
Achievement Goals
- 클래스와 인스턴스라는 용어를 이해할 수 있다.
- new 키워드의 사용법을 이해할 수 있다.
- class 키워드의 사용법을 이해할 수 있다.
- 현실 세계의 모델을 바탕으로 클래스의 메소드와 속성을 디자인할 수 있다.
- 객체 지향 프로그래밍 특징을 이해할 수 있다.
- 캡슐화
- 상속
- 추상화
- 다형성
- JavaScript에서 객체 지향 프로그래밍을 구현할 수 있다.
- Prototype이 무엇인지 이해할 수 있다
- 객체 지향 프로그래밍의 상속(Inheritance)의 개념을 이해하고 코드로 작성할 수 있다.
- 상속관계를 가진 현실 세계의 모델을 코드로 작성할 수 있다.
- 클래스 상속의 원리를 이해할 수 있다.
- Prototype chain을 이해하고 설명할 수 있다. (proto)
객체지향 프로그래밍
-
정의
컴퓨터 프로그래밍 패러다임중 하나로, 프로그래밍에서 필요한 데이터를 추상화시켜 상태와 행위를 가진 객체를 만들고 그 객체들 간의 유기적인 상호작용을 통해 로직을 구성하는 프로그래밍 방법이다. -
클래스
어떤 문제를 해결하기 위한 데이터를 만들기기 위해 추상화를 거쳐 집단에 속하는 속성(attribute)과 행위(behavior)를 변수와 메서드로 정의한 것

-
클래스를 만드는 암묵적인 규칙으로, 보통 클래스는 대문자, 그리고 일반명사로 만듭니다.
function Car(color) {} -
클래스; ES 5/ES 6 (최근에는 ES 6 방법을 주로 사용합니다.)
<ES 5> function Car(brand, name, color) { //인스턴스가 만들어질 때 실행되는 코드 } <ES 6> class Car { constructor(brand, name, color) { // 인스 턴스가 만들어질 때 실행되는 코드 } } 객체지향 프로그래밍에서 생성자(constructor) 함수는 return값이 없습니다. -
클래스 속성의 정의; ES 5/ES 6 (최근에는 ES 6 방법을 주로 사용합니다.)
<ES 5> function Car(brand, name, color) { this.brand = brand; this.name = name; this.color = color; //인스턴스가 만들어질 때 실행되는 코드 } <ES 6> class Car { constructor(brand, name, color) { this.brand = brand; this.name = name; this.color = color; // 인스 턴스가 만들어질 때 실행되는 코드 } } -
this (실행 context)
new 키워드로 인스턴스를 생성했을 때에, 해당 인스턴스가 바로 this의 값이 됩니다. -
클래스 메소드의 정의; ES 5/ES 6 (최근에는 ES 6 방법을 주로 사용합니다.)
<ES 5> function Car(brand, name, color) { this.brand = brand; this.name = name; this.color = color; //인스턴스가 만들어질 때 실행되는 코드 } Car.prototype.refuel = function(){ return this.name + '가 주유합니다.' // 연료공급을 구현하는 코드 } Car.prototype.drive = function(){ return this.name + '가 운전합니다.' // 운전을 구현하는 코드 } **텍스트** <ES 6> class Car { constructor(brand, name, color) { this.brand = brand; this.name = name; this.color = color; // 인스 턴스가 만들어질 때 실행되는 코드 } refuel(){ return this.name + '가 주유합니다.' } drive(){ return this.name + '가 운전합니다.' } }
-
-
인스턴스(객체)
클래스에서 정의한 것을 토대로 실제 메모리상에 할당된 것으로 실제 프로그램에서 사용되는 데이터

- 각각의 인스턴스는 각자의 클래스의 고유한 속성과, 메소드를 갖습니다.
- new 키워드를 통해서 새로운 인스턴스를 만들어 낼수 있습니다.
let avante = new Car('hyundai', 'avante', 'black'); let mini = new Car('bmw', 'mini', 'white'); let beetles = new Car('volkswagen', 'beetles', 'red'); - 설정한 속성과 메소드를 인스턴스에 적용
let avante = new Car('hyundai', 'avante', 'black'); avante.color; // 'black' avante.drive();// 'avante가 운전합니다.' let mini = new Car('bmw', 'mini', 'white'); mini.brand; // 'bmw' mini.refuel() // 'mini가 주유합니다.'
-
용어 정리
- 프로토타입(prototype)
모델의 청사진을 만들 때 쓰는 원형객체(original form)입니다.
함수는 객체다.
그러므로 생성자 함수도 객체(프로퍼티를 가질수 있다)다.
prototype이라는 프로퍼티는 그 용도가 약속되어 있는 특수한 프로퍼티다.
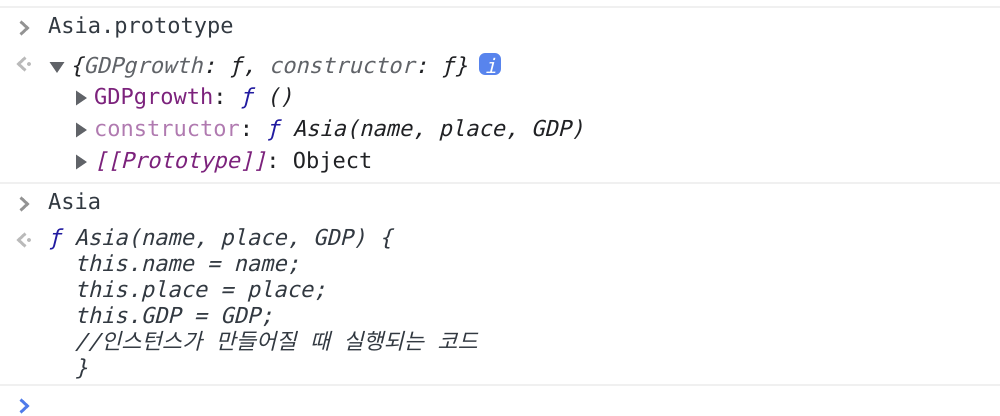
<생성자로 사용될 함수> function Asia(name, place, GDP) { this.name = name; this.place = place; this.GDP = GDP; //인스턴스가 만들어질 때 실행되는 코드 } <생성자 함수 프로토 타입안에는 그 함수에서 정의 한 함수가 객체로 정의되어 있다.> Asia.prototype // {constructor: ƒ} constructor: ƒ Asia(name, place, GDP) [[Prototype]]: Object <생성자 함수의 프로토타입안에 다른 객체를 추가해보자.> Asia.prototype.GDPgrowth = function(){ return this.name +'은'+ this.GDP +'만큼 성장하였습니다.' } <프로토타입안에 다른 함수 객체를 추가 한후에 프로토타입> Asia.prototype// {GDPgrowth: ƒ, constructor: ƒ} GDPgrowth: ƒ () constructor: ƒ Asia(name, place, GDP) [[Prototype]]: Object <Korea의 인스턴스를 만들어 보자> let korea = new Asia('S.Korea', 'East Asia', '50%'); korea.GDPgrowth();// 'S.Korea은50%만큼 성장하였습니다.'
-> 결과적으로 보면 프로토타입을 통해서 인스턴스에서 함수를 가져다가 쓰는 것을 볼수가 있다.- 생성자 함수 (constructor)
인스턴스가 초기화 될때 실행하는 생성자 함수
클래스에 객체를 만들기 위해서 생성자(constructor) 함수를 포함합니다.
- 프로토타입(prototype)
출처 : 코드스테이츠 / 생활코딩
