Netflix
넷플릭스(영어: Netflix, Inc.)는 '인터넷(Net)'과 '영화(Flicks)'를 합성한 이름으로 전 세계 190개국 이상의, 2.1억 명의 회원을 보유한 스트리밍 엔터테인먼트 기업으로서 영화와 드라마, TV 프로그램, 다큐멘터리, 애니메이션 등의 매우 다양한 장르의 컨텐츠들을 언제, 어디서나 무제한으로 모든 기기에서 볼 수 있는 플랫폼이다.
출처 : 위키백과 - 넷플릭스
가장 대표적인 OTT 플랫폼인 Netflix의 UI와 UX에 대해 분석해보자.
Netflix의 UI

UI 디자인 패턴
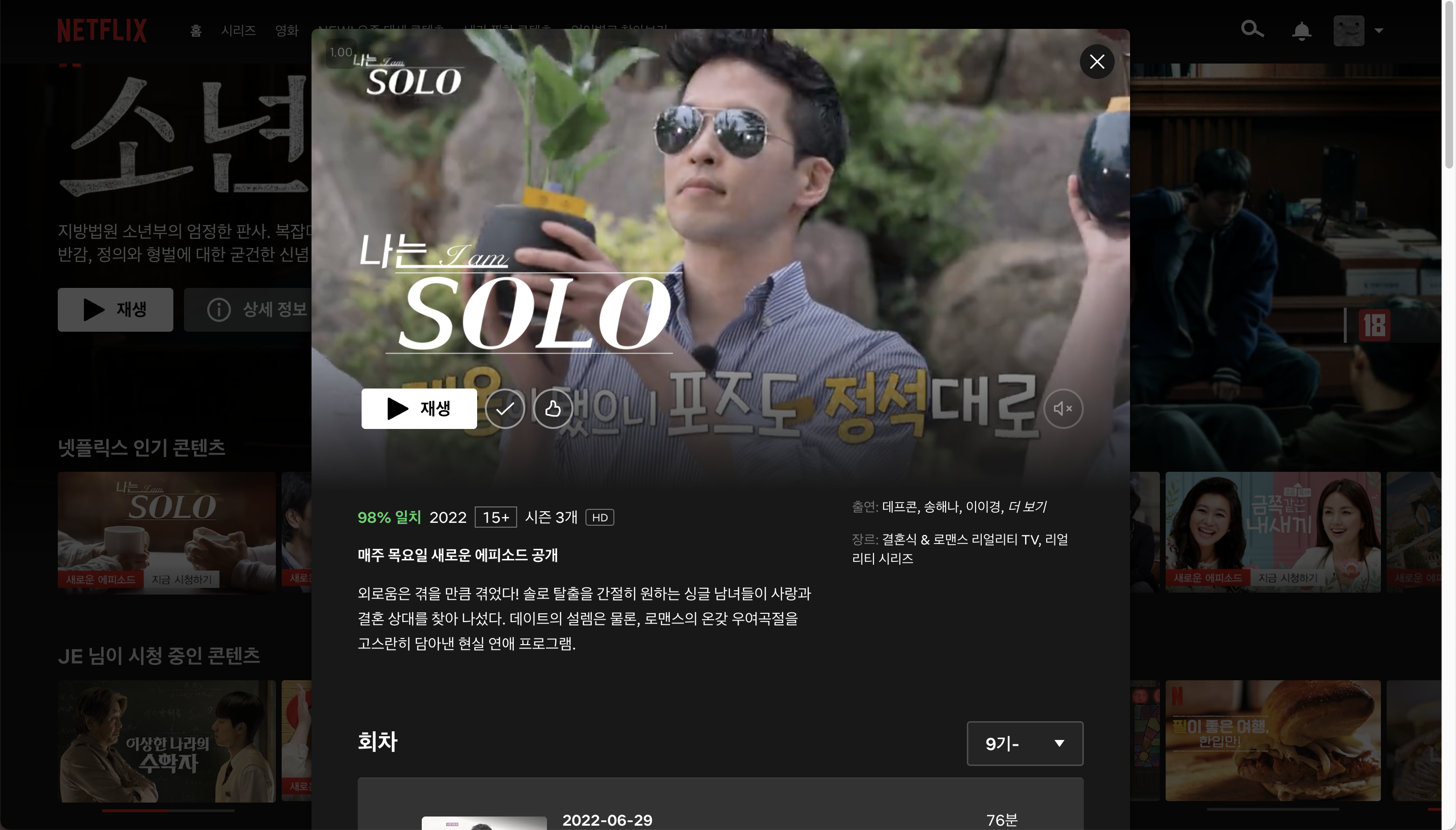
모달 (Modal)

모달은 기존에 이용하던 화면 위에 오버레이 되는 창이다. 일반적으로 닫기 버튼 또는 오버레이 되는 창의 범위 밖을 클릭하면 창이 닫힌다.
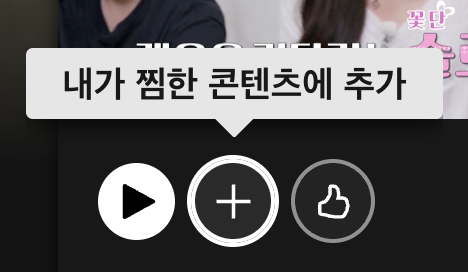
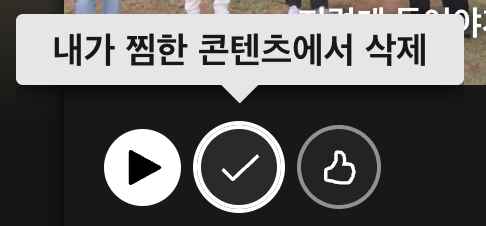
토글 (Toggle)


토글이란 하나의 설정 값으로부터 다른 값으로 전환하는 것이다. 보통은 두 가지 상태를 가지고 값이 전환된다.
탭 (Tab), GNB (Global Navigation Bar)

- 탭은 콘텐츠를 분리해서 보여준다.
- GNB는 어느 페이지에 들어가든 사용할 수 있는 최상위 메뉴이다.
위의 예시는 탭을 이용한 GNB이다.
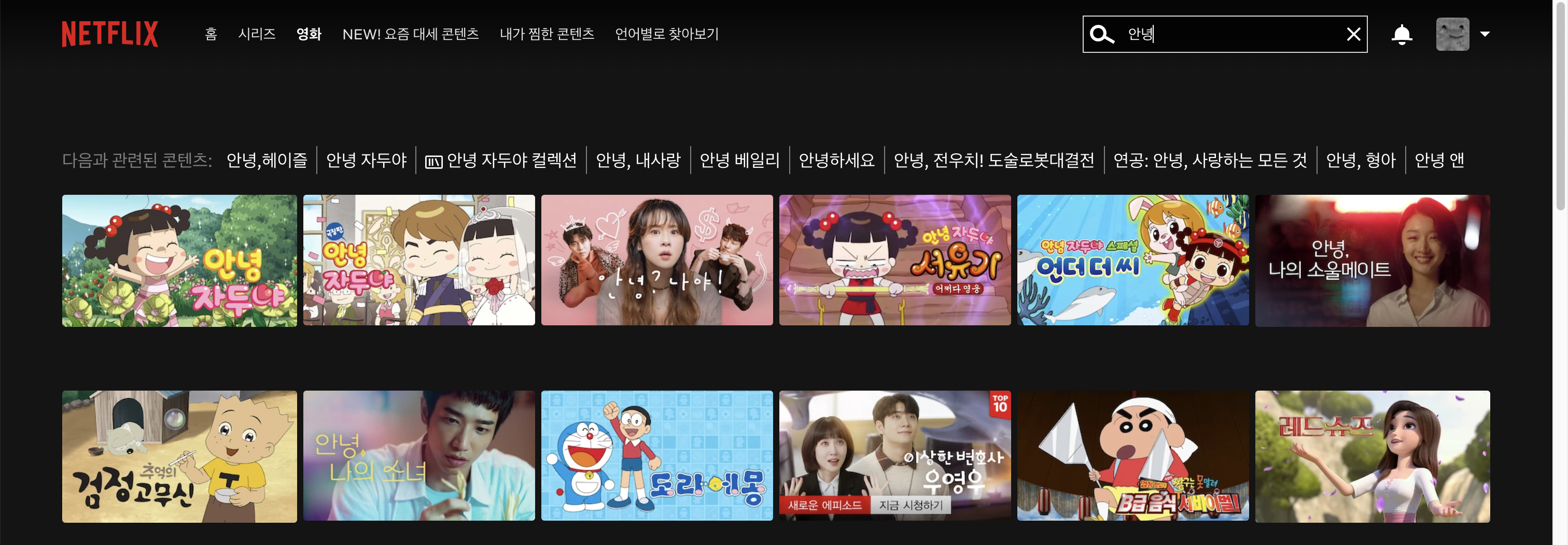
자동 완성 (Autocomplete)

자동완성은 사용자가 내용을 입력 중일 때 사용자가 입력하고자 하는 내용과 일치할 가능성이 높은 항목을 보여주는 것이다.
보통은 검색창 바로 아래에 항목들을 나열하는 것이 일반적이지만, 넷플릭스에서는 "다음과 관련된 콘텐츠"라는 내용으로 검색된 콘텐츠들과 함께 항목들을 배치하고 있다.
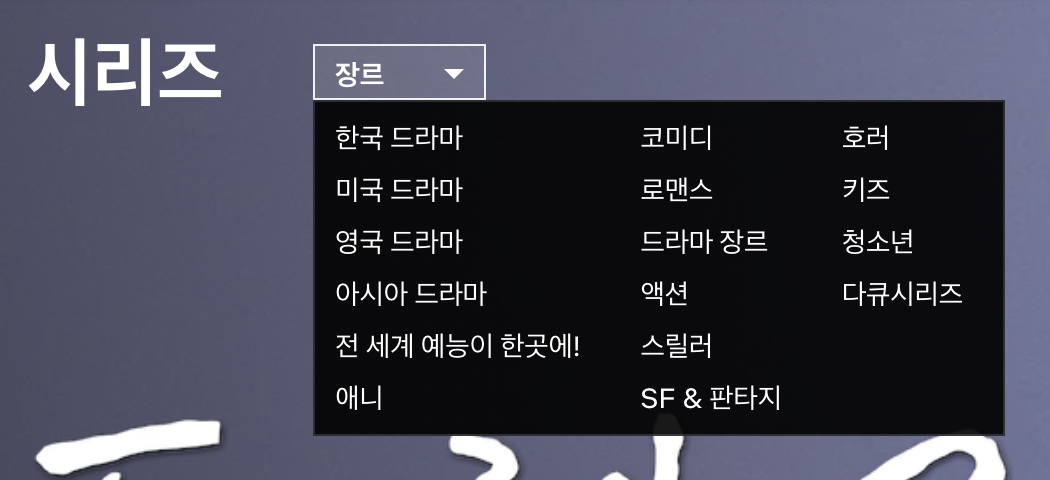
드롭 다운 (Dropdown)

드롭다운은 선택할 수 있는 항목들을 숨겨놓았다가, 펼쳐지면서 선택할 수 있게 한다.
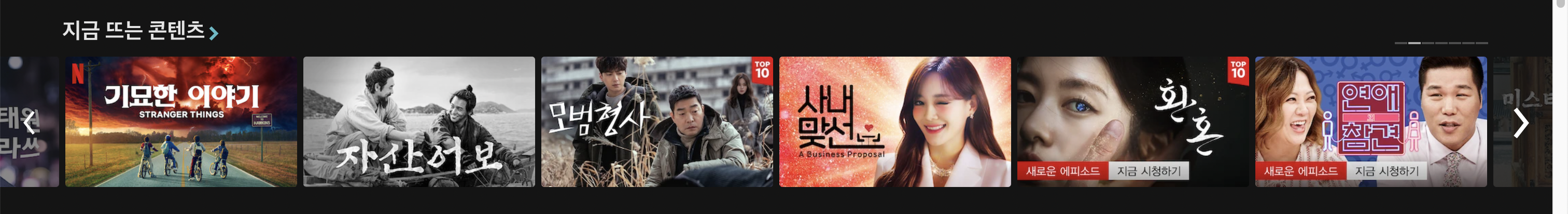
캐러셀 (Carousel)

캐러셀은 회전목마, 공항의 수하물 컨베이어 벨트를 의미하는 단어이다. 회전목마나 컨베에어 벨트가 회전하는 것처럼 돌아가면서 콘텐츠를 보여준다.
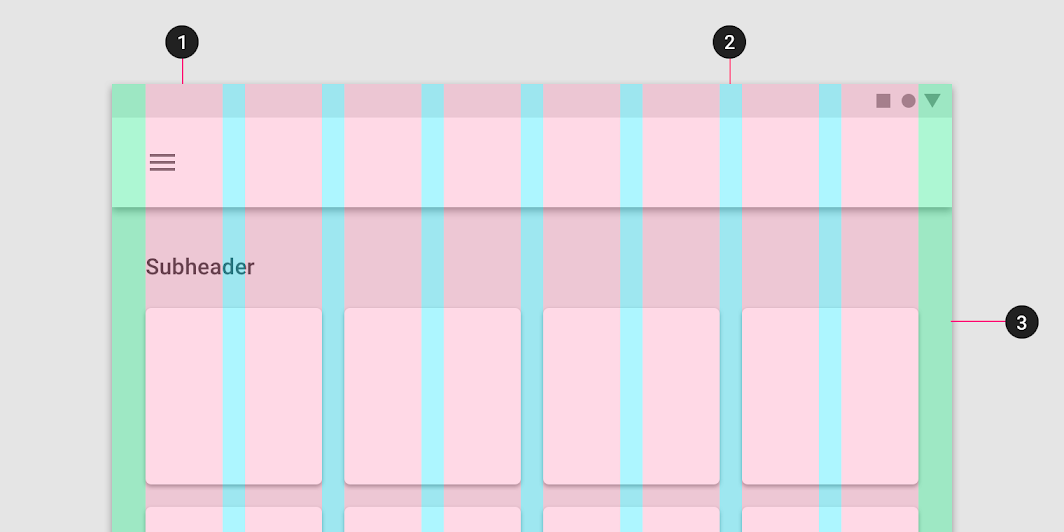
그리드 시스템
그리드 시스템은 수직, 수평으로 분할된 격자무늬를 뜻하며, 화면을 격자로 나누고 격자에 맞춰 콘텐츠를 배치하는 방법이다.
그리드 시스템의 세가지 요소는 다음과 같다.

- Columns (컬럼) : column이 포함되는 영역에 콘텐츠가 배치된다.
- Gutters (거터) : 콘텐츠를 구분하는 데 도움되는 column 사이의 공간이다.
- Margins (마진) : 콘텐츠와 가장자리 사이의 공간이다.
대체적으로 모바일은 4개, 태블릿은 8개, PC는 12개의 컬럼으로 웹페이지가 구성된다.

넷플릭스의 경우 12개의 컬럼으로 구성되어 각 콘텐츠가 하나당 2개의 컬럼을 차지하고 있다.

창의 크기를 더 좁게 조정하면 컬럼의 개수와 크기가 달라진다.

맥북 14인치 기준 전체화면으로 볼 때거터의 크기는 6.048px로 보인다.
창의 크기를 더 좁게 조정하면 거터의 크기는 줄어든다.

위와 같은 환경에서 양쪽 마진의 크기는 전체화면 기준 60px이고, 이 또한 창을 조절함에 따라 크기가 달라진다.
