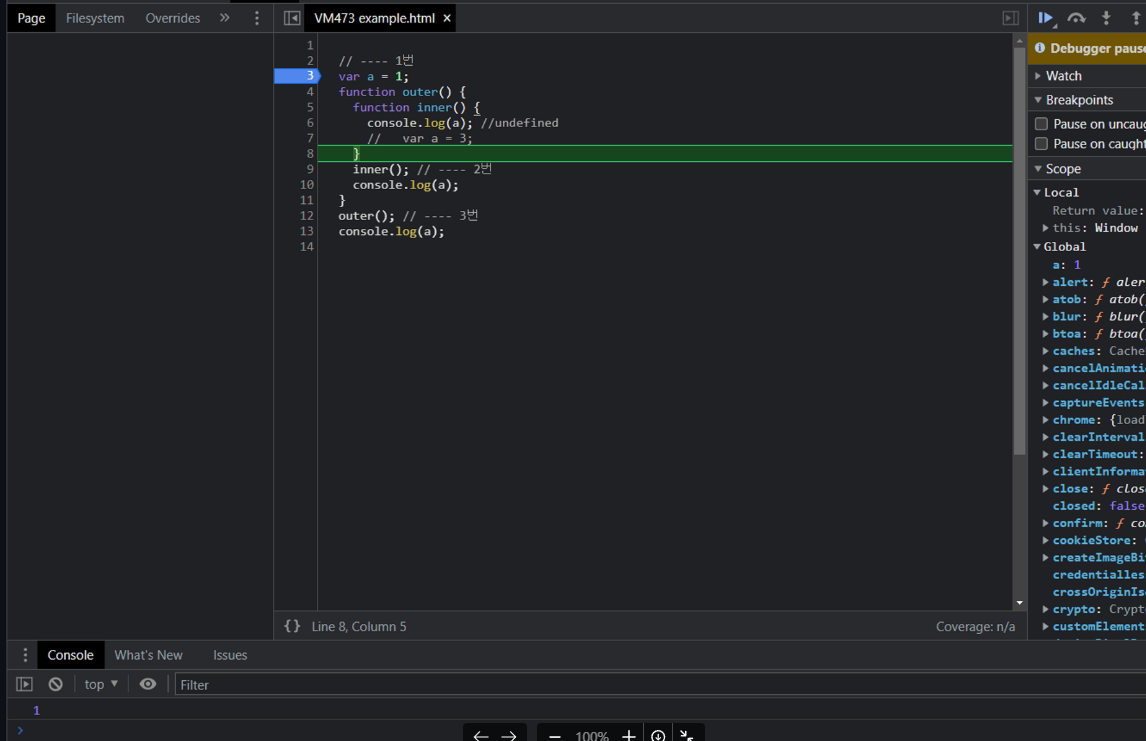
처음 이미지에서 inner() 안에서 var a=3; 이 없다면 console.log(a)는
전역 변수 a를 읽어서 1로 출력됐을 것이다.
하지만 var a=3;이 아래에 있으면 var a; 부분만 호이스팅 되어서(스코프 내에서 최상위로 끌러올려져서) inner 내의 local scope 에서 a가 undefined가 된것이다.

-
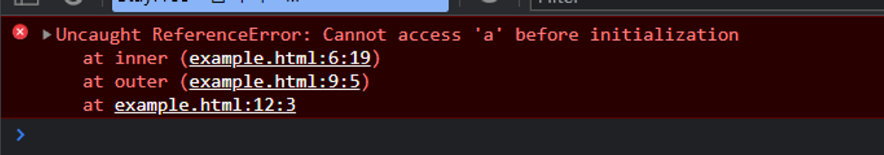
var a=3 에서 var 대신 let, const를 쓰면 아래와 같은 에러가 난다. 호이스팅되지만 초기화되지 않았기 때문이다.

-
let 키워드로 선언된 변수는 호이스팅(hoisting)되지만 초기화되기 전까지는 접근할 수 없다.
