
JS/Node
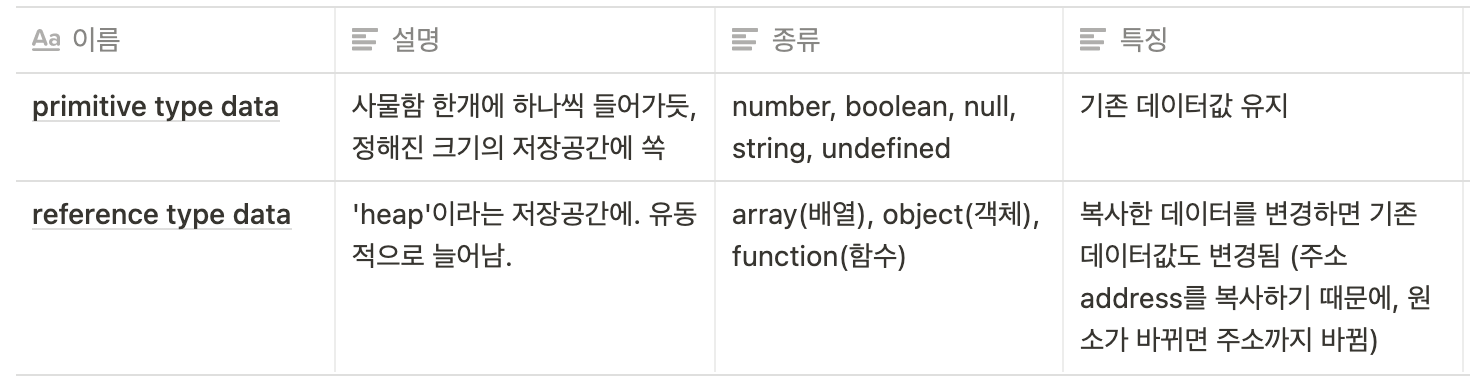
원시 자료형(primitive)과 참조 자료형(reference)

- 변수에는 하나의 데이터만 담을 수 있다. 원시 자료형(primitive)은 값 자체에 대한 변경이 불가능(immutable)하지만, 변수에 다른 데이터를 할당할 수는 있다.
스코프 (Scope)
let name = '김코딩'; // 전역 변수
function showName() {
let name = '박해커'; // 지역 변수 -> let 다시 선언했으므로 name은 박해커 (variable shadowing)
console.log(name); // 2번째 출력 : 박해커
}
console.log(name); // 1번째 출력 : 김코딩 -> 전역 변수 name인 김코딩 출력
showName();
console.log(name); // 3번째 출력 : 김코딩 -> 지역 변수의 name은 '안쪽 스코프'라 접근 불가지역 변수(local scope) 가 전역 변수(global scope)보다 우선순위가 높다❗️
동일한 변수 이름으로 인해 바깥쪽 변수(전역 변수) 가 안쪽 변수(지역 변수)에 의해 가려지는(shadow) 이러한 현상을 쉐도잉(variable shadowing)이라고 부릅니다.
🚨 3번째 출력이 중요 : 3번째 출력은 1번째 출력과 마찬가지로 전역 변수 name을 출력합니다. 지역 변수에 선언된 name 변수는 안쪽 스코프이므로 접근이 불가능. 따라서 "김코딩" 출력.
★ 함수 안에서 let이 한번 더 선언되었을 경우 (let name = '박해커'), 나중에 밑에서 그 함수를 다시 실행하였을 때 전역 변수인 맨 위 let name= '김코딩'을 출력 (지역 변수는 안쪽 스코프라 접근이 불가하기 때문)
let name = '김코딩'; // 전역 변수
function showName() {
name = '박해커'; // 여기 원래 name은 전역의 '김코딩'이 불러와짐. 근데 '박해커'로 대체됨.
console.log(name); // 2번째 출력 : 박해커 -> 원래 '김코딩'이였던 name이 '박해커'로 대체되어 출력
}
console.log(name); // 1번째 출력 : 김코딩 -> 전역 변수 그대로 적용
showName();
console.log(name); // 3번째 출력 : 박해커 -> 앞 문제와 다르게, line3에서 let 선언되지 않았음. 즉, 함수 안의 name은 전역에서 선언된 '김코딩'을 그대로 사용하겠다는 의미.
🚨 3번째 출력이 중요 : 지역 스코프(함수 안)에서 새로 선언되지 않으면 전역과 같은 변수가 유지된다. 그래서 함수 안의 name은 '김코딩'이긴 한데, name='박해커'로 인해 '박해커'로 대체되어 출력된다. 나중에 이 함수가 실행되어도 대체된 '박해커'로 출력.
★ 함수 안에서 전역 변수가 (name = '박해커') 로 대체된 경우, 나중에 밑에서 그 함수를 다시 실행하였을 때 함수 안에서 대체된 name = '박해커'를 똑같이 출력 (전역 스코프에서 선언된 '김코딩'이 함수를 거쳐 '박해커'가 됨)
.
클로저 (Closure) 함수
"외부 함수의 컨텍스트(변수)에 접근할 수 있는 내부함수"
total의 값 구하기
let add = function(x) {
let sum = function(y) {
return x + y;
}
return sum;
}
let foo = add(1);
foo(3);
let total = foo(6);밑에서 3줄부터 보면 : total 은 foo(6) 이다. let foo = add(1); 이니까 맨 위에 let add = function (x) 를 보자. x는 1이다.
let foo = add(1) 이니까,
foo 는 function(y) {return x+y}; ⬅️ 이 함수 자체 !
foo(3) 을 계산해보자. 3이라는 parameter를 주면 function(y) {return x+y};함수가 실행된다. y에 3을 넣어주면 되겠지.
그러면, function(3) {return 1+3}; → 4 출력.
그럼 foo(6) 은 function(6) {return 1+6}; → 7 출력.
