-
react 프로젝트 생성
npx create-react-app -
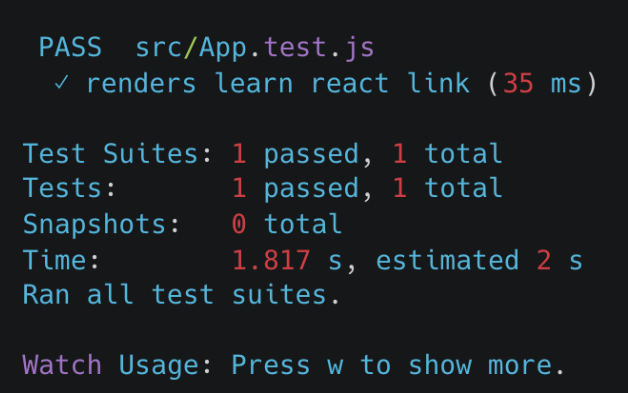
test 실행
npm run test -
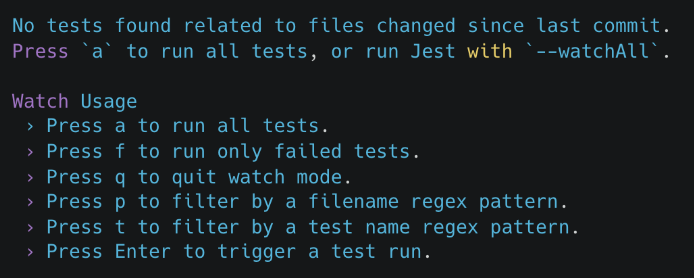
단축기를 활용한 테스트 확인

a
-
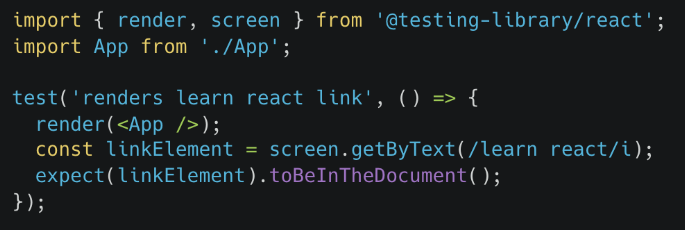
APP.test.js

- test ("어떤 내용의 테스트인지" , 테스트하고자 하는 함수)
- render (테스트 할 컴포넌트)
- screen.메소드(/텍스트/i)
ex) scree의 다양한 메소드 중 getByTest()메서드 이용해서 render()에서 가져온 컴포넌의 중 "텍스트"라는 문자열이 있는지 확인하여 linkElement에 할당(i는 대소문자를 구분하지 않게 만들어줌)
- screen.메소드(/텍스트/i)
- export(요소).메소드();
ex) export의 인자로 들어간 요소가 document.body에 존재하는지 체크할때 toBeInTheDocument() 함수를 사용
- export(요소).메소드();
=> Jest 함수 : test, export
jest-dom 라이브러리에 포함된 Custom matchers : toBeInTheDocument
