일단 Django와 관련된 sequential post는 아래의 책을 기반으로 한다. CH01을 읽었는데 이해가 안돼서 써두고 다시 보려고한다. 메모장이 필요해서 velog를 빌린다.

01. 웹 프로그래밍의 이해
파이썬으로 웹 프로그래밍을 시작하기 전에 웹 프로그래밍의 기본개념을 익혀보자.
기본적으로 웹 프로그래밍은 클라이언트(client)-서버(sever)로 이루어져있다.
chapter 01에서는 웹 클라이언트, 웹서버, HTTP, URL, 웹서버와 웹 애플리케이션서버의 차이점에 대해서 배운다. 이를 이해해보자
1.1 프로그래밍이란?
웹 프로그래밍이란 간단히 말하면 HTTP(S) 프로토콜로 통신하는 클라이언트와 서버를 개발하는 일. 둘 다(클라이언트와 서버) 개발 할 수도 있고, 둘 중 하나만 개발할 수도 있음.
보통은 서버를 개발하는 일이 많아서 웹 서버를 개발하는 일을 먼저 떠올리게 된다.
예를 들어 네이버에 접속한다고 하자. Chrome로 NAVER를 검색해서 들어가면 client는 Chrome가 되는것이고 Sever는 NAVER의 Sever가 된다. (두번 읽으니까 진짜 이해되네)
브라우저 이외에도 웹 서버(이후 서버 또는 Sever 라고 표현)에 요청을 보내는 웹 클라이언트를 만들수 있다.
- 웹 브라우저를 사용해서 요청
- 리눅스 curl 명령을 사용해서 요청
- 리눅스 telnet을 사용하여 요청
- 직접 만든 클라이언트로 요청
이후에 리눅스로 실습을 진행하는 부분도 있는데 나는 리눅스 환경이 없어서(사실 많이 귀찮아서) 안하겠다. 실습 가능한 것만 할거임.
1.2 다양한 웹 클라이언트
www.example.con도메인으로 실험을 할거다.
1. 웹 브라우저 사용
위 도메인에 있는 서버를 대상으로 HTTP요청(Request)을 보내고 응답(Response)을 확인해보자.


2. 직접 만든 클라이언트로 요청
도대체 직접 만든 클라이언트가 뭘까.
notepad로 작성할 수 있다.

이런식으로 cmd창에서 작성하면 메모장이뜬다

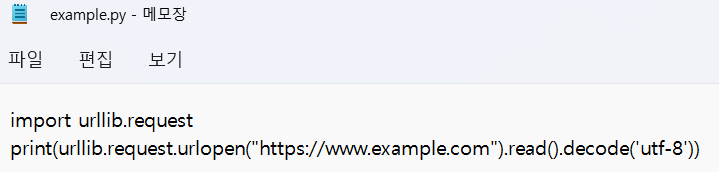
다음과 같이 작성해주면 된다. 다음 스탭은

이를 입력해주면된다.

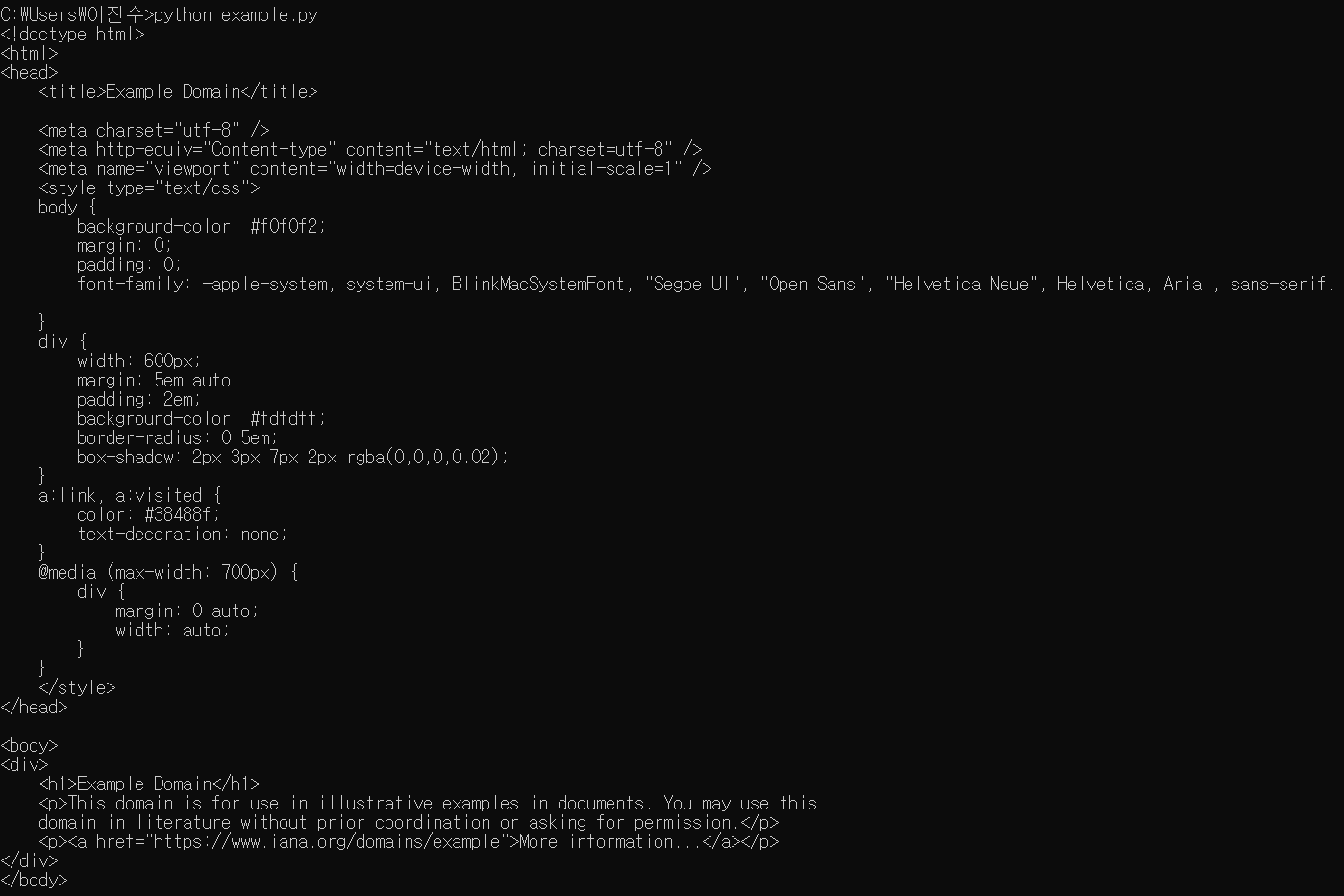
이런식으로 응답이 온다.
즉, 클라이언트의 형태는 달라도 동일한 요청에 동일한 응답을 받는다. 또한 브라우저가 아니더라도 클라이언트의 요청을 보낼 수 있다.
1.3 프론트와 백엔드
클라이언트를 프론트엔드, 서버를 백엔드라고 부르기도 한다. 브라우저(클라이언트)에서 작동하는 프로그램을 프론트엔드 프로그램이라 하고, 서버에서 동작하는 프로그램을 백엔드 프로그램이라고 한다.
1.4 HTTP프로토콜
HTTP는 중요한 부분이라 이 부분을 이해하기 위해 이 글을 쓴다고해도 과언이 아니다.
HTTP(Hypertext Transfer protocol)는 서버와 클라이언트 사이에서 데이터를 주고 받기 위해 사용하는 통신방식이다. TCP/IP 프로토콜 위에서 동작한다. 우리가 웹을 이용하려면 웹 서버와 웹 클라이언트는 각각 TCP/IP 동작에 필수적인 IP를 가져야 한다는 뜻이다.
HTTP는 Hypertext만 주고받는 것 같지만 사실 PDF, 음성, 동영상 등등 전부 보낼 수 있다.
예를 들어 https://www.naver.com 을 주소창에 입력하면, 클라이언트와 서버 사이에 HTTP연결이 맺어진다. 클라이언트는 서버에 HTTP요청 메시지를 보내고, 서버는 클라이언트에게 HTTP응답 메시지를 보낸다. (네이버 첫 화면의 경우 약 240회의 요청/응답을 받는다)
1.4.1 HTTP 메시지 구조
HTTP메시지는 클라이언트가 보내는 요청 메시지와 서버가 보내는 응답 메시지 두개가 있다.
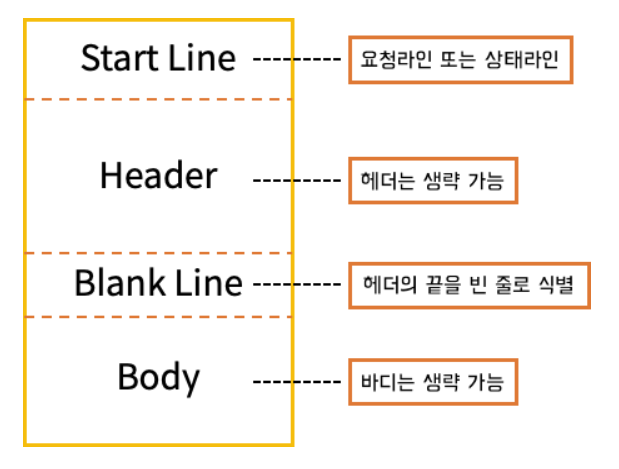
HTTP메시지의 구조는 다음과 같다.

스타트 라인은 요청 메시지 일때 request line라 하며, 응답 메시지일 때 status line라고 한다. 스타트 라인에 이은 헤터 끝에는 CRLF(carriage return line feed)가 있어야 하며(줄바꿈) 헤터와 바디는 빈 줄로 구분한다. 헤더와 바디는 생략 가능하다.
바디가 없는 request message의 예이다.
GET /book/shakespeare HTTP/1.1 Host: www.example.com:8080
첫 번째 줄은 요청 라인으로 요청 방식(method), 요청URL, 프로토콜 버전으로 구성된다.
두번째 줄은 헤터로 이름:값형식으로 표현하며 앞 예시의 경우 헤더가 한 줄이지만 여러줄로 표현할 수도 있따.
Host항목은 필수이다. 폰트번호를 추가로 표시하고 싶다면 Host 항목의 URL 다음에 : 를 붙여 함께 표시한다.
다음의 예시처럼 요청라인의 URL에 Host를 표시하면 Host를 생략할 수도 있다.
GET https://www.example.com:8080/book/shakespeare HTTP/1.1
다음은 응답 메시지의 예시이다.
HTTP/1.1 200 OK Content-Type: application/xhtml+xml; chareset=utf-8<html> (중략) </html>
첫 번째 줄의 status 라인은 프로토콜 버전, 상태 코드, 상태 텍스트로 구성된다. 서버에서 처리결과를 상태 라인에 표시 여기서는 200 OK이므로 정상 처리 된 것이다.
두 번째 줄 부터 헤더이다. 이 예시는 헤더 항목이 하나뿐인 응답 메시지로 바디를 가지고 있으므로 헤더와 바디를 빈 줄로 구분하고 있다.
1.4.2 HTTP 처리 방식
HTTP 메소드(method)로 클라이언트가 원하는 처리 방식을 서버에 알려준다.
HTTP메소드는 다음과 같이 8가지로 정의 되어 있음
| 메소드 명 | 의미 | CRUD와 매핑되는 역할 |
|---|---|---|
| GET | 리소스 취득 | Read(조회) |
| POST | 리소스 생성, 리소스 데이터 추가 | Create(생성) |
| PUT | 리소스 변경 | Update(변경) |
| DELETE | 리소스 삭제 | Delete(삭제) |
| HEAD | 리소스의 헤더(메타데이터) 취득 | |
| OPTIONS | 리소스가 서포트하는 메소드 취득 | |
| TRACE | 루프백 시험에 사용 | |
| CONNECT | 프록시 동작의 터널 접속으로 변경 |
이 중에서 GET, POST, PUT, DELETE4가지를 가장 많이 사용되며 이들은 데이터 조작의 기본이 되는 CRUD와 매핑된다.
하나씩 알아보면 GET는 지정한 URL의 정보를 가져오는 메소드이며, 가장 많이 사용된다. 웹 브라우저를 사용하여 서버로부터 웹 페이지, 이미지, 도영ㅇ상 등을 가져올 때 수 많은 GET방식의 요청을 사용하게 된다.
POST의 대표적인 기능은 리소스를 생성하는 것이다. 블로그 글을 등록하는 것이 이에 해당한다.
PUT은 리소스를 변경하는데 사용한다. 예를 들어 블로그 글의 작성자를 변경하거나, 글 내용을 업데이트 하는 경우가 이에 해당한다.
PUT메소드도 리소스를 생성하는데 사용할 수 있지만, POST와 PUT의 용도를 굳이 구분하자면 새롭게 생성한 리소스에 대한 URL 결정권이 서버에 있을 때 POST를 사용하고, URL결정권이 클라이언트에 있으면 PUT를 이용한다. 무슨말인지 잘 모르겠어요. 나중에 알겠지 뭐.
예를 들어서 트위터에 글을 포스팅 하면 그 글에 대한 URL은 서버에서 결정한다. 따라서 POST를 사용하고, 위키처럼 클라이언트가 결정한 타이틀이 그대로 URL이 되는 경우는 PUT을 사용한다. 하지만 POST와 PUT의 용도를 엄밀히 구분해서 사용하지는 않는다. 따라서 리소스의 생성은 POST, 리소스의 변경은 PUT으로 기억해도 상관 없다.
DELETE는 이름 그대로 리소스를 삭제하는 메소드이다. 일반적으로 DELETE요청에 대한 응답에는 바디가 없다
1.4.3 GET과 POST 메소드
앞의 8개의 매소드 중에 가장 많이 사용하는 것은 사실 GET와 POST밖에 없다. 그 이유는 HTML폼에서 지정할 수 있는 메소드가 GET와 POST밖에 없기 때문이다.
폼에서 사용자가 입력한 데이터를 서버로 보낼 때(클라-> 서버) GET와 POST는 서로 다른 방식을 사용한다
GET은 다음 예시처럼 URL부분의 ?뒤에 이름=값쌍으로 이어붙여 보내진다.
GET https://docs.djangoproject.com/search/?1=forms&release=1 HTTP/1.1
반면에 POST는 다음 처럼 GET에서 URL에 포함시켰던 파라미터를 요청 메시지의 바디에 넣어서 보낸다.
POST https://docs.djangoproject.com/search/ HTTP/1.1 Content-Type: application/x-www-form-urlencodedq=forms&release=1
URL은 길이제한이 있기 때문에 GET방식은 많은 양의 데이터를 보내기 어렵다. 또한 전달되는 사용자의 데이터가 웹 브라우저의 주소창에 노출된다는 단점이 있어 보안 측면에서도 불리하다.
따라서 폼을 사용하거나 추가적인 파라미터를 서버로 보내는 경우는 GET보다 POST를 많이 이용한다. (Django에서는 POST만 사용한다고 함)
1.4.4 상태 코드
상태코드(Status Code)는 세자리로 이루어져 있다. 보통 첫 번째 자리 숫자에 정보가 많이 들어있는데 이를 분류한 문서는 하이퍼 링크로 참조하겠다.
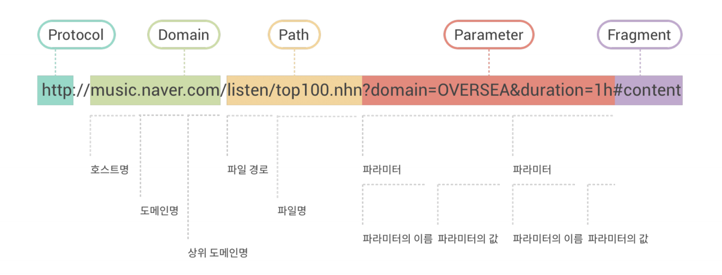
1.5 URL 설계
- Procotol(URL 스킴) : URL에 사용된 프로토콜을 의미한다.
- Domain(호스트 명) : 웹 서버의 호스트명으로 도메인 명 또는 IP 주소로 표현된다.
- 포트 번호 : 여기에서는 생략되어 있지만 도메인 명 뒤에
:80와같이 포트번호가 들어간다. 이는 웹 서버 내의 서비스 포트번호이고, 생략 시에 Defalut로 http는 80, https는 443을 사용한다. - Path(경로) : 파일이나 애플리 케이션 경로를 의미한다.
- Parameter(쿼리 스트링) : 질의 문자열로 앰퍼센트(&)로 구분된 이름=값 형식으로 표현된다.
- Fragment : 문서 내의 앵커 등 조각을 지정한다.
1.6 웹 애플리케이션 서버
웹 클라이언트의 요청을 받아서 처리하는 서버를 통칭하여 웹 서버라고 부른다. 하지만 이를 웹 서버와 웹 애플리케이션으로 세분화 할 수 있다. 이를 알아두면 좋을 것 같아서 정리한다. 그리고 여기서 나오는 개념들이 좀 어려움...
| 구분 | 역할 | 프로그램명 |
|---|---|---|
| 웹 서버 | 웹 클라이언트의 요청을 받아서 요청을 처리하고 그 결과를 웹 클라이언트에 응답하는것. 주로 정적 페이지로 구성된 THML, 이미지, CSS, Js파일을 웹 클라이언트에 제공할 때 웹 서버를 사용한다. 동적 페이지 처리가 필요하다면 애플리케이션 서버에 처리를 넘겨야 한다. | Apache httpd, NGINC, lighttpd, ISS등 |
| 웹 애플리케이션 서버 | 웹 서버로부터 동적 페이지 요청을 받아서 처리, 그 결과를 웹 서버로 반환한다. 주로 동적 페이지 생성을 위한 프로글매 실행과 데이터베이스 연동 기능을 처리한다. | Apache Tomcat, JBoss, WebLogic, WepSphere, Jetty, Jeus,등등 |
책에서는 이 두 가지가 어떻게 다른지 역사적으로 설명하고 있는데, 건너뛰겠습니다.
동적페이지를 생성하는 CHI프로그램부터 살펴보자.
1.6.1 정적 페이지 VS 동적 페이지
정적 페이지(Static Page) 란 누가, 언제 요구하더라도 항상 같은 내용을 표시하는 웹 페이지를 말한다. 정적페이지는 웹 서비스의 제공자가 사전에 준비하여 서버에 배치해둔것. 동일 리소스(URL)의 요청에 대해서는 항상 동일한 내용의 페이지를 반환한다. 주로 Js, CSS, 이미지 만으로 이루어진 페이지가 이에 해당.
반면 동적 페이지(Dynamic Page) 란 동일한 리소스의 요청이어도, 누가, 언제 요청했는지에 따라서 각각 다른 내용이 표시되는 페이지를 의미함. 예로 시간을 보여주는 페이지, 장바구니 등등이 있다.
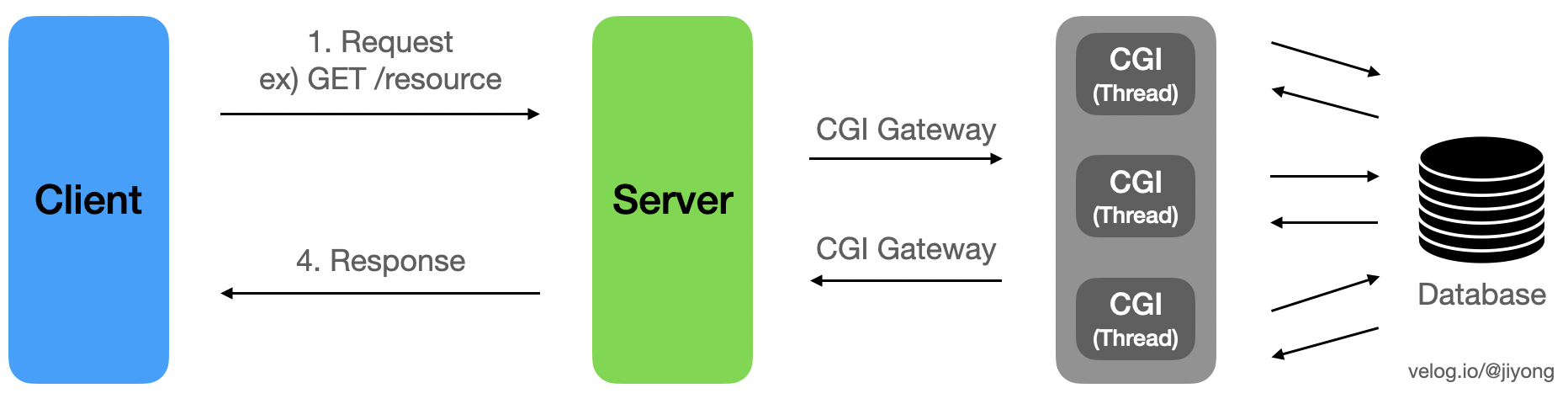
처음 HTML이 생겼을 때엔 주로 정적 페이지만 처리하면 됐지만, 점점 동적 페이지에 대한 요구가 늘어나면서 웹 서버와는 다른 별도의 프로그램이 필요하게 되었따. 이러한 별도 프로그램과 웹 서버 사이의 정보를 주고 받은 ㄴ규칙을 정의한 것이 바로 CGI(Common Gateway Interface) 규격이다.
1.6.2 CGI 방식 단점
CGI 자체는 정식 프로그래밍 언어나 스크립트가 아니다. 서버와 독립적인 프로그램(프로세스) 사이의 정보를 주고 받는 규격을 의미하고, 이 규격을 준수하면 어떤 프로그래밍 언어로도 CGI를 개발할 수 있다.(C, C++ Python등)

CGI방식의 근본적인 문제점은 클라이언트의 각 요청에 대해 독립적인 별도의 프로세스가 생성된다는 것이다. 요청을 받을 때 마다 프로세스가 많아지고, 프로세스가 점유하는 메모리의 용량도 커져 시스템에 부하를 준다. 이런 이유로 현재는 CGI를 거의 사용하지 않고 있다.
1.6.3 CGI 대안 기술
CGI방식의 대안 중 하나는 별도의 애플리케이션(CGI 프로그램과 같은 역할을 하는 프로그램)을 Perl, PHP 등의 스크립트 언어로 작성 후 스크립트를 처리하는 스크립트 엔진(인터프리터)를 웹 서버에 내장시켜서 CHI방식의 단점이었던 프로세스를 가동하면서 생기는 오버헤드를 줄이는 방식이다. 아파치 웹 섭버에서 사용하는 mod_perl혹은 mod_php모듈 또는 Perl이나 PHP스크립트 엔진을 웹서버에 내장하고 애플리케이션의 처리를 고속화 하기 위해 개발된 기술이다. 파이썬의 경우 mod_python모듈을 사용했지만 현재는 mod_wsgi모듈을 사용하고 있다.
또 다른 방식은 애플리케이션 처리용 프로세스를 미리 데몬으로 기동시켜 놓은 후 웹 서버의 요청을 데몬에서 처리하는것.이 또한 프로세스 생성 부하를 줄일 수 있는 방법. 파이썬의 경우 데몬 방식에도 mod_wsgi모듈을 사용한다. mod_wsgi모듈은 웹 서버 내장 방식으로 실행 가능하고 별도의 데몬 방식으로도 실행 가능하다.
CGI 애플리케이션을 별도의 데몬으로 처리하는 방식은 점점 기술이 발전하고 객체 지향 기술이 반영되면서 애플리케이션 전용 데몬인 애플리케이션 서버 방식으로 발전하였다. 현재 가장 많이 사용되고 있는JSP, ASP기술에도 애플리케이션 서버 방식이 사용된다.
파이썬에서 웹 서버 연동용으로 사용되는mod_wsgi, uwsgim gunicorn이 웹 서버 프로그램인 httpd, nginx와는 별개의 어플리케이션 전용 데몬으로 동작한다는 점에서 이 프로그램들을 웹 애플리케이션 서버라고 할 수 있다. 데몬이 뭔데 도대체 이 부분이 제일 이해 안됨
1.6.4 애플리케이션 서버 방식
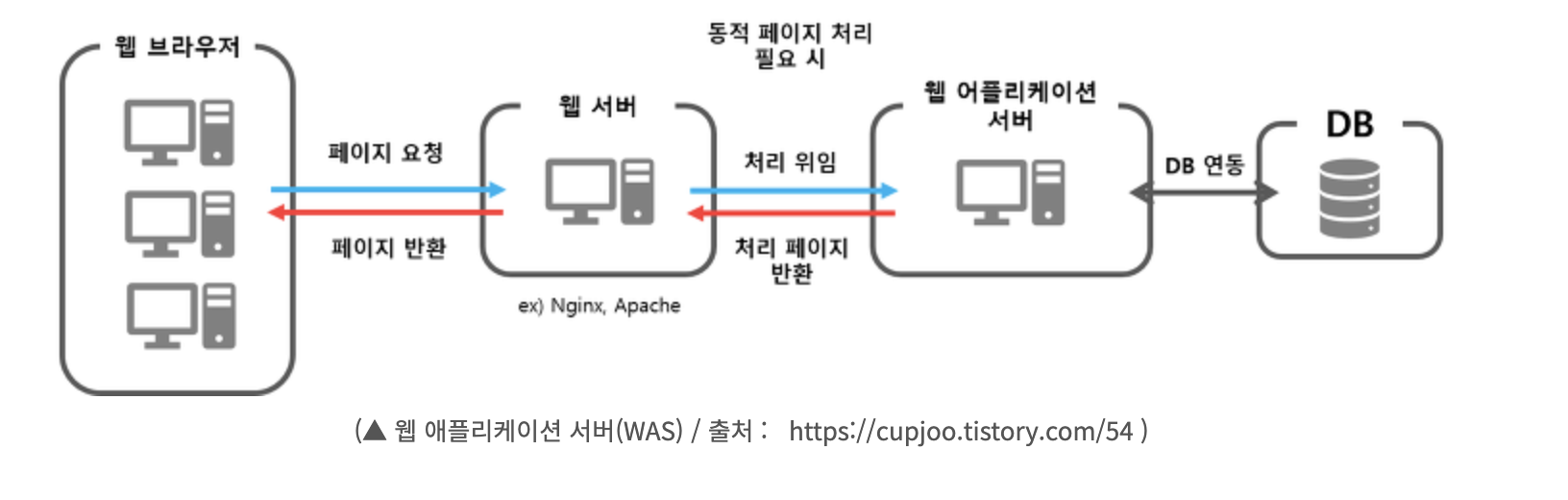
애플리케이션 서버 방식은 웹 서버가 직접 프로그램을 호출하기 보다는 웹 애플리케이션 서버를 통해서 간접적으로 웹 애플리 케이션 프로그램을 실행한다. 웹 애플리 케이션 서버는 애플리케이션 프로그램의 실행 결과를 웹 서버에 전달하며 웹 서버는 웹 애플리케이션 서버로 부터 전달받은 응답 결과를 웹 클라이언트에 전성한다.

이제 서버와 애플리케이션 서버가 분리 되었다. 서로의 역할도 구분하여 사용하는것이 좋다. 왜냐면 정적 페이지를 이용하는것 보다 동적 페이지를 처리하는 경우가 수배에서 수십배의 메모리를 사용하기 때문이다. 즉, 정적 페이지 처리는 웹 서버로 하고, 동적페이지는 애플리케이션 서버로 처리하도록 분담하는 것이 웹 애플리케이션 서버가 둘 다 처리하는 것 보다 훨씬 많은 요청을 처리할 수 있기 때문이다.
1.6.5 웹 서버와의 역할 구분
지금까지 웹 서버와 웹 애플리 케이션 서버를 구분하였는데 이는 소프트 웨어 측면의 서버 프로그램을 의미한다. 이다릉느 하드웨어 특면의 용어를 의미할 때도 있는데, 여기서 더 정확하게 구분하기 위해 하드웨어 측면의 용어로 웹 서버 박스 및 웹 애플리케이션 서버 박스라는 용어를 사용하겠다.
웹서버와 웹 애플리케이션을 한번에 이용하는것(웹 애플리케이션 서버 하나로 전부를 가동하는것)은 미효율적이다. 따라서 웹 서버와 웹 애플리케이션 서버 프로그램이 둘 다 필요하다. 이 2가지의 서버를 동일한 하트웨어 박스에서 기동하는 것도 충분히 가능하다. 서버 운용 관리 측면에서 이 둘을 하나의 하드웨어 박스에서 구성하는 것이 좀 더 편한 방식이다.
이러헥 하나의 하드웨어 박스에 웹 서버와 웹 애플리 케이션 서버를 모두 탑재할 수도 있지만 이 둘을 다른 하드웨어 박스에 구분하여 구성하면 메모리 효율을 더욱 높일 수 있다.