
브라우저의 렌더링 과정
1. 렌더링이란 ?
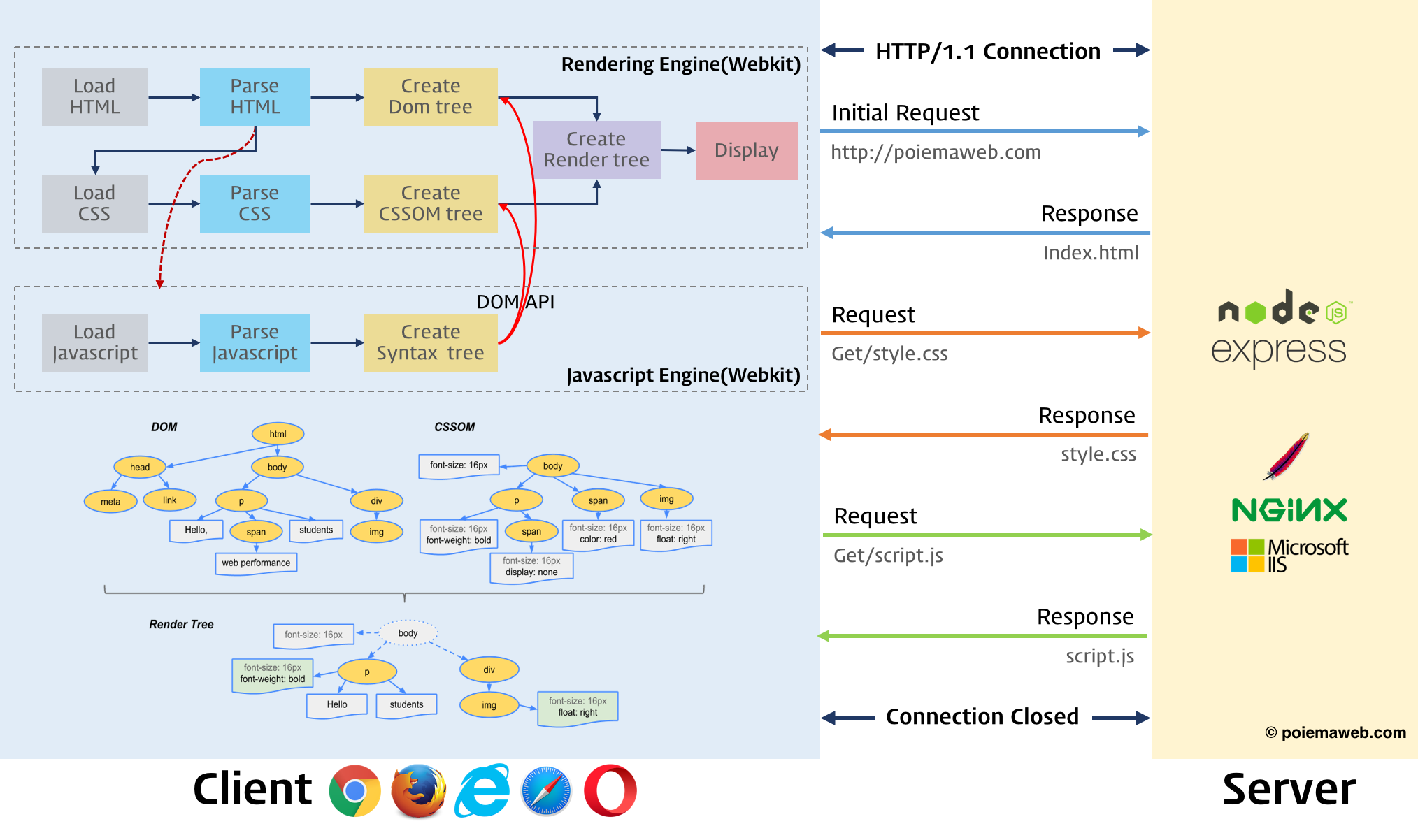
HTML, CSS, JAVASCRIPT로 작성된 문서를 파싱하여 브라우저에 시각적으로 출력하는 것을 말한다.

브라우저는 HTML, CSS, Javascript 등의 파일을 렌더링하기 위해 서버로 요청하여 응답을 받는다.
- 렌더링 엔진 : 서버로부터 응답된 HTML, CSS 을 파싱하여 DOM과 CSSOM 을 생성하고 이를 결합하여 렌더 트리를 만든다.
- 자바스크립트 엔진 : 서버로부터 응답된 Javascript 를 파싱하여 AST(Abstract Syntax Text: 추상적 구문 트리) 를 생성하고 바이트 코드로 변환하여 실행한다.
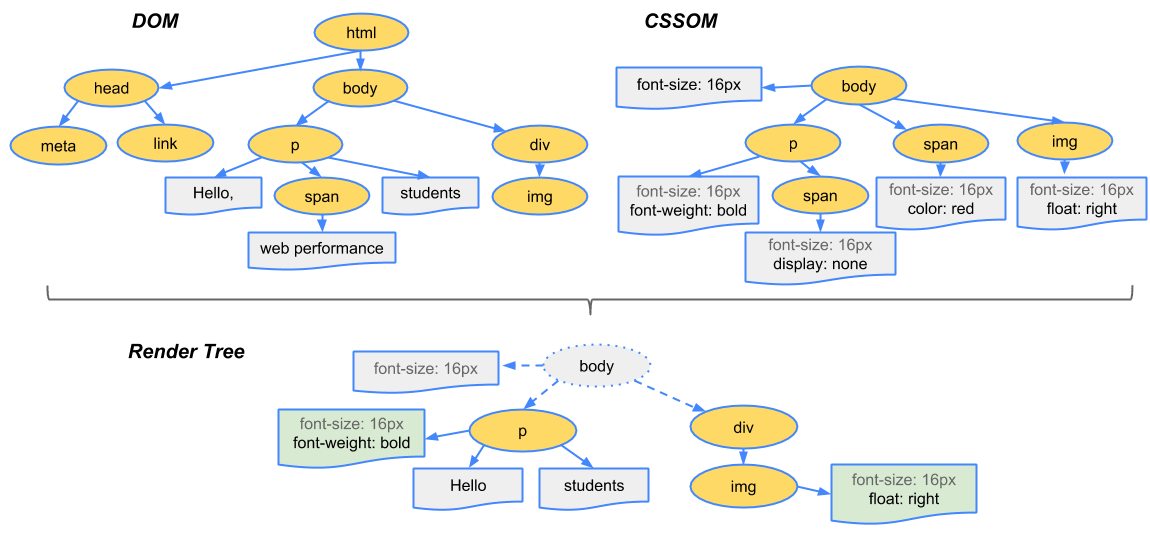
2. DOM과 CSSOM
브라우저의 요청에 의해 응답된 HTML 과 CSS 파일은 브라우저가 이해할 수 있도록 파싱되어 DOM(Document Object Model)과 CSSOM(CSS Object Model)으로 만들어진다.
파싱(Parsing) 이란 텍스트로 작성된 문서를 토큰으로 분해하여 문법적 의미와 구조를 반영한 트리구조로 생성하는 과정을 말한다.
1) HTML 파싱 및 DOM 생성

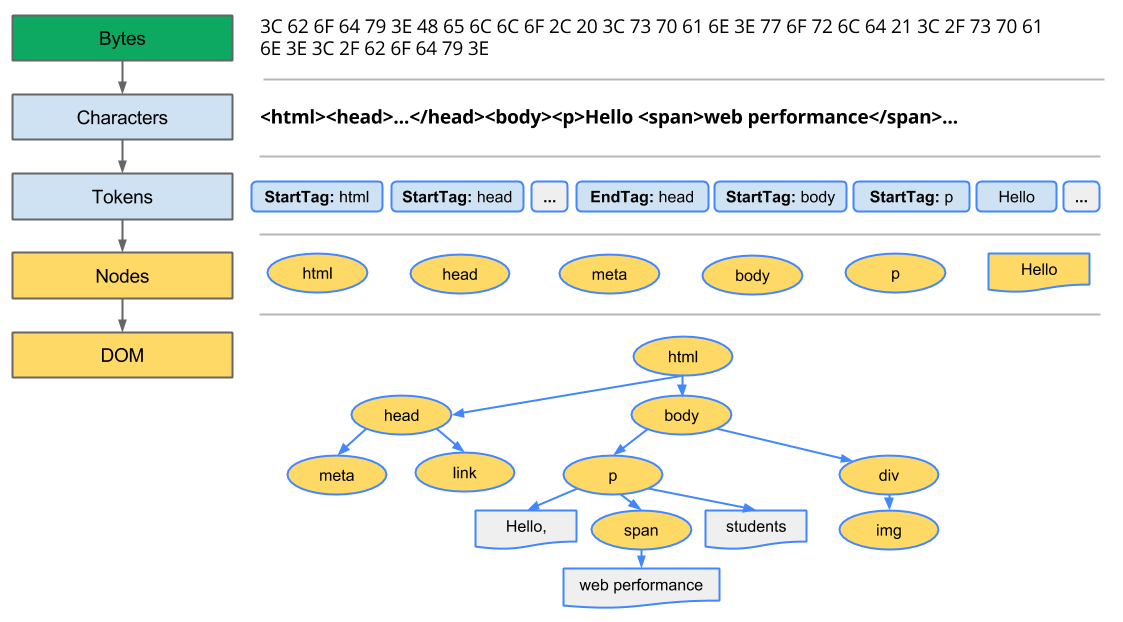
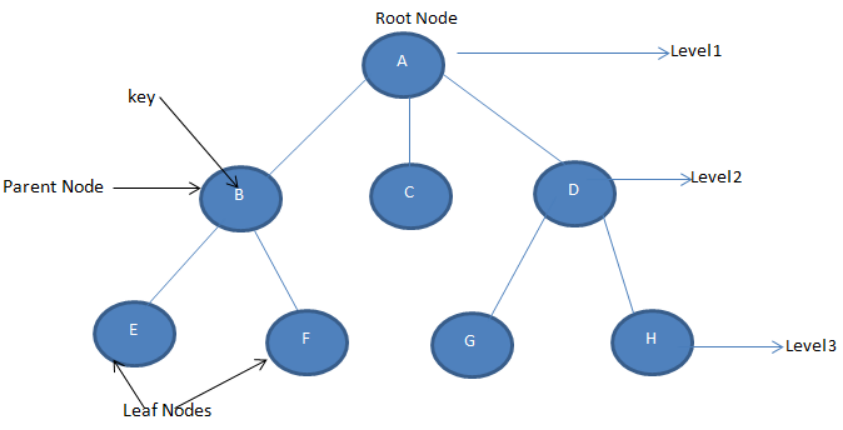
서버로 부터 응답받은 HTML은 바이트의 형태로 존재하며, HTML의 meta 태그의 charset 에 의해 지정된 인코딩 방식을 기준으로 문자열로 변환된다. 문자열로 변환된 HTML은 토큰으로 분해되고, 각 토큰들을 객체로 변환하여 노드들을 생성한다. 생성된 노드는 계층적으로 구성되어 트리 자료구조로 만들어지며, 이를 DOM 이라고 한다.
✔ 토큰 : 문법적 의미를 갖는 코드의 최소 단위
✔ 노드 : 계층적 단위
✔ 트리 자료구조 : 노드들의 계층구조로 이루어진 비선형 자료구조
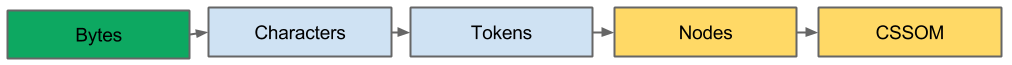
2) CSS 파싱 및 CSSOM 생성


CSSOM 은 CSS 의 상속을 반영하여 생성된다.
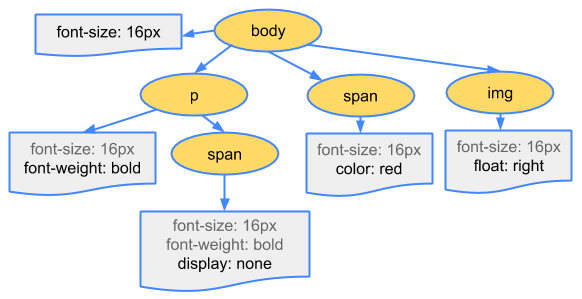
3) 렌더 트리 생성

DOM과 CSSOM 은 렌더 트리로 결합된다. 이 때, 브라우저에 렌더링 되지 않는 노드(ex : <meta>, 'display: none')들은 포함되지 않는다. 즉, 렌더 트리는 브라우저 화면에 렌더링 되는 노드만으로 구성된다. 생성된 렌더 트리는 레이아웃과 페인팅 단계를 거쳐 렌더링 된다.
✔ 레아이웃 단계 : 뷰포트 내에서 HTML 요소들의 위치와 크기를 계산한다.
✔ 페인팅 단계 : 계산된 스타일을 파악하여 픽셀로 렌더링 한다.
3. 자바스크립트 파싱
서버로 부터 응답받은 JS 파일의 파싱은 자바스크립트 엔진에서 이루어진다. 자바스크립트 엔진은 파싱된 자바스크립트를 해석하여 AST(Abstract Syntax Text: 추상 구문 트리) 를 생성한다. 그리고 AST를 기반으로 인터프리터가 실행할 수 있는 중간 코드인 바이트코드를 생성하여 실행한다.
✔ AST(추상 구문 트리) : 단순 문자열인 자바스크립트 소스코드를 어휘 분석하여 토큰들로 분해한다. 이를 토크나이징(Tokenizing)이라고 한다. 이렇게 분해된 토큰들의 집합을 구문 분석하여 AST가 생성된다.
🔖 참고
- https://poiemaweb.com/js-dom
- https://developers.google.com/web/fundamentals/performance/critical-rendering-path/constructing-the-object-model?hl=ko
- https://developers.google.com/web/fundamentals/performance/critical-rendering-path/render-tree-construction?hl=ko
- 모던 자바스크립트 Deep Dive (http://www.yes24.com/Product/Goods/92742567)

.png)