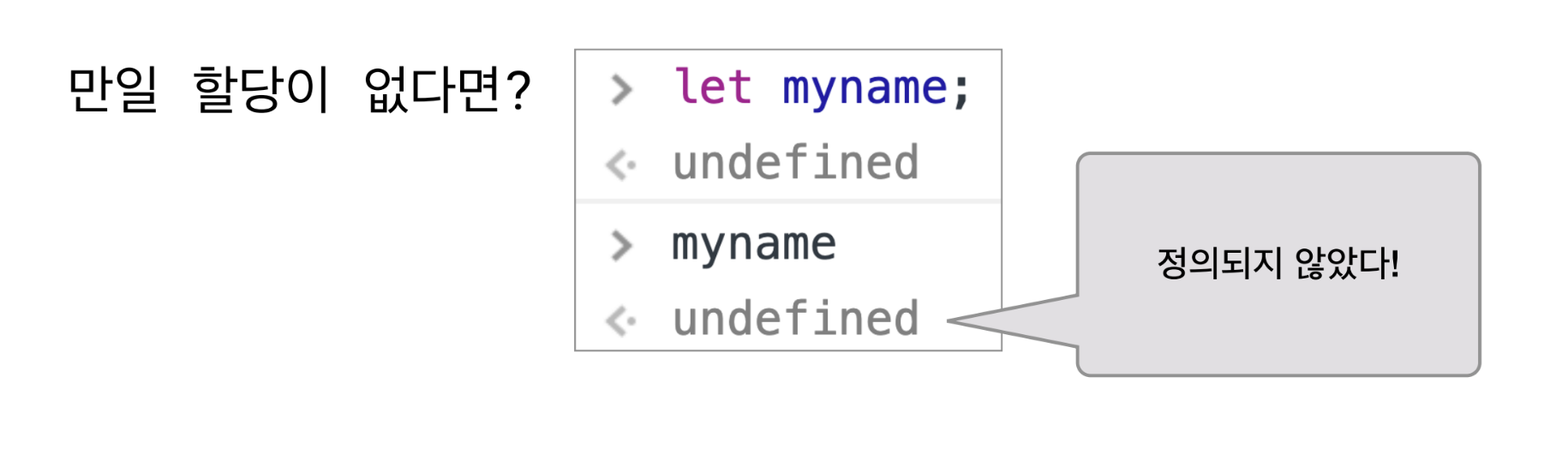
- 변수에 할당이 없는 경우

let studying;
console.log(studying);
undefined- 함수의 표현법
(1) 함수 선언식
function getTriangelArea(base, height){
let triangleArea=(base* height)/2;
return triangleArea;
}(2) 함수 표현식
const getTriangleArea = function(base, height){
let triangleArea=(base* height)/2;
return triangleArea;
}(3) 화살표 함수
const getTriangleArea = (base, height) => {
let triangleArea =(base* height)/2
return triangleArea;
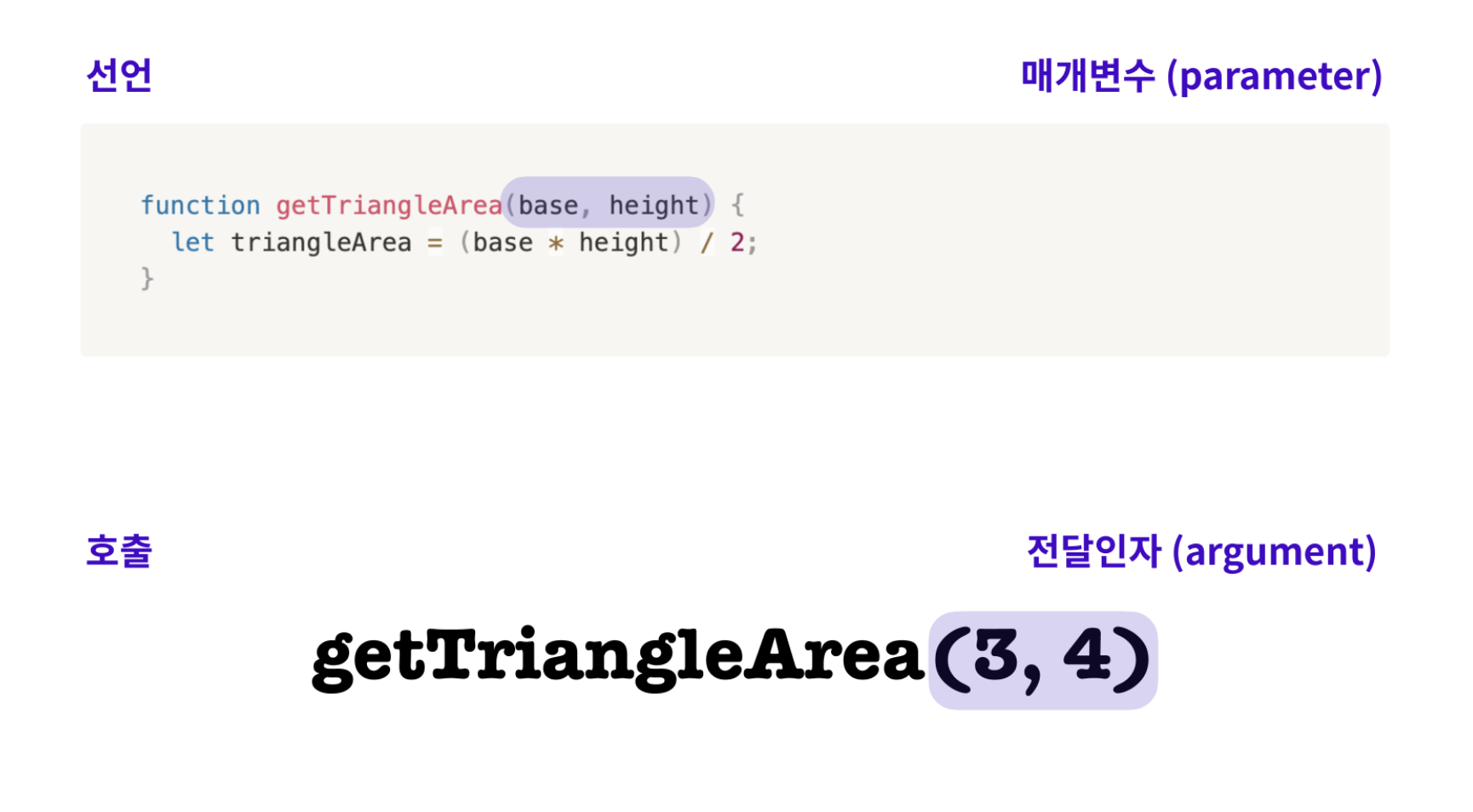
}- 매개변수 전달인자

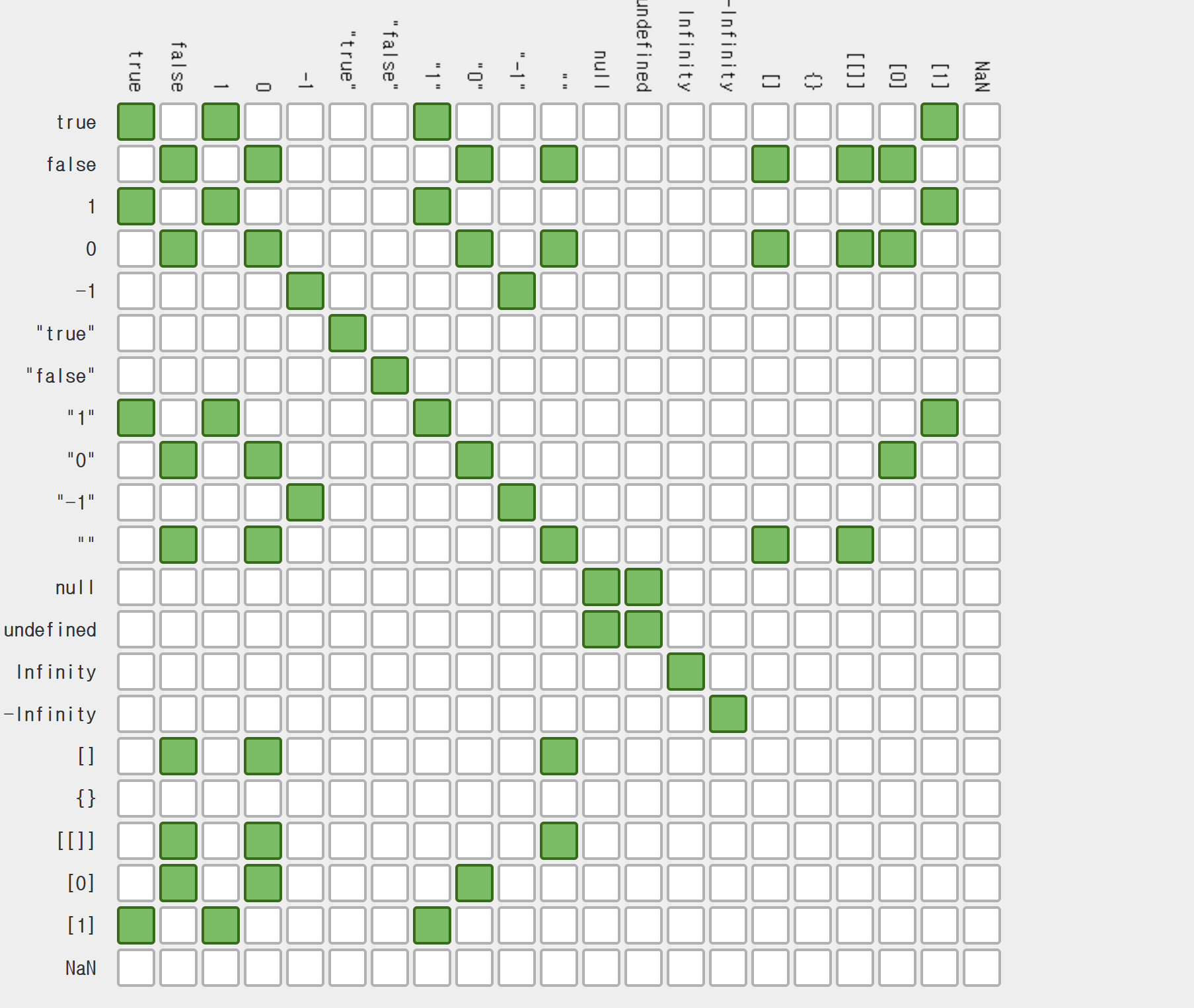
- === vs ==

관련사이트 : https://dorey.github.io/JavaScript-Equality-Table/
-
기억 해야 할 6가지 falsy한 값
false
null
undefined
0
NaN
'' -
OR연산자는 truthy한 값을 만나면, 그 값을 출력합니다.
undefined || 10 // 10
5 || 10 // 5 (둘다 truthy한 경우, 앞에 값을 출력)
undefined || false // false(둘다 falsy한 경우, 뒤에 있는 값을 출력)- And 연산자는 falsy한 값을 만나면, 그 값을 출력합니다.
undefined && 10 // undefined
5 && false // false
5 && 10 // 10 (둘다 truty할 경우, 뒤에 있는 값을 출력)출처 : 코드스테이츠