
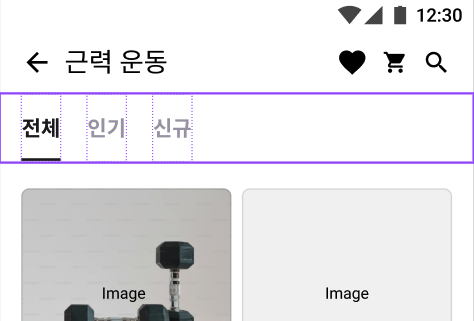
쇼핑몰 프로젝트를 진행하며 TabLayout에서 버튼에 맞는 프래그먼트를 화면에 뿌려주는 기능을 구현중이었다. TabLayout 너비를 위의 피그마 사진처럼 좁고 이쁘게 하고 싶은데 안드로이드 스튜디오에서 구현하려고 하니, 밑의 사진처럼 넓게 나오는 것을 확인할 수 있었다. 그래서 나는 밑의 사진을 위의 사진처럼 이쁘게 하기 위해서 TabLayout에 대해서 공부하고, 이 방법을 해결하고자 한다.

일단 TabLayout이 무엇인지, TabLayout에 어떤 속성들을 사용할 수 있는지부터 살펴보자.
TabLayout 이란?
안드로이드에서 탭(tab)으로 구분하는 화면에서 탭 버튼을 배치하는 레이아웃이다. 탭 버튼을 선택했을 때 버튼에 맞는 탭 화면을 뿌려줄 수 있다. 탭 레이아웃은 이 중 탭 버튼을 다양하게 표시하고자 사용하는 뷰다.
TabLayout에서 사용되는 속성들
-
tabMode: 탭의 모드를 설정합니다. fixed와 scrollable 중 선택할 수 있습니다. fixed 모드에서는 모든 탭이 화면에 고정되어 표시되고, scrollable 모드에서는 탭이 많을 경우 스크롤하여 탭을 탐색할 수 있습니다.
-
tabGravity: 탭 아이템들이 TabLayout 내에서 어떻게 배치될지 설정합니다. fill과 center 중 선택할 수 있습니다. fill은 모든 탭이 TabLayout을 꽉 채우도록 확장되며, center는 탭들이 중앙에 위치합니다.
-
tabIndicatorColor: 탭 아래에 표시되는 인디케이터의 색상을 설정합니다.
-
tabIndicatorHeight: 탭 인디케이터의 높이를 설정합니다.
-
tabSelectedTextColor: 선택된 탭의 텍스트 색상을 설정합니다.
-
tabTextColor: 탭의 텍스트 색상을 설정합니다.
-
tabBackground: 탭의 배경을 설정합니다.
-
tabContentStart: 탭 내용의 시작 부분에 대한 여백을 설정합니다.
-
tabPaddingStart, tabPaddingTop, tabPaddingEnd, tabPaddingBottom: 탭의 패딩을 설정합니다.
-
tabTextAppearance: 탭 텍스트의 스타일과 모양을 정의하는 데 사용되는 텍스트 스타일 리소스를 설정합니다.
-
tabIconTint: 탭 아이콘의 색조를 설정합니다.
내가 작성한 코드는 이렇게 된다.
내가 작성한 코드
<com.google.android.material.tabs.TabLayout
android:id="@+id/byCategoryTabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabBackground="@color/white"
app:tabIndicatorColor="@color/black"
app:tabIndicatorFullWidth="true"
app:tabGravity="start"
app:tabMode="scrollable"
app:tabIndicatorHeight="2dp"
app:tabTextAppearance="@style/tab_text"
app:tabTextColor="@color/black"
app:tabSelectedTextColor="@color/textGray" >
<com.google.android.material.tabs.TabItem
android:id="@+id/byCategoryTabItemAll"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="전체" />
<com.google.android.material.tabs.TabItem
android:id="@+id/byCategoryTabItemPop"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="인기" />
<com.google.android.material.tabs.TabItem
android:id="@+id/byCategoryTabItemNew"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="신규" />
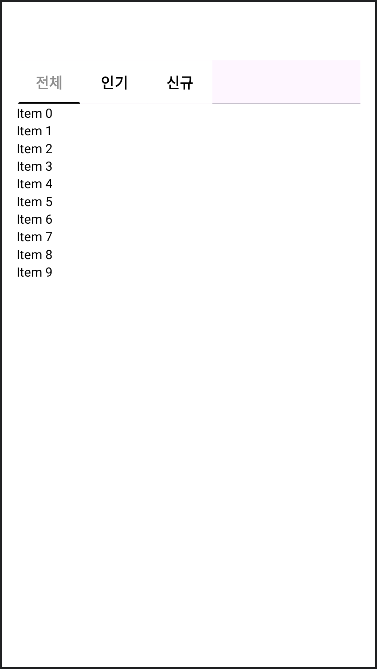
</com.google.android.material.tabs.TabLayout>이 코드에서 app:tabMode="scrollable" 을 빼면 밑의 사진 처럼 가운데로 정렬되면서 Tab들이 좁게 설정되는 것을 확인할 수 있었다. 근데 app:tabMode="scrollable" 을 붙이니 옆으로 퍼지는 것을 고치고 싶은 것이다.

구글링으로 찾아보면서, 한 스택오버플로우를 발견하였는데, 나와 같은 고민은 아니지만 탭 레이아웃 탭 너비 고민이어서 한번 확인하게 되었다.
탭 너비 고민 stackOverflow
답변을 확인해보다가, 위에서 찾지 못한 속성이 있었다. app:tabMaxWidth="0dp" 이 코드였다.
tabMaxWidth 속성은 각 탭의 최대 너비를 지정하는 데 사용되는 속성이다. 이 속성은 주로 TabLayout의 scrollable 모드에서 유용하게 사용될 수 있으며, 탭이 너무 넓어져서 사용자 인터페이스(UI) 디자인이 의도하지 않은 방식으로 보이는 것을 방지하는 데 도움을 준다.
위의 stackOverflow의 답변 코드는 이렇다.
<com.google.android.material.tabs.TabLayout
android:id="@+id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabMaxWidth="0dp"
app:tabGravity="fill"
app:tabMode="fixed"
/>"그러면 tabMaxWidth를 내 코드에 적용시키면 너비를 바꿀 수 있겠다!" 생각이 들어서 바로 코드로 들어가 tabMaxWidth 속성을 추가해보았다.
수정한 코드
<com.google.android.material.tabs.TabLayout
android:id="@+id/byCategoryTabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabBackground="@color/white"
app:tabIndicatorColor="@color/black"
app:tabIndicatorFullWidth="true"
app:tabMaxWidth="55sp"
app:tabGravity="start"
app:tabMode="scrollable"
app:tabIndicatorHeight="2dp"
app:tabTextAppearance="@style/tab_text"
app:tabTextColor="@color/black"
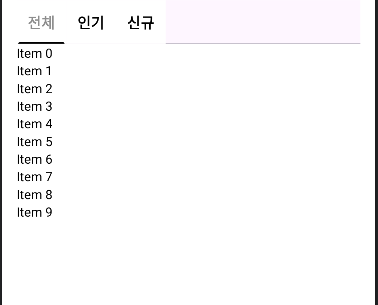
app:tabSelectedTextColor="@color/textGray" >적당한 크기로 속성을 추가해줬더니, 밑의 사진처럼 잘 너비가 좁아진 것을 확인할 수 있었다.

마무리
지금까지 TabLayout과 TabLayout에서 Tab의 너비를 줄이는 방법에 대해서 포스팅해보았다. 다른 블로그에는 탭 너비가 같아지는 것들 위주로
작성되어 있는 것 같아, 내가 하는 프로젝트처럼 너비가 좁아야 한다면, 이 글이 누군가에게 도움이 되었으면 좋겠다.
프로젝트를 진행하며, 안드로이드에서 많은 레이아웃을 사용하고 그 레이아웃에서 사용할 수 있는 속성들이 상당히 많다. 많은 레이아웃을 사용해보면서 이렇게 공부할 수 있는 시간을 가지는 것이 내가 더 성장할 수 있는 기회다. 모르는 것을 해결하고 적는 습관. 중요하게 생각하고 더 열심히 작성하자.
