문제
이미지 상세 보기 모달 관련
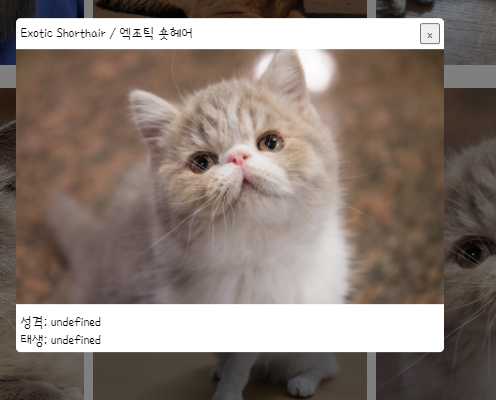
- 모달에서 고양이의 성격, 태생 정보를 렌더링합니다. 해당 정보는
/cats/:id를 통해 불러와야 합니다.
템플릿 코드 분석
// app.js
this.searchResult = new SearchResult({
$target,
initialData: this.data,
onClick: image => {
this.imageInfo.setState({
visible: true,
image
});
}
});
// SearchResult.js
/* 중략 */
this.$searchResult.querySelectorAll(".item").forEach(($item, index) => {
$item.addEventListener("click", () => {
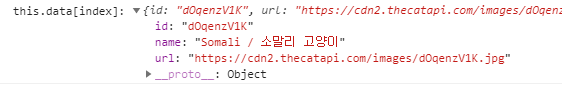
this.onClick(this.data[index]);
});
});코드를 분석하게 되면 app.js에서 onClick()( imageInfo 즉, 모달창을 보이게 만들어 주는 함수 )이라는 메소드를 정의해서 params로 SearchResult에 넘겨주게됩니다. SearchResult클래스 생성자에서 onClick(this.data[index]) 각각의 사진마다 달아주게 됩니다.

하지만 this.data[index]에 성격과 태생에 관한 데이터가 없기 때문에 undefined가 return됩니다.

문제 풀이
문제에서는 cats/:id 를 통해 해당정보를 불러올 수 있다고 하였습니다. api통신을 진행하기 위해서 템플릿 코드가 어떤방식으로 통신을 진행하고 있었는지 디버깅 해야합니다.
//app.js
api.fetchCats(keyword).then(({ data }) => this.setState(data));
//api.js
const API_ENDPOINT ="https://~~" //생략
const api = {
fetchCats: keyword => {
return fetch(`${API_ENDPOINT}/api/cats/search?q=${keyword}`).then(res =>
res.json()
);
},
// 같은 방식으로 만든 메소드
fetchCatDetail: id => {
return fetch(`${API_ENDPOINT}/api/cats/${id}`).then(res =>
res.json()
);
}
};기존의 템플릿 코드가 잘 구현되어있기 때문에 같은 방식으로 함수를 만들어 ImageInfo에 성격과 태생에 관한 정보를 전달 해야 합니다.
this.searchResult = new SearchResult({
$target,
initialData: this.data,
onClick: async image => {
const fetchImage = await api.fetchCatDetail(image.id);
/* fetchImage의 return 값을 확인후 같은 형식에 맞게 보내야 합니다.
기존의 image 값은 fetchImage.data와 같은 형식입니다. */
//console.log(fetchImage)
this.imageInfo.setState({
visible: true,
image: fetchImage.data
});
}
});