
클래스
- 클래스는 함수이며 기존 프로토타입 기반 패턴을 클래스 기반 패턴처럼 사용할 수 있도록 하는 문법적 설탕이라고 볼 수 있다.
- 생성자 함수와 클래스는 프로토타입 기반의 객체지향을 구현했다는 점에서 매우 유사하다.
💡 클래스와 생성자 함수의 몇가지 차이
- 클래스를 new 연산자 없이 호출하면 에러가 발생한다. 하지만 생성자 함수를 New 연산자 없이 호출하면 일반 함수로서 호출된다.
- 클래스는 상속을 지원하는
extends와super키워드를 제공하지만 생성자 함수는 제공하지 않는다. - 클래스는 호이스팅이 발생하지 않는 것처럼 동작한다.
하지만 함수 선언식으로 정의된 생성자 함수는 함수 호이스팅이, 함수 표현식으로 정의한 생성자 함수는 변수 호이스팅이 발생한다. - 클래스 내의 모든 코드는 암묵적으로 strict mode가 지정되어 실행되며 strict mode를 해제할 수 없다. 생성자 함수는 strict mode 가 지정되지 않는다.
25.2 클래스 정의
- 클래스는 표현식으로도 정의할 수 있다.(일반적이지는 않다)
-> 이는 클래스가 값으로 사용할 수 있는 일급 객체 라는 것을 의미한
다. - 클래스는 함수다. 따라서 클래스는 값처럼 사용할 수 있는 일급 객체이다.
❓일급 객체
- 변수나 자료구조(객체, 배열)에 할당 할 수 있다.
- 객체의 인자로 넘길 수 있어야 한다. -> 객체의 매개변수에 전달할 수 있다.
- 객체의 리턴값으로 리턴 할수 있어야 한다.
- 클래스 몸체에서 정의할 수 있는 메서드는
->constructor(생성자), 프로토타입 메서드, 정적 메서드 이다.
25.3 클래스 호이스팅
클래스 선언문으로 정의한 클래스는 함수 선언문과 같이 소스코드 평가 과정, 즉 런타입 이전에 먼저 평가되어 함수 객체를 생성한다.
클래스가 평가되어 생성된 함수 객체는 생성자 함수로서 호출할 수 있는 함수인 constructor 이다.
생성자 함수로서 호출닿 수 있는 함수는 함수 정의가 평가되어 함수 객체를 생성하는 시점에 프로토타입 객체도 더불어 생성된다.
프로토타입객체와 생성자 함수는 단독으로 존재할 수 없고 언제나 쌍으로 존재하기 때문이다.
클래스 선언문도 호이스팅이 발생할까?
답은 발생한다 이다!
클래스 선언문도 변수 선언, 함수 정의와 마찬가지로 호이스팅이 발생한다.
다만 클래스는 let, const 키워드로 선언한 변수처럼 호이스팅 된다.
스코프 안에서 클래스 선언문 코드를 실행하기 이전에는 TDZ에 빠지기 때문에 호이스팅이 발생하지 않는 것처럼 동작한다!
모든 선언문은 런타임 이전에 먼저 실행되기 때문에
var,let,const,function,class키워드를 사용하여 선언된 모든 식별자는 호이스팅 된다!
25.4 인스턴스 생성
클래스는 생성자 함수이며 new 연산자와 함께 호출되어 인스턴스를 생성한다.
25.5 메서드
25.5.1 constructor
constructor 는 인스턴스를 생성하고 초기화하기 위한 특수한 메서드이다.
클래스는 평가되어 함수 객체가 된다.
클래스도 함수 객체 고유의 프로퍼티를 모두 갖고 있다.
클래스는 함수와 동일하게 프로토타입과 연결되어 있으며 자신의 스코프 체인을 구성한다.
생성자 함수와 마찬가지로 constructor 내부에서 this에 추가한 프로퍼티는 인스턴스 프로퍼티가 된다.
constructor 내부의 this 는 생성자 함수와 마찬가지로 클래스가 생성한 인스턴스를 가리킨다.
클래스 몸체에 정의한 constructor 는 단순한 메서드가 아니다
constructor는 메서드로 해석되는 것이 아니라,
클래스가 평가되어 생성한 함수 객체 코드의 일부가 된다.
다시 말해, 클래스 정의가 평가되면constructor의 기술된 동작을 하는 함수 객체가 생성된다.❗️ 주의
클래스의constructor메서드와 프로토타입의constructor프로퍼티는 이름이 같아 혼동하기 쉽지만 직접적인 관련이 없다!
프로토타입의constructor프로퍼티는 모든 프로토타입 객체가 가지고 있는 프로퍼티이며, 생성자 함수를 가리킨다.
constructor 는 생략할 수 있다.
constructor 를 생략하면 클래스에 빈 constructor 가 암묵적으로 정의된다.
constructor 를 생략한 클래스는 빈 constructor 에 의해 빈 객체를 생성한다.
프로퍼티가 추가되어 초기화된 인스턴스를 생성하려면 constructor 내부에서 this 에 인스턴스 프로퍼티를 추가한다.
class Person {
constructor() {
// 고정값으로 인스턴스 초기화
this.name = "Lee";
this.address = "Seoul";
}
}
// 인스턴스 프로퍼티가 추가된다.
const me = new Person();
console.log(me);인스턴스를 생성할 때 클래스 외부에서 인스턴스 프로퍼티 초기값을 전달하려면 다음과 같이 constructor 에 매개변수를 선언하고 인스턴스를 생성할 때 초기값을 전달한다.
이 때 초기값은 constructor 의 매개변수에게 전달된다.
class Person {
constructor(name, address) {
// 인수로 인스턴스 초기화
this.name = name;
this.address = address;
}
}
// 인수로 처기값을 전달한다. 초기값은 constructor 에 전달된다.
const me = new Person("Lee", "Seoul");
console.log(me); // Person {name: 'Lee', address : 'Seoul'}위의 코드처럼 constructor 내에서는 인스턴스의 생성과 동시에 인스턴스 프로퍼티 추가를 통해 인스턴스의 초기화를 실행한다.
25.5.2 프로토타입 메서드
생성자 함수를 사용하여 인스턴스를 생성하는 경우 프로토타입 메서드를 생성하기 위해서는 명시적으로 프로토타입에 메서드를 추가해야 한다.
클래스 몸체에서 정의한 메서드는 생성자 함수에 의한 객체 생성 방식과는 다르게 클래스의 prototype 프로퍼티에 메서드를 추가하지 않아도 기본적으로 프로토타입 메서드가 된다.
class Person {
// 생성자
constructor(name) {
// 인스턴스 생성 및 초기화
this.name = name;
}
// 프로토타입 메서드
sayHi() {
console.log(`Hi! My name is ${this.name}`);
}
}
const me = new Person("Lee");
me.sayHi(); // Hi! My name is Lee
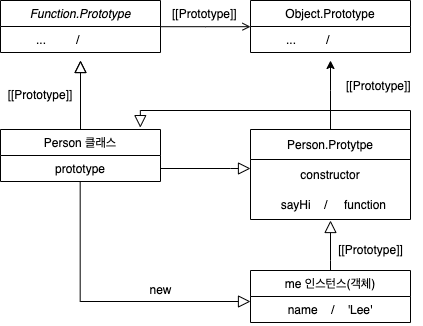
생성자 함수와 마찬가지로 클래스가 생성한 인스턴스는 프로토타입 체인의 일원이 된다.
💡 위 예제의 Person 클래스는 다음과 같이 프로토타입 체인을 생성한다.

프로토타입 체인은 기존의 모든 객체 생성 방식(객체 리터럴, 생성자 함수, Objet.create 메서드 등)뿐만 아니라 클래스에 의해 생성된 인스턴스에도 동일하게 적용된다.
클래스는 생성자 함수와 마찬가지로 프로토타입 기반의 객체 생성 메커니즘이다.
25.5.3 정적 메서드
정적(static) 메서드는 인스턴스를 생성하지 않아도 호출할 수 있는 메서드를 의미한다.
클래스에서는 메서드에 static 키워드를 붙이면 정적 메서드(클래스 메서드)가 된다.
class Person {
// 생성자
constructor(name) {
// 인스턴스 생성 및 초기화
this.name = name;
}
// 정적 메서드
static sayHi() {
console.log("Hi!");
}
}
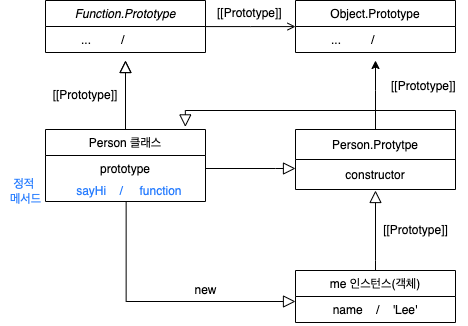
위 예제의 Person 클래스는 다음과 같이 프로토타입 체인을 생성한다.
정적 메서드는 클래스에 바인딩 된 메서드가 된다.
클래스는 함수 객체로 평가되므로 자신의 프로퍼티 / 메서드를 소유할 수 있다.
클래스는 클래스 정의(클래스 선언문이나 클래스 표현식)가 평가되는 시점에 함수 객체가 되므로 인스턴스와 달리 별다른 생정 과정이 필요 없다.
따라서 정적(static)메서드는 클래스 정의 이후 인스턴스를 생성하지 않아도 호출할 수 있다.
인스턴스의 프로토타입 체인 상에는 클래스가 존재하지 않기 때문에 인스턴스로 클래스의 메서드를 상속받을 수 없다!!
25.5.4 정적 메서드와 프로토타입 메서드의 차이
💡 정적 메서드와 프로토타입 메서드의 차이
- 정적 메서드와 프로토타입 메서드는 자신이 속해 있는 프로토타입 체인이 다르다.
- 정적 메서드는 클래스로 호출하고 프로토타입 메서드는 인스턴스로 호출한다.
- 정적 메서드는 인스턴스 프로퍼티를 참조할 수 없지만 프로토타입 메서드는 인스턴스 프로퍼티를 참조할 수 있다.
--> 메서드 내부의this는 메서드를 소유한 객체가 아니라 메서드를 호출한 객체, 즉 메서드 이름 앞의 dot notation 앞에 기술한 객체에 바인딩된다.
프로토타입 메서드는 인스턴스로 호출해야 하므로 프로토타입 메서드 내부의this는 프로토타입 메서드를 호출한 인스턴스를 가리킨다.
정적 메서드는 클래스로 호출해야 하므로 정적 메서드 내부의this는 인스턴스가 아닌 클래스를 가리킨다.
즉, 프로토타입 메서드와 정적 메서드 내부의 this 바인딩이 다르다!
표준 빌트인 객체인 Math, Number, JSON, Object, Reflect 등은 다양한 정적 메서드를 가지고 있다.
이들 정적 메서드는 인스턴스와 상관 없이 애플리케이션 전역에서 사용할 유틸리티 함수다.
정적 메서드는 애플리케이션 전역에서 사용할 유틸리티 함수를 전역 함수로 정의하지 않고 메서드로 구조화할 때 유용하다.
25.5.5 클래스에서 정의한 메서드의 특징
- function 키워드를 생략한 메서드 축약 표현을 사용한다.
- 객체 리터럴과는 다르게 클래스에 메서드를 정의할 떄는 콤마가 필요 없다.
- 암묵적으로 strict mode 로 실행된다.
for...in문이나Object.keys메서드 등으로 열거할 수 없다.
즉, 프로퍼티 열거 가능 여부를 나타내며, 불리언 값을 갖는 프로퍼티 어트리뷰트 [[Enumerable]]의 값이 false다.
(클래스의 constructor, 프로토타입 메서드 모두 [[Enumerable]]의 값이 false 이다.)- 내부 메서드 [[Construct]] 를 갖지 않는 non-constructor 이다. 따라서 new 연산자와 함뗴 호출할 수 없다.
25.6 클래스의 인스턴스 생성 과정
new 연산자와 함께 클래스를 호출하면 생성자 함수와 마찬가지로 클래스의 내부 메서드 [[Construct]]가 호출된다.
💡 클래스의 인스턴스 생성 과정
1. 인스턴스 생성과 this 바인딩
new 연산자와 함께 클래스를 호출하면 constructor 의 내부 코드가 실행되기에 앞서 암묵적으로 빈 객체가 생성된다. 이 빈 객체가 (완성된 것은 아니지만) 클래스가 생성한 인스턴스이다.
이 때 클래스가 생성한 인스턴스의 프로토타입(인스턴스가 상속받을 _proto_)으로 클래스의 prototype 프로퍼티가 가리키는 객체가 설정된다.
그리고 인스턴스는 this 에 바인딩된다.
따라서 constructor 내부의 this 는 클래스가 생성한 인스턴스를 가리킨다.
2. 인스턴스 초기화
constructor 의 내부 코드가 실행되어 this 에 바인딩 되어있는 인스턴스를 초기화한다.
즉, this 에 바인딩 되어있는 인스턴스에 프로퍼티를 추가하고
-> constructor 가 인수로 전달받은 초기값으로 인스턴스의 프로퍼티 값을 초기화한다.
3. 인스턴스 반환
클래스의 모든 처리가 끝나면 완성된 인스턴스가 바인딩 된 this 가 암묵적으로 반환된다.
class Person {
// 생성자
constructor(name) {
// 1. 암묵적으로 인스턴스가 생성되고 this에 바인딩된다.
console.log(this); // Person {}
console.log(Object.getPrototypeOf(this) === Person.prototype); // true
// 2. this 에 바인딩 되어있는 인스턴스를 초기화한다.
this.name = name;
// 3. 완성된 인스턴스가 바인딩 된 this 가 암묵적으로 반환된다.
}
}
const test = new Person("지영");
console.log(test);
console.log(test.name);
25.7 프로퍼티
25.7.1 인스턴스 프로퍼티
인스턴스 프로퍼티는 constructor 내부에서 정의해야 한다.
constructor 내부 코드가 실행되기 전에 constructor 내부의 this에는 이미 클래스가 new 연산자와 함께 호출되며 암묵적으로 생성한 인스턴스인 빈 객체가 바인딩되어있다.
constructor 내부에서 this에 인스턴스 프로퍼티를 추가한다.
이로써 인스턴스에 프로퍼티가 추가되어 인스턴스가 초기화된다.
constructor내부에서this에 추가한 프로퍼티는 언제나 클래스가 생성한 인스턴스의 프로퍼티가 된다.
인스턴스 프로퍼티는 언제나 public하다.
하지만 다행히도 private한 프로퍼티를 정의 할 수 있는 사양이 현재 제안 중에 있다.
25.7.2 접근자 프로퍼티
접근자 프로퍼티는 자체적으로는 값([[value]] 내부슬롯)을 갖지 않고,
다른 데이터 프로퍼티의 값을 읽거나 저장할 때 사용하는 접근자 함수로 구성된(❗️) 프로퍼티다.
접근자 프로퍼티는 클래스에서도 사용할 수 있다.
class Person {
constructor(firstName, lastName) {
this.firstName = firstName;
this.lastName = lastName;
}
// fullName 은 접근자 함수로 구성된 접근자 프로퍼티다.
// getter 함수
get fullName() {
return `${this.firstName} ${this.lastName}`;
}
// setter 함수
set fullName(name) {
[this.firstName, this.lastName] = name.split(" ");
}
}
const me = new Person("ungmo", "Lee");
// 데이터 프로퍼티를 통한 프로퍼티 값의 저장
console.log(`${me.firstName} ${me.lastName}`); // ungmo Lee
// 접근자 프로퍼티를 통한 프로퍼티 값의 저장
// 접근자 프로퍼티 fullName에 값을 저장하면 setter 함수가 호출된다.
me.fullName = "Heegun Lee";
console.log(me); // {firstName: 'Heegun', lastName: 'Lee'}
// 접근자 프로퍼티를 통한 프로퍼티 값의 참조
// 접근자 프로퍼티 fullName 에 접근하면 getter 함수가 호출된다.
console.log(me.fullName); // Heegun Lee
// fullName은 접근자 프로퍼티다.
// 접근자 프로퍼티는 get, set, enumerable, configurable 프로퍼티 어트리뷰트를 갖는다.
console.log(Object.getOwnPropertyDescriptor(Person.prototype, "fullName"));
// {get: f, set: f, enumerable: false, configurable: true}
접근자 프로퍼티는 자체적으로는 값을 갖지 않고,
다른 데이터 프로퍼티의 값을 읽거나 저장할 때 사용하는 접근자 함수인 getter 함수와 setter 함수로 구성되어 있다.💡getter
인스턴스에서의 getter 는 인스턴스 프로퍼티에 접근할 때마다 인스턴스 프로퍼티의 값을 조작하거나 별도의 행위가 필요할 때 사용한다.
💡setter
인스턴스에서의 setter 는 인스턴스 프로퍼티에 값을 할당할 때마다 프로퍼티 값을 조작하거나 별도의 행위가 필요할 때 사용한다.
- getter 와 setter 이름은 인스턴스 프로퍼티처럼 사용된다.
- 다시 말해 getter 는 함수이지만 호출하는 것이 아니라 프로퍼티처럼 참조하는 형식으로 사용하며,
참조 시에 내부적으로 getter 가 호출된다.- setter 도 호출하는 것이 아니라 프로퍼티처럼 값을 할당하는 형식으로 사용하며,
할당 시에 내부적으로 setter 가 호출된다.
getter 는 이름 그대로 무언가를 취득할 때 사용하므로 반드시 무언가를 반환(return)해야 한다.
setter 는 무언가를 프로퍼티에 할당해야 할 때 사용하므로 반드시 매개변수가 있어야 한다.
❗️ 또한 setter 는 단 하나의 값만 할당받기 때문에 단 하나의 매개변수만 선언할 수 있다!
클래스의 메서드는 기본적으로 프로토타입 메서드가 된다.
따라서 클래스의 접근자 프로퍼티 또한 인스턴스의 프로퍼티가 아닌 프로토타입의 프로퍼티가 된다!
--> 클래스의 접근자 프로퍼티는 프로토타입 프로퍼티이다!!
25.7.3 클래스 필드 정의 제안
JavaScript Deep Dive 439P ~ 참조!

