1.학습한 내용
1)워드프레스
이전날 웹페이지를 만든 dothome.co.kr 의 페이지의
wp-admin 을 통하여서 워드프레스를 작성하게되었다.
이때 index.html 파일이 있을경우 워드프레스가 작성이 되지않고 바로 index.html 파일로 켜지기 때문에 이를 삭제한다.
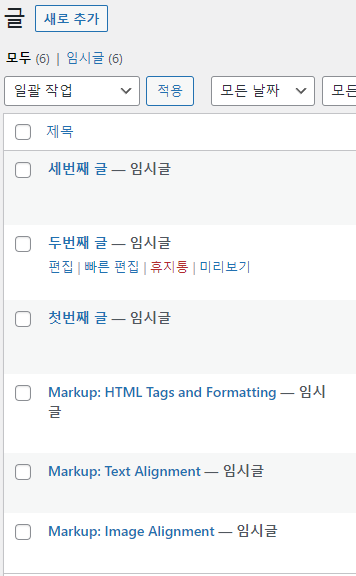
글 목록에서 글을 새로추가하는것으로 글의 페이지를 만들수있다.
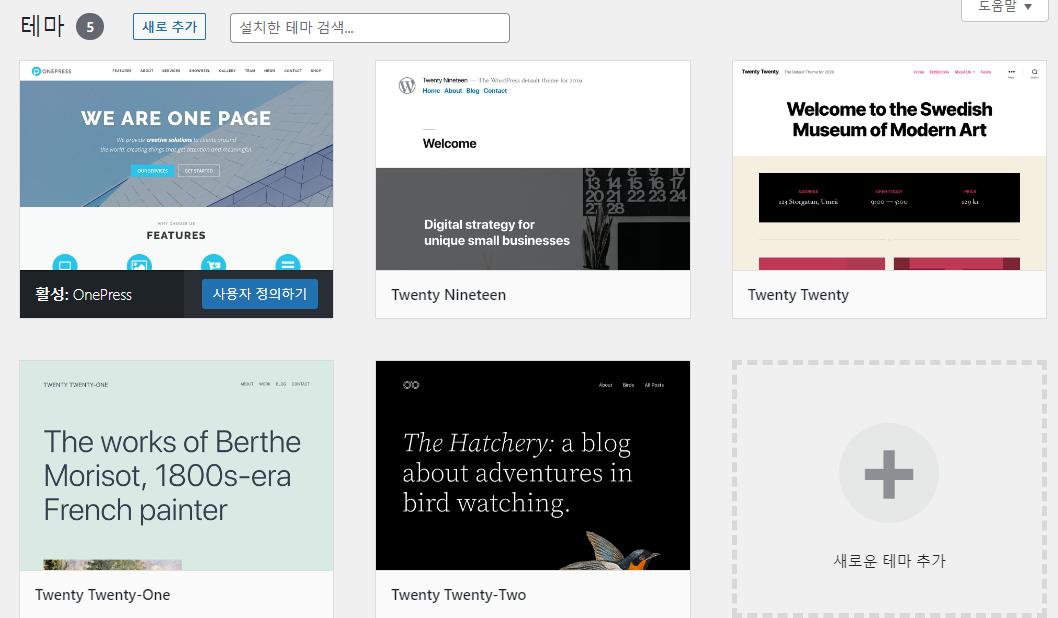
외모-테마 항목에서 이미 만들어져있는 테마의 더미데이터를 다운받아서 바로 사용을 하는것으로 기본적인 페이지의 형태를 띄울수있다.
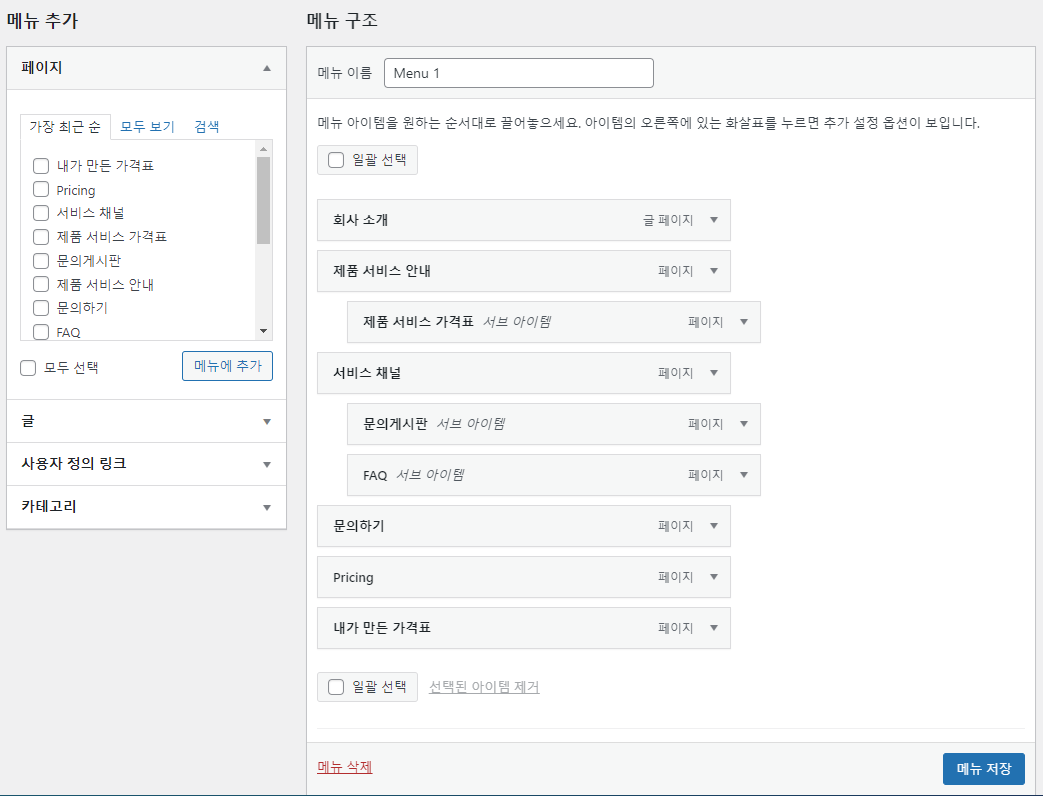
외모-메뉴 항목을 통하여 페이지들의 부모자식관계를 정의할수있다.
이때의 구조는
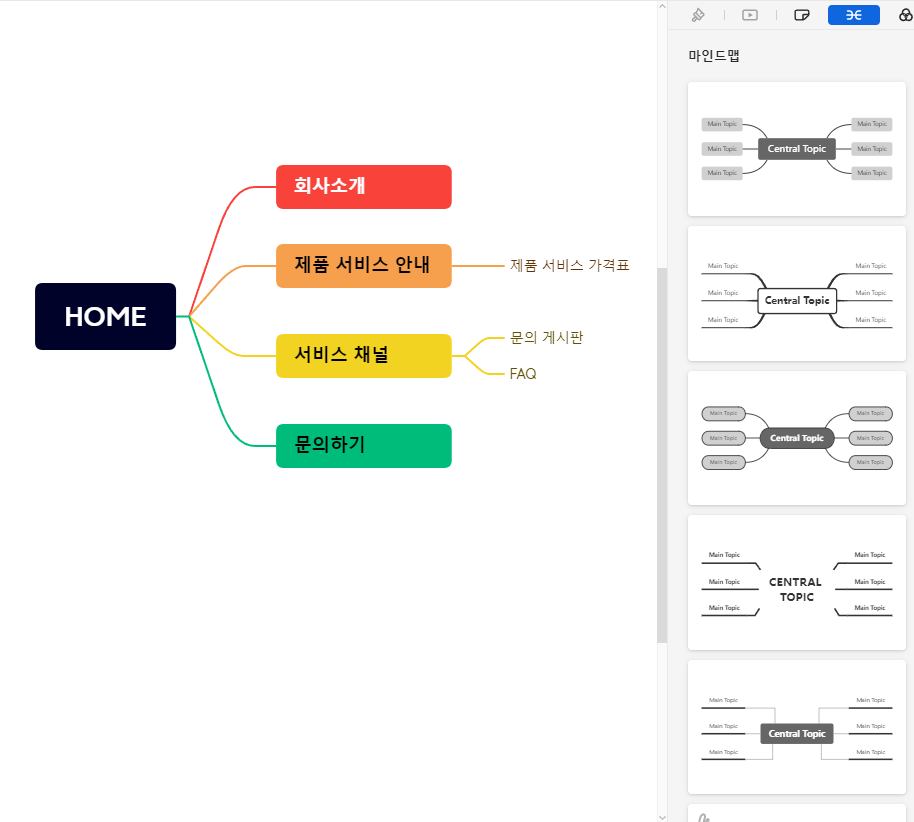
xmind 의 파일을 다운로드 받아서 사용하는것으로 미리 구조를 정하고 난뒤 만드는것이 편리하다
여러가지의 마인드맵을 그려볼수있다.
1-1)플러그인
플러그인을 설치하는것으로 워드프로세스에서 다양한 기능을 사용할수있다.
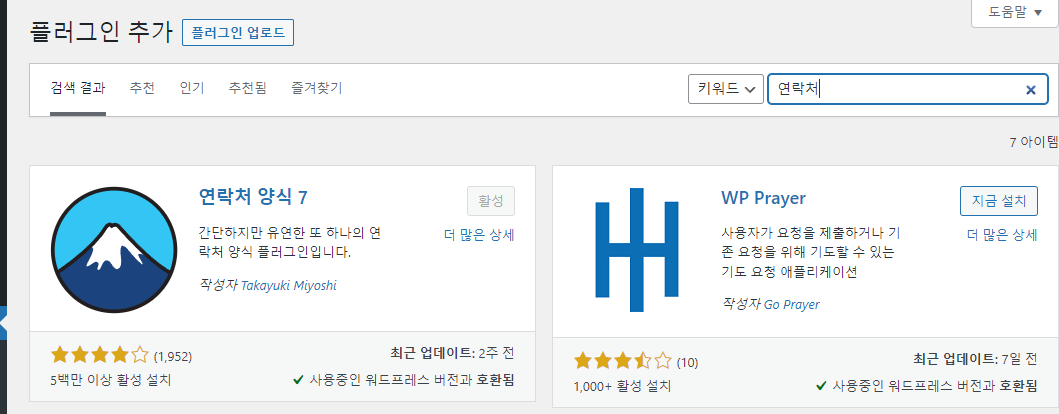
위의 연락처 양식 7을 다운로드한후 활성화를 하게되면
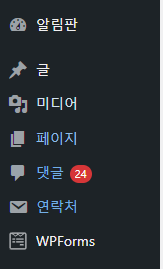
메뉴 목록에 연락처 항목이 새로 추가가 된다.
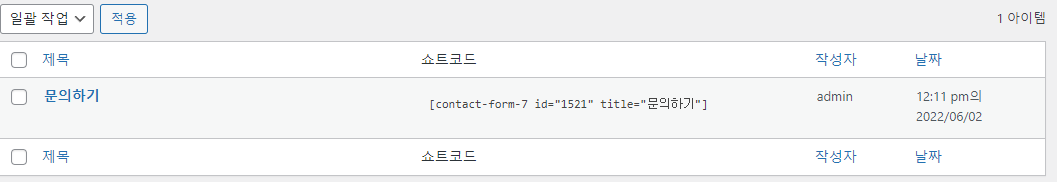
이러한 항목을 만들게 되면 쇼트코드를 글에 넣는것으로 해당 기능을 활용할수있게된다.
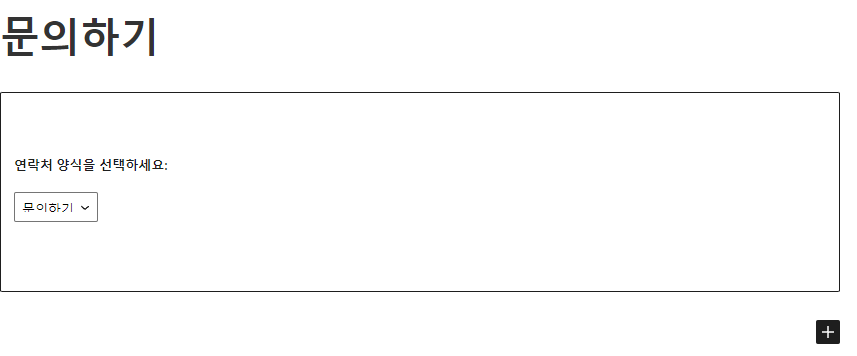
이를 통해서 양식을 넣게 된다.
또한
쇼트코드 플러그인을 설치하는것으로
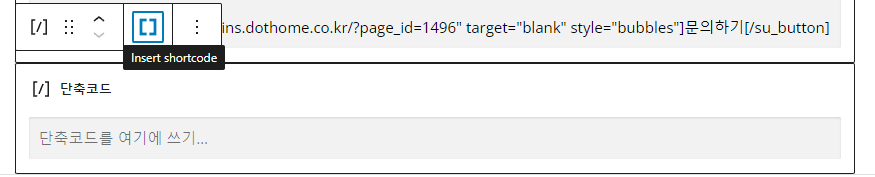
글을 작성을 할때
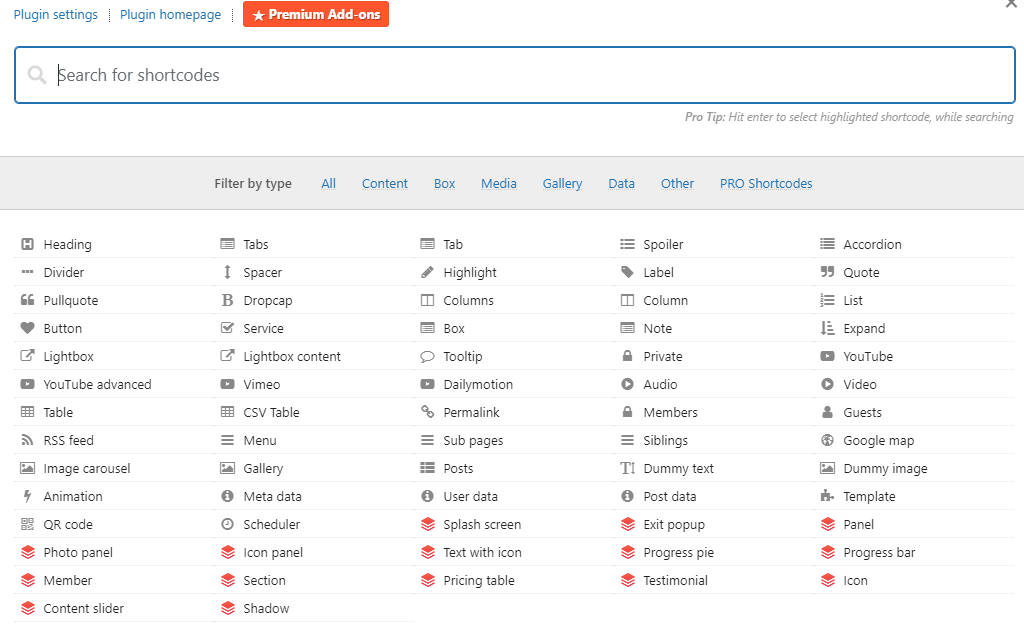
이미 형식이 짜여져있는 여러가지 쇼트코드를 작성하는것이 편리해진다.
이때 연락처 양식 플러그인과 쇼트코드 플러그인의 차이점은 연락처양식 플러그인은 해당 연락처양식 메뉴에서 작성을 하여서 사용한다는 점이며, 쇼트코드 플러그인은 글을 작성하는 내부에서 사용하는 플러그인이다.
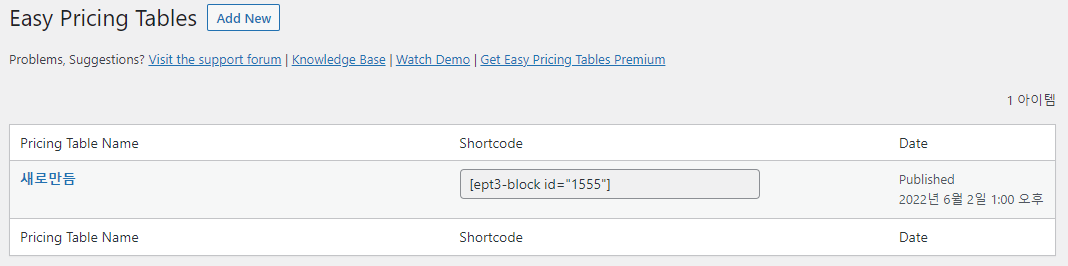
프라이싱 테이블 플러그인을 설치하게되면
메뉴 항목에 추가가 되고
add new 를 통해서
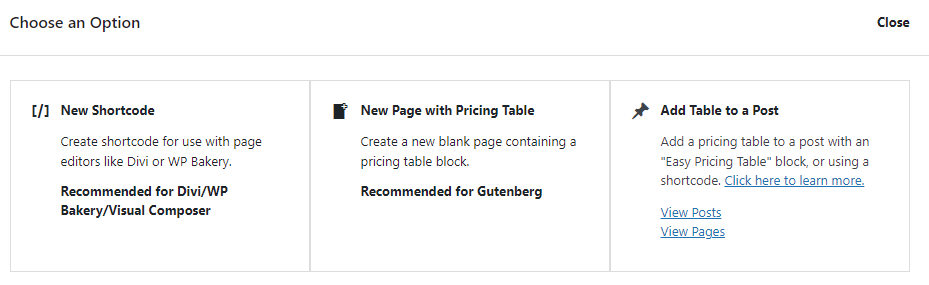
new shortcode 를 선택하게 되면
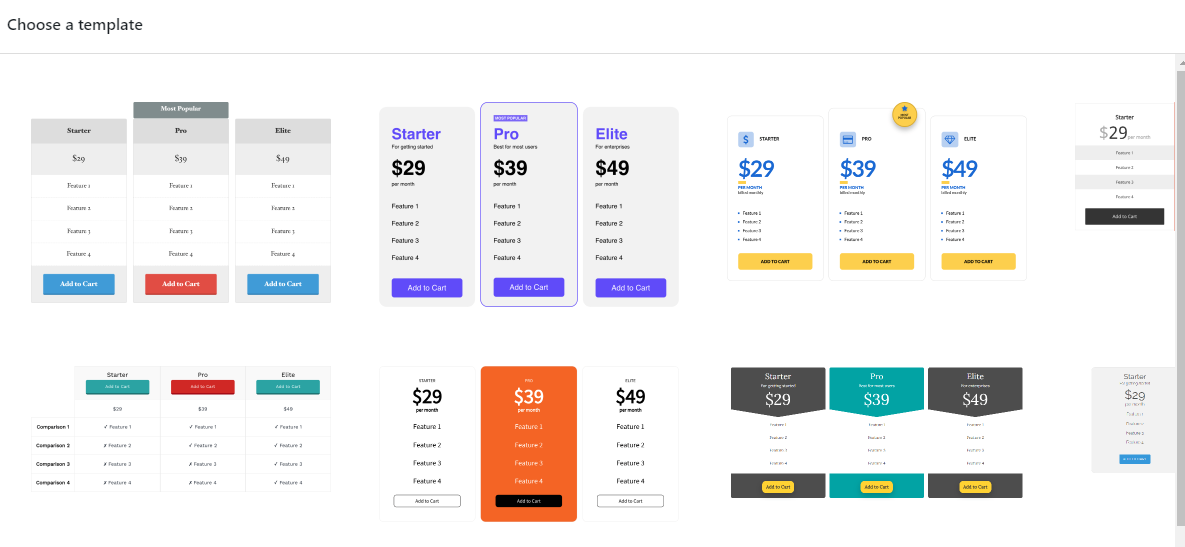
이미 작성된 여러가지 템플릿을 이용하여 표를 만들어낼수있다.
이를 통해서 만들어낸 테이블은 연락처를 사용하였을때처럼 쇼트코드를 글에 넣는것으로도 사용이 가능하고.
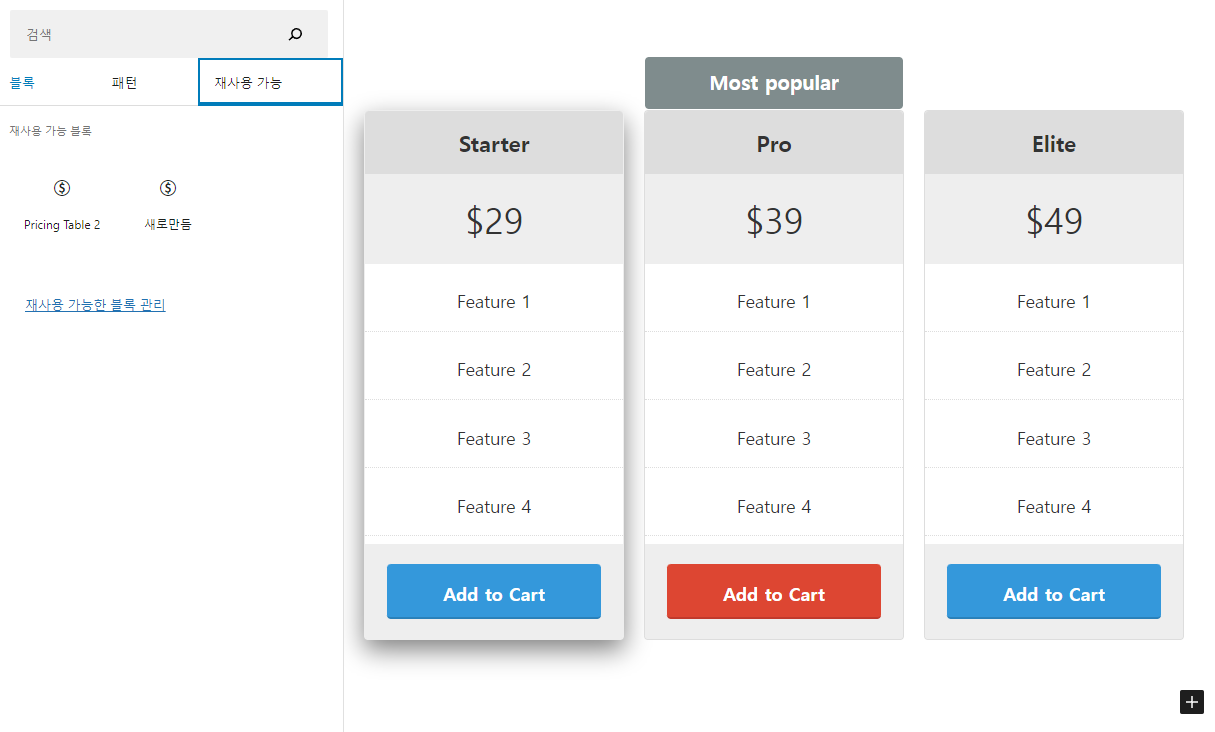
글 작성에서 +를 눌러서 모두보기를 눌러서 재사용 기능을 사용하는것으로도 추가가 가능하다.
2.학습내용 중 어려웠던 점
쇼트코드를 활용하던 도중, 재사용 가능 항목이 나오지 않는 어려움을 겪게 되었다.
3.해결방법
이는 프라이싱 테이블을 작성하는 과정에서 내가 뉴 소스코드를 적용한것이 아닌 뉴 페이지를 선택하게 되어서. 소스코드 작성이 아닌 페이지 작성을 하게되어서 보이지 않은것이었다.
뉴 소스코드를 통해서 작성한 뒤로는 제대로 나오게 되었다.
4.학습소감
워드프레스에 대해서 배우게 되면서, 각 항목,플러그인 마다 비슷한거 같으면서도 사용방법이 다 다르다는것을 알게되어서 혼란을 불러왔다.
특히 테마를 불러와서 더미데이터를 그대로 사용을 하였을때, 해당 목록을 지우게 되면 그대로 사라지는줄 알았지만. 기존의 데이터 형식에서 overview를 통하여 보이도록 지정이 되어있었기때문에, 이것을 오프를 해야 내가 원하는 화면이 나온다는것을 알수있었다.
주로 사용하는 플러그인에 대한 정보는 자주 사용하는 것으로 익숙해지는것이 시간단축에 많은 도움이 될것이다.