
쿠키에서 사용할수 있는 옵션
(1) domain : 서버와 요청의 도메인이 일치하는 경우 쿠키 전송
(2) path : 서버의 요청의 세부경로가 일치하는 경우 쿠키 전송
(3) maxage/expires : 쿠키의 유효기간 설정
(4) httpOnly : 스크립트의 쿠키접근 가능여부 설정
(5) secure : HTTPS에서만 쿠키 전송 여부 설정
(6) samesite : 같은 사이트에서만 쿠키를 사용할 수 있게 하는 설정

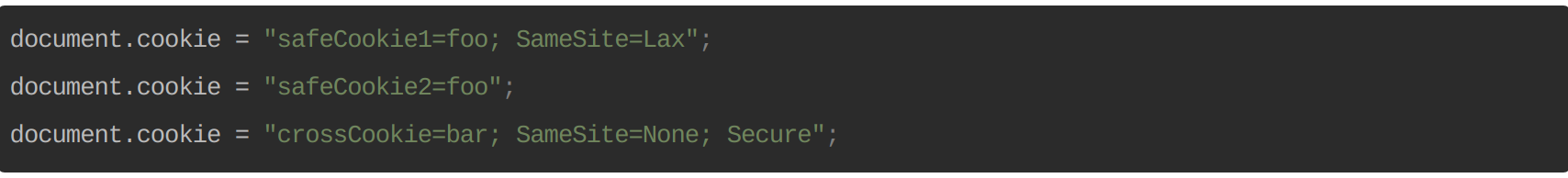
SameSite 속성을 명시한 safeCookie1와 명시하지 않은 safeCookie2는 크롬80 이상부터 동일하게 동작합니다. (Default Lax 적용)
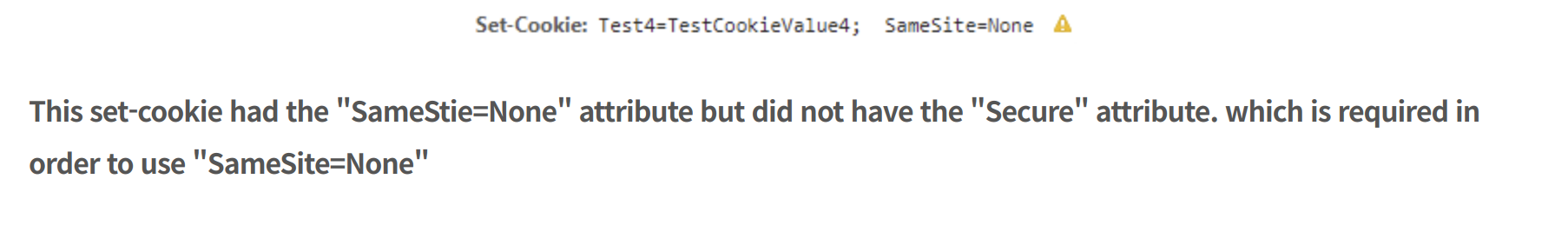
주의하셔야 할 점은 SameSite 속성을 None으로 설정할 경우 Secure 속성을 함께 추가해 주셔야 한다는 점입니다. Secure 속성이 추가된 쿠키는 HTTPS 프로토콜에서만 전송이 가능하며 SameSite가 None이지만 Secure 속성이 없을 경우 브라우저에서는 아래의 경고메시지와 함께 해당 쿠키를 적용하지 않습니다.

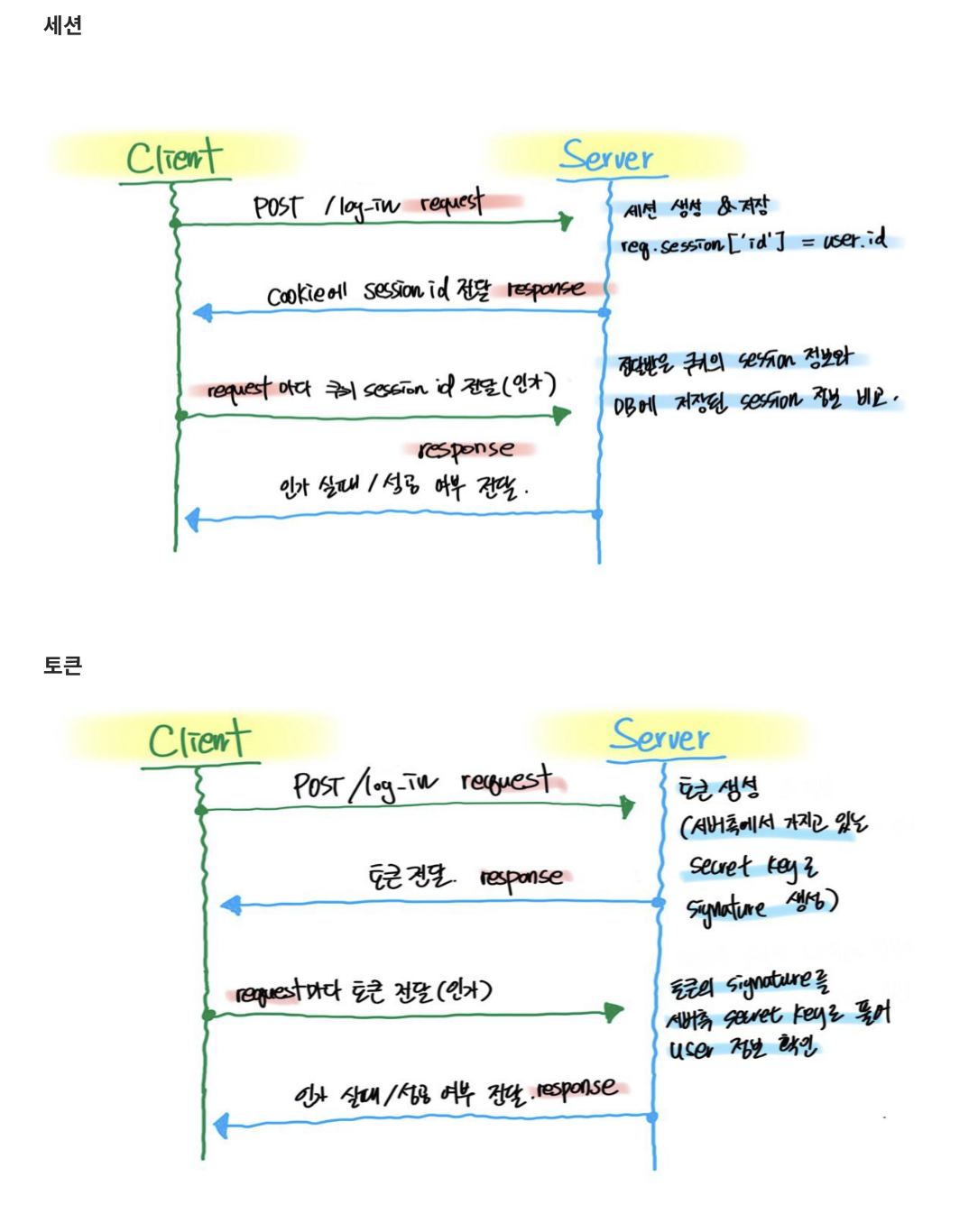
세션 토큰기반 인증의 차이점
유저가 로그인을 시도할 때 서버상에서 일치하는 유저 정보를 찾았다면 인증(Authentication) 확인의 표시로 세션이나 토큰을 발급/전달해줍니다.
세션과 토큰 모두 존재 목적은 거의 같지만 차이점은 존재합니다.
가장 큰 차이점은
세션은 데이터베이스 서버에 저장된다는 것,토큰은 클라이언트 측에서만 저장한다는 점입니다.
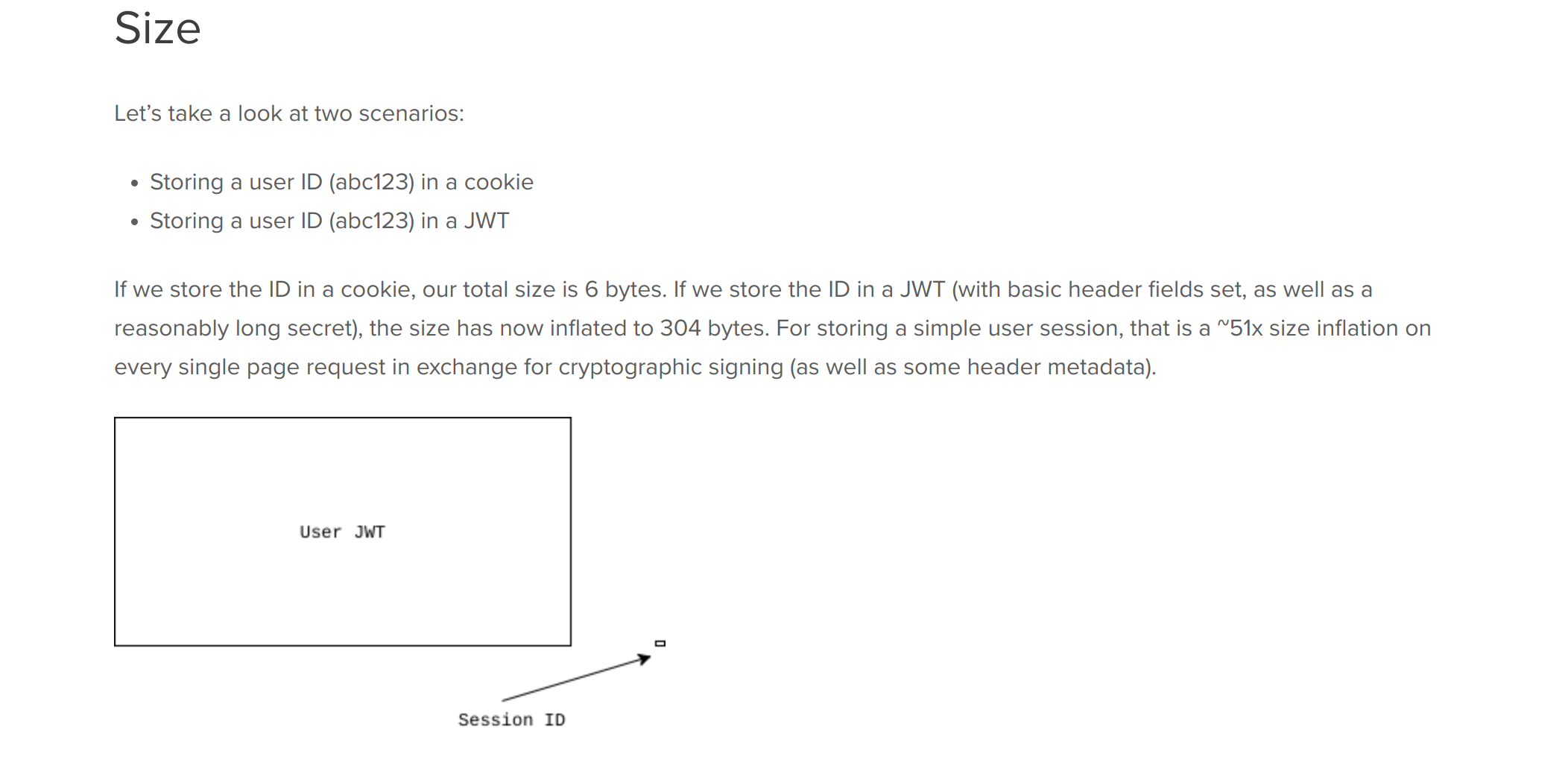
1. 사이즈 : 세션 < 토큰

차이점 2. 안전성
세션
세션은 서버측에서 저장/관리하기 때문에 상대적으로 온전한 상태를 유지하기 유리합니다.
하지만 여전히 공격의 위험이 있기에 유효기간, HttpOnly, Secure 옵션 등을 주어 쿠키에 저장합니다.
토큰
반대로 토큰은 웹 브라우저측 (local storage, 혹은 쿠키 등)에 저장되기 때문에 공격에 노출될 가능성이 더 큽니다.
이런 경우를 대비해 토큰에는 민감한 정보를 담지 않습니다.
그리고 유효기간을 짧게 설정해 공격에 노출될 수 있는 시간을 최소화합니다.
하지만 짧은 주기로 토큰이 무효화되면 서비스 사용자는 계속 로그인을 해줘야 하는 번거로움이 있기 때문에
애초에 로그인(인증)시 refresh token이라는 것을 추가적으로 발급합니다.
refresh token은 좀 더 긴 유효기간을 가졌으며 최대한 안전한 곳에 저장됩니다.
기존의 토큰이 만료되거나 변질되면 refresh token을 통해 토큰을 재발급합니다
차이점 3. 확장성
최근 대부분의 웹 서비스가 토큰 방식을 선택하게 된 이유가 바로 확장성에 있습니다.
세션은 서버에 저장되기 때문에 한꺼번에 다중 접속자가 발생한다면 과부하가 걸릴 수 있습니다.
그럼 과부하를 덜어주기 위해 서버를 여러 대를 두면 되겠죠?
하지만 또 서버가 여러대라면 세션을 쓰기가 복잡해집니다.
서버 분산 / 클러스터 환경에서 드러나는 결정적인 차이
요즘 많은 서비스들은 서버 과부하 부담을 줄이기 위해 여러 서버를 두고 서비스를 운영합니다.
그리고 앞서 언급했듯 HTTP는 stateless, connectionless 하기 때문에
request마다 내가 접속한 서버가 달라질 수도 있습니다!!
이렇게 되어 버리면 session 정보가 없는 다른 서버에 접속할 때마다 계속 로그인해줘야 합니다.
물론 세션용 서버를 따로 두고 쓰는 방법도 있습니다.
하지만 만일을 대비하여 서버를 복제해두어야 합니다.
애초에 토큰방식을 사용한다면 추가 서버 없이 인증/인가를 처리할 수 있습니다.