
블록체인의 DID를 공부하면서 W3C에서 제안하고 있는 표준을 보게되었다. 그리고 DID 문서를 당사자가 갖고 있어야 한다는 것을 알게되었는데, 해당 DID 문서과 JSON-LD 형식을 사용하고 있었다.
"JSON-LD는 또 뭐야?", IT를 공부하다보면 꼭 새로우 개념에 직면하게 된다. 그리괴 이번에도 살짝 결을 빠져나와서 JSON-LD 그리고 그 이전에 살펴봐야할 또 다른 개념인 Linked Data를 정리해보려고 한다.
Linked Data
[유튜브: What is Linked Data 중]

팀 버너스리의 World Wide Web 덕분에 우리는 브라우저로 HTML 문서를 시각적으로 표현된 화면에서 확인하며 인터넷의 여러 정보들을 확인하고 있다.
하지만 이렇게 확인할 수 있는 인터넷 정보들은 보통 인간을 위하여 만들어졌다는 특징을 갖고 있다. 컨텐츠들을 소비하는 것은 대부분 사람이라고 생각되었기 때문이다. 하지만 비즈니스적인 측면에서도, 기술적인 측면에서도 이제 넷 상에 떠도는 정보들이 기계가 이해할 수 있는 데이터가 되어야할 필요가 생겨났다. 포털의 크롤러들도 AI 프로그램들도 이런 데이터가 필요하기 때문이다.
한 예시로 웹페이지에 나타나는 이미지 두 개를 들 수 있다. 하나는 "사과"이고 하나는 "사과 공주"라는 타이틀을 가지고 있는 사진이다. 그리고 전자의 사진은 진짜 '사과'가 그려져있고, 후자의 사진은 "사과를 들고 있는 공주"가 그려져 있다. 사람으로서는 사진에 나타나는 모습을 보고 맥락을 이해할 수 있다. 하지만 컴퓨터로서는 이미지를 사람처럼 해석해낼 수 없기 때문에(AI는 이해할 수도) 사진 제목만 보고 유추해내야 한다. 하지만 "사과 공주"가 "사과를 들고 있는 공주"인지 "공주관을 쓴 사과"인지 모를 일이다. 이 예시는 그저 이미지에서 일어나는 지식 체계의 문제점일 뿐이다.
구글에서는 이를 해결하기 위해 knowledge graph를 제공하고 있고, 페이스북에서는 open graph protocl을 제공하고 있다.
웹페이지의 Linked Data를 제공하느 형식도 여러가지인데, 대표적으로 RDF와 JSON-LD가 있 다. 여기서는 JSON-LD만 살펴보기로 한다.
JSON-LD
[유튜브: What is JSON-LD 중]

⌞ 구조
JSON-LD 는 이 웹페이지가 무엇과 관련이 되어있는지에 대해서 설명하는 데이터다. 데이터를 설명하는 데이터를 보통 메타데이터라고 칭한다. 하지만 JSON-LD가 제공하는 데이터는 다른 데이터와 어떤 관계를 갖는지도 설명하는 것의 차이에서 Linked Data가 된다.
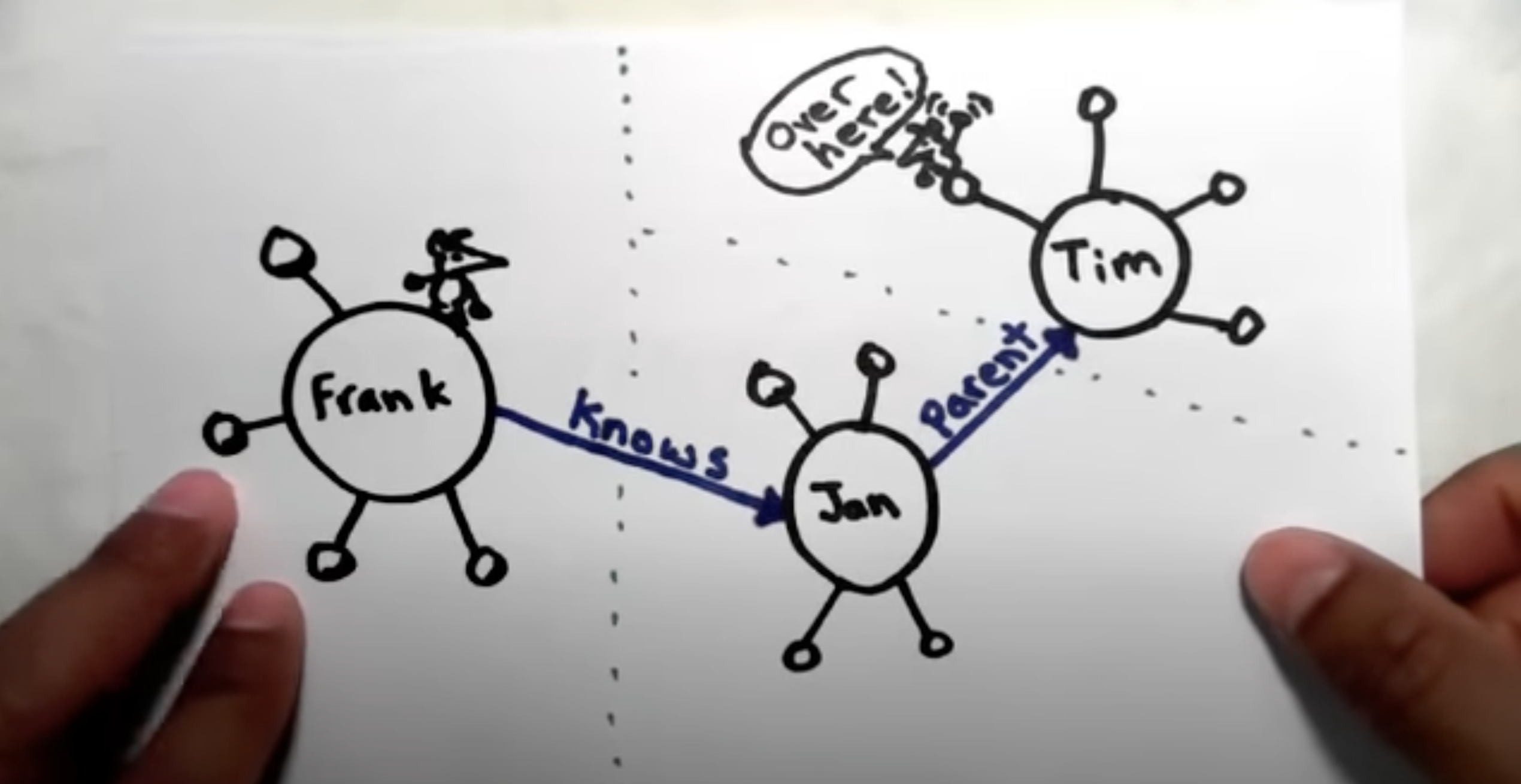
이 때문에 JSON-LD 가 만드는 데이터는 결과적으로 그래프의 형식을 띠게 된다. 위의 그림을 보면 "Frank는 Jon을 알고, Tim은 Jon의 아버지다"와 같은 어떤 개체를 다른 개체와의 연결성으로 설명할 수 있게 된다.
⌞ Triple
JSON-LD의 개념이 RDF에서 가져온 부분이 많기 때문에 해당 부분을 빌려서 설명하도록 하겠다. 그래프의 최소 단위는 Triple이라고 말한다.
Triple은 다음의 요소를 갖추고 있다.
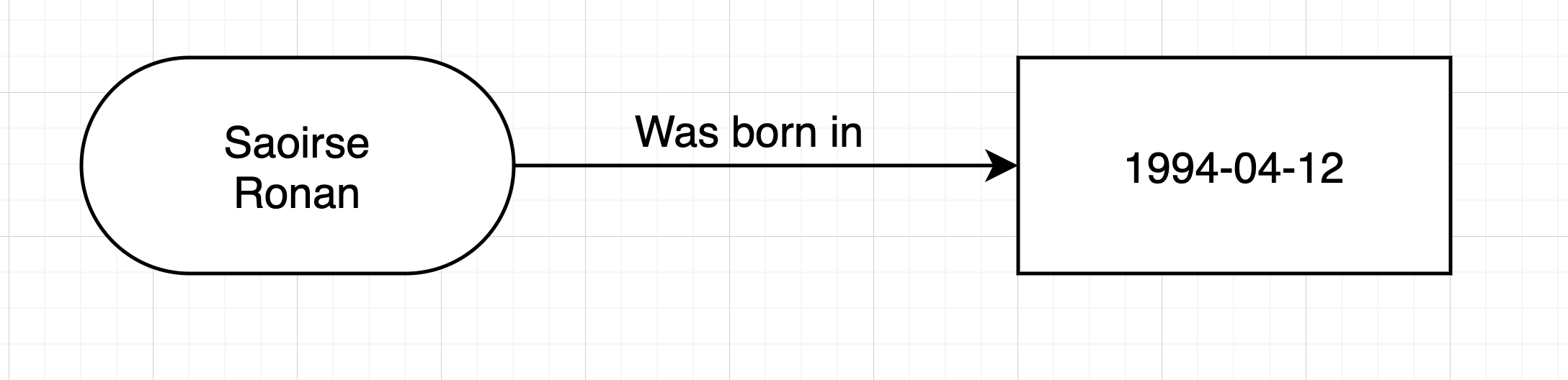
명칭 의미 설명 subject 주체 resource 로 표현 predicate 서술어 properties 로 표현 object 목적어 resource 나 literal로 표현 예시로 "Saoirse Ronan was born in April 12, 1994."라는 문장을 설명하겠다.
이는 Triple로 다음과 같이 표현될 수 있다.[Triple로 표현한 문장]
⌞ Syntax
기존의 JSON 형식과 JSON-LD 형식을 비교하면서 설명하려고 한다.
[기존 JSON]
{
"name": "Manu Sporny",
"homepage": "http://manu.sporny.org/",
"image": "http://manu.sporny.org/images/manu.png"
}[JSON-LD]
{
"http://schema.org/name": "Manu Sporny",
"http://schema.org/url": {
"@id": "http://manu.sporny.org/"
},
"http://schema.org/image": {
"@id": "http://manu.sporny.org/images/manu.png"
}
}우선 확연하게 차이가 나는 부분은 @를 포함하는 프로퍼티 명이다. 이것이 JSON-LD가 Linked Data를 제공할 수있는 중요한 특징이다. 앞으로도 @id 만이 아니라 @context와 @type 등 여러 JSON-LD 제공 프로퍼티들을 확인할 수 있을 것이다.
그리고 현재 예시로 든 JSON-LD 문서는 프로퍼티가 URI의 형식을 따르고 있는 것도 확인할 수 있다. 이는 사실 해당 프로퍼티가 공식적으로 어떤 개념과 관련이 있는지를 매칭하는 것이다. 기계는 name이라고 명명된 프로퍼티를 글자 그대로만 해석하지 name이 갖는 상징에 대한 이해는 못하기 때문에 해당 문제는 "http://schema.org/"에서 제공하는 인터페이스를 이용하게 된다. 그리고 사실 저렇게 프로퍼티에 바로 URI를 사용하는 것보다 다음의 개선을 통해서 @context를 통해 맵핑하는 방식으로 문서화를 할 수 있다.
[위 JSON-LD 문서 개선]
{
"@context": {
"name": "http://schema.org/name",
"image": {
"@id": "http://schema.org/image",
"@type": "@id"
},
"homepage": {
"@id": "http://schema.org/url",
"@type": "@id"
}
},
"name": "Manu Sporny",
"homepage": "http://manu.sporny.org/",
"image": "http://manu.sporny.org/images/manu.png"
}⌞ 사용처
웹페이지에 위에서 작성된 예시를 그대로 <script> 태그에 넣어 HTML에 포함시키면 앞으로 검색엔진이 이 정보를 활용하게 된다.
[적용 예시]
<script type="application/json+ld">
// 작성하 json 문서
</script>