
-
Element.closest(selectors)
-
기준 Element 에서부터 closest() 메소드를 통해 자신부터 부모 요소 단위로 출발하여 각 요소가 지정한 선택자에 만족할 때까지 탐색한다(문서 루트까지 이동). 이 중 가장 가깝게 조건에 만족한 부모 요소가 반환되며, 조건에 만족한 요소가 없으면 null 값을 반환한다.
-
syntax
var closestElement = targetElement.closest(selectors); -
Parameter
selectors CSS 선택자가 들어가는 DOMString 개체 문자열, 예)"p:hover, .toto + q". -
Result value
closestElement 기준 요소를 포함하여 부모 요소 단위로 선택자 조건에 가장 가까운 Element 객체를 가져오며, null 값이 될 수 있다.
기준요소(targetElement)를 시작해서 부모요소 단위로 찾기 시작해서 seletors까지 찾아간다.
그 조건에 가장 가까운 객체를 가져온다. -
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<article>
<div id="div-01">Here is div-01
<div id="div-02">Here is div-02
<div id="div-03">Here is div-03</div>
</div>
</div>
</article>
</body>
<script>
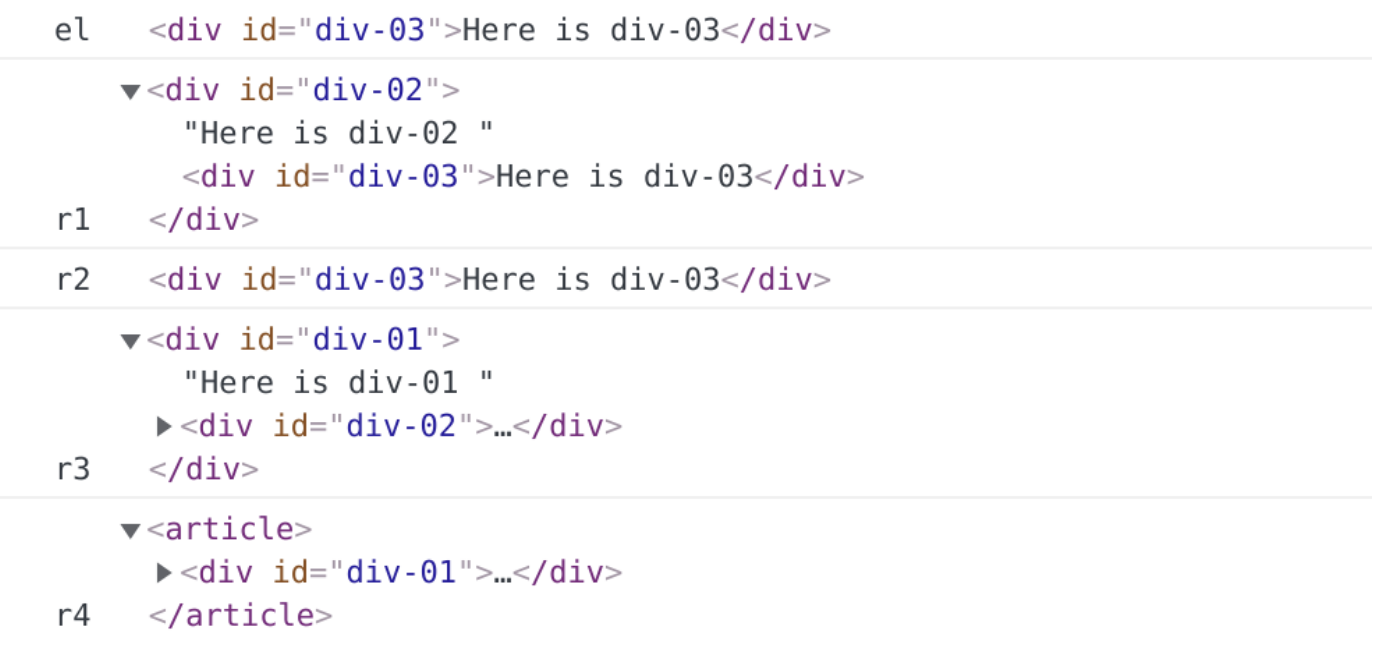
var el = document.getElementById('div-03');
console.log("el", el);
var r1 = el.closest("#div-02");
// id=div-02 조건이 만족하므로 속성을 가진 부모 요소가 반환된다.
console.log("r1", r1);
var r2 = el.closest("div div");
// div 요소에 만족한 요소 중 div 자식을 가리키므로, id=div-03 자신이 만족된다.
console.log("r2", r2);
var r3 = el.closest("article > div");
// 가장 가까운 article 요소 바로 하위의 div 요소 id=div-01 속성을 가진 요소가 반환된다.
console.log("r3", r3);
var r4 = el.closest(":not(div)");
// div 요소가 아닌 가장 가까운 부모 article 요소가 반환된다.
console.log("r4", r4);
</script>
</html>
-
Element.setAttribute(name, value);
- 정의 : 요소에서 명명된 특성의 값을 설정합니다.
-
(1) name
값을 설정할 속성의 이름을 지정 하는 DOMString 입니다.
HTML 문서의 HTML 요소에서 setAttribute() 를 호출 하면 속성 이름이 모두 소문자로 자동 변환됩니다 . -
(2) value
속성에 할당 할 값을 포함 하는 DOMString 지정된 문자열이 아닌 값은 자동으로 문자열로 변환됩니다.
일반적 으로 value 빈 문자열 ( "" )을 지정해야 합니다.Html <button>Hello World</button>javascript var b = document.querySelector("button"); b.setAttribute("name", "helloButton"); console.log((b.setAttribute("name", "helloButton"));콘솔을 하면
<button name="helloButton">Hello World</button>이런식으로 html 이 변경 됩니다.
