
- 박스를 벗어나는 컨텐츠 처리
p {
height: 40px;
}- p태그의 height 속성에 콘텐츠가 차지하는 높이보다 작은 값을 할당합니다.p {
height: 40px;
overflow: auto;
}- p태그에 overflow 속성을 지정해 박스보다 큰 콘텐츠에는 스크롤을 표시합니다. - overflow
- overflow: auto; : 콘텐츠가 넘치는 경우 스크롤을 생성하도록 합니다.
- overflow: hidden; : 콘텐츠의 내용을 보여주고 싶지 않을 때
- overflow-x / overflow-y :x축과 y축을 지정해 가로 방향으로 스크롤하거나 세로 방향으로 스크롤 할 수 있게끔 지정할 수 있습니다.
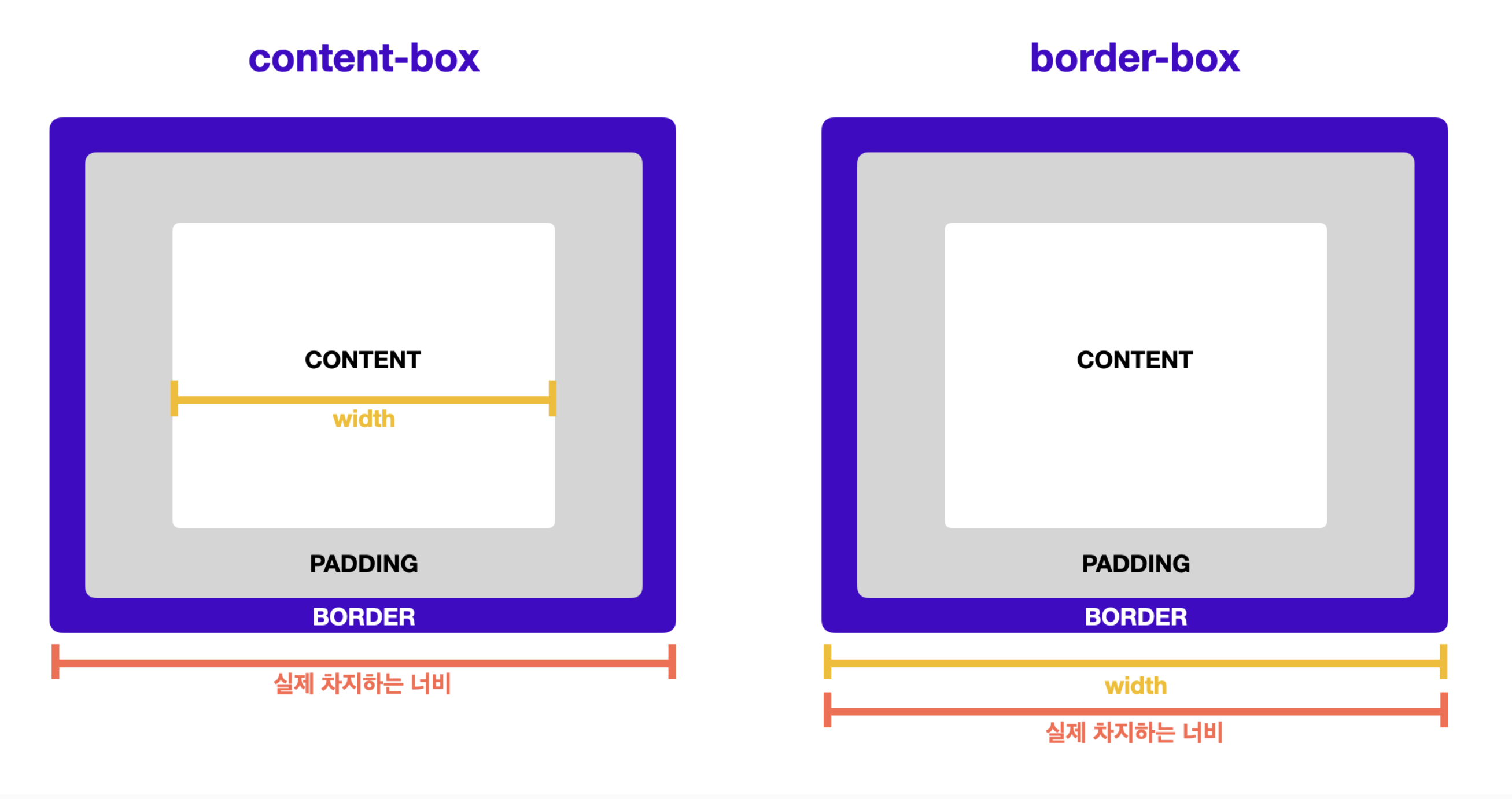
- 박스 크기 측정 기준
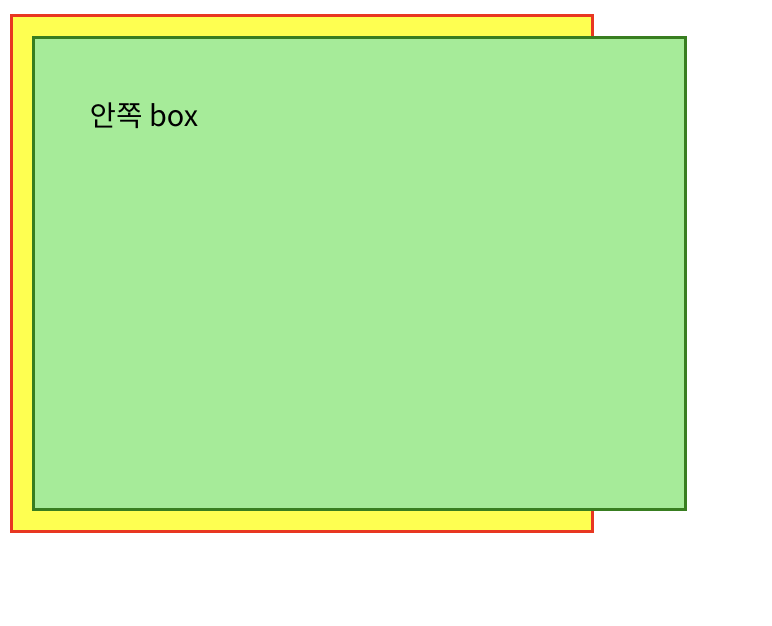
<div id="container"> <div id="inner"> 안쪽 box </div> </div> // html 파일 #container { width: 300px; padding: 10px; background-color: yellow; border: 2px solid red; } #inner { width: 100%; height: 200px; border: 2px solid green; background-color: lightgreen; padding: 30px; } // CSS 파일

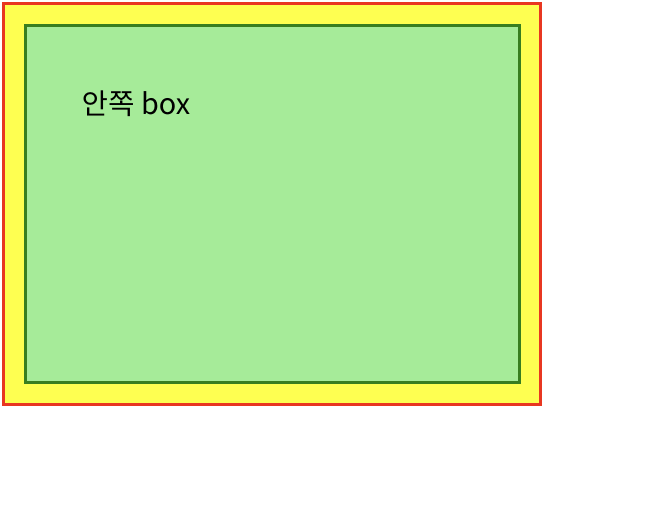
* {
box-sizing: border-box;
} // css 밑에 추가한다.
- content-box는 박스의 크기를 측정하는 기본값입니다.
그러나 대부분의 레이아웃 디자인에서 여백과 테두리를 포함하는 박스 크기 계산법인 border-box를 권장합니다.

출처 : 코드스테이츠
