1.학습한 내용
1)컴포넌트
1-1)실습1
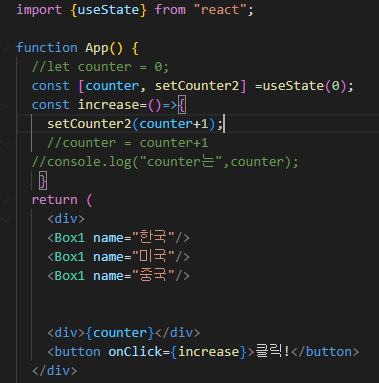
위와 같이 react 에서 {useState} 를 추가하면
클릭을 할때마다 숫자가 늘어나는 버튼이 만들어진다.
위의 사진에서
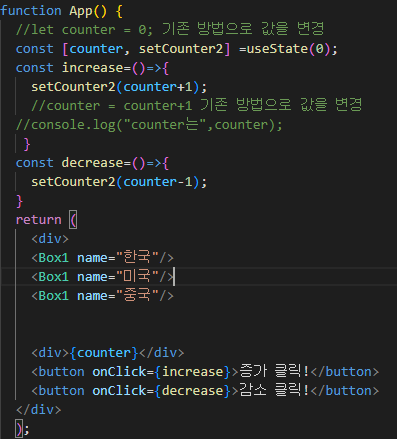
setCounter2(counter+1) 의 내용을
setCounter2(counter-1)
로 만들어내는것만으로
감소하는 버튼을 만들어낼수도있다.
2)실습 에어비앤비 디자인 시스템 따라하기
React 를 활용하여서
컴포넌트를 팀원들과 편리하게 공유하는 방식이다.
그 방법중 하나가 스토리북을 이용하는것이다.
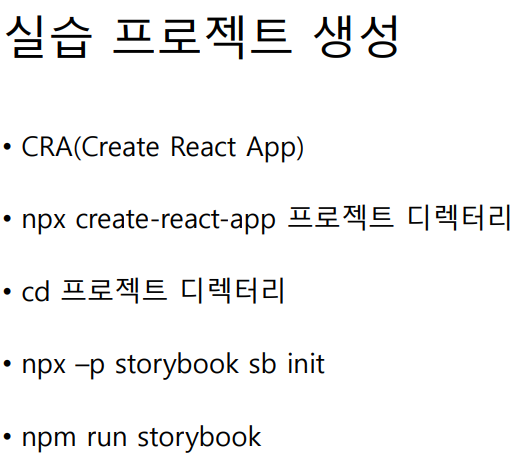
이를 실습하기 위해서 새로운 프로젝트를 생성한다.
생성한 프로젝트로 경로를 이동한후 스토리북을 만든다.
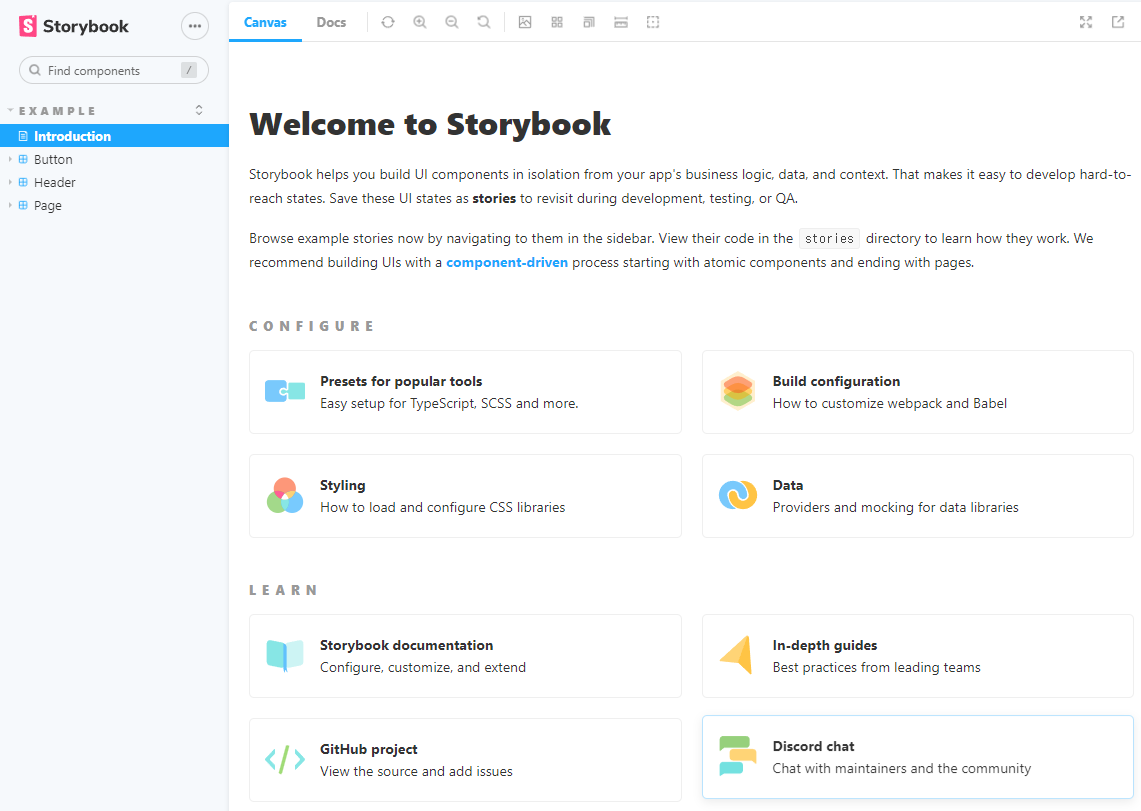
이렇게 만들어진 스토리북을
npm run storybook을 실행하면
화면과 같은 웹페이지가 실행이 된다.
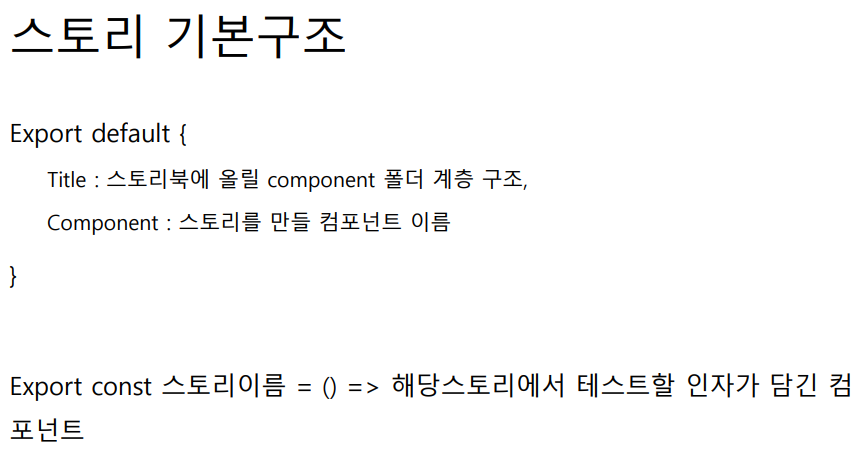
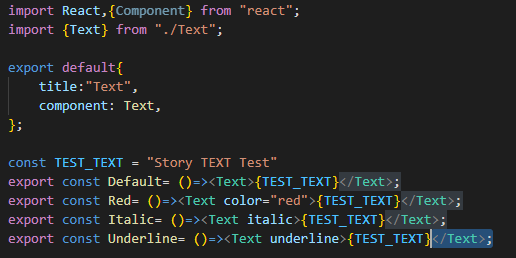
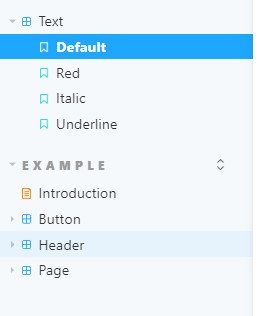
2-1) 실습)text 컴포넌트 작성 및 story 연결
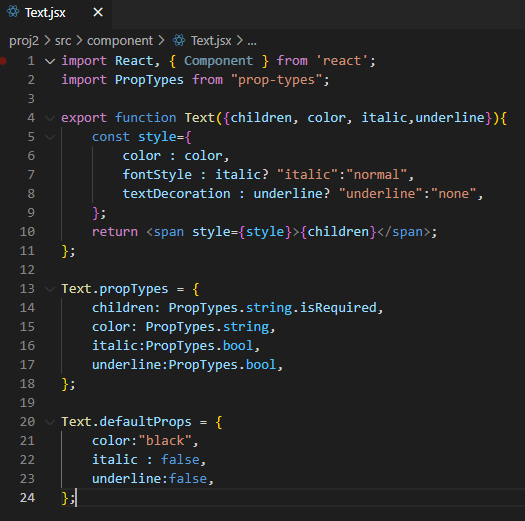
이제 스토리북에 연결을 하기 위한 컴포넌트를 하나 만든다.
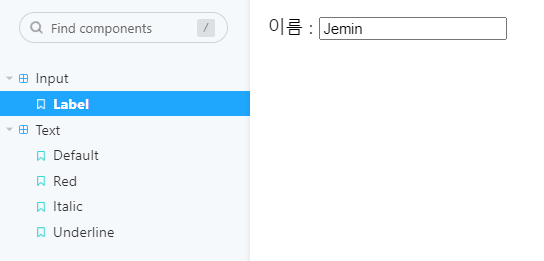
해당 구조를 추가하는것으로
storybook 에 추가를 하는것을 성공했다.
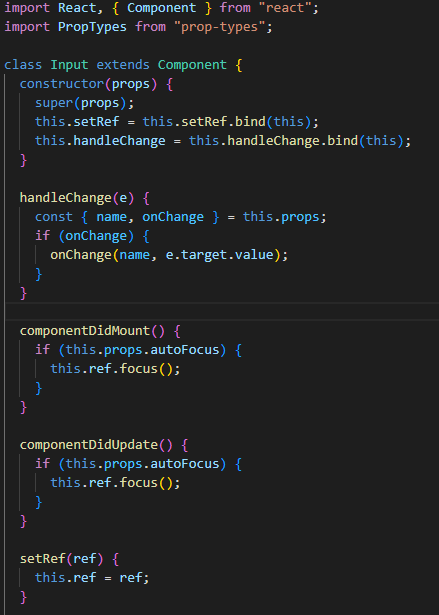
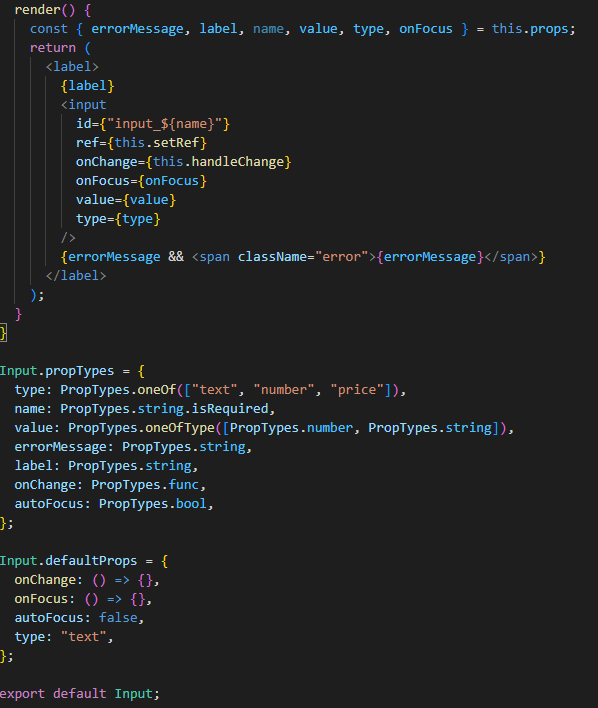
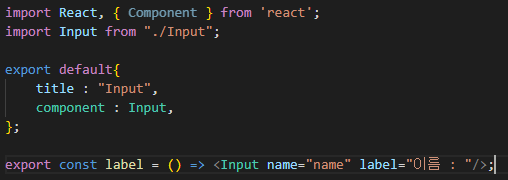
3) 실습)Input 컴포넌트 작성 및 story 연결
텍스트를 넣는것 뿐만이 아니라
해당 코드들을 입력하는것으로
input 타입을 넣는것도 가능하다.
2.학습내용 중 어려웠던 점
수업을 진행하던도중 TEXT가 storybook에 추가되지 않는 오류가 발생했다.
3.해결방법
이 오류는 코드의 문제로
export const ㅁㅁㅁ= ()=> ~~~
부분에서
화살표함수앞에 띄어쓰지않고 붙어서 썼을때 발생한 오류였다.
띄어쓰기를 하니 제대로 추가가 되었다.
4.학습소감
웹 클라우드같은곳에 파일을 업로드 하지않고도 웹페이지에 파일의 내용을 업로드하는것을 배우게되었다.
이러한 방식을 이용하는것으로 팀프로젝트를 할때 팀원간의 파일공유가 원할하게 될듯하다.