출처 : MDN
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/flat
flat()
flat() 메서드는 모든 하위 배열 요소를 지정한 깊이까지 재귀적으로 이어붙인 새로운 배열 을 생성
- 매개변수 : 깊이값, 몇 개의 배열을 평탄화 할까?
- 반환값 : 하위 배열을 이어붙인 새로운 배열
예제
1) 중첩배열 평탄화
const arr1 = [1, 2, [3, 4]];
arr1.flat();
// [1, 2, 3, 4]
const arr2 = [1, 2, [3, 4, [5, 6]]];
arr2.flat();
// [1, 2, 3, 4, [5, 6]]
// 깊이 값에 따라서 평탄화 결과가 달라진다.
// 깊이값= 몇개의 배열을 평탄화 할 거니?
const arr3 = [1, 2, [3, 4, [5, 6]]];
arr3.flat(2);
// [1, 2, 3, 4, 5, 6]
// 대박 인피니티 배열 몇갠지 알 필요도 없이 다 벗겨
const arr4 = [1, 2, [3, 4, [5, 6, [7, 8, [9, 10]]]]];
arr4.flat(Infinity);
// [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]2) 배열 구멍 제거
const arr5 = [1, 2, , 4, 5];
arr5.flat();
// [1, 2, 4, 5]3) 대안
reduce와 concat
const arr = [1, 2, [3, 4]];
// To flat single level array
arr.flat();
// is equivalent to
arr.reduce((acc, val) => acc.concat(val), []);
// [1, 2, 3, 4]
// or with decomposition syntax
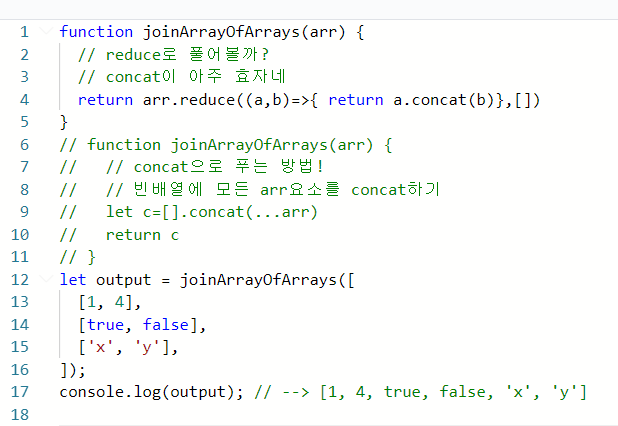
const flattened = arr => [].concat(...arr);코플릿 고차 29번

오늘의 교훈
flat, concat을 잘쓰자!
이렇게 유용한 메서드가!!!!
