서버는 EC2로, 클라이언트는 S3으로 배포 실습을 진행했다.
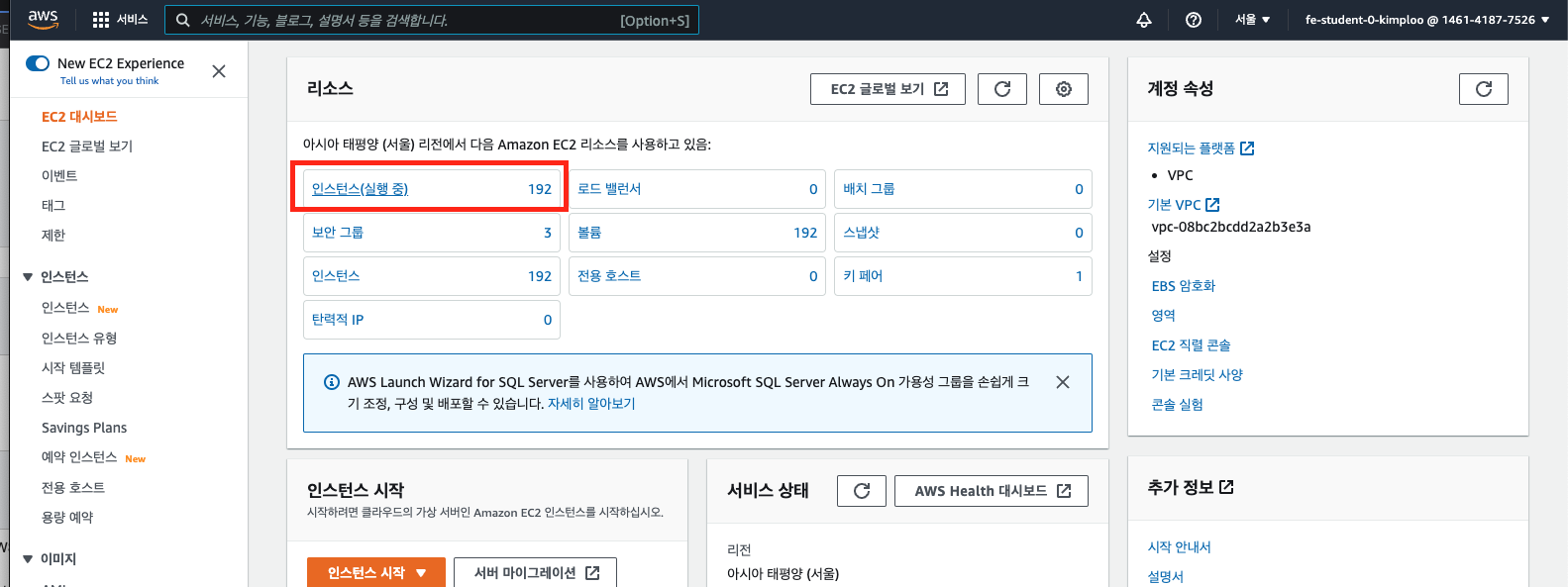
배포하려면 인스턴스 생성이 필요한데, 코드스테이츠 측에서 먼저 생성해준 상태여서 그 인스턴스를 이용했다.
백엔드 배포

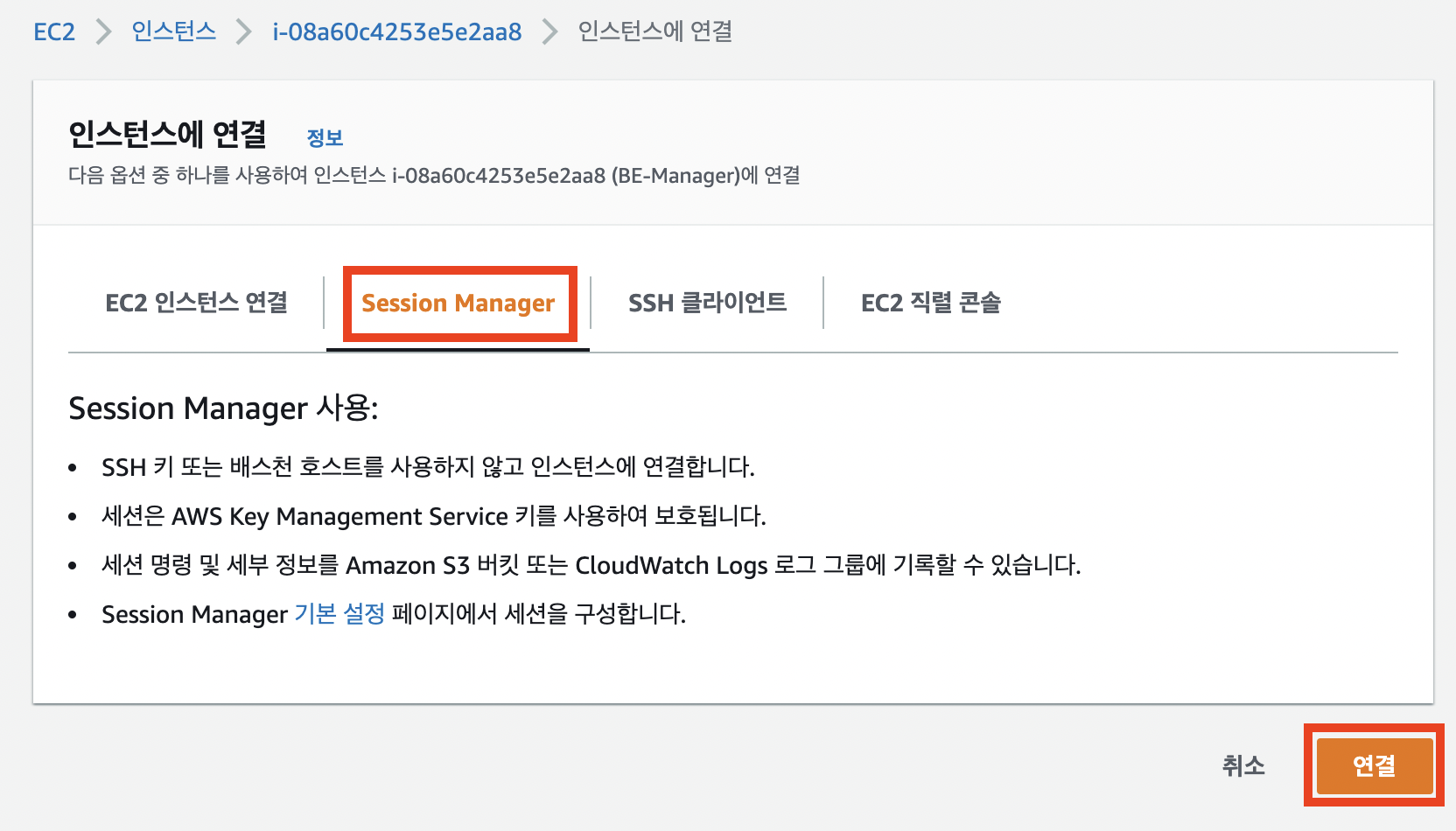
인스턴스를 생성한 뒤 세션매니저로 터미널을 열 수 있다.
$ bash
$ cd ~$ sudo apt update
$ nvm install node
$ sudo apt install npm
$ sudo npm start // 관리자 권한으로 서버 실행
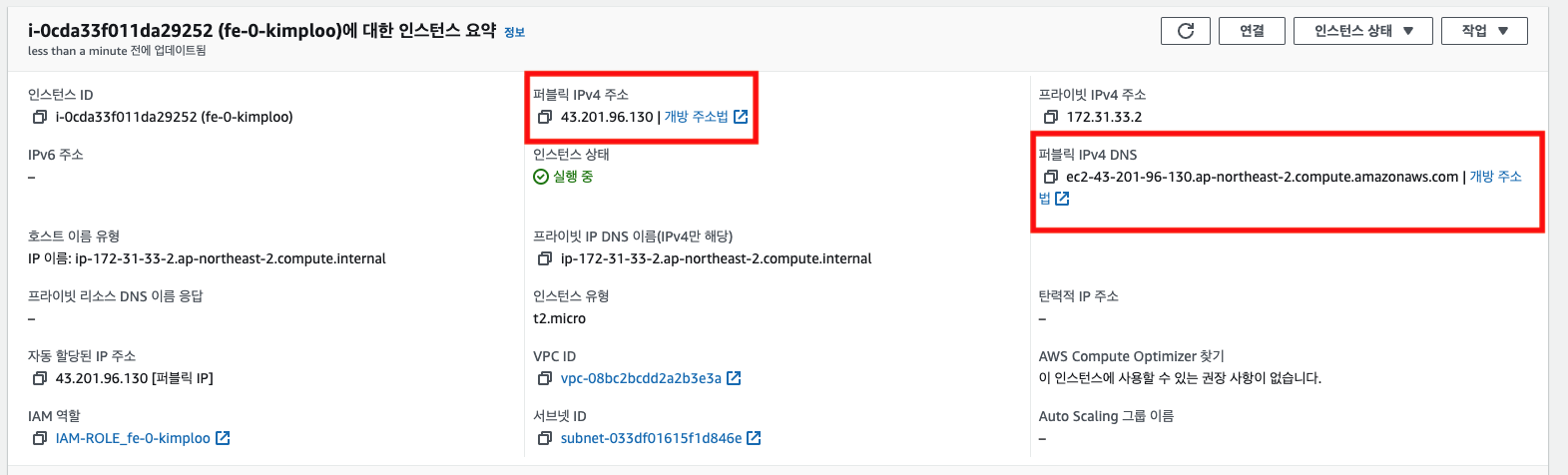
두개의 주소를 확인할 수 있는데, 동일한 주소이므로 하나만 사용하면 된다.
주소창에 입력했을 때 hello world가 뜨면 성공적으로 백엔드 배포가 완성됐다.
프론트 배포
리액트로 코드를 작성했다면 npm run build 명령어로 빌드하고 배포할 수 있다.
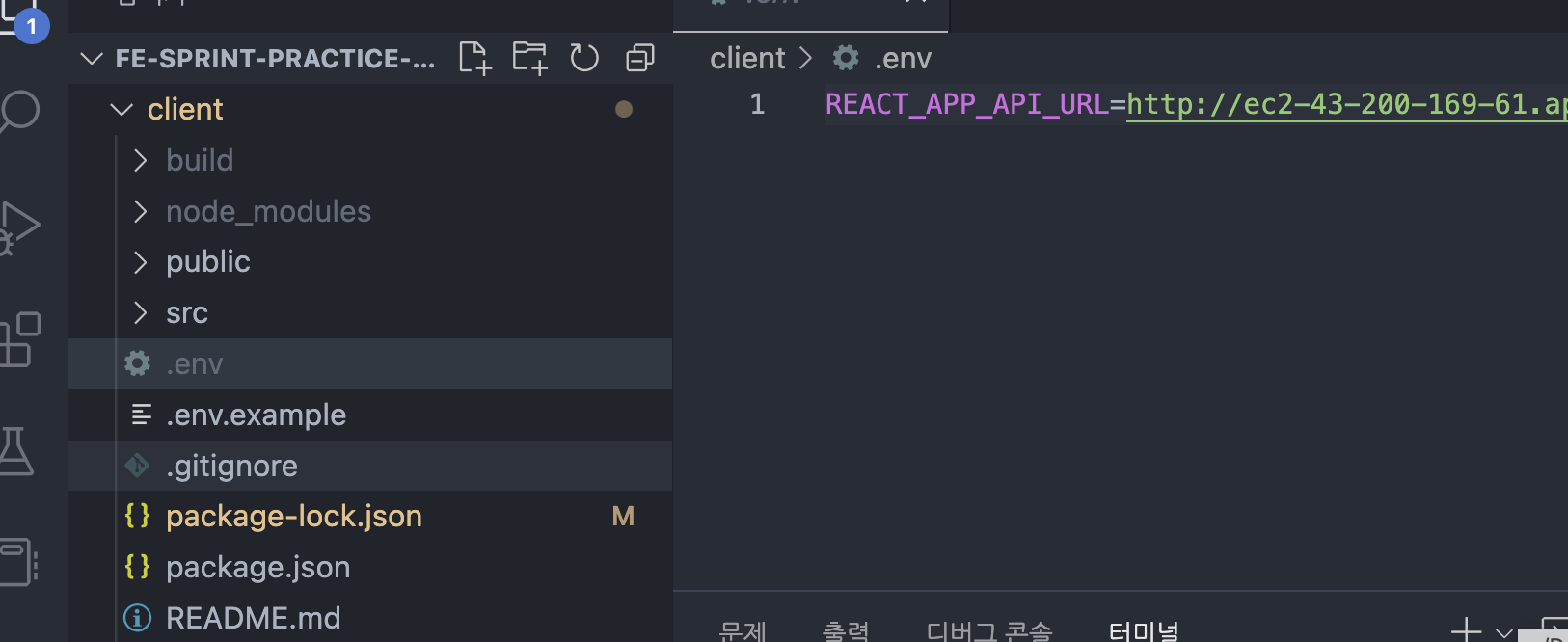
주의할 점은 .env 파일을 client 폴더 내에 생성하고 서버 url을 넣어줘야 한다.

나는 .env 파일을 src 폴더 내에 넣어버려서, 자꾸 로그인이 안되는 이슈가 있었는데 client 폴더로 빼고 재빌드 + 서버 재접속 해주니 정상적으로 로그인 되었다!

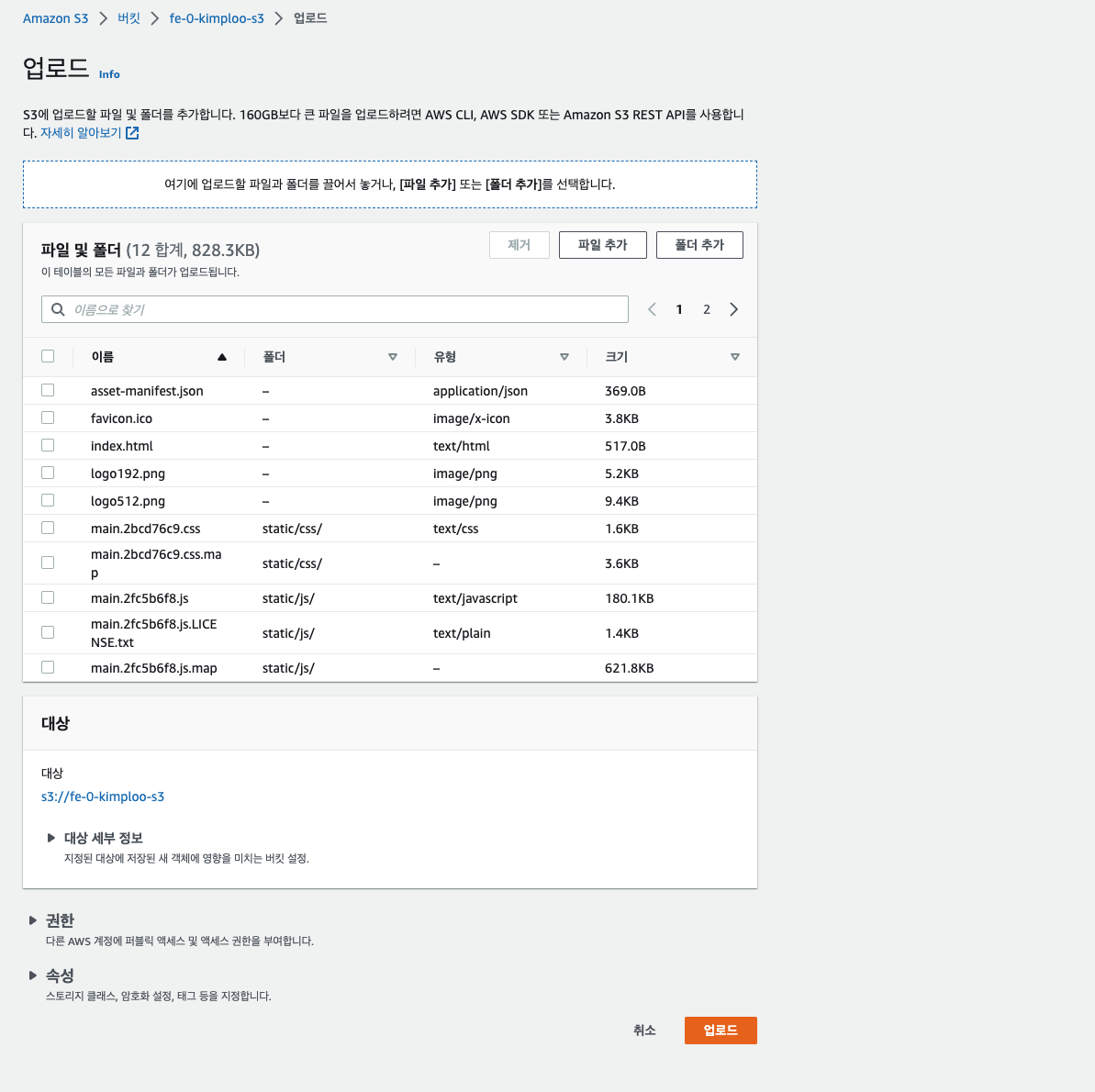
npm run build 빌드한 뒤 s3 버킷 루트폴더에 업로드 해준다.

build 파일 전체를 업로드 하지 않고, 안에 있는 파일과 폴더들만 업로드해야한다.

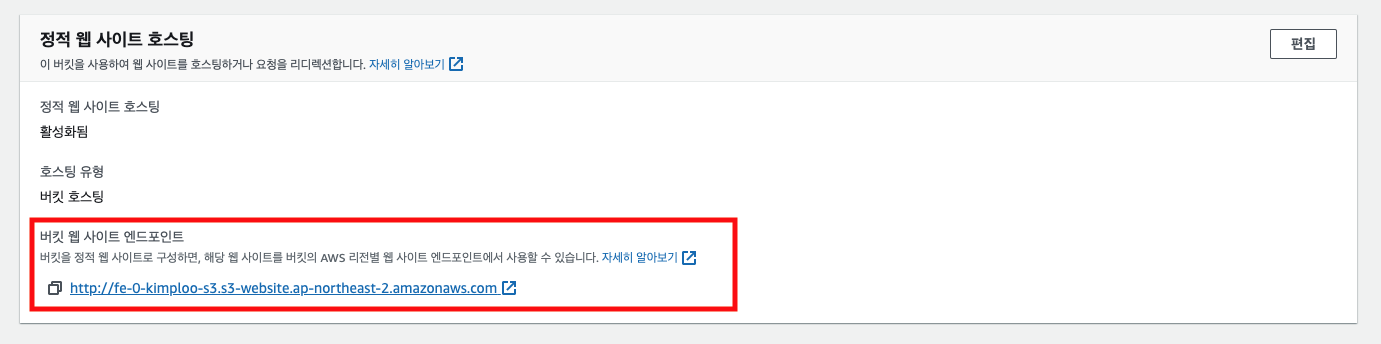
속성 > 정적 웹 사이트 호스팅 에서 보면, 엔드포인트가 생성된 걸 확인할 수 있는데 이 주소로 들어가면 내가 배포한 클라이언트 페이지가 정상적으로 나타난다.
서버를 껐다 키는 과정에서 자꾸 이미 사용중이라 안 켜지는 이슈가 있었는데,
address already in use :::{port} - 포트 실행 중 에러가 생길 때
이분 글을 참고해서 포트를 껐다가 다시 켰다.
$ sudo lsof -i :{port}
COMMAND PID USER FD TYPE DEVICE SIZE/OFF NODE NAME
node 2671 velog 964u IPv4 0****************7 0t0 TCP ***.***.1.***:http-alt->***.***.1.***:***
$ sudo kill -9 2671
AWS 처음 실습이라 계속 빌드하고 배포하는 과정에서 어려움을 겪기는 했지만 실습해보니 확실히 개념을 잡을 수 있었다. 다시 자세하게 정리해봐야겠다!