
-오전 : CSS - Flex속성을 이용하여 박스 제어하기
1) 기본 스타일링을 제거하는 css코드
* {
box-sizing: border-box;
}
body {
margin: 0;
padding: 0;
}2) FlexBox로 레이아웃잡기
(1)부모요소에 적용하는 FlexBox속성들
display: flex; // 플렉스박스 쓰겠다. 왼쪽정렬 및 컨텐츠만큼 공간차지
flex-direction : row; //플렉스박스 안에 있는 컨텐츠 정렬방향
justify-content: column;// 자식요소들을 축의 수평 방향으로 정렬
align-items :row; // 자식요소들을 축의 수직 방향으로 정렬
(2)자식요소에 적용하는 FlexBox속성들
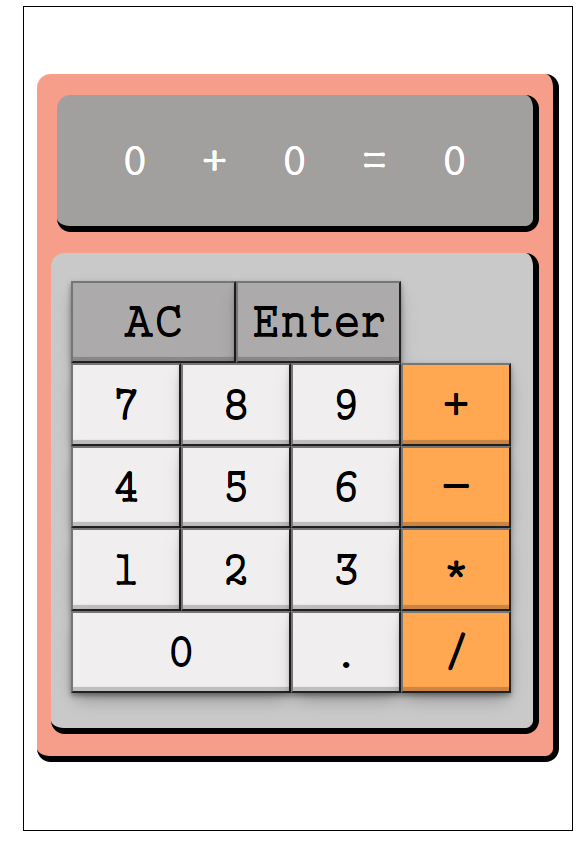
flex: 자식요소의 크기지정 // 팽창지수(grow), 수축지수(shrink), 기본크기(basis)-오후 : pair와 계산기 목업만들기 진행
