SSR( Server Side Rendering)

특징
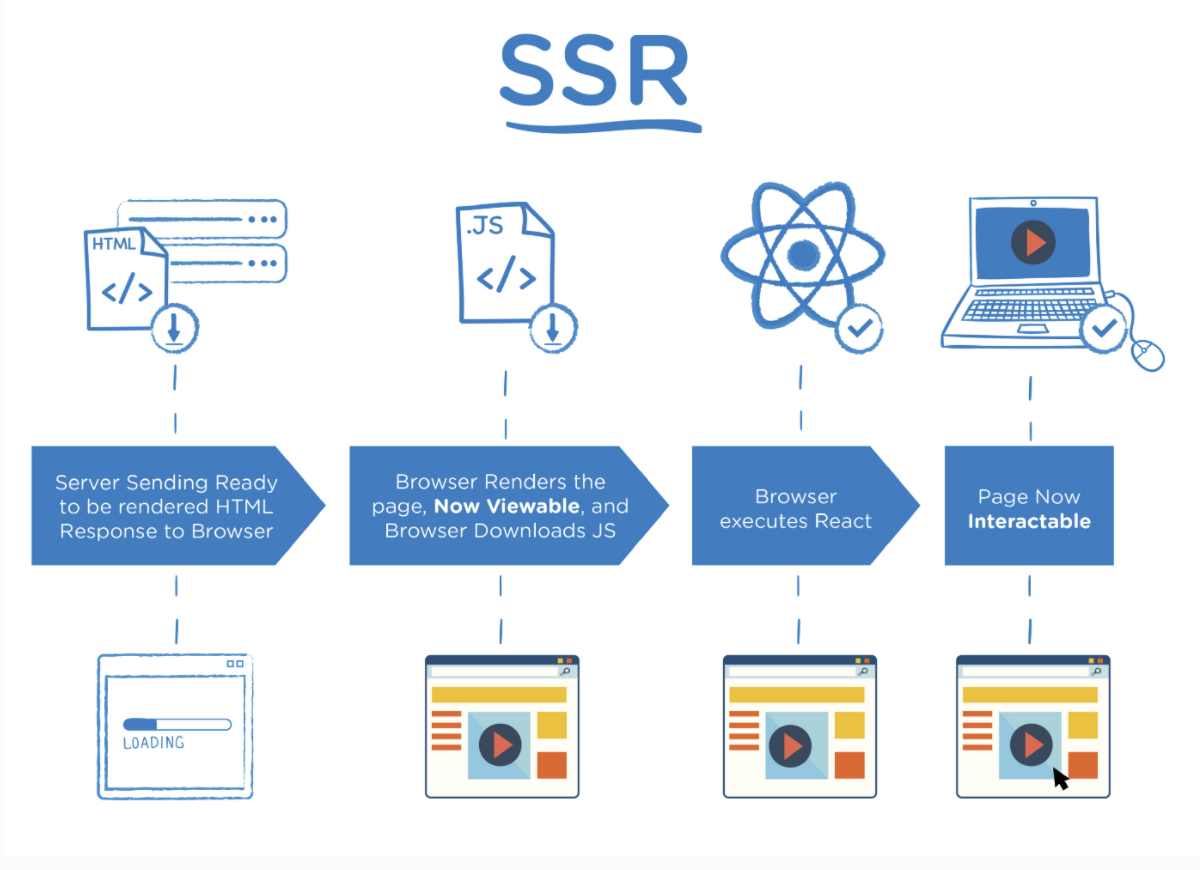
웹 페이지를 브라우저에서 렌더링하는 대신에, 서버에서 렌더링합니다.
브라우저가 서버의 URI로 GET 요청을 보내면, 서버는 정해진 웹 페이지 파일을 브라우저로 전송합니다. 그리고 서버의 웹 페이지가 브라우저에 도착하면 완전히 렌더링됩니다.
Q) 웹 페이지를 살펴보던 사용자가, 브라우저의 다른 경로로 이동하면 어떻게 될까요?
A) 브라우저가 다른 경로로 이동할 때마다 서버는 이 작업을 다시 수행합니다.
SSR 사용예시
-
SEO(Search Engine Optimization) 가 우선순위인 경우, 일반적으로 SSR(Server Side Rendering) 을 사용합니다.
-
웹 페이지의 첫 화면 렌더링이 빠르게 필요한 경우에도, 단일 파일의 용량이 작은 SSR 이 적합합니다.
-
웹 페이지가 사용자와 상호작용이 적은 경우, SSR 을 활용할 수 있습니다.
예시
- 네이버 블로그
- The NewYork Times
이유 : 초기 로딩 속도가 빠르다./ 검색엔진에 노출되는 것이 중요하다. (SEO) / 유저와 상호작용이 적다
const express = require("express");
const app = express();
const infoArr = [
"csr과 차이점이 느껴지나요?",
"ssr이란?",
"HTML은 어디서 조작될까요?",
"Server Side Rendering",
"검색엔진 최적화(Search Engine, Optimization)에 상대적으로 유리하다.",
"초기로딩 속도가 빠르다.",
"TTV(Time To View)와 TTI(Time To Interact)의 시간 공백이 있을 수 있다."
];
app.get("/", (req, res) => {
res.send(
"<html><body><h1>" +
infoArr[Math.floor(Math.random() * infoArr.length)] +
"</h1><h1>SSR</h1>" +
"<h2>Server Side Rendering이란 무엇인가?</h2>" +
"</body></html>"
);
});
app.listen(8080);CSR (Client Side Rendering)

특징
일반적으로 CSR은 SSR의 반대로 여겨집니다.
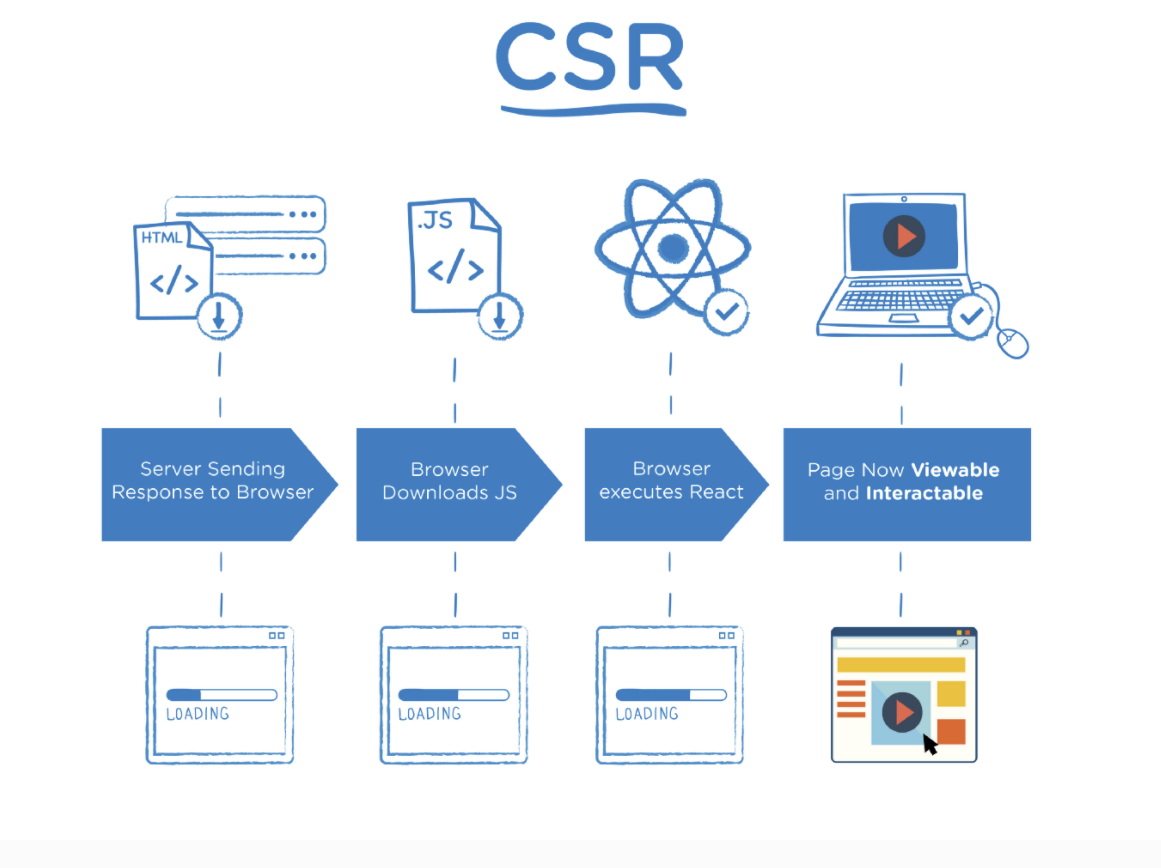
CSR은 클라이언트에서 페이지를 렌더링합니다. 웹 개발에서 사용하는 대표적인 클라이언트는 웹 브라우저입니다. 브라우저의 요청을 서버로 보내면 서버는 웹 페이지를 렌더링하는 대신, 웹 페이지의 골격이 될 단일 페이지를 클라이언트에 보냅니다. 이때 서버는 웹 페이지와 함께 JavaScript 파일을 보냅니다.
클라이언트가 웹 페이지를 받으면, 웹 페이지와 함께 전달된 JavaScript 파일은 브라우저에서 웹 페이지를 완전히 렌더링 된 페이지로 바꿉니다.
Q) 웹 페이지에 필요한 내용이 데이터베이스에 저장된 데이터인 경우에는 어떻게 해야 할까요?
A) 브라우저는 데이터베이스에 저장된 데이터를 가져와서 웹 페이지에 렌더링을 해야 합니다.
이를 위해 API가 사용됩니다.
웹 페이지를 렌더링하는 데에 필요한 데이터를 API 요청으로 해소합니다.
Q) 마지막으로, 브라우저가 다른 경로로 이동하면 어떻게 될까요?
A) CSR에서는 SSR과 다르게, 서버가 웹 페이지를 다시 보내지 않습니다. 브라우저는 브라우저가 요청한 경로에 따라 페이지를 다시 렌더링합니다. 이때 보이는 웹 페이지의 파일은 맨 처음 서버로부터 전달받은 웹 페이지 파일과 동일한 파일입니다.
CSR 사용예시
-
SEO 가 우선순위가 아닌 경우, CSR을 이용할 수 있습니다.
-
사이트에 풍부한 상호 작용이 있는 경우, CSR 은 빠른 라우팅으로 강력한 사용자 경험을 제공합니다.
-
웹 애플리케이션을 제작하는 경우, CSR을 이용해 더 나은 사용자 경험(빠른 동적 렌더링 등)을 제공할 수 있습니다.
-
AGODA
아고다 뿐만 아니라 많은 예약 사이트들은 CSR을 사용하고 있습니다. SSR에서는 서버에서 렌더링을 해야 하기 때문에 상호작용(interaction)이 많아질수록 서버에 부담이 많은 반면에, CSR에서는 서버가 클라이언트에 필요한 데이터만 넘겨주기 때문에 부담이 적습니다. 그리고 SPA(Single Page Application)를 기반으로 화면의 일부만 받아온 데이터로 변경해 주기 때문에 빠른 렌더링으로 User Experience(사용자 경험)에 유리합니다.
const express = require("express");
const app = express();
const port = process.env.PORT || 5000;
const infoArr = [
"ssr과 차이점이 느껴지나요?",
"csr이란?",
"SPA를 기반으로",
"화면의 일부만 바꿔주는 것",
"HTML은 어디서 조작될까요?",
"Client Side Rendering",
"AJAX를 통해서 서버로부터 필요한 데이터만 받습니다."
];
app.get(`/`, (req, res) =>
res.send(infoArr[Math.floor(Math.random() * infoArr.length)])
);
app.get(`/csr`, (req, res) =>
res.send(infoArr[Math.floor(Math.random() * infoArr.length)])
);
app.listen(port, () =>
console.log(`Example app listening at http://localhost:${port}`)
);
SSR vs CSR 차이점
CSR과 SSR의 주요 차이점은 페이지가 렌더링되는 위치입니다.
SSR은 서버에서 페이지를 렌더링하고,
CSR은 브라우저(클라이언트)에서 페이지를 렌더링합니다.
브라우저는 사용자가 다른 경로를 요청할 때마다 페이지를 새로고침 하지 않고, 동적으로 라우팅을 관리합니다.
