React의 컴포넌트는 생명주기를 가지고,
라이프 사이클에 따라 생성되고 업데이트되고 사라진다.
컴포넌트의 수명은 보통 페이지에서 렌더링되기 전인 준비 과정에서 시작하여 페이지에서 사라질 때 끝이난다.
LifeCycle이란?
리액트는 컴포넌트 기반의 View를 중심으로 한 라이브러리이다.
컴포넌트의 수명은 보통 페이지에서 렌더링되기 전인 준비 과정에서 시작하여 페이지에서 사라질 때 끝이난다.

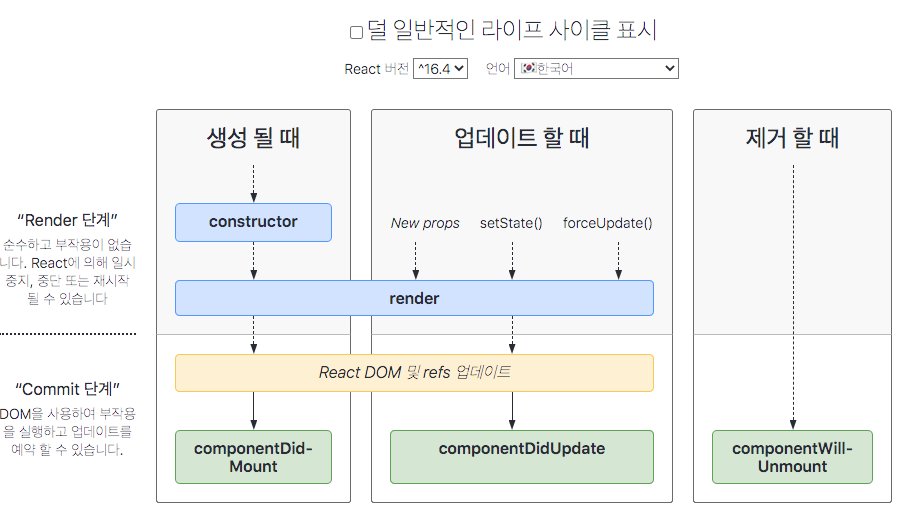
LifeCycle의 큰 세가지 단계
- Mount
- Update
- Unmount
마운트는 DOM이 생성되고 웹 브라우저 상에서 나타나는 것을 뜻하고, 반대로 언마운트는 DOM에서 제거되는 것을 뜻한다.
Update가 발생하는 네가지 상황
- props가 바뀔 때
- state가 바뀔 때
- 부모 컴포넌트가 리렌더링 될 때
- this.forceUpdate로 강제로 렌더링을 트리거할 때
클래스형 라이프 사이클 메서드 vs 함수형 라이프 사이클 React Hook
1. constructor
클래스형에서는 초기 state를 정할 때 constructor를 사용해야한다.
class Example extends React.Component {
constructor(props) {
super(props);
this.state = { count: 0 };
}1. useState
훅에서는 useState hook을 사용하면 초기 상태를 쉽게 설정해줄 수 있다.
const Example = () => {
const [count,setCount] = useState(0);
}2. shouldComponentUpdate
이 메서드는 props나 state를 변경했을 때, 리렌더링을 할지 말지 결정하는 메서드이다.
class Example extends React.Component {
shouldComponentUpdate(nextProps) {
return nextProps.value !== this.props.value
}
}2. React.memo / useMemo
React Hooks 에서도 props는 React.memo, state는 useMemo를 활용하면 렌더링 성능을 개선할 수 있다고 한다.
const Example = React.memo(() => {
...
},
(prevProps, nextProps) => {
return nextProps.value === prevProps.value
}
)3. componentDidMount
이 메서드는 컴포넌트를 만들고 첫 렌더링을 마친 후 실행한다.
class Example extends React.Component {
componentDidMount() {
...
}
}
3. useEffect
함수형 Hooks 에서는 useEffect를 활용하여 다음의 기능을 구현할 수 있다.
useEffect의 [] 의존성 배열을 비워야지만 똑같은 메소드를 구현할 수 있다.
const Example = () => {
useEffect(() => {
...
}, []);
}4. ComponentDidUpdate
이것은 리렌더링을 완료한 후 실행한다. 업데이트가 끝난 직후이므로, DOM관련 처리를 해도 무방하다.
class Example extends React.Component {
componentDidUpdate(prevProps, prevState) {
...
}
}4. usEffect
const Example = () => {
useEffect(() => {
...
});
}5. componentWillUnmount
이 메서드는 컴포넌트를 DOM에서 제거할 때 실행한다. componentDidMount에서 등록한 이벤트가 있다면 여기서 제거 작업을 해야한다.
class Example extends React.Component {
coomponentWillUnmount() {
...
}
}5. useEffect CleanUp Function
함수형 컴포넌트에서는 useEffect CleanUp 함수를 통해 해당 메서드를 구현할 수 있다.
const Example = () => {
useEffect(() => {
return () => {
...
}
}, []);
}
오랜만에 들어와봤는데 지영님 꾸준히하고계셨군요 !_!