오늘 한 일
- lv5 과제
- passport로 구글 로그인 구현방법 공부
google 로그인 튜토리얼
https://www.passportjs.org/tutorials/google/
공식문서의 튜토리얼을 따라해보았다.
튜토리얼을 마쳤을 때 코드가 어떻게 흐르는지 알아보자.
📌이 starter todo 프로젝트는 express, passport, sqlite3로 만들어졌다.
나는 sqlite3를 어떻게 사용하는지 모르므로 그 부분은 생략하겠다.

기본주소로 들어가면 다음과 같이 나온다.
sign in 버튼의 코드를 보자. home.ejs파일에 가보면,
<h2>todos helps you get things done</h2>
<a class="button" href="/login">Sign in</a>이 버튼을 누르면 '/login'으로 리디렉션한다.


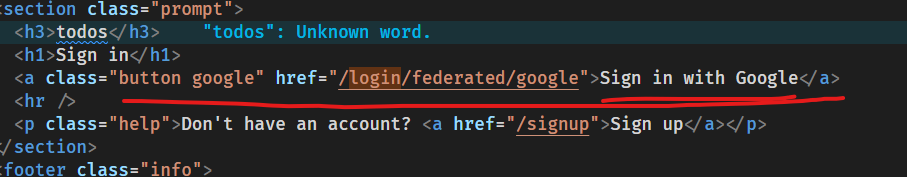
위의 버튼은 '/login/federated/google'으로 리디렉션한다.

저 URL을 처리하는 라우터는 다음이다.

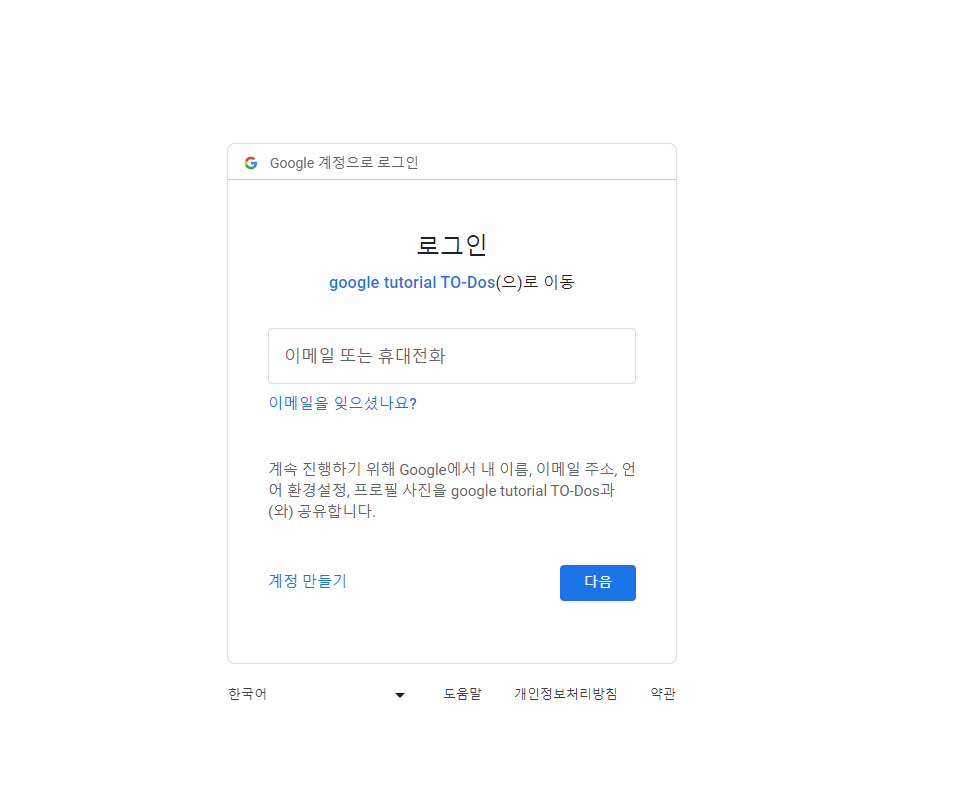
버튼을 누르면
Google 인증 페이지로 리디렉션한다.


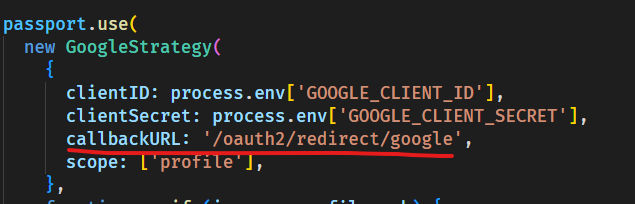
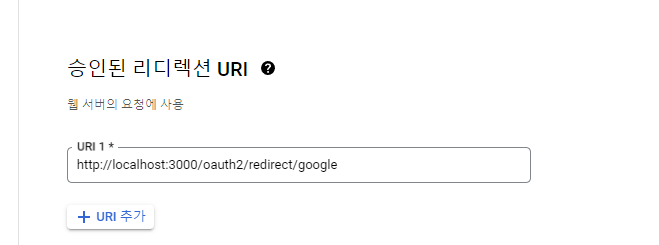
구글 전략의 코드의 callbackURL이다.
튜토리얼의 Register App 단계에서 입력한 것과 같다.


/oauth2/redirect/google로 리디렉션하면 로그인 성공시 '/'로, 실패시 '/login'으로 리디렉션한다.