
-> 1번을 할경우 2번에 있는 그림 상태가 됩니다 이런식으로 보면 됩니다.
-
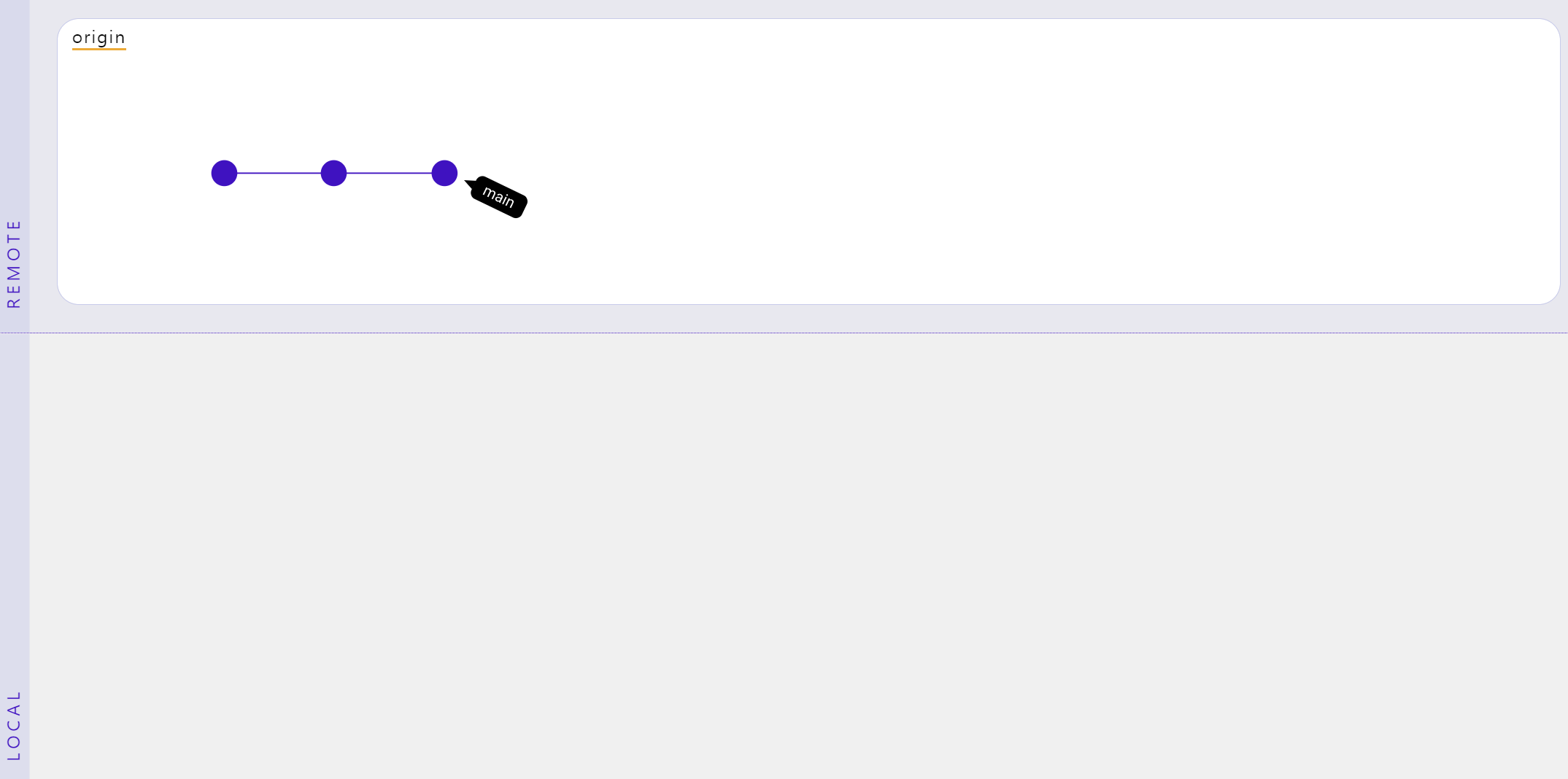
(1) 김코딩이는 fork한 codestates 깃헙 리파지토리를 본인의 local에서 작업하려고 합니다. 복사한 깃헙 리파지토리 주소는
https://github.com/kimcoding/test.git입니다.git clone https://github.com/kimcoding/test.git
git clone은 remote repository를 내 local repositry에서 이용 할수 있도록 복사하는 것이다.
-
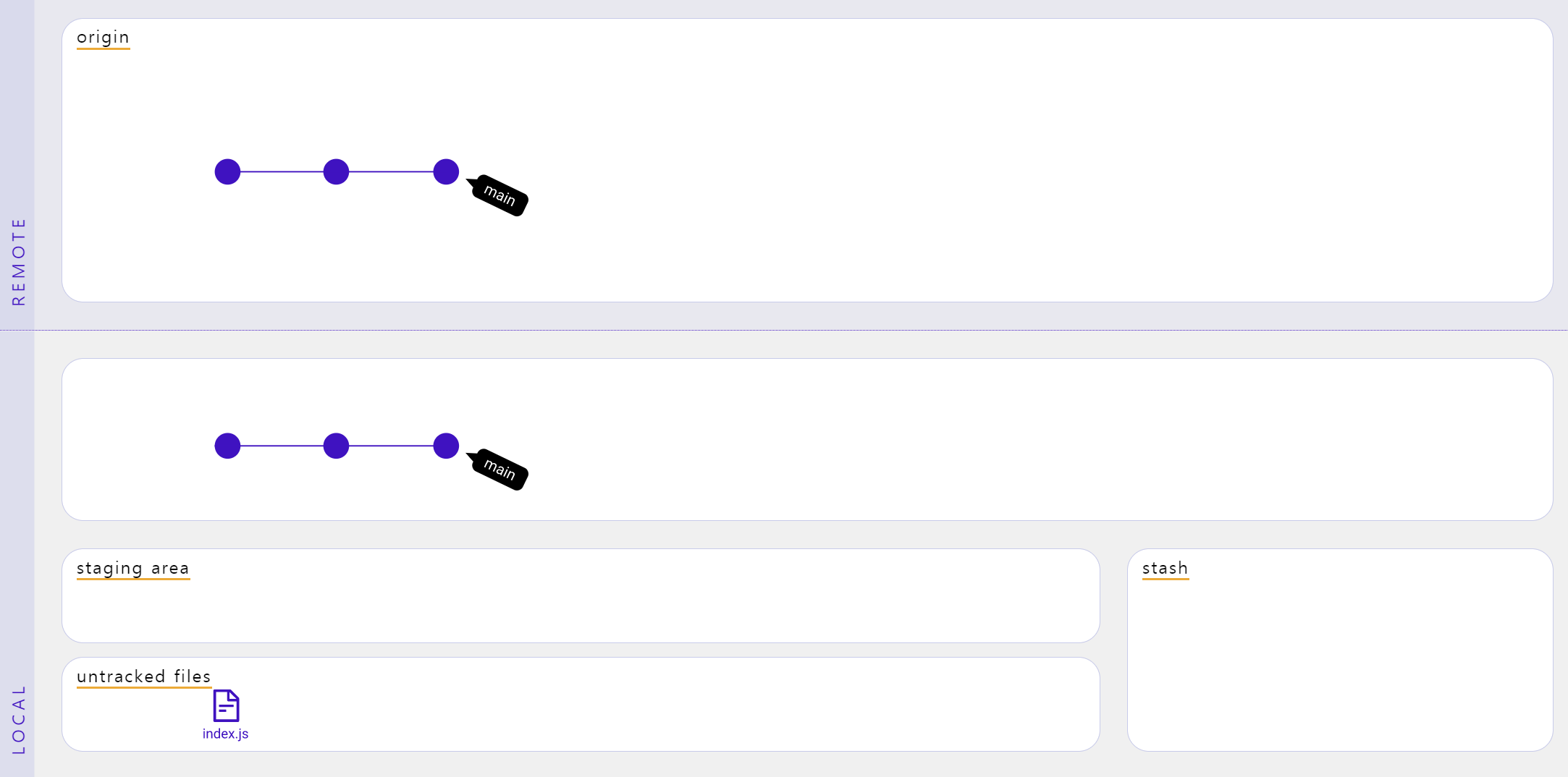
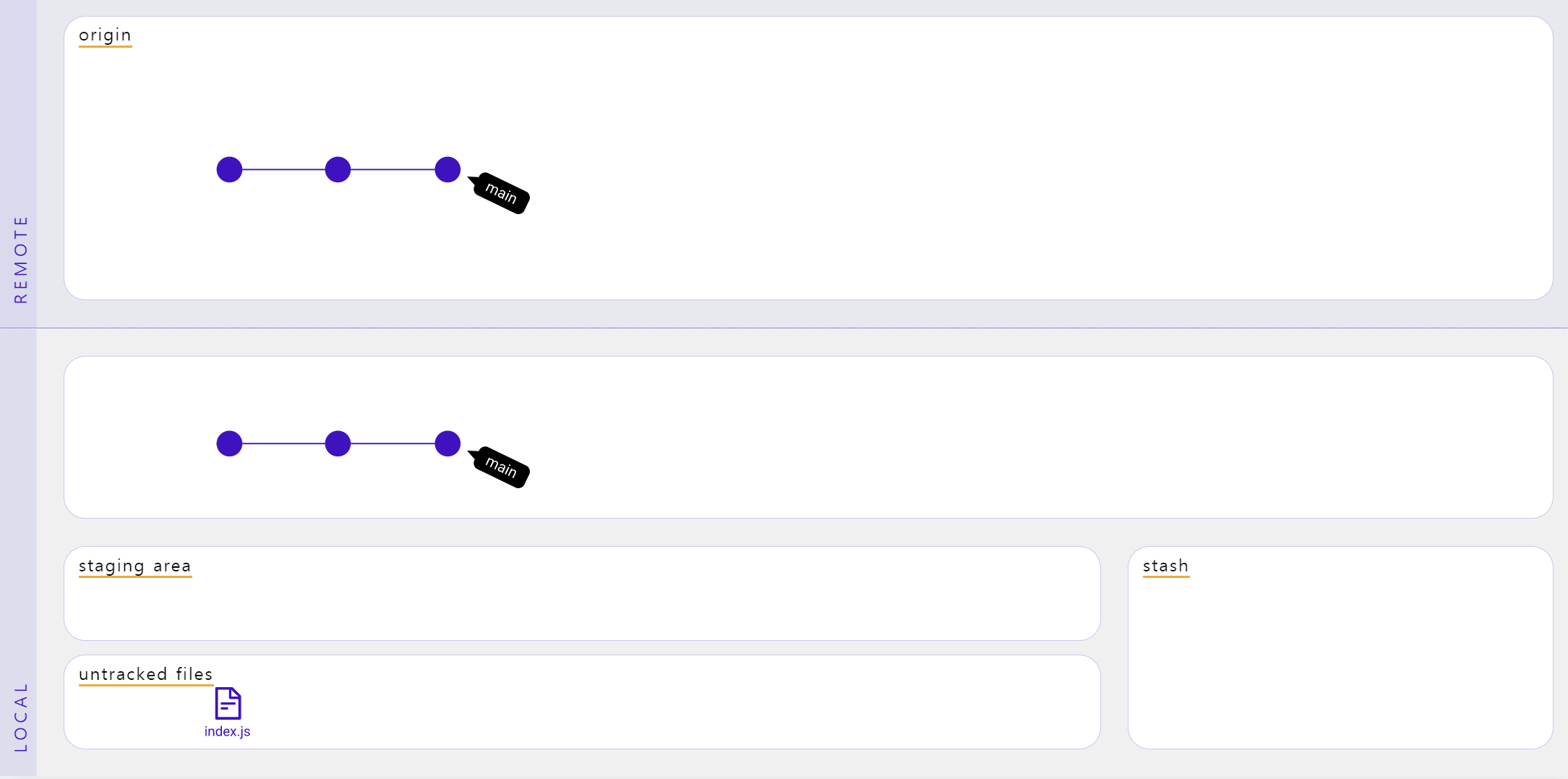
(2) local working directory에서 index.js 파일을 추가했습니다. 기존과 변경된 파일들이 어떤 것이 있는지 확인해 보려고 합니다.

git status
git status 명령어를 통해 staging area와 untracked files 목록에 어떤 것들이 있는지 확인할 수 있습니다.
-
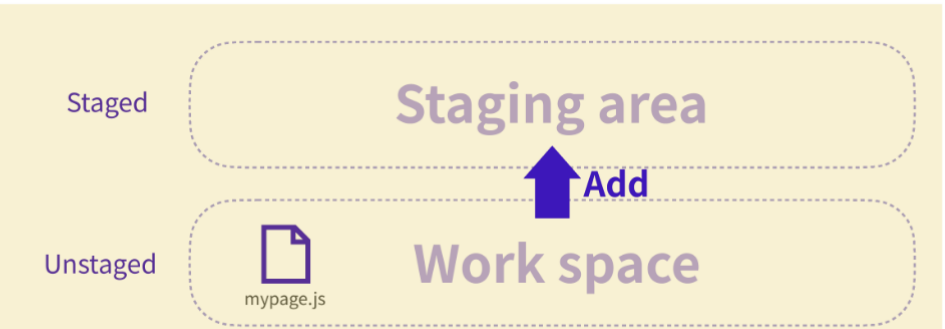
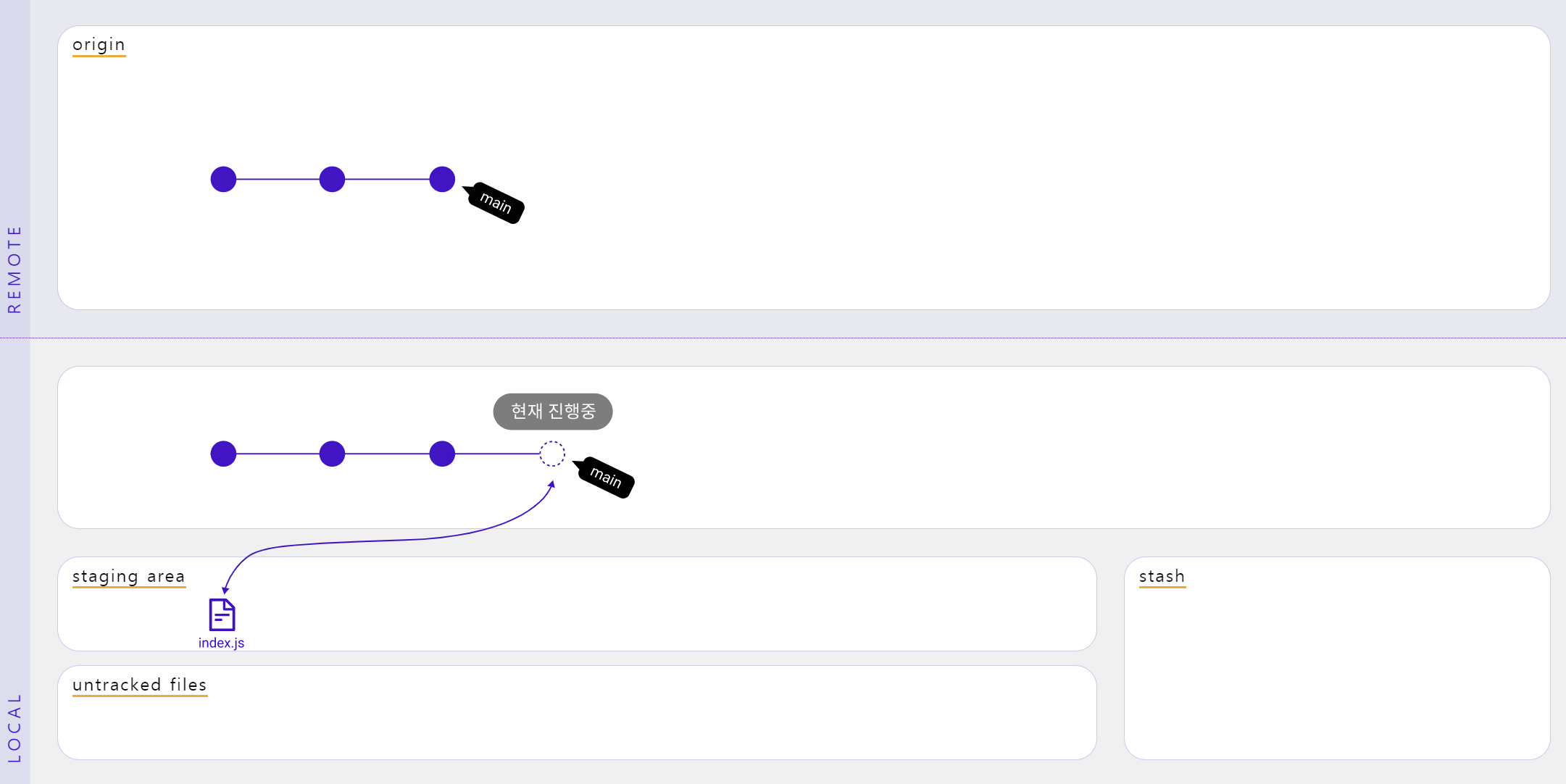
(3) local 의 index.js 파일을 staging area로 옮기려고 합니다.

git add index.js
git add는 untracked area에 있는 index.js 파일을 staging area로 옮겨줍니다.

-
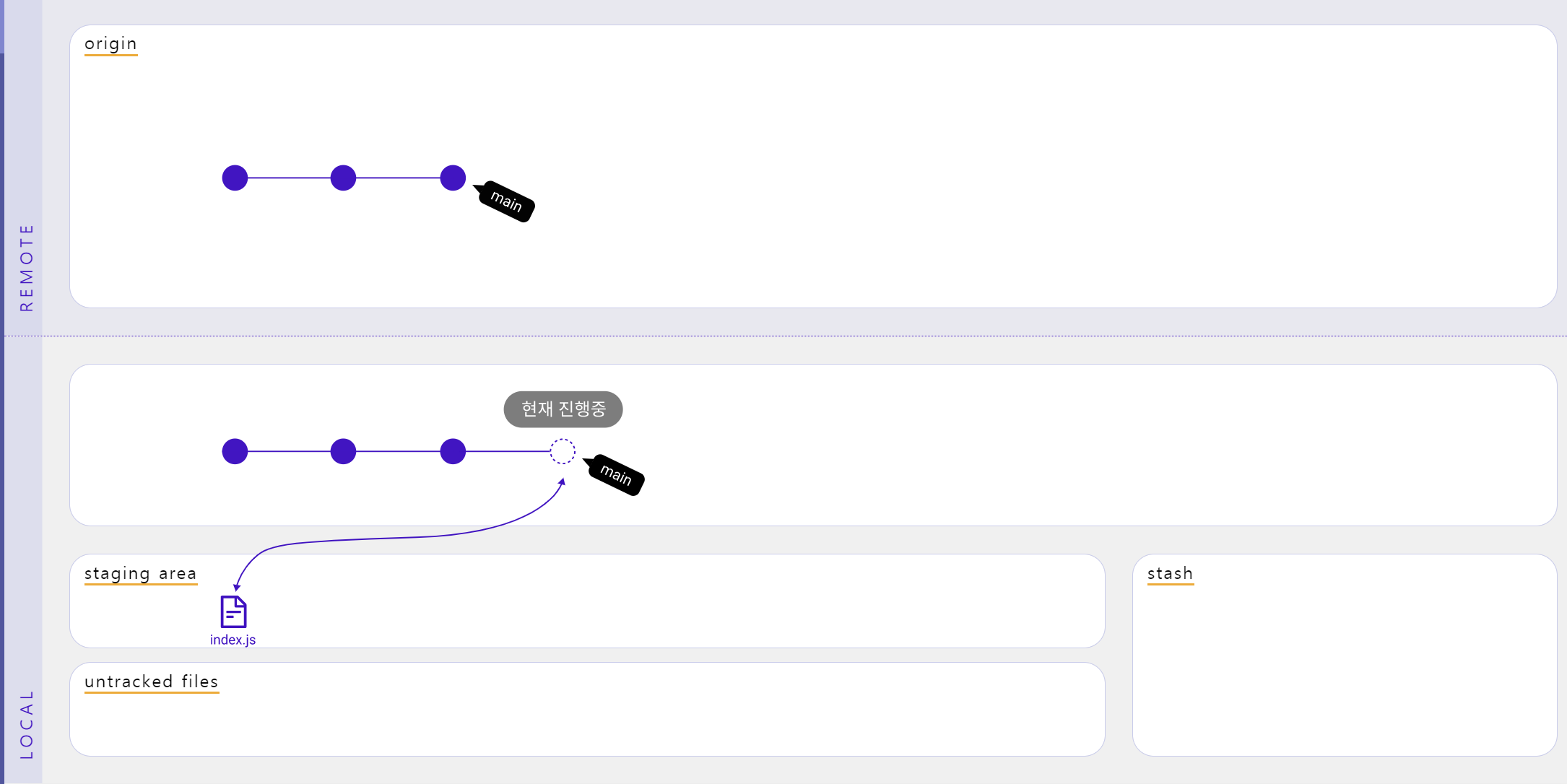
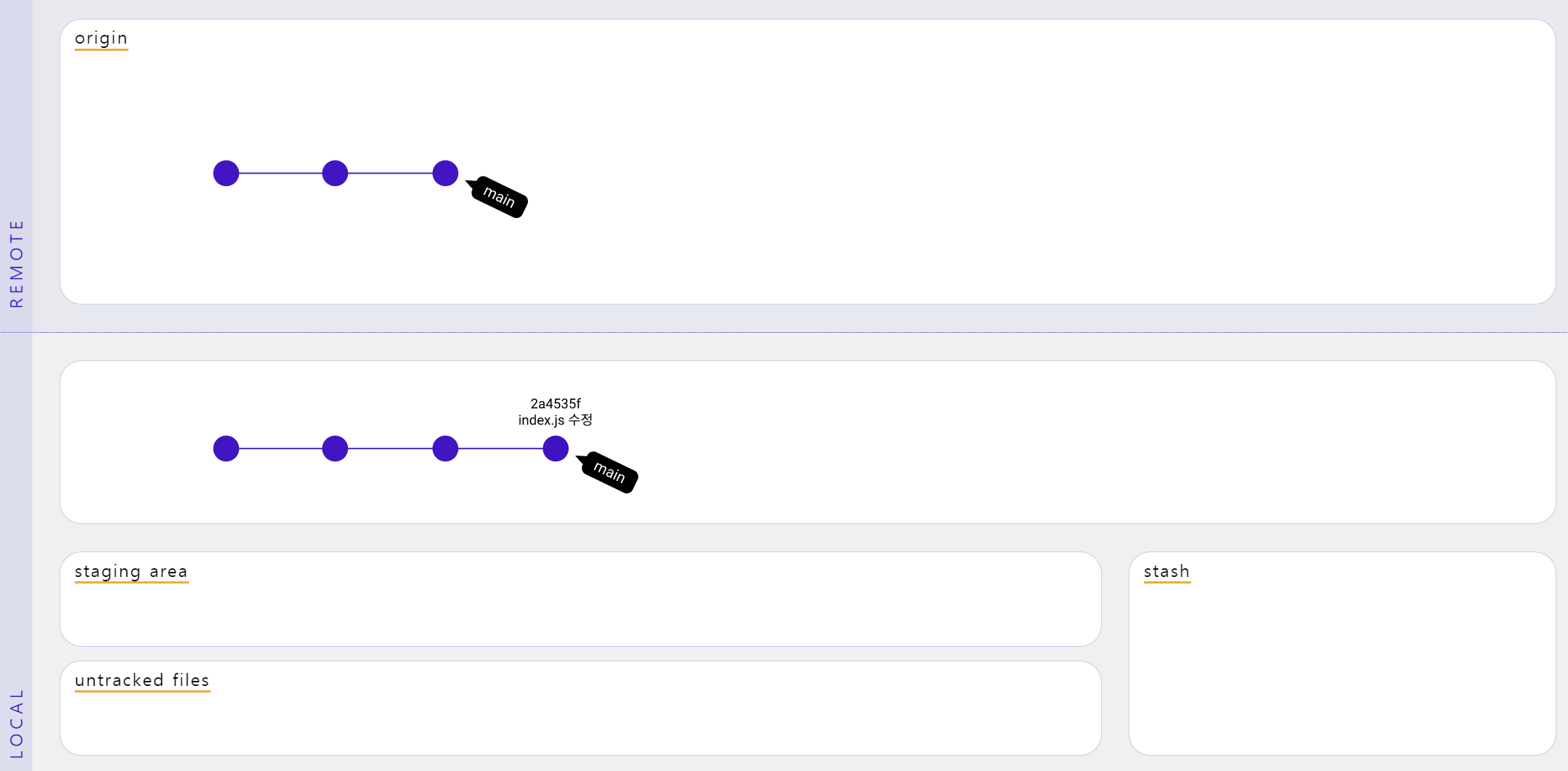
(4) 내 깃헙 리파지토리에 'index.js 수정' 이라고 커밋 기록을 남기려고 합니다.

git commit -m 'index.js 수정'
git commit은 staged area에 있는 파일들의 변경사항을 저장하며, 변경 사항에 대해 기록한다.
-
(5) 앗.. index.js 파일에서 오타를 발견했어요. 수정을 해야하는데 불필요한 커밋을 또 하고 싶지는 않습니다. 커밋한 기록을 되돌려서 이전으로 돌아가는 방법은 없을까요?

-
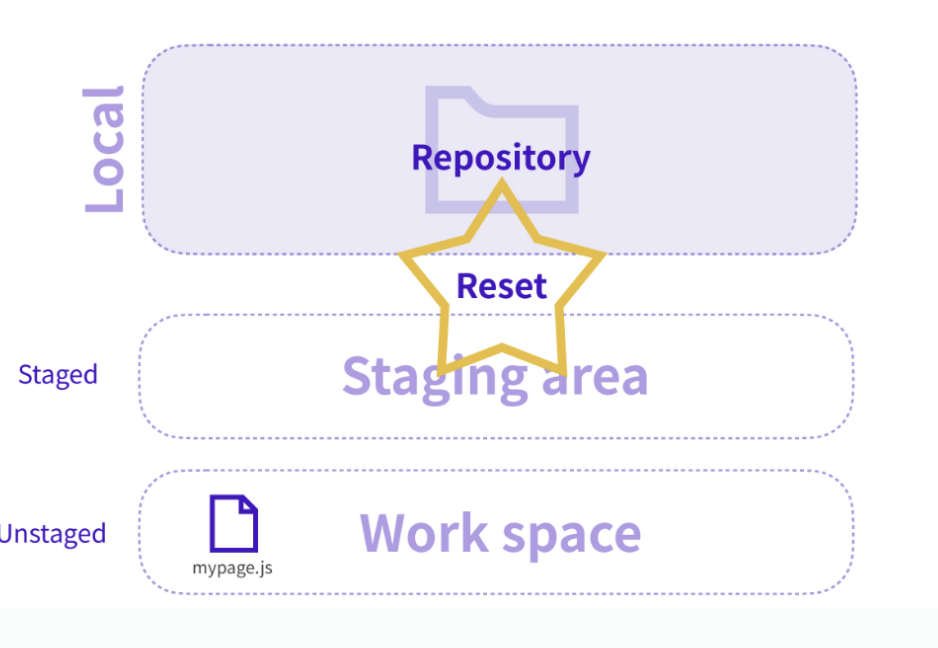
git reset HEAD^
아직 Remote Repository에 업로드 되지 않고 Local Repository에만 commit 해 놓은 기록이라면 reset 명령어를 통해서 commit 을 취소할 수 있습니다.
git reset HEAD^ 이라는 명령어로 가장 최신의 commit 을 취소할 수 있습니다.
우리는 방금 올린 하나의 commit 만 취소하면 되기 때문에 git reset HEAD^ 명령어를 입력하는 것이 가장 적합하겠죠?
HEAD는 연속된 ^의 shortcut 입니다. 예를 들어 HEAD3은 HEAD^^^와 같습니다. 즉 이 상황에서는 HEAD~1 명령어도 가능합니다.
-
-
(6) 수정을 완료했어요! 다시 index.js 파일을 staging area로 옮겨볼까요?

git add index.js
-
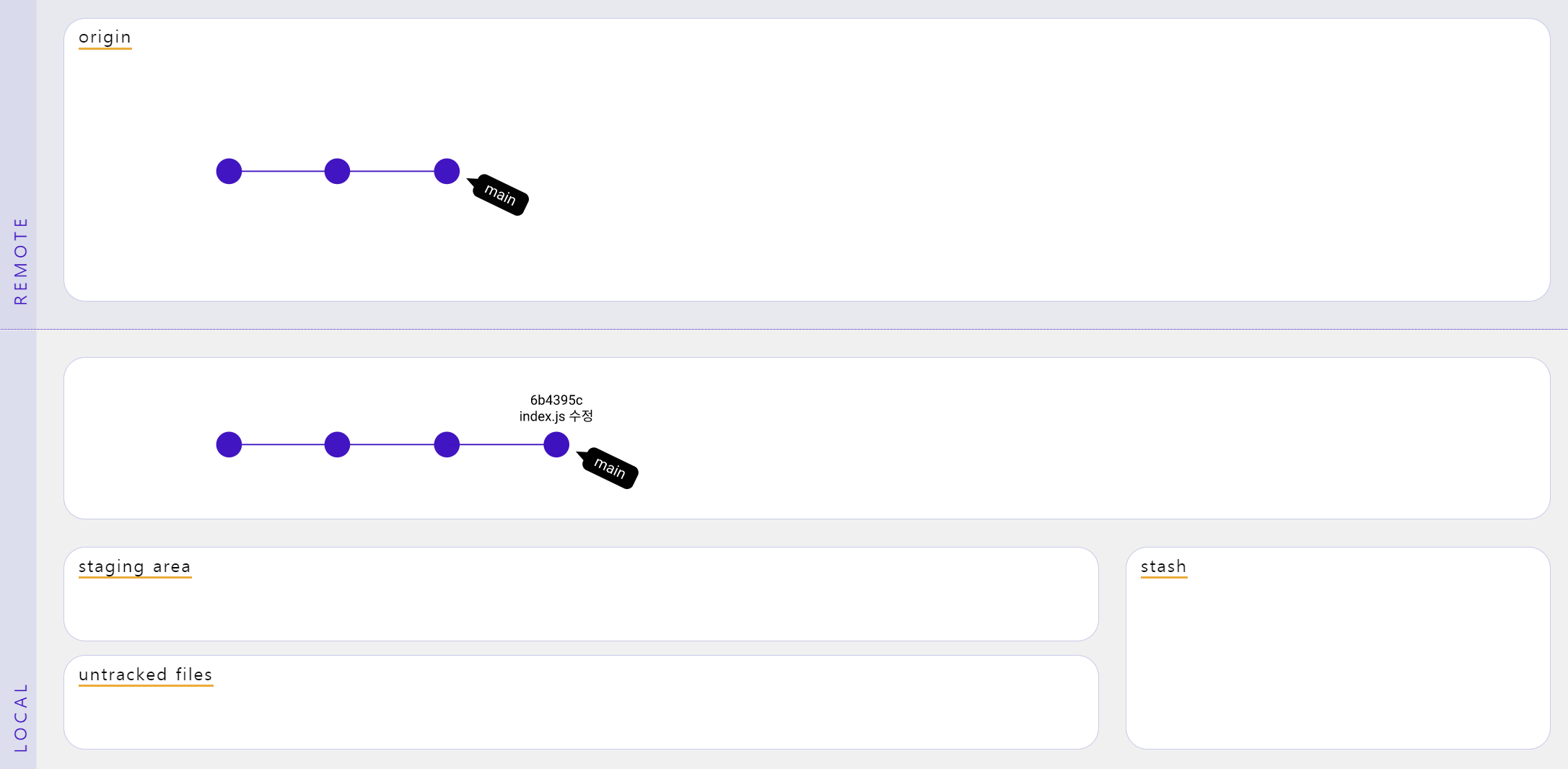
(7) 아까와 같이 'index.js 수정' 이라는 메시지로 커밋 기록을 남겨봅시다.

git commit -m 'index.js 수정'
-
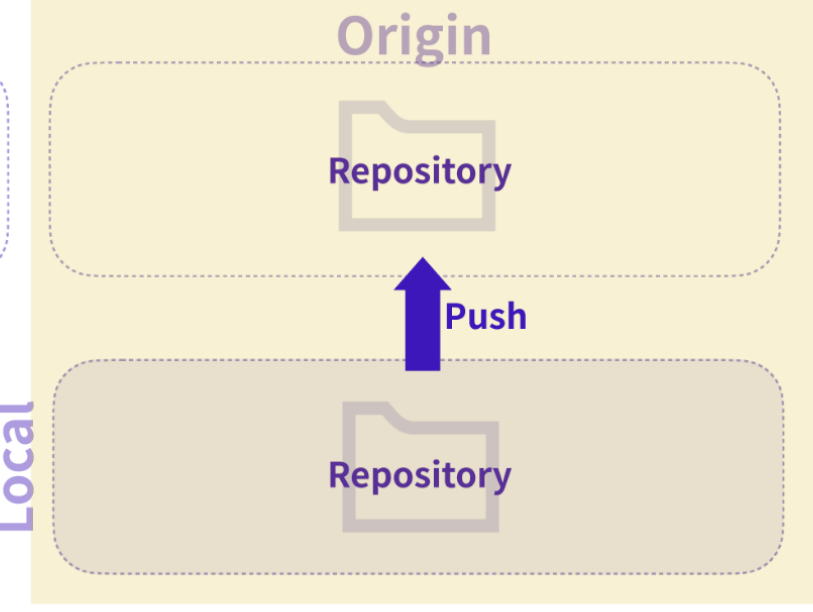
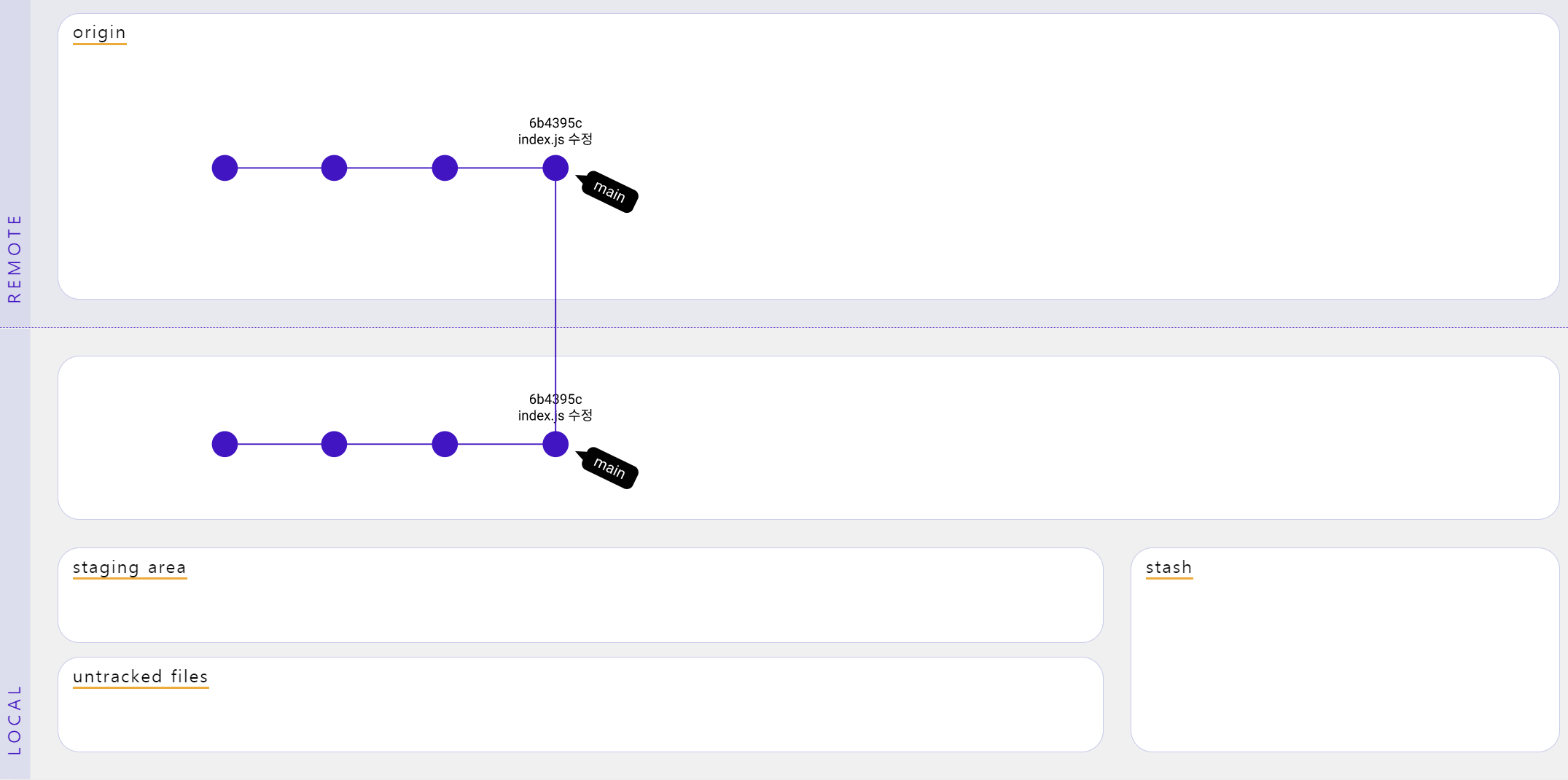
(8) 내 깃헙 origin 리파지토리의 main으로 푸쉬합니다.

git push origin main
git push는 local에서 변경 commit된 사항을 Reomtoe Repository에 업로드 합니다

-
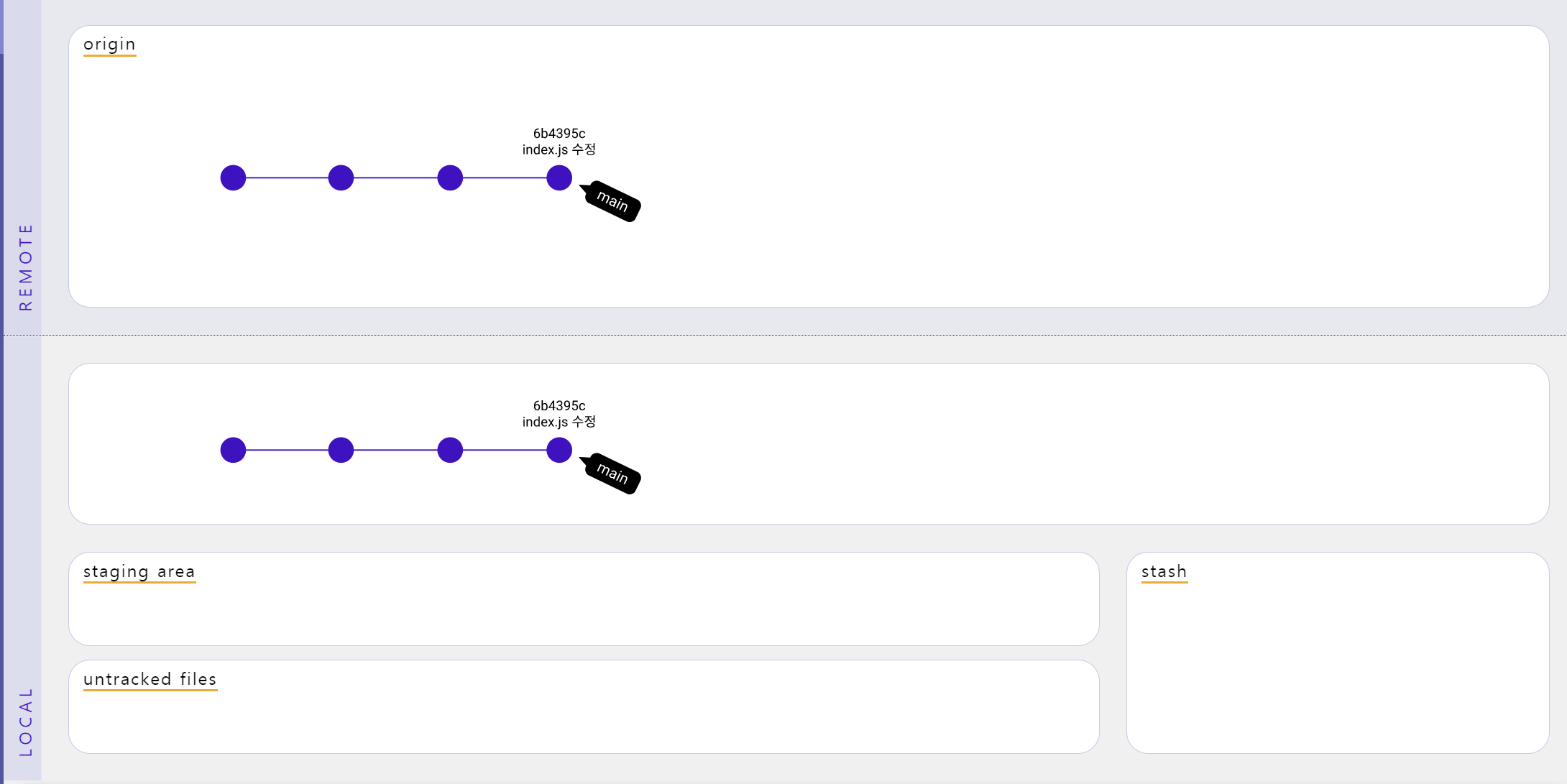
(9) 내 커밋 로그를 확인하는 명령어를 입력해보세요.

git log
git log는 staged area 및 그 이상에서 이루어진 동작들을 조회한다. (commit, push)

출처: 코드스테이츠
