- 프로젝트명 : "SEVEN, 팀원 소개 페이지"
- 프로젝트 소개 : SEVEN 팀원 4명을 상세하게 소개하는 웹 페이지입니다.
- 시연 + 설명 영상 링크 : https://youtu.be/Zyd58HrV_QU
- 사용 기술: #HTML #JavaScript #CSS
GitHub: https://github.com/A5mini/seven.git
팀 회의
노션 링크: 프로젝트 소개, 설계 과정, 고민 및 해결 과정 수록
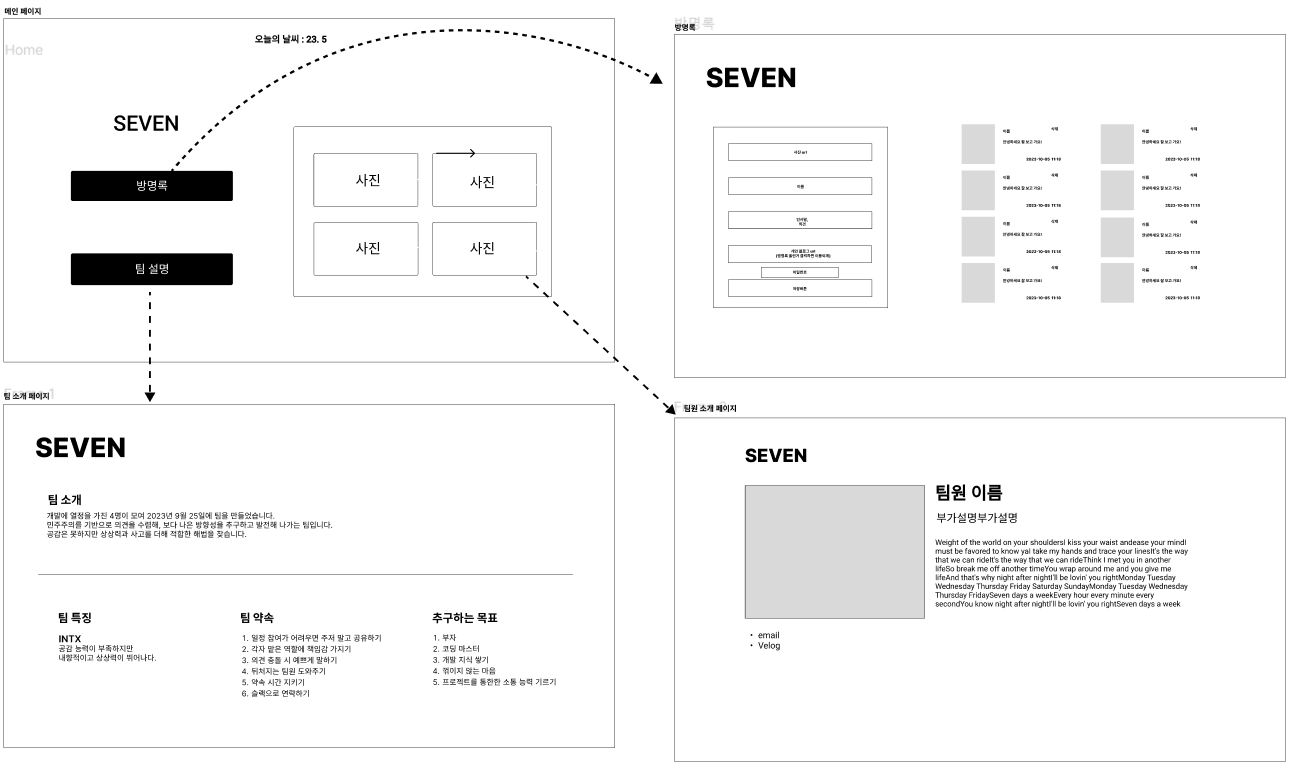
와이어 프레임

커밋 컨벤션
- [INITIAL] — repository 생성하고 최초에 파일 업로드 할 때
- [ADD] — 신규 파일 추가
- [UPDATE] — 코드 변경
- [REFACTOR] — 코드 리팩토링
- [FIX] — 잘못된 링크 정보 변경, 필요한 모듈 추가 및 삭제
- [REMOVE] — 파일 제거
- [STYLE] — 디자인 관련 변경 사항
역할 분담
각자 페이지를 맡아서 구현.
- 재현: 방명록 페이지 구현(HTML, CSS, JS)
- 종규: 홈 화면 페이지 구현(HTML, CSS, JS)
- 다희: 팀원 설명 페이지 구현(HTML, CSS, JS)
- 유진: 팀 설명 페이지 구현(HTML, CSS, JS)
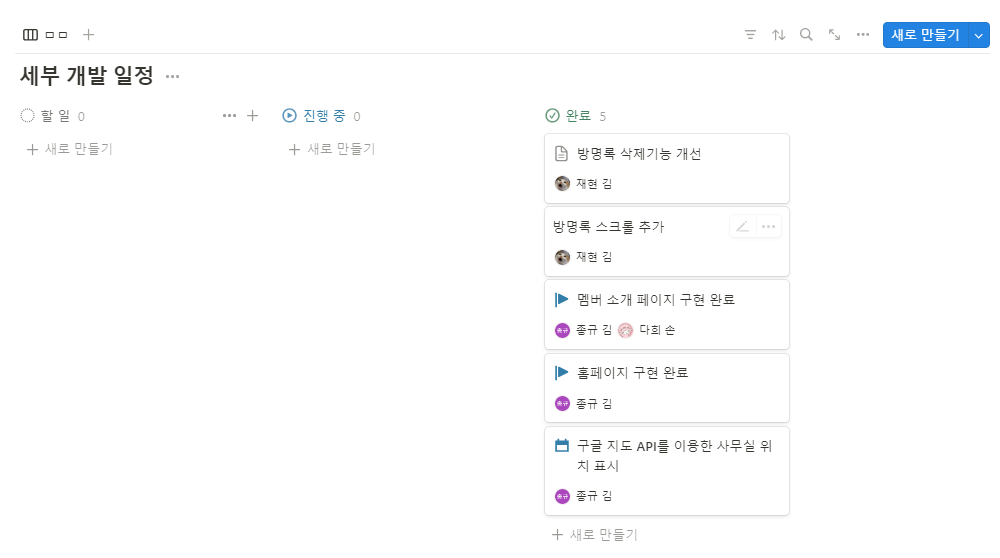
세부 개발 일정 공유

팀원들이랑도 어색어색하고
팀장을 맡게 되었는데 아는게 없어서 미안할지경...
어떻게 일정 잡아야하는지도 모르겠고 등등
하지만 시간이 흐르며 많은 도움을 받으며 성장?해나갈 수 있었다
개인적으로는 많이 편해짐.
각자 페이지 하나씩 맡기로했는데, 나는 방명록 페이지를 맡았다.
카드 만들었듯이 파이어베이스 이용해서 방명록 글 만들면 될 것 같은데....
비밀번호 기능..?은 전혀 모르겠다. 그게 뭐야!
조금은 막막하다
코딩 시작
혼자 해보니 CSS는 정말 맘대로 되지 않는다. 이리갔다 저리갔다... 요녀석들....
background color를 먹여서 시각적으로 범위를 보면서 하는게 정말 중요하구나.
생활코딩 CSS강의에서 배운 grid 를 써먹어봤다.
3x3도 있길래 써봤다. 아직은 미숙하다. 손발 안맞는 느낌.
어떻게든 끼워맞춰 보았다.
링크에 밑줄, 파란줄 없애는거 처음엔 class에 style=""해서 했는데,
생각해보니 style 태그에 다 써놓는게 더 깔끔했다.
Git?
Git 에 대해 배웠다. (강의 정리에 올려놨음)!
https://velog.io/@jeiho/GIT <--여기