env파일 분리
HTTP 서버, Socket 서버, 이미지 CDN 경로 등을 env 파일에 저장해놓고 요청을 보낼 때 사용했는데 이때 개발서버, 실서버, 로컬 환경등에서의 URl이 달라서 env 파일을 3개로 분리해서 개발환경을 분리했다.
기본 env 파일 하나로 개발서버, 실서버 이름을 바꿔서 사용하기도 했었지만 애초에 실행 시킬때 yarn start:dev, yarn start:pro, yarn start:local 으로 개발 환경에 맞는 env파일을 읽어오게끔 해서 조금더 편하게 사용하기 위함이었다!
dotenv-cli 설치
yarn add -D dotenv-clienv파일 분리 및 script 수정

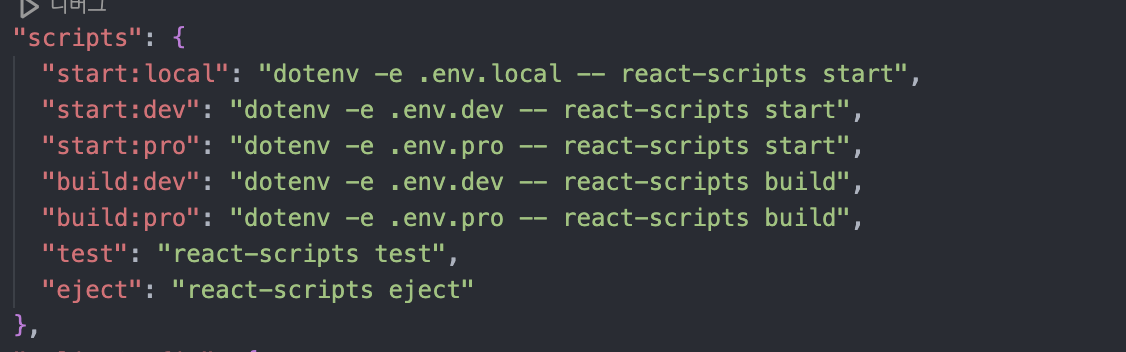
package.json
"start:local": "dotenv -e .env.local -- react-scripts start",
"start:dev": "dotenv -e .env.dev -- react-scripts start",
"start:pro": "dotenv -e .env.pro -- react-scripts start",env파일을 실행환경에 맞게 분리하고, 실행시 읽을수 있도록 package.json 파일의 스크립트를 env 파일명에 맞게 위 코드처럼 수정해 주면 끝이다.
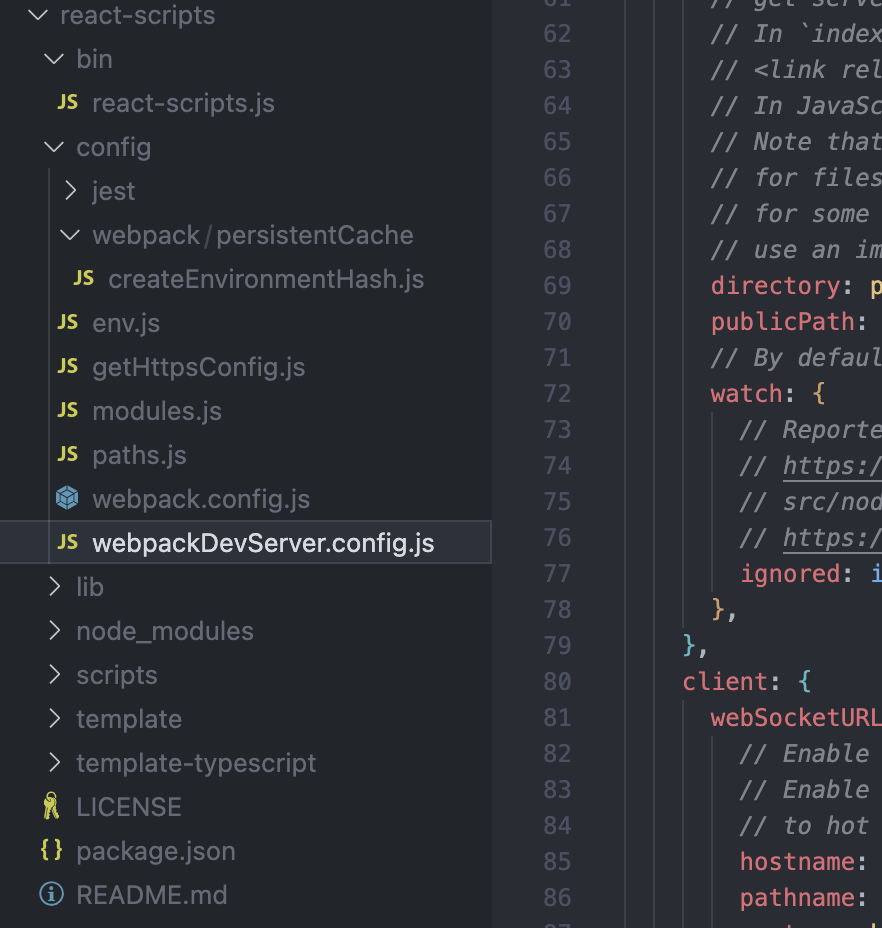
react-scripts

package.json 파일의 script 항목을 보면 react 프로젝트가 react-scripts 라는 라이브러리를 통해 실행, 빌드되고 있는것을 알 수 있었는데 해당 라이브러리는 CRA로 리액트 프로젝트를 시작할 경우 설치된다고 한다.

react-scrips 라이브러리를 들여다보니 테스트, 빌드할때 사용되는 jest, webpack 등을 포함하고 있는것을 볼 수 있었다. react scripts에 대해서는 package.json을 조만간 뜯어볼 예정이니 그때 더 알아보도록 해야겠다. :)