JSON.stringfy() : 객체 => JSON 형식으로 변환
JSON.parse() : JSON=> 객체로 변환
오늘의 과제 : 재귀로 stringfy() 구현하기
//1. 입력값이 undefined 또는 함수 일때 => undefiend 반환 function stringifyJSON(obj) { if(typeof obj === 'function' || typeof obj == 'undefined'){ return undefined; } // 2-1. 만약 배열이라면 if(Array.isArray(obj)){ let temp = []; //2-2. 빈 배열이라면 '[]' 반환 if(obj.length === 0){ return '[]'; } // 3. 만약 배열에 뭐가 있다면, else{ // 반복문을 돌려서 temp에 obj[i]번째를 // 이때 i번째의 타입이 무엇인지 알아야 한다. // ★이 때 재귀 써버리긔 ★ for(let i = 0; i < obj.length; i++){ temp.push(stringifyJSON(obj[i])); } } // temp를 문자열로 만들고 냅다 '['+']'씌워버리기 return '[' + String(temp) + ']'; } // 4. 만약 obj이면서 null이 아니라면 else if(typeof obj === 'object' && obj !== null){ let str =''; // 4-1. obj에 key값이 없다면=> {} 리턴 if(Object.keys(obj).length === 0){ return '{}'; }else{ // 4-2. obj에 key값이 있다면, // 4-3. obj 의 key를 하나씩 돌려 for(let prop in obj){ // 4-4. 지금 순회하는 key값이 함수, undefiend라면=> {} 리턴 if(typeof obj[prop]=='function' || obj[prop] === undefined){ return '{}'; } // 4-5 지금 순회하는 key값에다가 // ★냅다 재귀 때려버리기★ let p = stringifyJSON(prop); obj[prop] = stringifyJSON(obj[prop]); str += p+':'+obj[prop]; str +=','; } str=str.slice(0,-1); return '{'+str+'}'; } } else if(typeof obj === 'string'){ return '\"' + obj + '\"'; } return String(obj); }
- 풀이중에 꿀팁
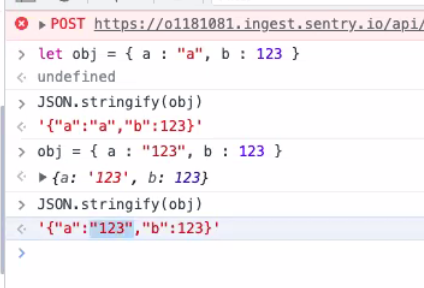
객체 안의 값으로 있는 숫자는 이미 문자열 안이기 때문에 '123'으로 만들지 않아도 된다.

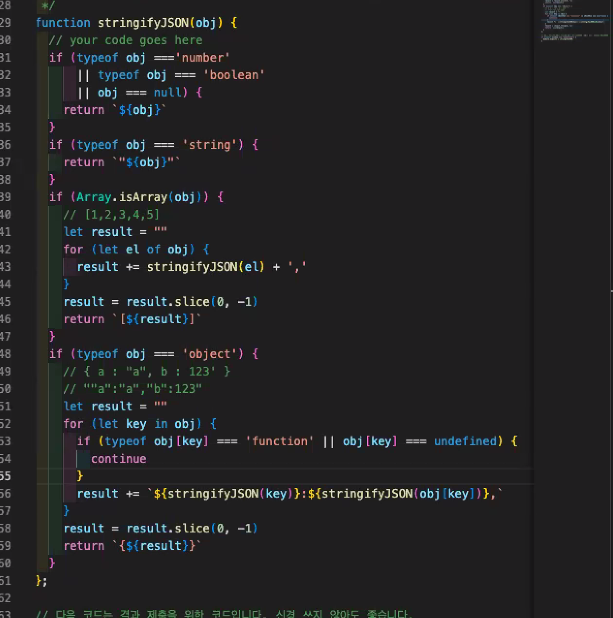
모범답안!
다시해보자