실습을 하기 전에 개념이 뭔지 간단하게 적고 넘어가야 될 것 같다.
🧐 프래그먼트란?
앱 화면의 일부 UI. 즉, 액티비티 내에서 한 화면의 UI를 분할하는 것.
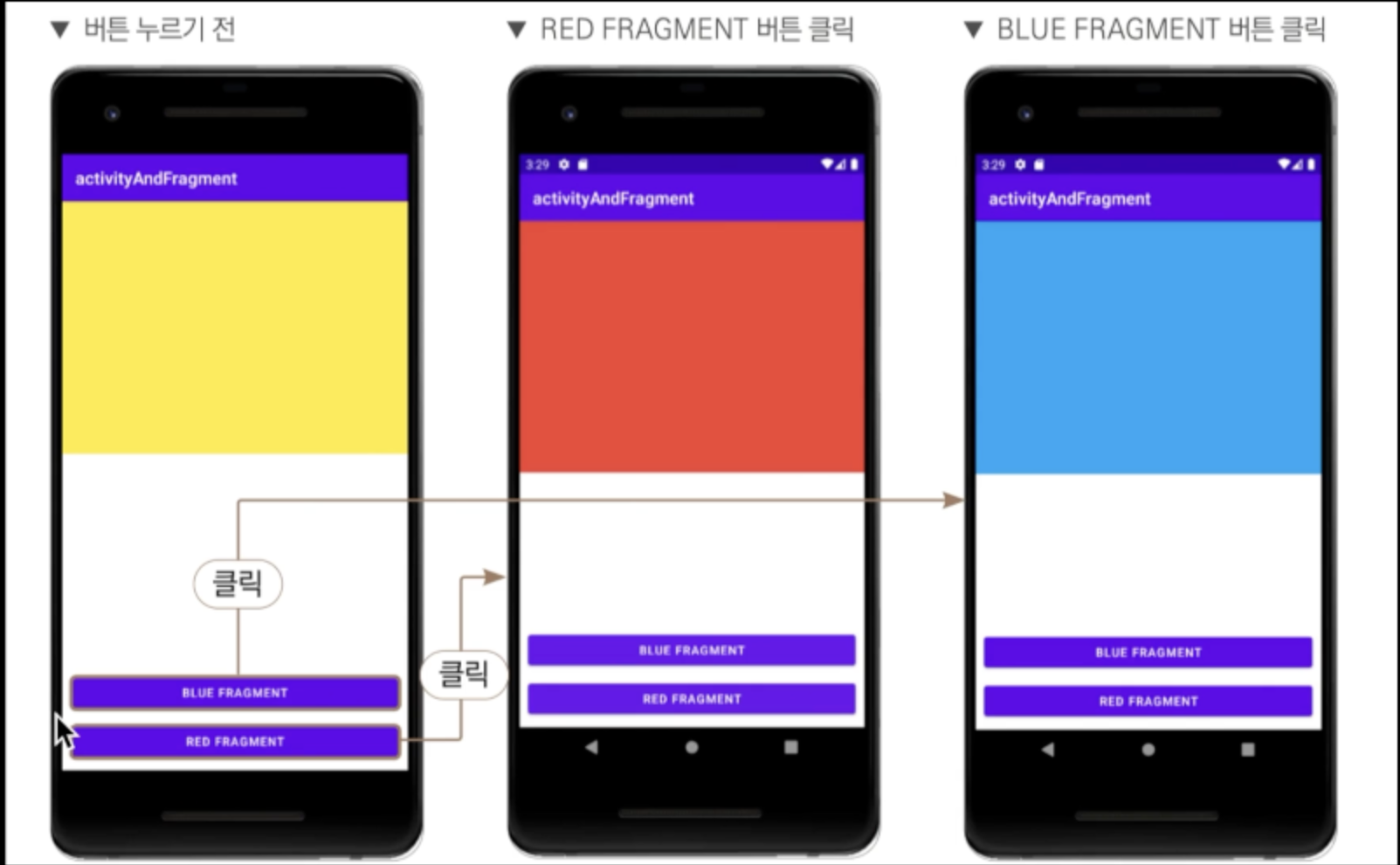
💡 버튼을 누르면 그 버튼의 색깔로 바뀌는 앱을 만들어 볼 것이다.
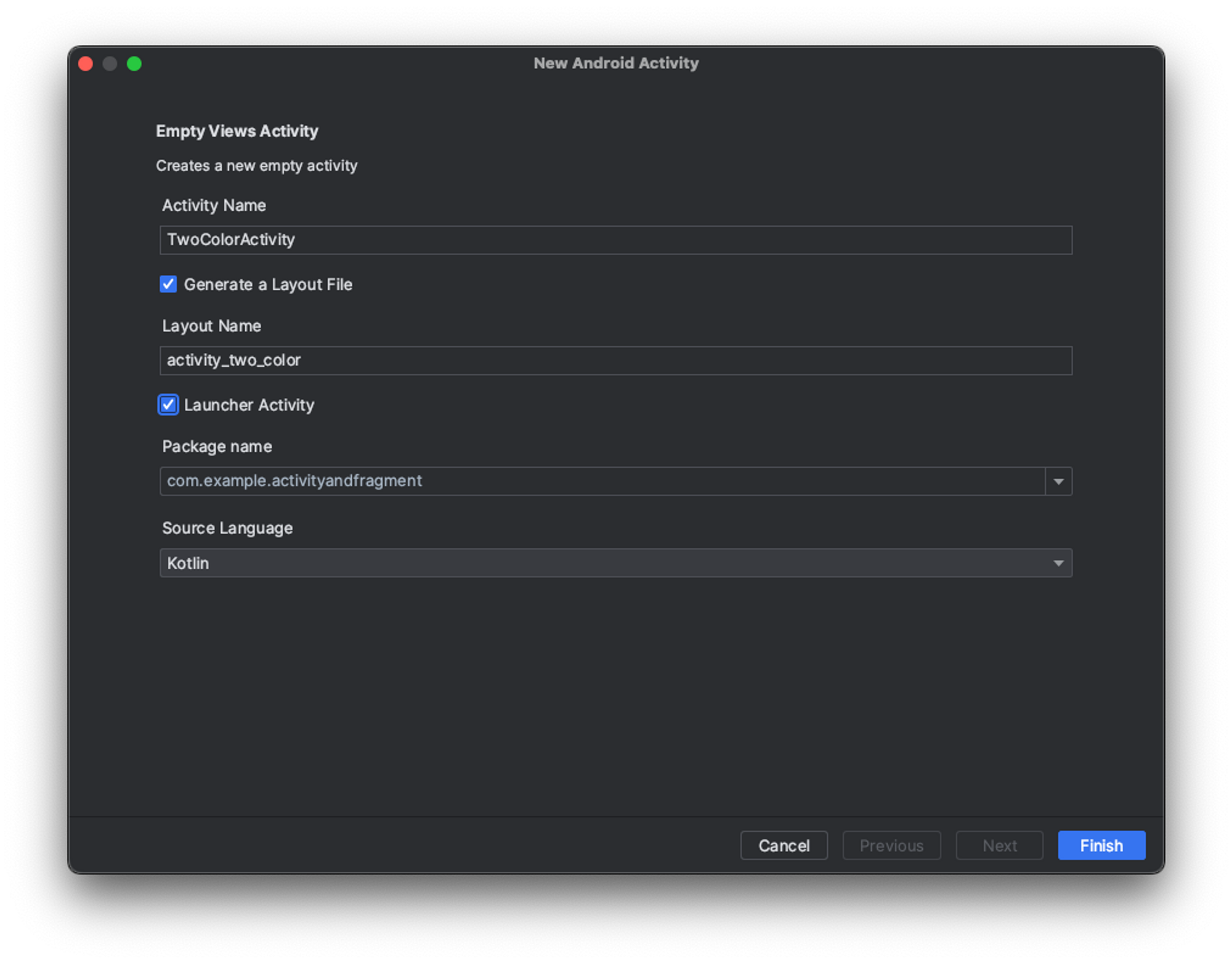
- 액티비티를 하나 생성해줌 → 이 액티비티를 메인 액티비티로 할 것이므로 Layout Name 밑에 체크할 수 있는 Launcher Activity에 체크 해주도록 한다.

activity_two_color.xml
- 같이 만들어진 activity_two_color.xml에서 앱의 형태를 만들어야 하는데, Fragment가 들어가야 할 공간을 만들어야 하므로 FrameLayout을 만들어줌.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".TwoColorActivity">
<FrameLayout
android:id="@+id/frame_layout"
android:layout_width="match_parent"
android:layout_height="300dp"
app:layout_constraintTop_toTopOf="parent"
android:background="#FFFF00"
/>
</androidx.constraintlayout.widget.ConstraintLayout>
⇒ 이런 Fragment가 들어갈 수 있는 FrameLayout이 생성됨.
- 위의 화면이 첫 화면이기에 Red Fragment / Blue Fragment로 이동할 수 있는 버튼들도 만들어서 이동할 수 있게 해야 함.
Button xml
<Button
android:id="@+id/button_red_fragment"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Red Fragment"
app:layout_constraintBottom_toBottomOf="parent"
android:layout_margin="20dp"
/>
// Red Fragment로 이동하는 버튼
<Button
android:id="@+id/button_blue_fragment"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Blue Fragment"
app:layout_constraintBottom_toTopOf="@+id/button_red_fragment"
android:layout_margin="20dp"
/>
// Blue Fragment로 이동하는 버튼 
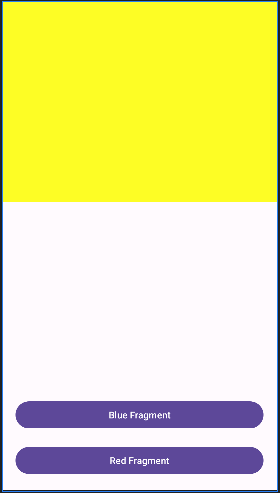
⇒ 버튼을 추가한 화면이다.
RedFragment 생성
여기선 액티비티도 있어야하고 xml파일도 있어야 하므로 RedFragment와 관련된 이름으로 둘 다 만듬.
RedFragment
package com.example.activityandfragment
import android.os.Bundle
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import androidx.fragment.app.Fragment
class RedFragment : Fragment() {
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
return inflater.inflate(R.layout.fragment_red, container, false)
}
}fragment_red.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FF0000">
</androidx.constraintlayout.widget.ConstraintLayout>BlueFragment 생성
여기선 액티비티도 있어야하고 xml파일도 있어야 하므로 BlueFragment와 관련된 이름으로 둘 다 만듬.
BlueFragment
package com.example.activityandfragment
import android.os.Bundle
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import androidx.fragment.app.Fragment
class BlueFragment : Fragment() {
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
return inflater.inflate(R.layout.fragment_blue, container, false)
}
}fragment_blue.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#0025F4">
</androidx.constraintlayout.widget.ConstraintLayout>TwoColorActivity(MainActivity)
activity_two_color.xml에서 만든 버튼을 사용할 수 있는 코드를 생성해줌.
package com.example.activityandfragment
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
class TwoColorActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_two_color)
settingButtons() // 버튼 설정 메소드 호출.
}
// 버튼 설정 메소드 작성
fun settingButtons() {
val button_red = findViewById<Button>(R.id.button_red_fragment)
// 레드 버튼 인스턴스 생성
val button_blue = findViewById<Button>(R.id.button_blue_fragment)
// 블루 버튼 인스턴스 생성
button_red.setOnClickListener {
val fragmentTransaction = supportFragmentManager.beginTransaction()
fragmentTransaction.replace(R.id.frame_layout, RedFragment())
// 프래그먼트를 프레임 레이아웃에 대체
fragmentTransaction.commit() // 트랜잭션 완료 = 커밋.
}
button_blue.setOnClickListener {
val fragmentTransaction = supportFragmentManager.beginTransaction()
fragmentTransaction.replace(R.id.frame_layout, BlueFragment())
// 프래그먼트를 프레임 레이아웃에 대체.
fragmentTransaction.commit() // 트랜잭션 완료 = 커밋.
}
}
}onCreate()메소드에서 상위 클래스의onCreate()메소드를 호출.setContentView(R.layout.activity_two_color)를 통해서 해당 액티비티의 레이아웃을 설정함.settingButtons()메소드를 호출하고, 메소드는button_red와button_blue버튼 인스턴스를 생성, 각각의 ClickListener를 설정.setOnClickListerer()- 클릭 이벤트가 발생했을 때 실행될 코드를 람다식으로 전달하는 메소드.- 위 코드에서 ‘button’은 버튼 객체를 나타냄, 클릭 이벤트가 발생하면 중괄호 안의 코드 블록이 실행됨.
- fragmentTransaction을 생성해주고,
supportFragmentManager.beginTransaction()을 호출하여 프래그먼트 트랜잭션을 시작supportFragmentManager.beginTransaction()- 액티비티나 플래그먼트에서 프래그먼트를 관리하기 위한 클래스.- 호환성을 제공하기 위해 Android Support 라이브러리에서 제공.
- 프래그먼트 트랜잭션을 시작, 프래그먼트를 추가, 대체, 제거, 숨기기 등 작업 수행 가능.
fragmentTransaction.replace(R.id.frame_layout, RedFragment())- 프레임 레이아웃에 RedFragment를 대체해서 표시하게 됨 → 노란색 화면이 빨간색 화면으로 바뀔 수 있게 됨.fragmentTransaction.replace(R.id.frame_layout, BlueFragment())- 블루도 똑같이 프레임 레이아웃에 RedFragment를 대체해서 표시하게 됨 → 노란색 화면이 파란색 화면으로 바뀔 수 있게 됨.- 트랜잭션 작업을 완료하기 위해
commit()사용.
이렇게 인강과 함께 코드들을 이해해보면서 한번 더 코드를 입력해보는 시간을 가지니 더 앞으로 나아갈 수 있는 것 같다. 또 재밌는 실습이 있다면 벨로그에 적는 시간을 가지겠습니다!