문제
문자열을 입력받아 문자열에서 숫자를 모두 찾아 더한 뒤에 해당 값을 (숫자와 공백을 제외한 나머지) 문자열의 길이로 나눈 값을 정수로 반올림하여 리턴해야 합니다.
- 인자 :
string타입의 문자열 - 출력 :
number타입 리턴(0 이상의 정수) - 주의사항
- 빈 문자열을 입력받은 경우 0을 리턴- 숫자(digit)는 연속해서 등장하지 않는다.
입출력 예시
let output = numberSearch('Hello6 ');
console.log(output); // --> 1
output = numberSearch('Hello6 9World 2,');
console.log(output); // --> 2
output = numberSearch('Hello6 9World 2, Nic8e D7ay!');
console.log(output); // --> 2내 풀이
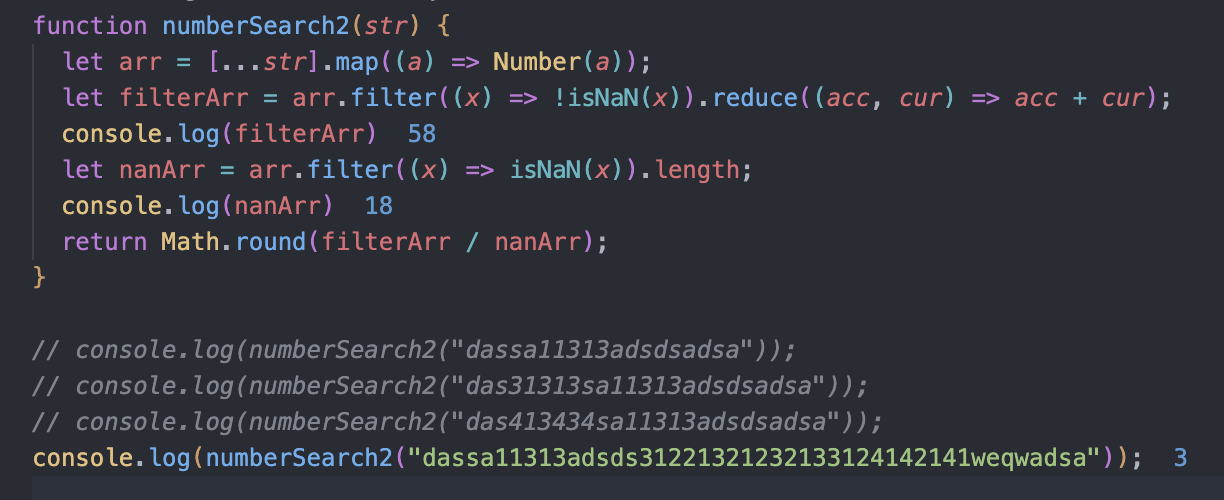
function numberSearch(str) {
if(str === '') return 0 // 빈 문자열일때 먼저 0을 반환
let arr = [...str].map((a) => Number(a)) // 요소를 전부 number로 변환
let filterArr = arr.filter((x) => !isNaN(x)).reduce((acc, cur) => (acc+cur)) // NaN이 아닌 요소들만 걸러서 더해주기
let nanArr = arr.filter((x) => isNaN(x)).length // NaN인 요소들만 걸러서 length 추출
return Math.round(filterArr / nanArr) // 반올림해서 나눠주기
}이 문제를 풀다가 isNaN 의 존재 사실을 까맣게 잊고
typeof arr[i] === NaN이라던지,typeof arr[i] === 'number'와 같은 짓을 하다가 계속되는NaN잔치에 진짜 돌아버릴 뻔 했다.

정신을 가다듬고 도대체 왜! NaN 대잔치가 일어나는지 차근차근 디버깅을 시작했다.
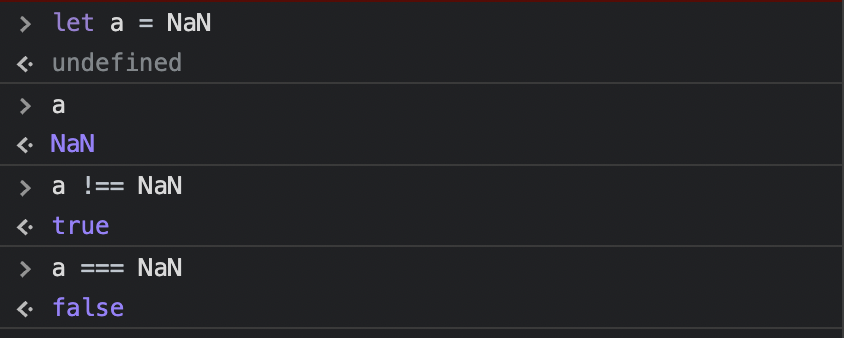
먼저 a라는 변수에 NaN을 할당하여도 a === NaN 에서는 false 가 반환되는 것을 알 수 있다.

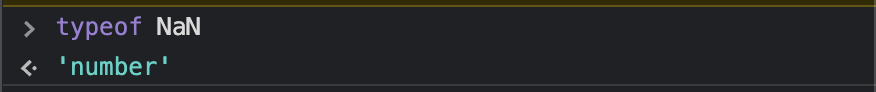
그리고 마찬가지로, NaN의 type은 'number' 이기 때문에 내가 문자열을 number로 변환한 뒤 숫자만 걸러 내려고 아무리 typeof arr[i] === 'number' 를 if문 조건에 넣어줘도 NaN이 모두 포함되었던 것이다.
이렇게 NaN을 구분할 땐 isNaN 을 사용하면 된다.
처음엔 for문을 사용했는데 그냥 내장 고차함수를 이용하여 풀었다.

잊지말자 isNaN...
