
-
arr.splice(start,deleted count,input element)
- mutates (원본이 바뀝니다.)
- deleted count가 0일 경우 아무것도 지워지지 않는다.
- start(index자리) 그 위치포함 그 위에 인덱스만큼 삭제 된다.
- input element가 있을경우 start index 위치에 추가되고 기존에 그 인덱스 위치에 있었던 엘리먼트는 하나 뒤의 인덱스로 밀린다.
EX) var months = ['Jan', 'March', 'April', 'June']; months.splice(1, 0, 'Feb'); // inserts at 1st index position console.log(months); // expected output: Array ['Jan', 'Feb', 'March', 'April', 'June']months.splice(4, 1, 'May'); // replaces 1 element at 4th index console.log(months); // expected output: Array ['Jan', 'Feb', 'March', 'April', 'May'] -
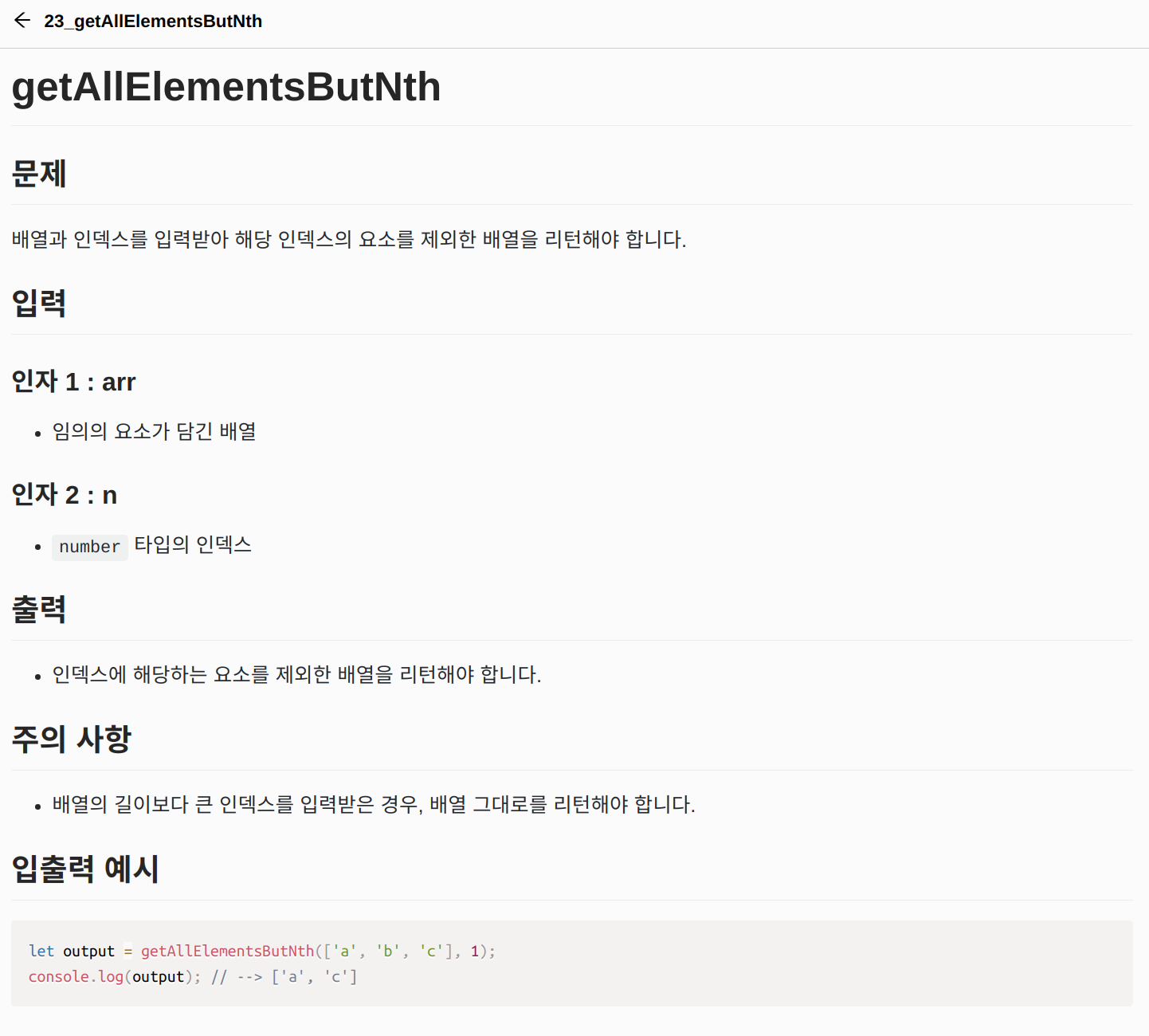
코플릿 23번 문제

-
refrerence 답안
function getAllElementsButNth(arr, n) {
let result = [];
for (let i = 0; i < arr.length; i++) {
if (i !== n) {
result.push(arr[i]);
}
}
return result;
}
// for 구문을 돌려서 하나씩 다시 빈 배열에 push 메소드를 통해서 추가하고, n의 인덱스는 제외 하였다.- 다른 답
function getAllElementsButNth(arr, n) {
arr.splice(n,1)
return arr;
}/n번째 index부터 한개의 엘리먼트를 삭제하고 리턴한다.-
Array.prototype.join (separator)
- no mutation (원본이 바뀌지 않습니다.)
- join() 메서드는 배열의 모든 요소를 연결해 하나의 문자열로 만듭니다.
var elements = ['Fire', 'Air', 'Water']; console.log(elements.join()); // expected output: "Fire,Air,Water" console.log(elements.join('')); // expected output: "FireAirWater" console.log(elements.join('-')); // expected output: "Fire-Air-Water" -
mutates vs no mutation
-
mutates (원본이 변하는) 한 메소드
(메소드 사용 리턴: 원본값이 나오지 않습니다. 각 메소드가 나타내는 값을 나타냅니다.)
(원본을 리턴: 메소드를 사용한 이유로 변해있습니다.)- push : 배열의 마지막에 새로운 요소를 추가한 후, 변경된 배열의 길이를 반환
- pop : 배열의 마지막 요소를 제거한 후, 제거한 요소를 반환
- unshift : 배열의 첫 번째 자리에 새로운 요소를 추가한 후, 변경된 배열의 길이를 반환
- shift : 배열의 첫 번째 요소를 제거한 후, 제거한 요소를 반환
var arr = [1, 2, 3]; // 배열의 마지막 요소 제거, 제거된 요소 리턴 변수가 () 안에 있어도 그냥 맨뒤에 인덱스 요소만 제거합니다. arr.pop(); // 3 // 배열 마지막에 요소 추가, 배열의 크기 리턴 arr.push("new"); // 3 console.log(arr); //-> [ 1, 2, 'new' ] // 배열의 첫번째 요소 제거, 제거된 요소 리턴 // 변수가 () 안에 있어도 그냥 맨앞에 인덱스 요소만 제거합니다. arr.shift(); // 1 // 배열의 처음에 요소 추가, 배열의 크기 리턴 arr.unshift("new"); // 3 console.log(arr); //-> [ 'new', 2, 'new' ] - splice
-
no mutation (원본이 변하지 않는) 한 메소드
(메소드 사용 리턴: 원본하고 다른 메소드가 사용된 형태가 나옵니다.)
(원본을 리턴: 메소드가 적용되지 않은 원본의 형태로 리턴됩니다.)- slice
- join
-
