문제
유저가 사용하는 디바이스의 가로 길이에 따라 검색결과의 row 당 column 갯수를 적절히 변경해주어야 합니다.
- 992px 이하: 3개
- 768px 이하: 2개
- 576px 이하: 1개
템플릿 코드 분석

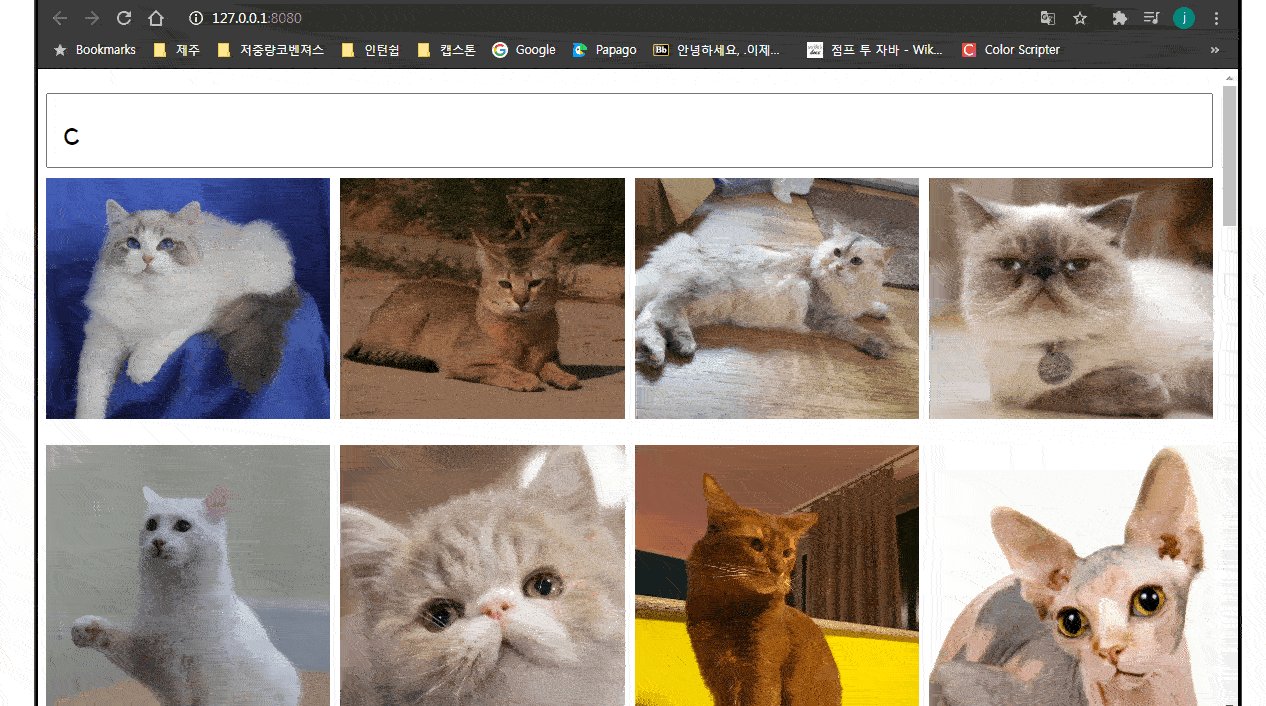
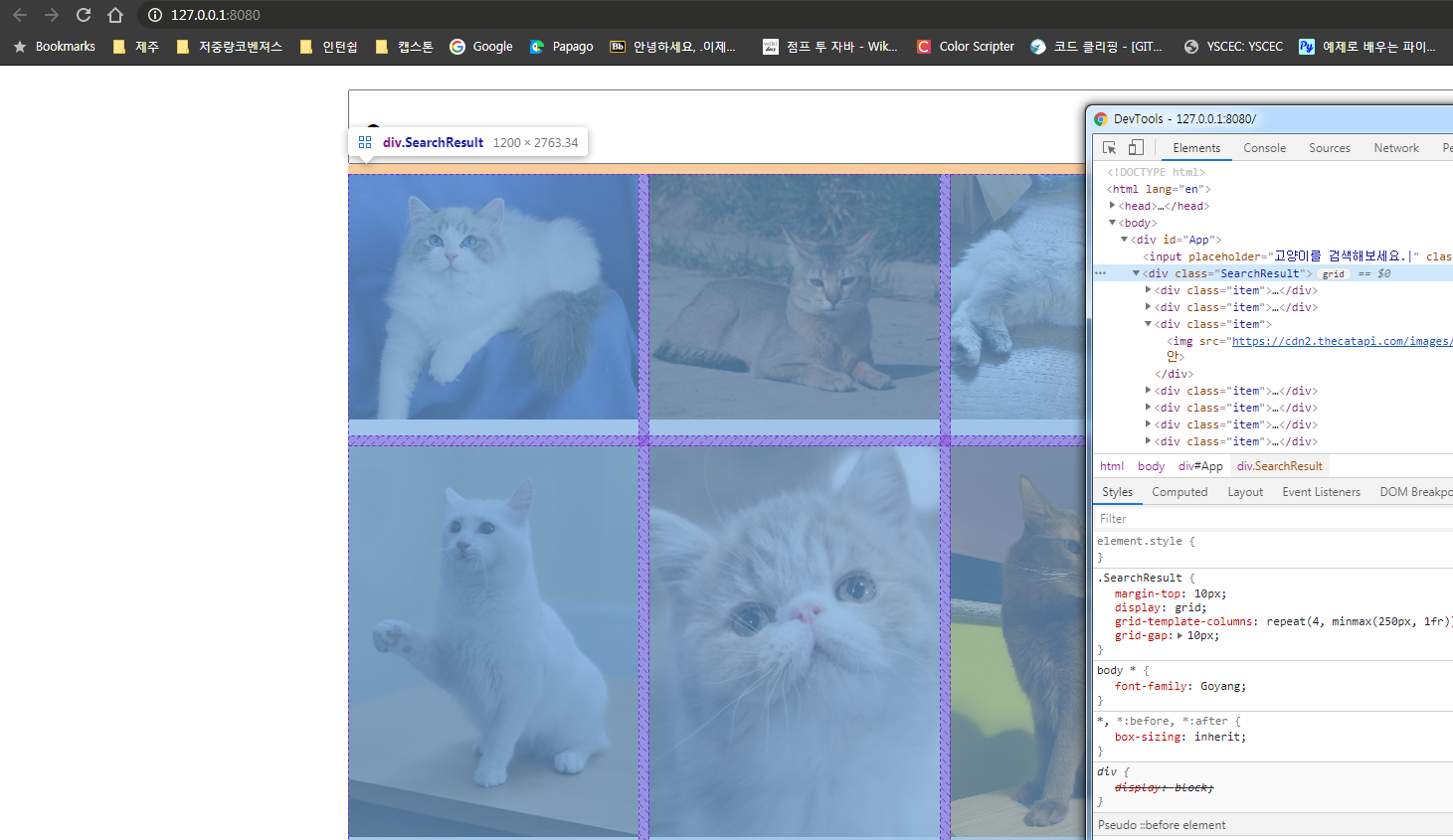
현재 템플릿 코드를 통해 실행시킬 경우 image들이 같은 사이즈로 질서있게 정렬이 된 모습인것을 확인할 수 있습니다.

.SearchResult {
margin-top: 10px;
display: grid;
grid-template-columns: repeat(4, minmax(250px, 1fr));
grid-gap: 10px;
}현재 질서있게 정렬이 된 이유는 코드를 뜯어보니 SearchResult에 grid-template-columns 라는 css속성이 4개씩 띄워주도록 설정되어 있음을 확인하였습니다.
문제 해결
@media (max-width: 992px) {
.SearchResult {
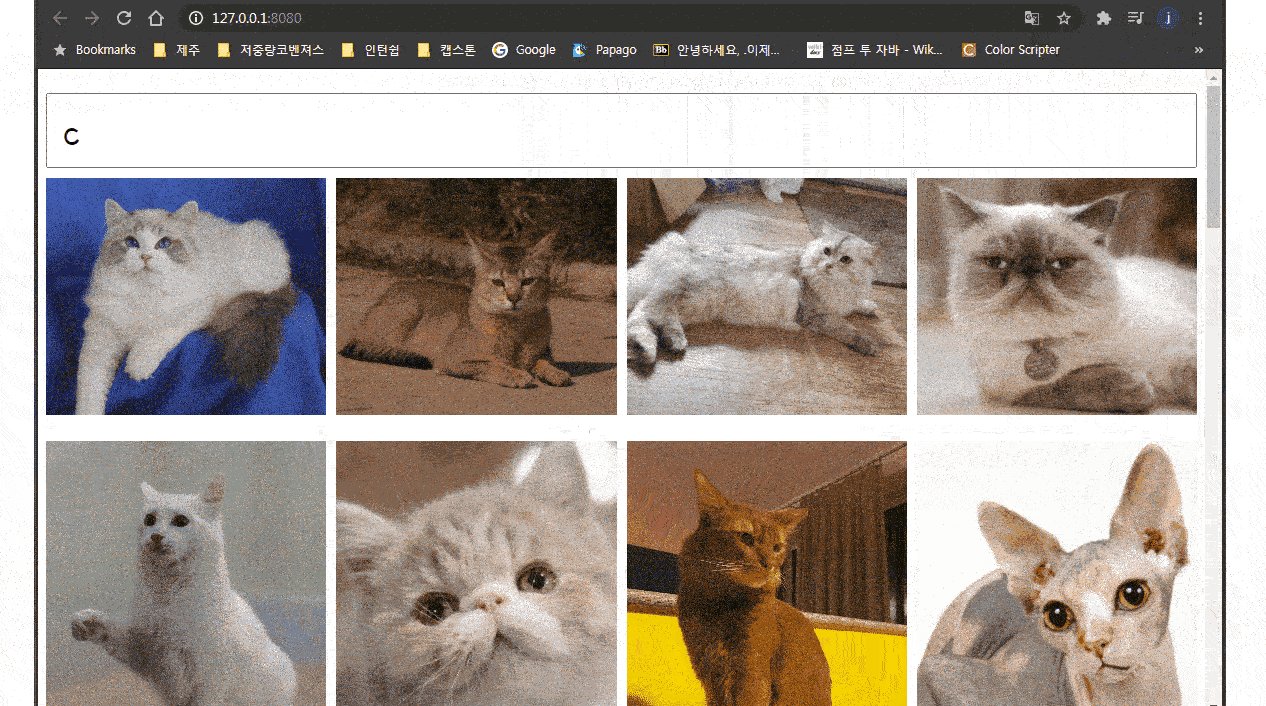
grid-template-columns: repeat(3, minmax(250px, 1fr));
}
}
@media (max-width: 768px) {
.SearchResult {
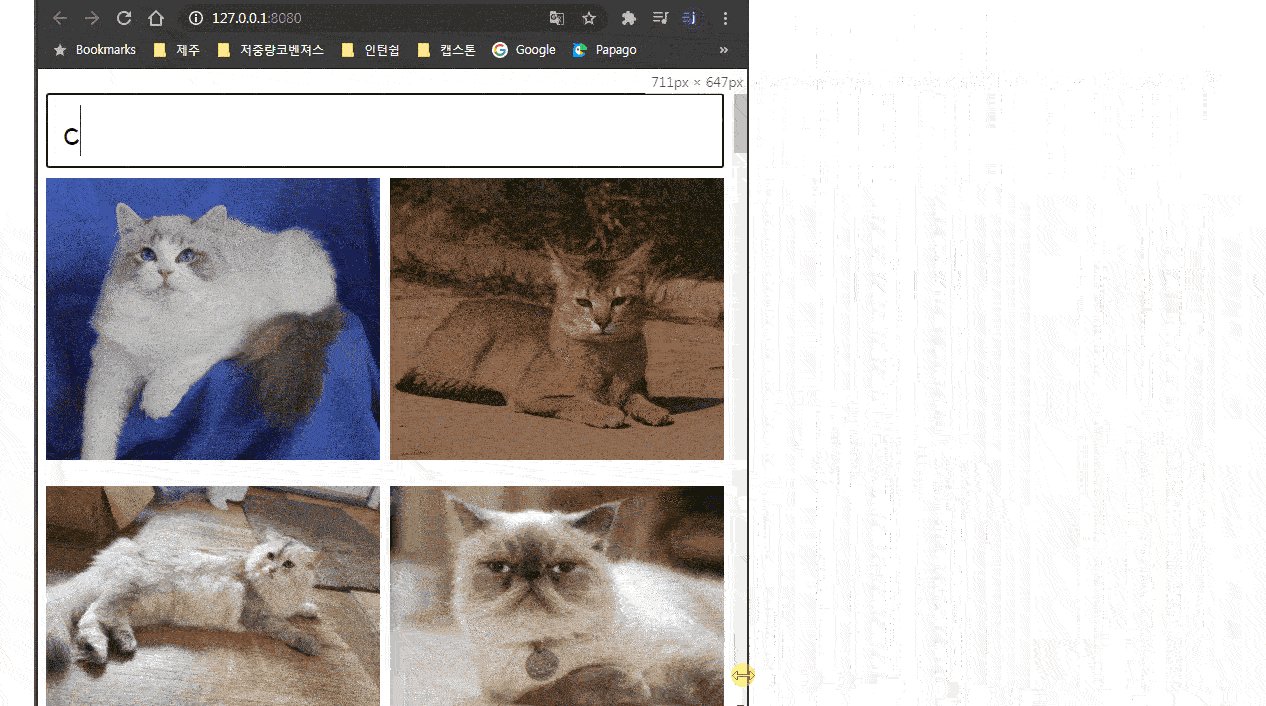
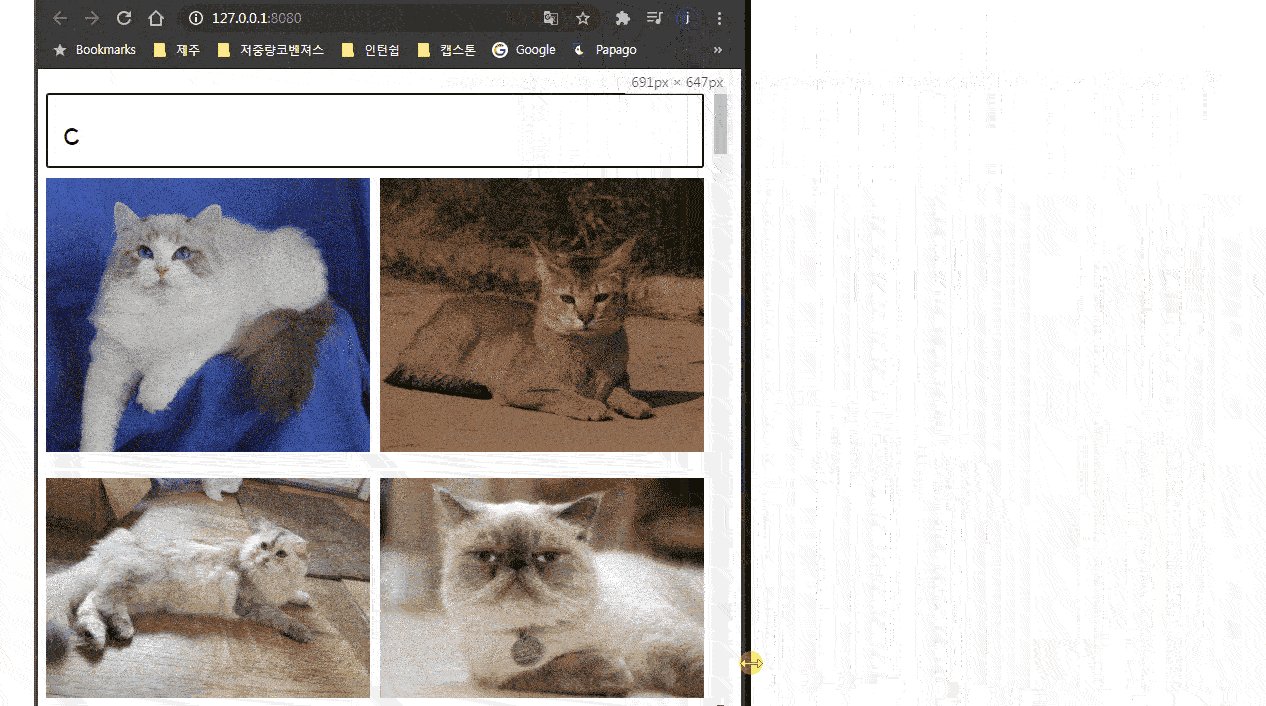
grid-template-columns: repeat(2, minmax(250px, 1fr));
}
}
@media (max-width: 576px) {
.SearchResult {
grid-template-columns: repeat(1, minmax(250px, 1fr));
}
}이와 같은 간단한 미디어쿼리를 이용하여 row당 column 개수를 적절히 조절할 수 있습니다.
grid-template-columns 속성은 위의 사용처럼 개수만을 정하는 것이 아니라 각행의 크기를 조절할 수 있습니다.
/* 예시 */
.SearchResult {
display: grid;
grid-template-rows: 1행크기 2행크기 ...;
grid-template-rows: [선이름] 1행크기 [선이름] 2행크기 [선이름] ...;
}