1.학습한 내용
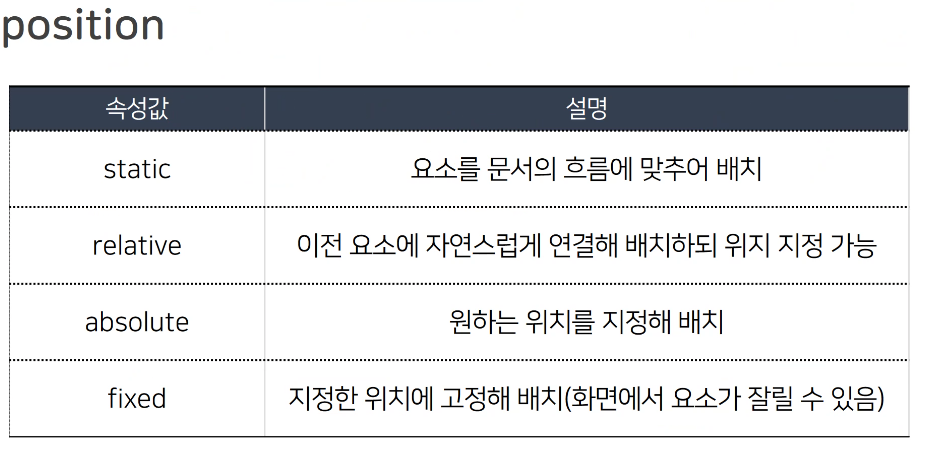
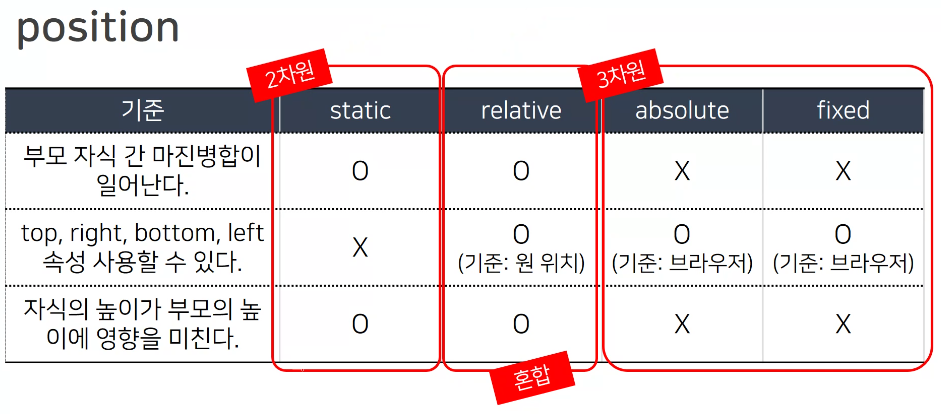
1)포지션 Position
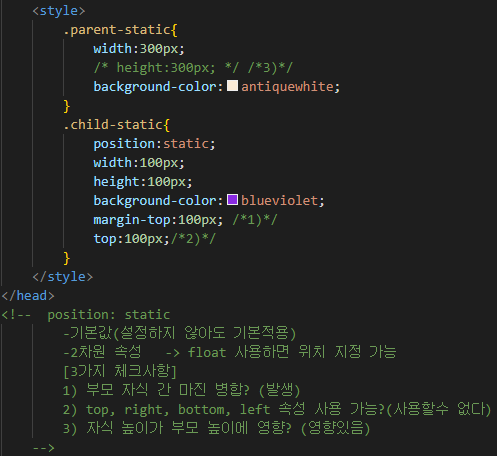
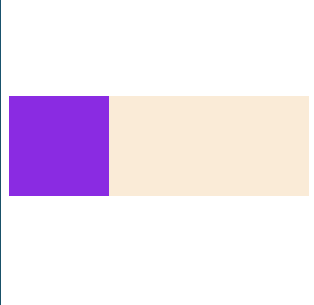
Static
static에서는 margin을 입력했을때 마진병합이 일어나는것을 볼수있으며,
top,right,bottom,left 속성이 작동되지않는것을 확인할수있다.
또한 부모태그에 높이를 설정하지 않았더라도 자식태그의 높이에 맞춰서 부모태그가 적용되는것을 볼수있다.
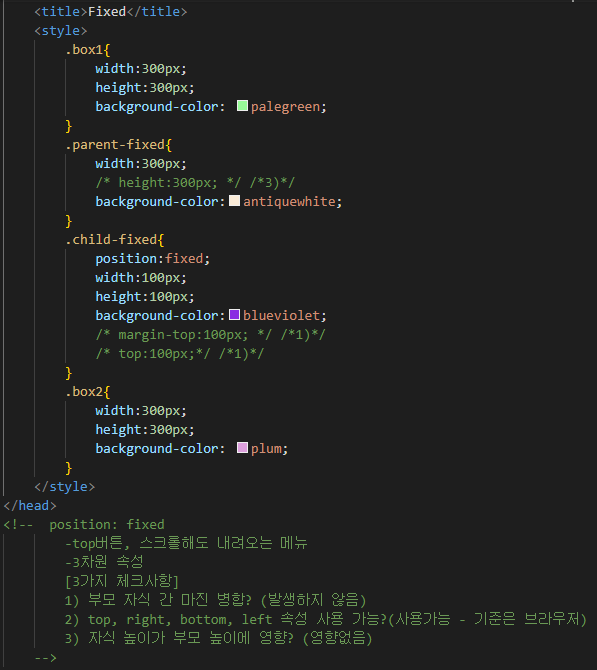
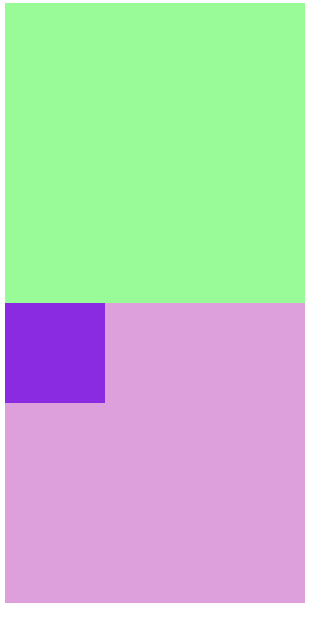
Fixed
fixed에서는 margin을 입력했을때 마진병합이 일어나지 않는 것을 볼수있으며,
top,right,bottom,left 속성이 작동하는 것을 확인할수있다.
또한 부모태그에 높이를 설정하지 않게되면 높이가 0으로 설정되어서 아예 사라지는것을 확인할수있다.
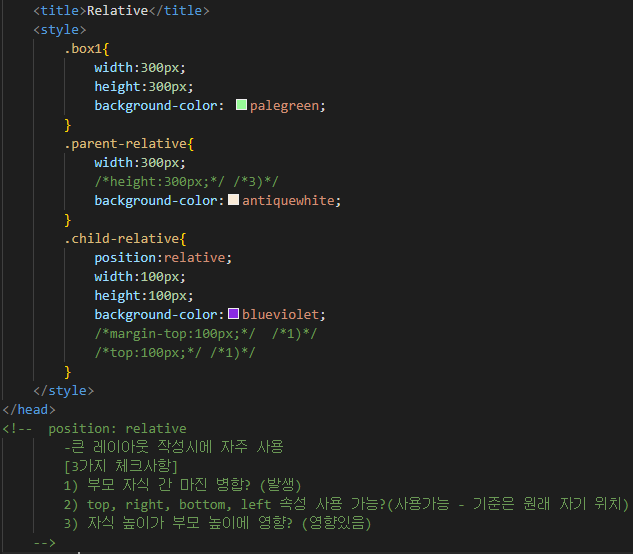
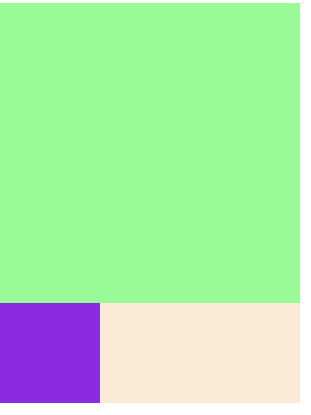
Relative
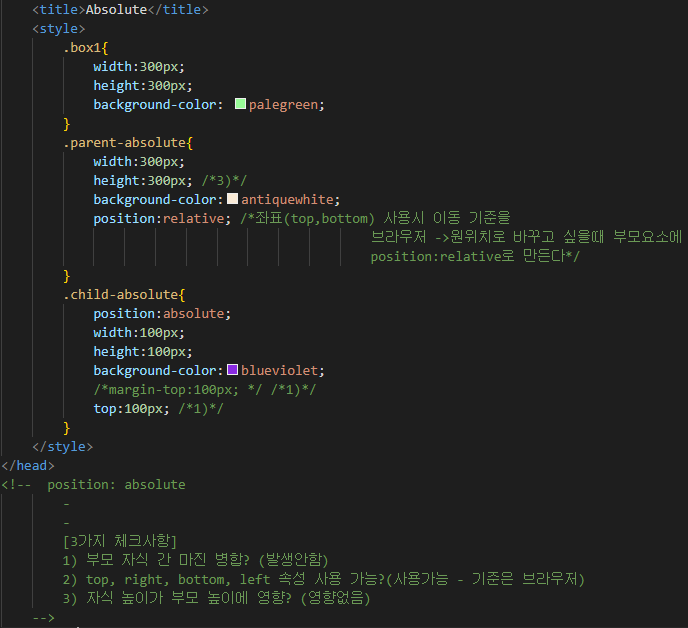
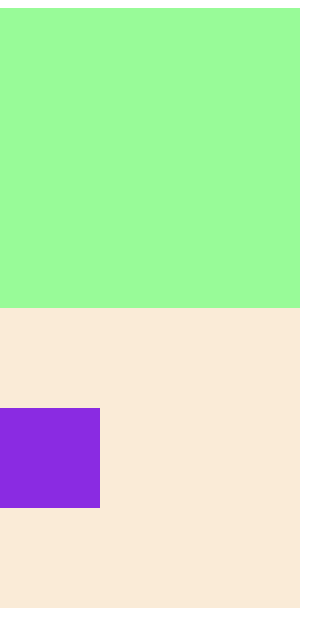
Absolute
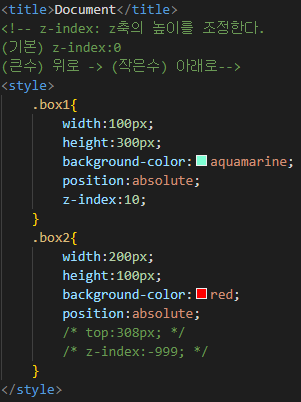
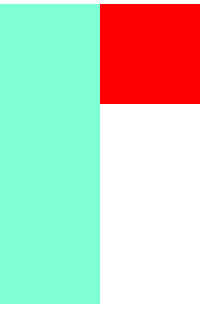
z-index
z-index를 통하여서 어떤 박스가 더 위에서 표시가 될지의 높이를 설정할수 있다.
기본이 0이며 음수,양수가 가능하다.
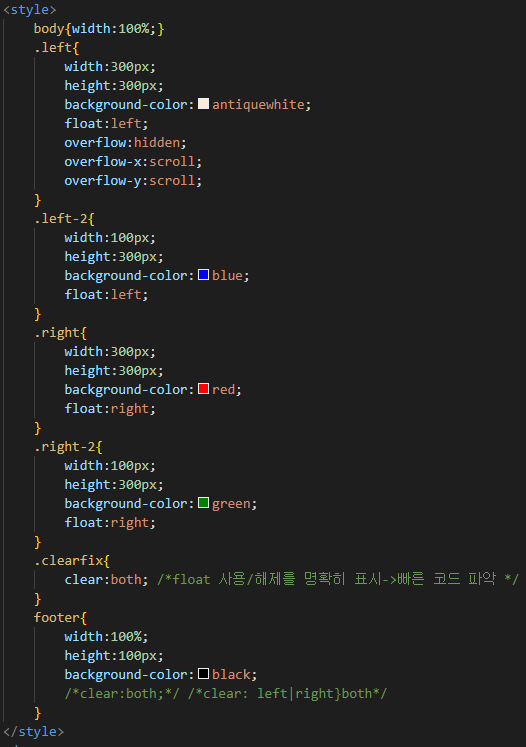
float
float를 통하여 좌측부터 붙여서 쓰는것과 우측부터 붙여서 쓰는것이 가능하다.
이때 기준은 브라우저 화면이 기준이다.
그리고 float를 적용했던것을 그 아랫부분에는 적용하지 않으려고 할때는 clear 를 통하여서 float사용을 해제할수있다.
글자가 박스를 넘어가게 되는것을 overflow:hidden 을 통해서 숨기기가 가능하며, 스크롤을 추가하는것으로 넘어가는 부분을 표시할수가 있다.
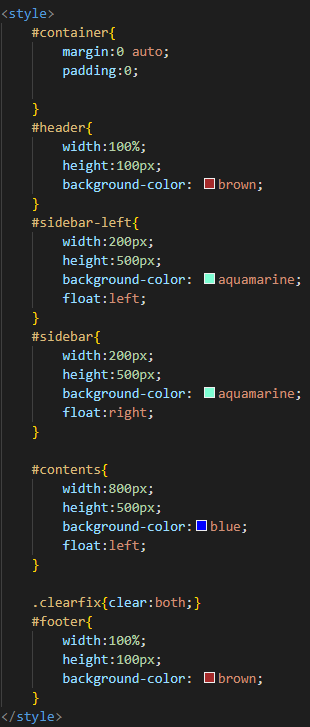
2단 레이아웃
Stylesheet
.css 파일을 가지고있을때,
<link rel="stylesheet" type="text/css" href="./css/style.css">이러한 코드를 사용하는것으로 css파일에서 stylesheet의 내용을 불러올수가 있다.
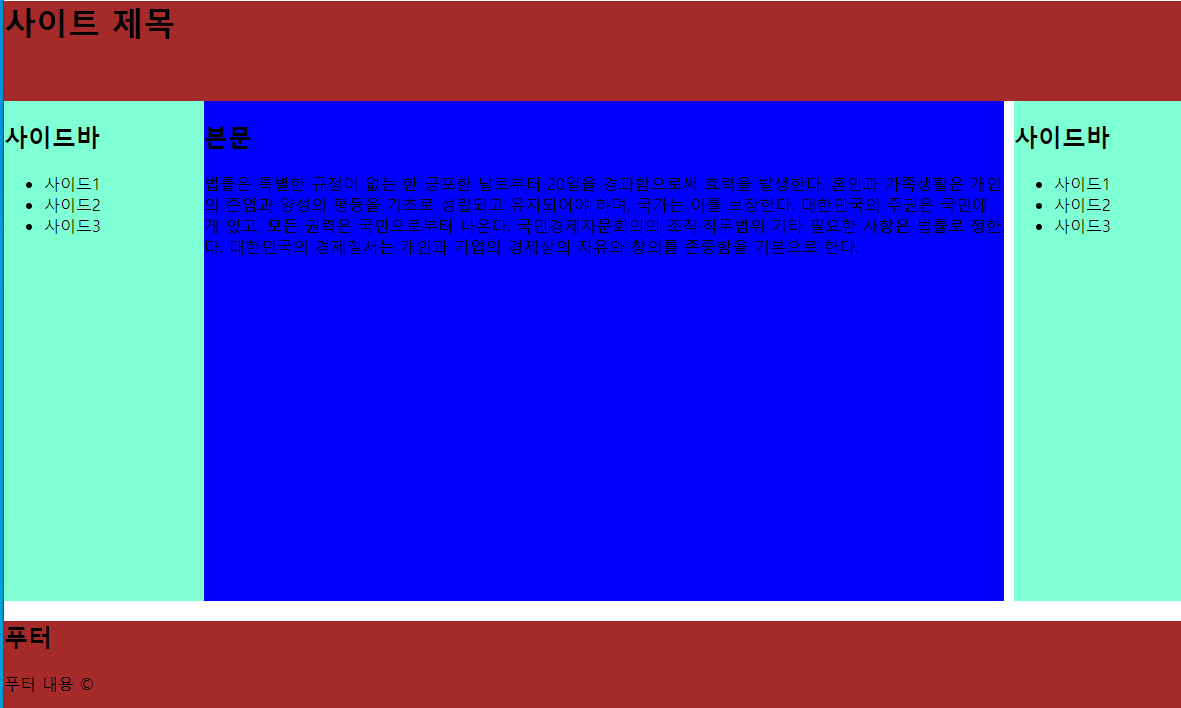
위의 stylesheet를 불러오는것으로 아래의 형태를 불러올수있다.
2.학습내용 중 어려웠던 점
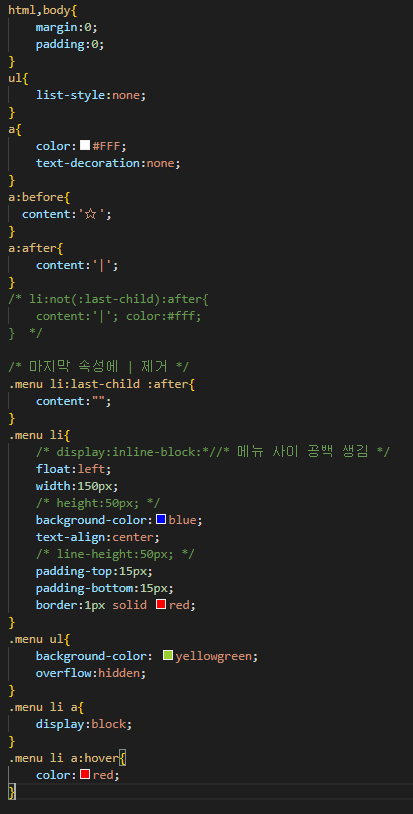
스타일시트를 작성하던 도중, 마지막 속성에서 |를 제거하는것이 어려웠다.
3.해결방법
이를 인터넷에서 찾아보아서
li:not(:last-child):after{
content:'|'; color:#fff라는 코드를 사용하여서 마지막 속성을 제외한 나머지 속성들에만 |를 추가하는 것을 해보았지만
사진과 같이 |가 추가된 부분이 줄바꿈이 되는 현상을 확인하였다.
이에 대해서
.menu li:last-child :after{
content:"";}강사님이 알려주신 이 코드를 사용하는것으로 해결이 되었다.
4.학습소감
수업이 끝난후 css의 파일 내용을 수정해보면서 강사님이 주신 코드가 아닌 인터넷을 통하여 찾아본 li:not 을 사용하였을때 어째서 줄이 바뀌는지를 여러모로 확인해보았는데
display:inline; 도, white-space:nowrap; 도 적용이 되지않았다.
이후 li에 추가하는것이 아닌 a에 추가를 하는것으로 바꾸자 줄바꿈이 아닌 바로 옆에 추가되는것을 확인하였다.
어째서 이런지는 시간이 갈수록 점점더 알아보아야 할듯하다.