
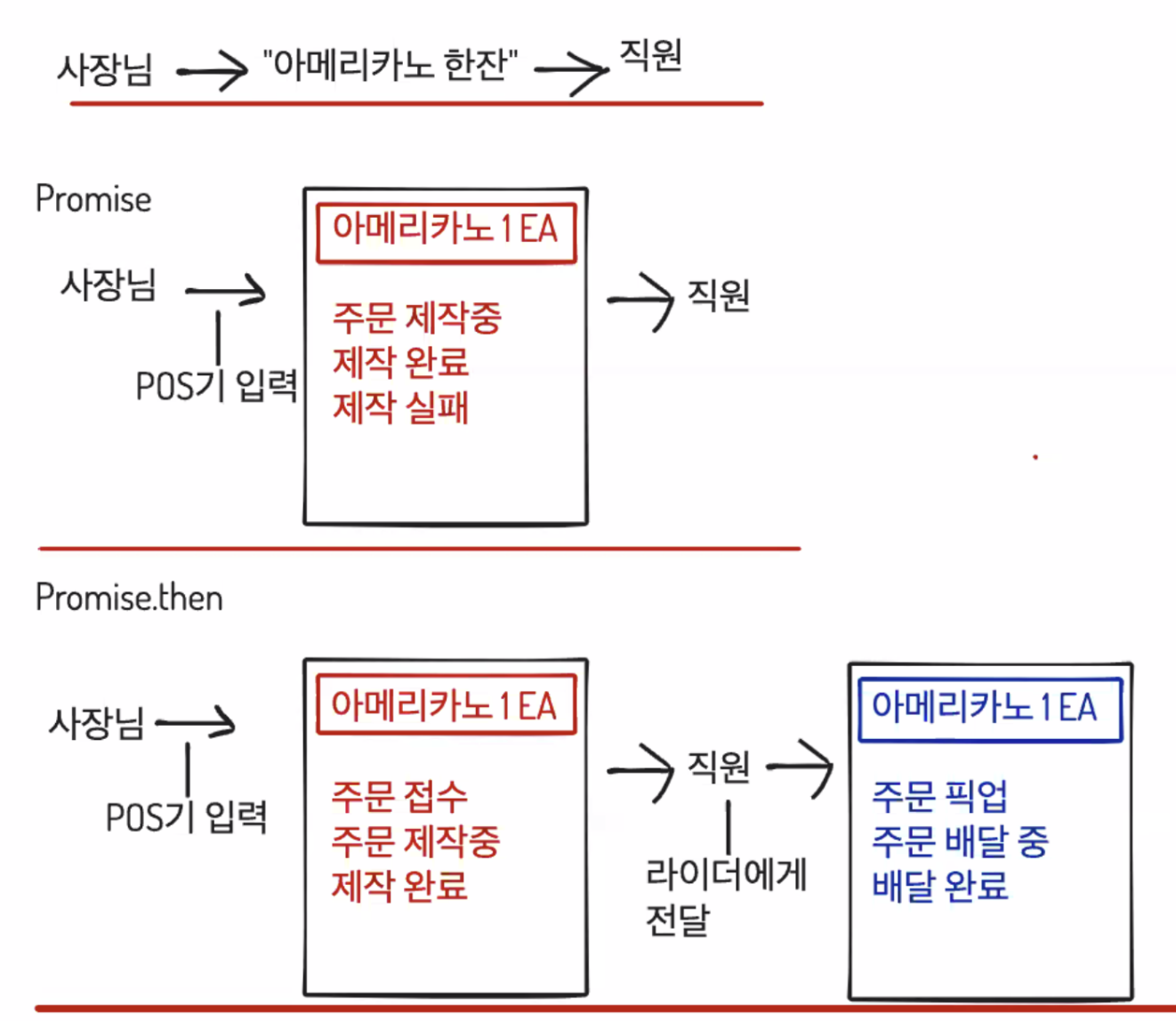
면접 질문 : 비동기의 실생활 영역의 예 / POS기기

Promise.all 은 여러개의 Promise를 처리하기 위해서 사용한다. (고차함수와 비슷하다.)
- Promise 객체에 대해서 알아보자
const promiseTask = new Promise((resolve, reject) => {
if(false){
reject(err);
}
resolve('ok')
})
console.log(promiseTask)
//Promise {<fulfilled>: 'ok'}
promiseTask.then((result) =>{console.log(result)})
// ok
-> Promise {<fulfilled>: undefined}
promiseTask.then(((result) =>{console.log(result); return result + '!!! 잘했어'})
//ok;
-> Promise{<fulfilled>: 'ok!!! 잘했어'}
promiseTask.then((result) => {console.log(result); return result + '!!! 잘했어'})
.then((ok)=> console.log(ok))
//ok
//ok!!! 잘했어
-> Promise{<fulfilled>: undefined}- 이벤트 루프 동영상
https://www.youtube.com/watch?v=8aGhZQkoFbQ&t=1s - 관련사이트
loupe 사이트
