
실행 컨텍스트란?
✔ 실행 컨텍스트 : 실행할 코드에 제공할 환경 정보들을 모아놓은 객체
✔ 구성 및 순서
- 코드들을 실행할 때 필요한 환경 정보들을 모아 컨텍스트를 구성한다.
- 구성된 컨텍스트를 콜 스택에 쌓아 올렸다가, 가장 위에 쌓여있는 컨텍스트와 관련이 있는 코드들을 실행한다.
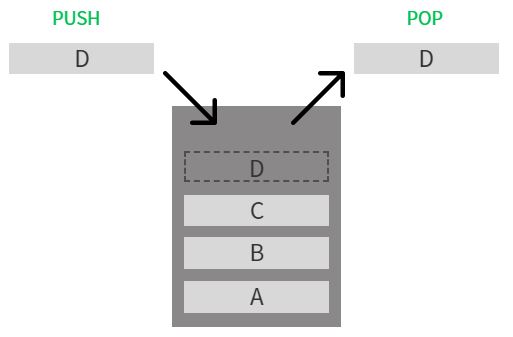
스택(Stack)이란 출입구가 하나인 데이터 구조를 말한다.
: 비어있는 스택에 데이터 a, b, c, d를 저장한 후 꺼낼 때는 반대로 d, c, b, a의 순서로 진행된다.
- 실행 컨텍스트가 콜 스택에 쌓이고 제거되는 과정
// ----------------------- [1]
var a = 1;
function outer() {
function inner() {
console.log(a)
var a = 3;
};
inner(); // [2]
console.log(a);
};
outer(); // [3]
console.log(a);-
✔ 자바스크립트 코드가 실행되는 순간 [1]에서 전역 컨텍스트가 활성화되어 콜 스택에 담긴다.
✔ 전역 컨텍스트는 자바스크립트 파일이 열리는 순간 활성화 된다. -
✔ [3]에서 outer 함수를 호출하면 outer와 관련된 환경 정보를 수집하여 outer의 실행 컨텍스트를 생성한 후 콜 스택에 쌓인다.
✔ outer 실행 컨텍스트가 가장 맨 위에 쌓여있으므로 전역 컨텍스트와 관련된 코드는 일시중단 된다.
✔ [2]에서 innter 함수를 호출하면 inner의 실행 컨텍스트가 콜 스택에 쌓인다.
✔ outer 실행 컨텍스트는 일시 중단 된다.
✔ inner 함수에서 변수 a의 값을 출력하면 inner 함수가 종료되고, inner의 실행 컨텍스트가 콜 스택에서 제거된다. -
✔ inner의 실행 컨텍스트가 종료된 후, outer의 실행 컨텍스트가 이어서 진행된다.
✔ 변수 a 값을 출력하고 나서 outer 함수가 종료되고, outer의 실행 컨텍스트가 콜 스택에서 제거된다.
✔ 콜 스택에는 전역 컨텍스트만 남게 되며, 이어서 남은 코드를 실행한다.
✔ 남은 코드를 실행하고 난 후, 전역 컨텍스트도 콜 스택에서 제거되어 아무것도 남지 않게 된다.
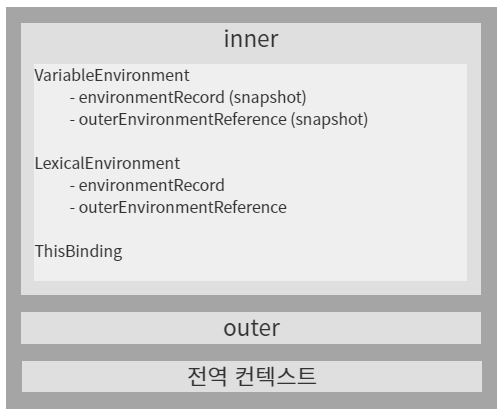
- 실행 컨텍스트의 수집 정보

1) VariableEnvironment
실행 컨텍스트를 생성할 때 VariableEnvironment에 정보를 먼저 담은 후, 이 정보를 그대로 복사하여 LexicalEnvironment를 만든다.
2) LexicalEnvironment
처음에는 VariableEnvironment와 같지만 변경 사항이 실시간으로 반영된다는 차이가 있다.
- 호이스팅(hoisting)
자바스크립트 엔진은 코드가 실행되기 전에 이미 해당 환경에 속한 코드의 변수명들을 모두 알고 있다.
이는 environmentRecord에 저장되는데,
자바스크립트 엔진이 이곳에 담긴 식별자들을 최상단으로 끌어올린 다음에 실제 코드를 실행하는 과정을 호이스팅이라고 한다.
함수의 호이스팅
: 함수 선언문은 전체를 호이스팅하고, 함수 표현식은 변수 선언부만 호이스팅 한다.
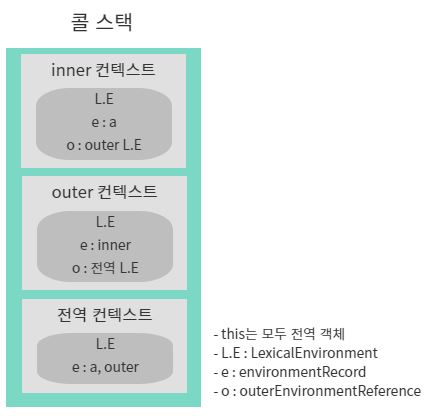
- 스코프체인
스코프를 안에서부터 바깥으로 차례로 검색해나가는 것
var a = 1;
var outer = function () {
var inner = function () {
console.log(a);
var a = 3;
};
inner();
console.log(a);
};
outer();
console.log(a);
전역 컨텍스트에서 inner 컨텍스트로 갈수록 접근 가능한 변수가 늘어난다. 전역 컨텍스트는 전역 스코에서 생성된 변수에만 접근할 수 있고, inner 컨텍스트는 outer 스코프와 전역 스코프에 모두 접근할 수 있다.
- 전역변수와 지역변수
✔ 전역변수 : 전역공간에서 전언한 변수 (위 코드에서는 전역 스코프에서 선언한 a와 outer)
✔ 지역변수 : 함수 내부에서 선언한 변수 (위 코드에서는 outer와 inner 스코프에서 선언한 inner와 a)
🔖 참고

.png)