1. 같은 문서 내의 헤더로 링크 걸기
규칙
-
[보여줄 텍스트](#링크할 헤더) -
스페이스바는 '-'로 대체한다
-
'.', '-', ':'는 무시된다
-
대문자는 소문자로 바꿔쓴다
-
어떤 헤더든 '#' 하나로 시작한다
-
목차 만들어주는 사이트가 있지만 한글이나 특수문자들은 잘 안된다
-
예시:
-
아래의 마크다운 문서로 목차를 만들어보자
TOC
1. What is TOC
TOC is Table of Contents
2. How to make TOC
Change uppercase to lowercase
-
목차는 아래와 같이 작성하면 된다
**Table of Contents** [TOC](#toc) 1. [What is TOC](#1-what-is-toc) 2. [Making TOC](#2-how-to-make-toc)
-
-
실제 결과물
Table of Contents
가장 쉬운 방법
-
사실 가장 쉬운 방법은 깃헙의 마크다운을 이용하는 것이다.
-
깃헙에서 헤더 앞의 링크를 누르면 주소가 변경되면서

-
뒤에 링크될 헤더부분이 표시된다. 해당 부분을 그대로 복사 붙여넣기 하면 된다.

[Table of Contents][#1-table-of-contents]- 이렇게 복사붙여넣기하면 전각이나 탭 등을 매우 쉽게 링크할 수 있다.
2. Embedding an image

- 이미지 주소는 로컬 컴퓨터 내의 경로나 인터넷에 업로드 된 경로를 이용한다
- 인터넷에 업로드 된 주소를 사용하면 이미지를 다른 컴퓨터에서도 볼 수 있다
로컬에 있는 이미지
- 이미지 주소란에 컴퓨터 내 저장된 이미지의 경로를 작성한다
인터넷에 업로드 된 이미지
-
인터넷에 이미지를 업로드 후 해당 리소스 주소를 이미지 주소란에 넣어야한다
-
velog 등의 마크다운 블로그들은 이미지를 붙여넣으면 알아서 업로드하고 주소를 태그를 생성해주어 편리하다
-
위의 기능을 제공하지 않는 에디터를 사용하는 경우 깃헙
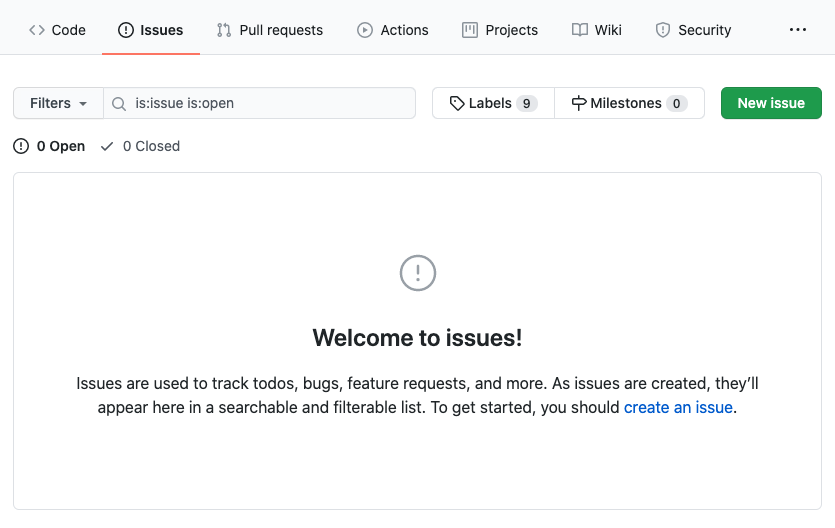
Issue를 사용하면 된다- 깃헙의 repository에서
issue를 새로 만든 후 이미지 붙여넣기

New issue버튼으로 이슈를 생성할 수 있다

- 이미지를 붙여넣은 후 기다리면 알아서 이미지가 embed된 태그를 생성한다

- 아래처럼 생성된 태그를 마크다운 문서에 붙여넣으면 된다

- 깃헙의 repository에서
3. Typora
- 편리한 마크다운 문서 작성을 위한 에디터로 작성하자마자 preview모습으로 전환해 보여줘 알아보기 쉽다
cmd + /나Ctrl + /로 소스코드 모드와 프리뷰 모드를 전환할 수 있다
