👩💻캐시(Cache)란?
데이터나 값을 미리 복사해 놓는 임시 장소
❤️웹 캐시가 필요한 이유?
- 동일 데이터 요청시 빠름
클라가 서버에 데이터를 요청할 때, 동일한 요청일 경우가 있다.
이런 경우 같은 데이터를 다시 다운로드 하지 않고,
브라우저의 웹 캐시로 저장하여 빠르게 불러올 수 있음! - 개인/공통 데이터에 따라 개인/프록시 서버에 별도로 캐시 저장 가능
=> 사용자 경험 향상 시킬 수 있다.
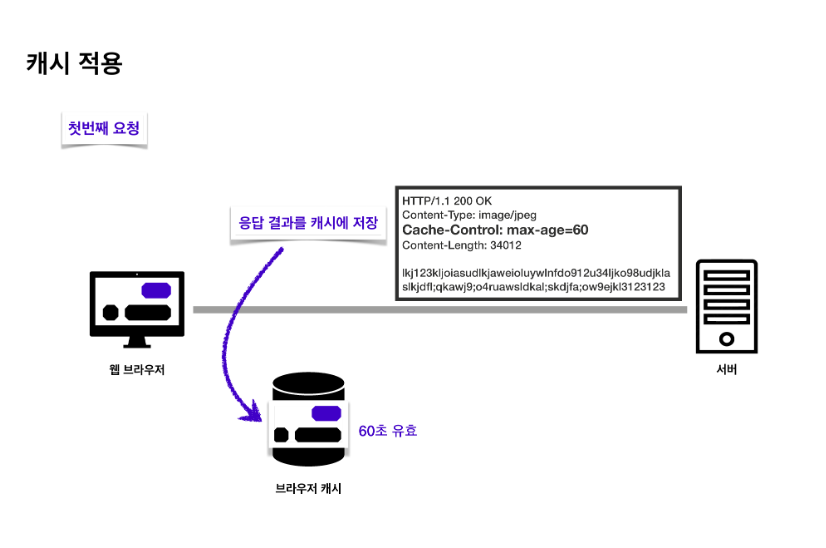
🧡웹 캐시는 어떻게 사용하는가?
HTTP Header로 작성 및 제어 가능

- 브라우저에 캐시를 저장할 땐 헤더에 cache-control 속성을 캐시가 유효한 시간을 지정

- 클라가 응답을 받았을때, 브라우저 캐시에 응답 결과를 유효시간동안 저장
=> 이런식으로 HTTP Header로 작성해서 캐시 제어 한다!
Q. 캐시의 유효시간이 초과된다면?
이때는 다시 서버에 요청을 하고, 이 때 다시 네트워크 다운로드 발생
응답 결과를 브라우저가 랜더링하면,
브라우저 캐시는 기존 캐시 지우고-> 응답결과를 다시 캐시에 저장
이때 유효기간이 다시 초기화된다.
Q. 캐시 유효기간 지났지만, 서버 데이터에 변경되지 않았다면?
그대로 캐시 데이터를 사용할 수 있다.
어떻게? 검증 헤더를 통해서!
💛웹 캐시 제어 방법
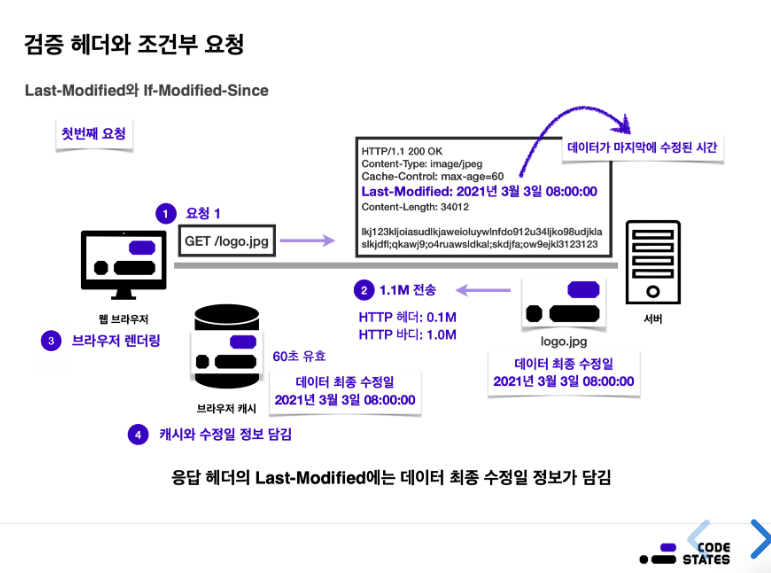
1) 검증 헤더
-
Last Modified :
응답 헤더에 데이터가 마지막으로 수정된 시간정보를 포함
응답 결과를 캐시에 저장할 때 데이터 최종 수정일도 저장됨

-
ETag :
서버에서 헤더에 ETag 담아서 응답, 클라의 캐시에서 해당 ETag 저장
데이터가 수정되었는지 ETag를 비교해 간단하게 검증하는 방법!
캐시 제어 로직을 서버에서 완전히 관리!

2) 조건부 요청
-
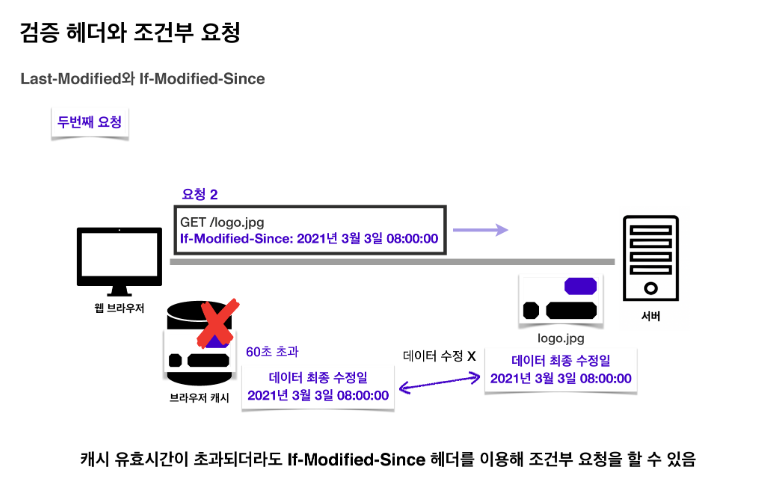
If-Modified-Since :
요청 헤더에 If-Modified-Since 정보를 통해
캐시 유효기간이 초과되더라도 요청을 할 수 있음


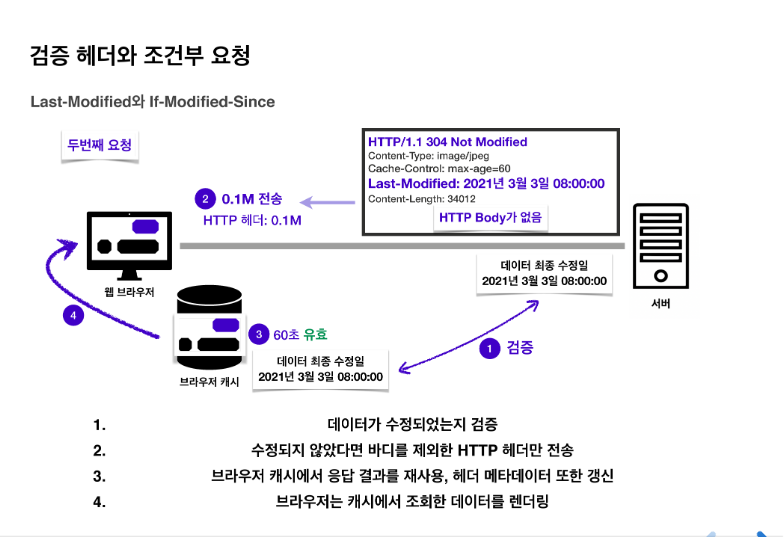
=> 서버의 최종 수정일과 캐시의 최종 수정일이 같다면,
응답 메세지에 이를 알려준다.
(HTTP 응답헤더에 '304 Not Modified'= 변경된 데이터가 없다!) -
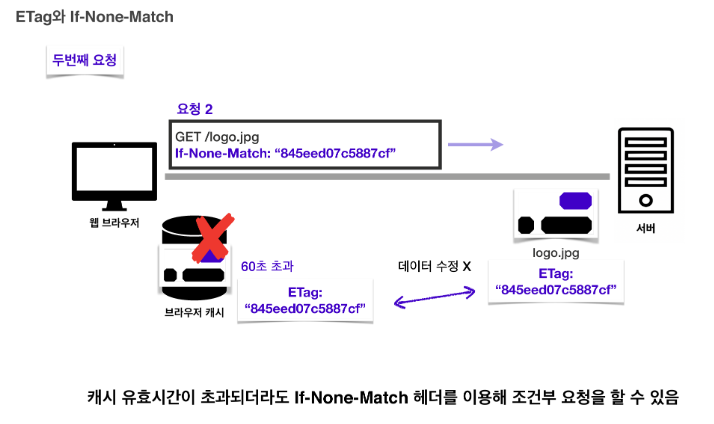
If-None-Match :
캐시 유효시간이 초과되더라도
ETag값을 검증하는 If-None-Match를 요청 헤더에 작성해서 조건부 요청 할 수 있음

3) 캐시 지시어(Cache-Control)
- Cache-Control: max-age=60
캐시 유효기간(초) - Cache-Control: no-cache
데이터는 저장해도 되지만, 항상 원 서버에 검증하고 사용 - Cache-Control: must-revalidate
저장하면 안됨
메모리에서 사용하고 최대한 빨리 삭제
통장잔고 등 중요한 정보같은 경우는 무조건 must-revalidate 써야함 - Cache-Control: public
응답이 public 캐시에 저장되어도 됨 - Cache-Control: private
응답이 해당 사용자만을 위한 것이라서 개인 컴퓨터에 저장됨(기본값) - Cache-Control: s-maxage
프록시 캐시에만 적용되는 max-age
4) 캐시 무효화
- Cache-Control: no-cache, no-store, must-rvalidate
- Pragma:no-cache:
클라가 캐시를 적용하지 않아도 임의로 브라우저가 캐시를 적용하는 경우?
위와 같이 두 줄을 입력하면 완전 무효화!
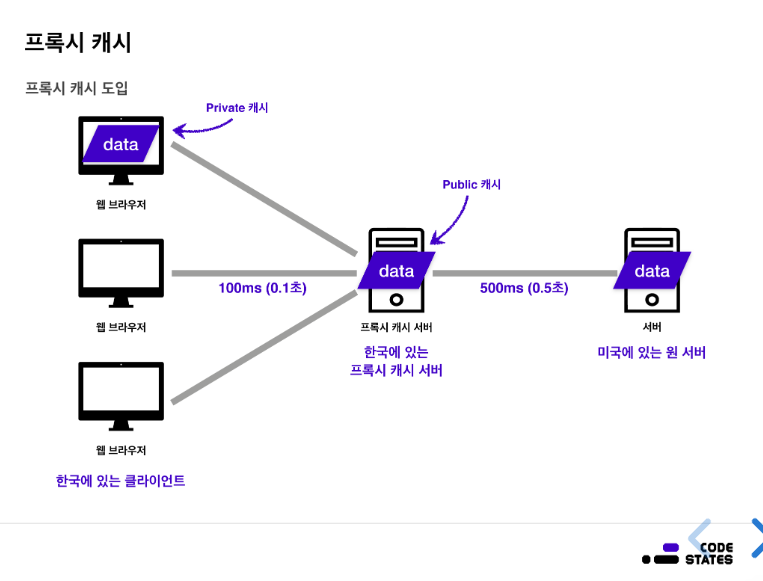
💜프록시 캐시
-
프록시(Proxy)란?
클라와 서버 사이에 대리로 통신을 수행하는 것 -
프록시 서버
클라와 서버 사이 대리 통신을 중계하는 서버 -
프록시 서버의 필요성
클라와 서버간 다른 네트워크에 간접적으로 접속 가능
보안, 캐싱을 통한 성능 트래픽 분산 등의 장점
 => 여러 사람이 찾은 자료일수록 이미 캐시에 등록되어 빠른 속도로 자료를 가져올 수 있음
=> 여러 사람이 찾은 자료일수록 이미 캐시에 등록되어 빠른 속도로 자료를 가져올 수 있음 -
프라이빗 캐시와 프록시 캐시의 차이
- 프라이빗 캐시: 클라에서 사용하고 저장하는 캐시
- 프록시 캐시 : 프록시캐시 서버의 캐시
