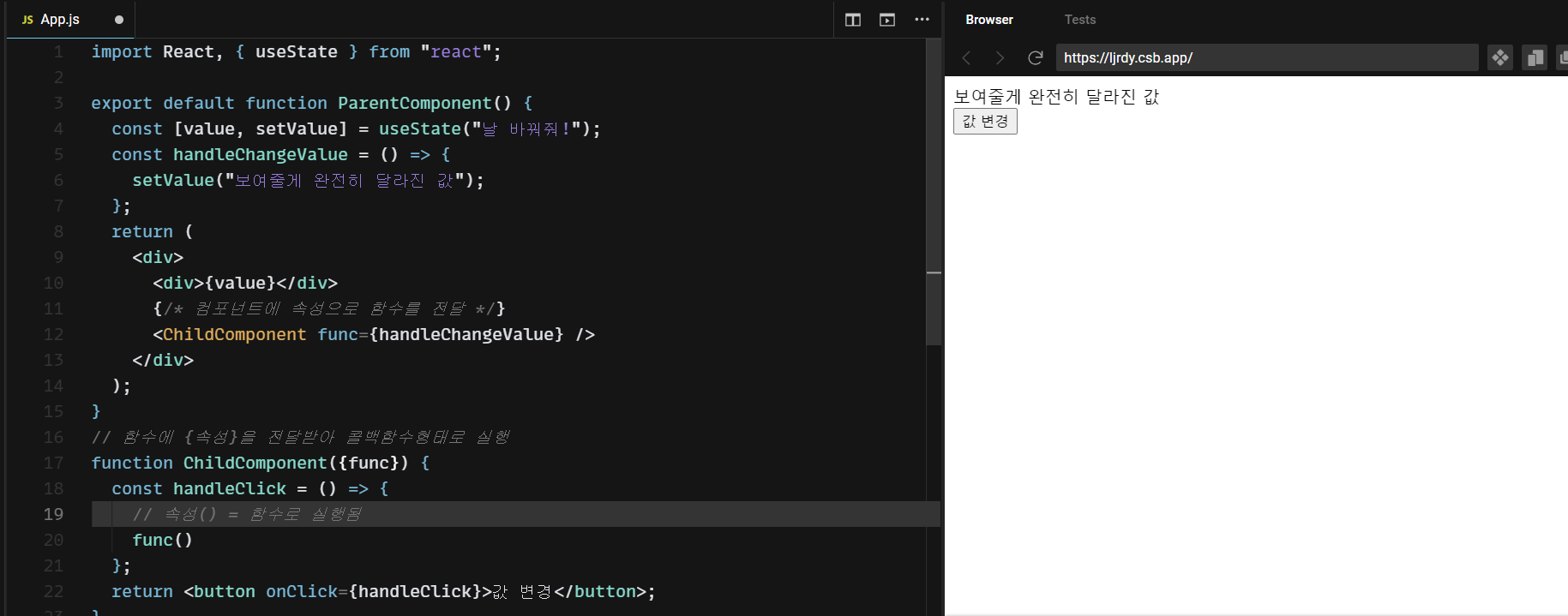
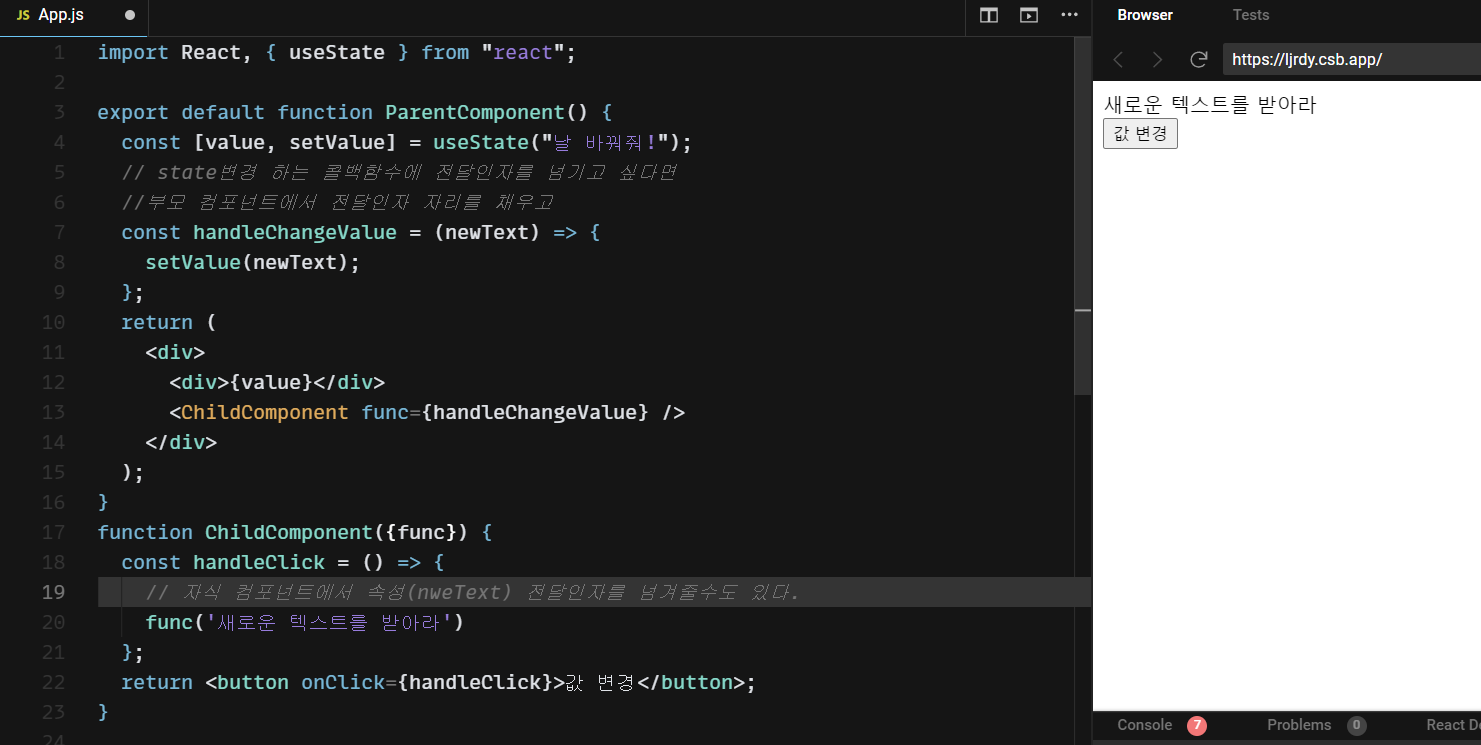
예제
상위 컴포넌트의 "상태를 변경하는 함수'그 자체를 하위 컴포넌트로 전달하고,이 함수를 하위 컴포넌트가 실행한다.
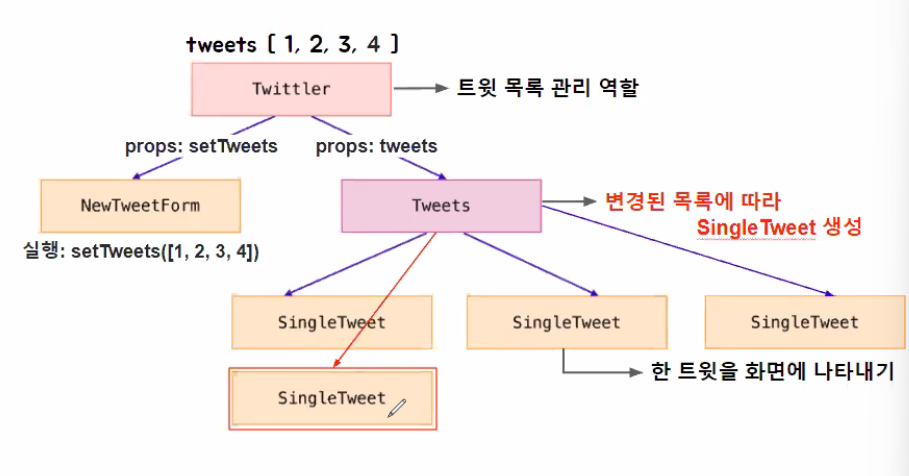
상위컴포넌트에서 하위컴포넌트로 함수를 넘겨줄때, 하위컴포넌트에서 함수가 실행되게 하는 방법
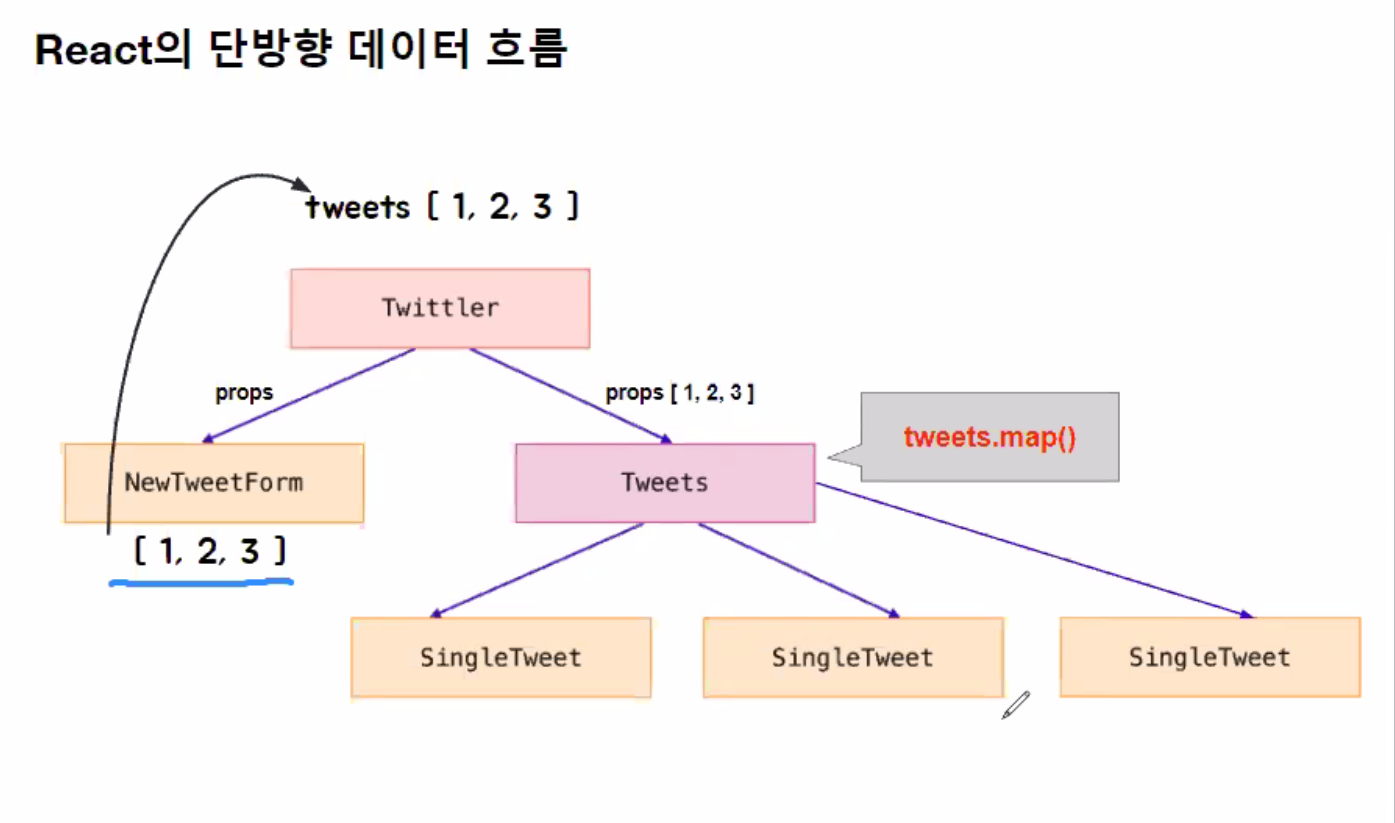
<JavaScript> import React, { useState } from "react"; import "./styles.css"; const currentUser = "김코딩"; function Twittler() { const [tweets, setTweets] = useState([ { uuid: 1, writer: "김코딩", date: "2020-10-10", content: "안녕 리액트" }, { uuid: 2, writer: "박해커", date: "2020-10-12", content: "좋아 코드스테이츠!" } ]); const addNewTweet = (newTweet) => { setTweets([...tweets, newTweet]); }; // setTweets()는 버튼클릭->버튼클릭함수로 실행된다. return ( <div> <div>작성자: {currentUser}</div> <NewTweetForm a={addNewTweet} /> <ul id="tweets"> {tweets.map((t) => ( <SingleTweet key={t.uuid} writer={t.writer} date={t.date} content={t.content}/> ))} </ul> </div> ); } //자식 컴포넌트는 state변경 함수를 속성으로 받는다. function NewTweetForm({ a }) { const onClickSubmit = () => { let newTweet = { uuid: Math.floor(Math.random() * 10000), writer: currentUser, date: new Date().toISOString().substring(0, 10), content: newTweetContent }; // 버튼클릭->버튼클릭함수호출->(부모로부터 받은) state변경 함수를 실행 // state 변경 함수 안에 newTweet 변수를 넣는다. a(newTweet); }; return ( <div id="writing-area"> <textarea id="new-tweet-content" onChange={onTextChange}></textarea> {/* 버튼클릭-> onClickSubmit 함수 실행 */} <button id="submit-new-tweet" onClick={onClickSubmit}> 새 글 쓰기 </button> </div> ); } function SingleTweet({ writer, date, content }) { return ( <li className="tweet"> <div className="writer">{writer}</div> <div className="date">{date}</div> <div className="content">{content}</div> </li> ); } export default Twittler;왜 단방향 데이터 흐름 써야하나?
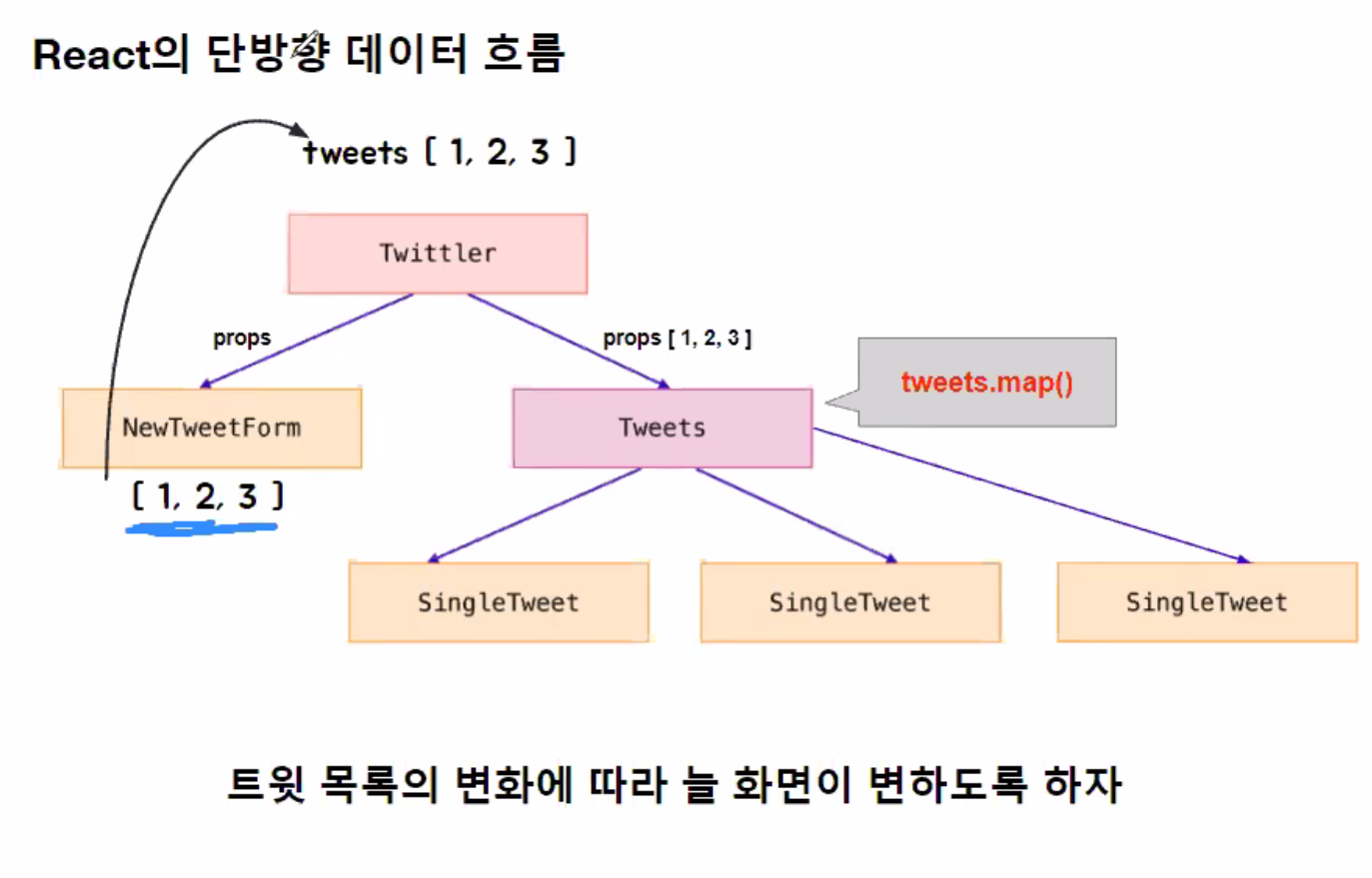
NewTweetForm만 변경되면 나머지는 알아서 화면에 구현되도록!
이게 리액트가 생긴 이유
- 생성 삭제 등 알고리즘 다시 짤 필요 없음
그런데 이렇게 뿌려주려면 한가지 전제가 있어야 함
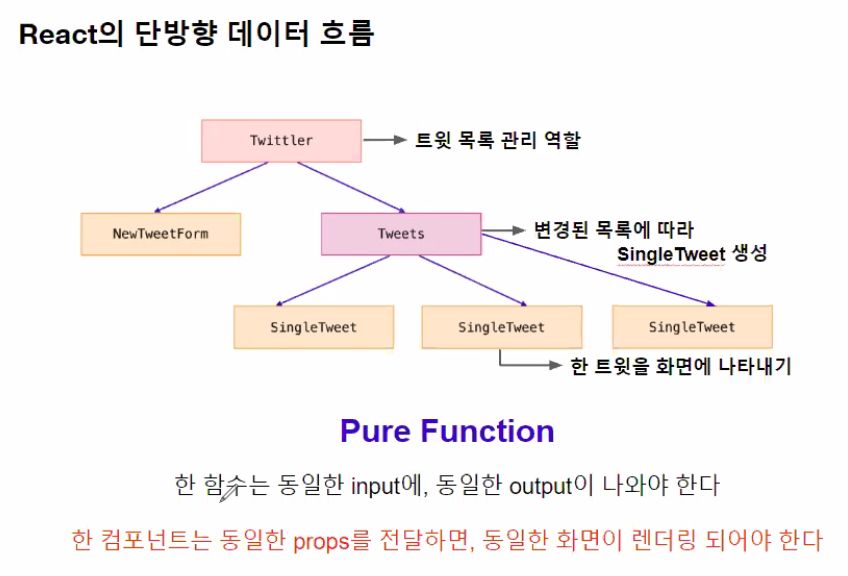
목록에 변화가 생겼을때 그대로 화면에 나오려면 sideEffect가 없어야함
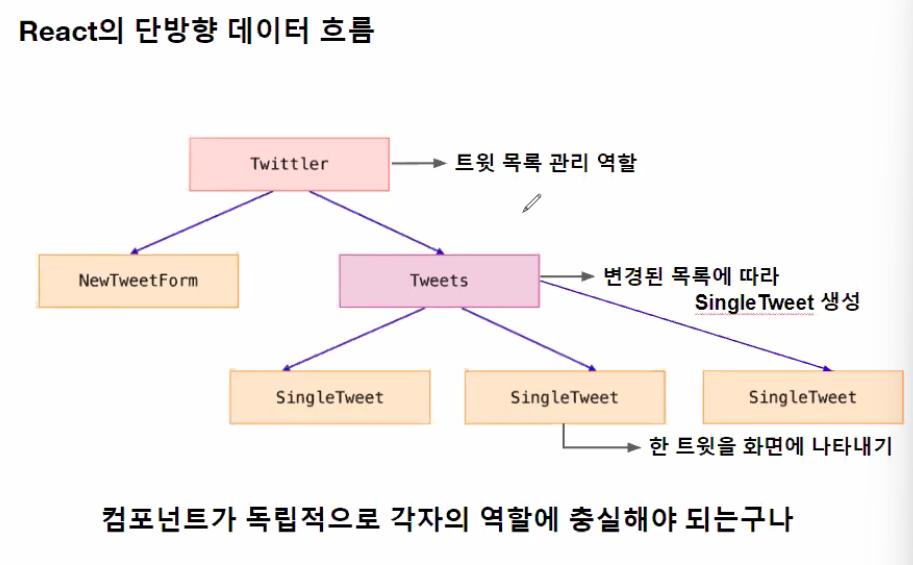
컴포넌트는 각자의 역할에 충실해야 한다.
즉 컴포넌트도 각자 역할을 하려면 순수 함수가 되어야 한다.
props는 단방향 데이터 흐름만 가능
상태 끌어올리기?
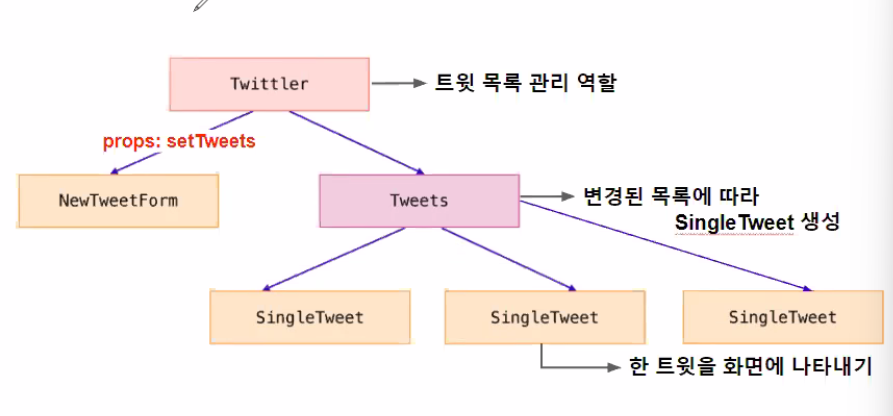
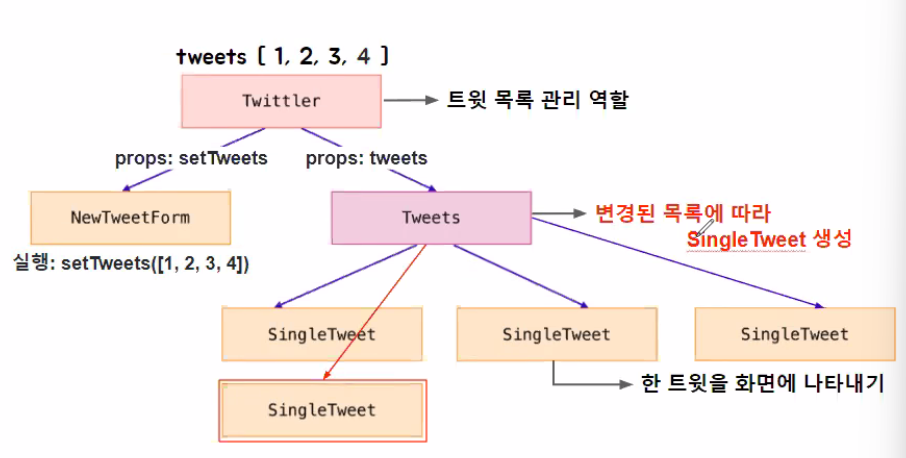
부모 상태를 자식에서도 조작하고 싶다!
그걸 조작하기 위한 방법으로setTweet를 실행만 한다.
그럼 부모컴포넌트의 state가 바뀐다!