
CCD가 무엇이냐 ?
- 부품단위로 UI 컴포넌트를 만들어 나가는 개발 !!
- 예시 사이트 (CCD이용한 사이트)
Storybook
what is Storybook?
- Component Explorer에 있는 UI 개발도구 중 하나.
- 컴포넌트를 문서화(재사용성)
- 기능
(1) 각각의 컴포넌트를 따로 볼수 있게 해줘서 한번에 하나의 컴포넌트에서 작업할 수 있다.
(2) 복잡한 개발 스택을 시작하거나, 특정 데이터를 데이터베이스로 강제 이동하거나할때, 애플리케이션을 탐색할 필요없이 전체 UI를 보고 개발이 가능하다.
Why uses UI Delvelopment Tool like Storybook?
- 독립적인 개발환경 !! UI 컴포넌트에 집중하여 개발이 가능하다.
- 회사 내부 개발자들을 위해 회사의 UI라이브러리를 사용이 가능하고, 외부 공개용으로도 플랫폼을 이용이 가능하다.
# Clone the template
npx degit chromaui/intro-storybook-react-template taskbox
cd taskbox
# Install dependencies
yarnStorybook 실행방법
npm run storybook
//or
yarn storybook그 외 사용법에 관해서 설명한 블로그 : https://webruden.tistory.com/265
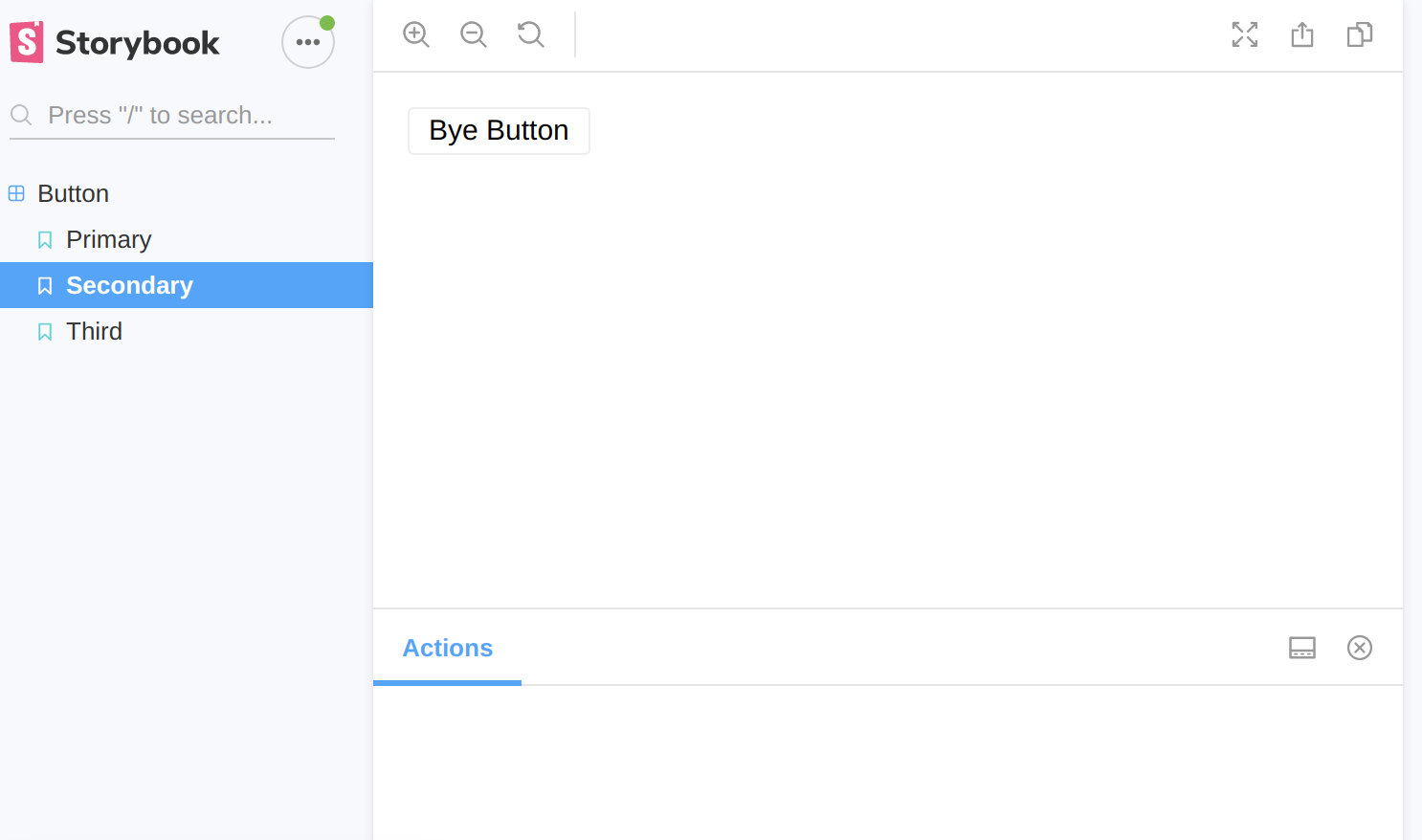
Hans on(Story Book)
import React from "react";
import { Button } from "@storybook/react/demo";
export default {
title: "Button",
component: Button
};
export const Primary = () => <Button>Hello Button</Button>;
export const Secondary = () => <Button>Bye Button</Button>;
export const third = () => <Button>Bye Button</Button>;
Storybook 에서 지원하는 주요기능
- UI 컴포넌트를 카탈로그화하기
- 컴포넌트 변화를 Stories 저장하기
- 핫 모듈 재 로딩과 같은 개발 툴 경험을 제공하기
- 리액트를 포함한 다양한 뷰 레이어 지원하기
