
첫 페어프로그래밍 한 날.
기수이동을 하신 분과 매칭되었는데 (난 31기, 페어분은 30기), 첫번째 시험에서 실력부족을 느끼고 기수이동을 선택했다는 말을 듣고,
조급하게 코딩을 배우면 안되겠다는 다짐을 하게 되었다.
남들보다 뒤쳐진다고 의기소침하지 말기 ❗️ 다 자신만의 속도가 있다고 생각하기.
변수 Variable
변수 (Variable) = 데이터를 다루는 방법 (A way to handle data)
📌 코드 입력 : Chrome [도구 더보기] → [개발자 도구]
"구구단 5단을 출력하세요."
console.log(5*1)
console.log(5*2)
console.log(5*3)
console.log(5*4)
console.log(5*5)"2단, 3단, 4단을 출력하는 코드를 만들어 보세요."
→ 빠른 방법 : 변수 설정하기
let num = 2
console.log(num*1)
console.log(num*2)
console.log(num*3)
console.log(num*4)
console.log(num*5)How to Use
-
데이터 보관함의 보관함 확보 위해서는
"선언(declaration)"
→ let (키워드) age (변수)
let은 선언 공식이고, age를 구하겠다는 뜻.
let age;-
보관함에 데이터 저장은
"할당(assignment)"
→ age를 12로 설정하겠다
age = 12;여기서 = 의 의미는 '같다'라는 뜻이 아닌, '다음과 같이 설정하겠다'라는 의미.
- 선언과 할당 동시에 가능
let name = 'kim';Example 1
let pi = 3.141592;표현식 (expression) 에서 이 변수를 사용할 수 있다.
pi * 5 * 5; // 반지름이 5인 원의 넓이
pi * 7 * 7; // 반지름이 7인 원의 넓이위 식에서 변수로 둘 수 있는 것이 하나 더 있다! ➡️ 반지름
let radius = 5;
pi * radius * radius;결과물을 다시 변수로 담을 수 있다.
let areaOfCircle = pi * radius * radius;🚨 변수명에는 공백 ❌ So, 보통 단어의 첫 글자를 대문자 (→ Camel Case)
Example 2
let sum = 1;
sum = sum + 2; // 1+2=3
sum = sum + 3; // 3+3=6
sum = sum + 4; // 6+4=10선언할 때 let 계속 쓰면 오류남. 그래서 둘째줄부터 let은 안쓰는 것임. sum의 값은 누적 대체됨. (윗줄과 계속 연결)
함수
입력값과 출력값
함수 내부에서 return을 한 경우 → 출력값이 return문의 값
fuction getTriangleArea(base, height) {
let triangleArea = (base * height) / 2;
return triangleArea
}
console.log(getTriangleArea(2,4)) // Prints 4함수 내부에서 return을 하지 않은 경우 → 출력값이 undefined
fuction getTriangleArea(base, height) {
let triangleArea = (base * height) / 2;
}
console.log(getTriangleArea(2,4)) // Prints undefined선언
fuction getTriangleArea(base, height) {
let triangleArea = (base * height) / 2;
}함수를 선언할 때 소괄호 안에 변수로 적어주는 값 :
base, height ➡️ 매개변수 (parameter)
호출
= 구해라 ! 함수 이름 getTriangleArea 쓰고 (base, height)이 (3,4)일 경우를 호출하라 !
getTriangleArea(3,4)함수를 호출할 때 전달해주는 값 :
(3,4) ➡️ 전달인자 (argument)
★ 함수 선언식 / 함수 표현식 / 화살표 함수
함수 선언식
function getTriangleArea(base, height) {
let triangleArea = (base * height) / 2;
return triangleArea
}
// Prints undefined
// 여기서
getTriangleArea(3,4);
// 입력하면, Prints 6함수 표현식
const getTriangleArea = function (base, height) {
let triangleArea = (base * height) /2;
return triangleArea
}🚨 const 는 let 과 비슷하지만, 변수의 값을 변경할 수 없다.
🚨 이 식에 const대신 let 사용가능
화살표 함수
const getTriangleArea = (base, height) => {
let triangleArea = base * height;
return triangleArea;
}★ Example
 함수 이름:
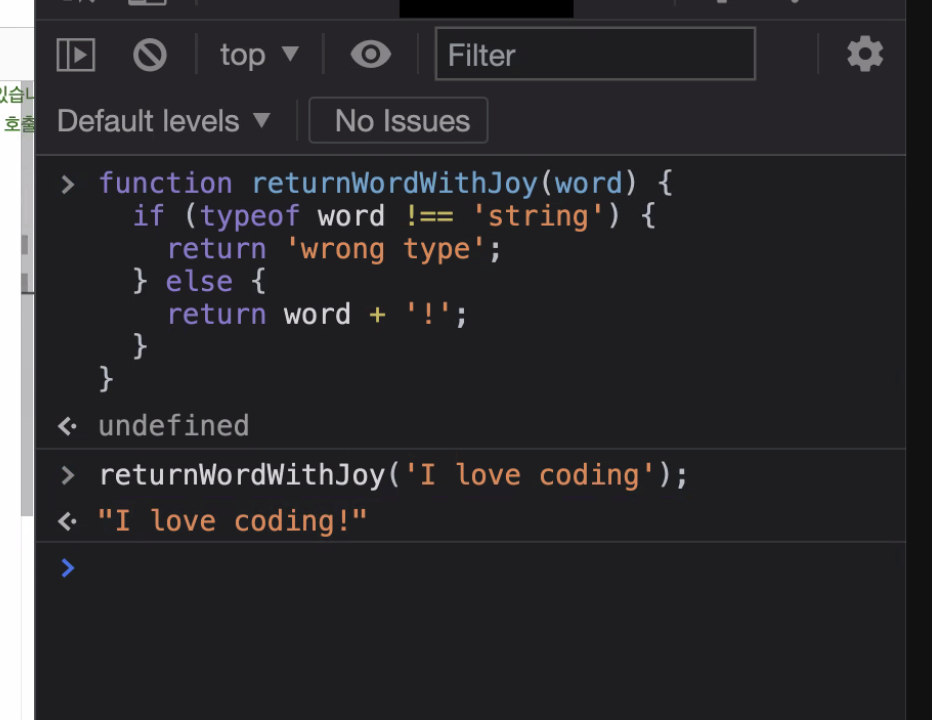
함수 이름: returnWordWithJoy
변수: word
호출 시, returnWordWithJoy('I love coding'); 입력하면 → 결과값으로 "I love coding!" 이 출력됨.
`===`는 긍정, `!==`는 부정 함수 이름:
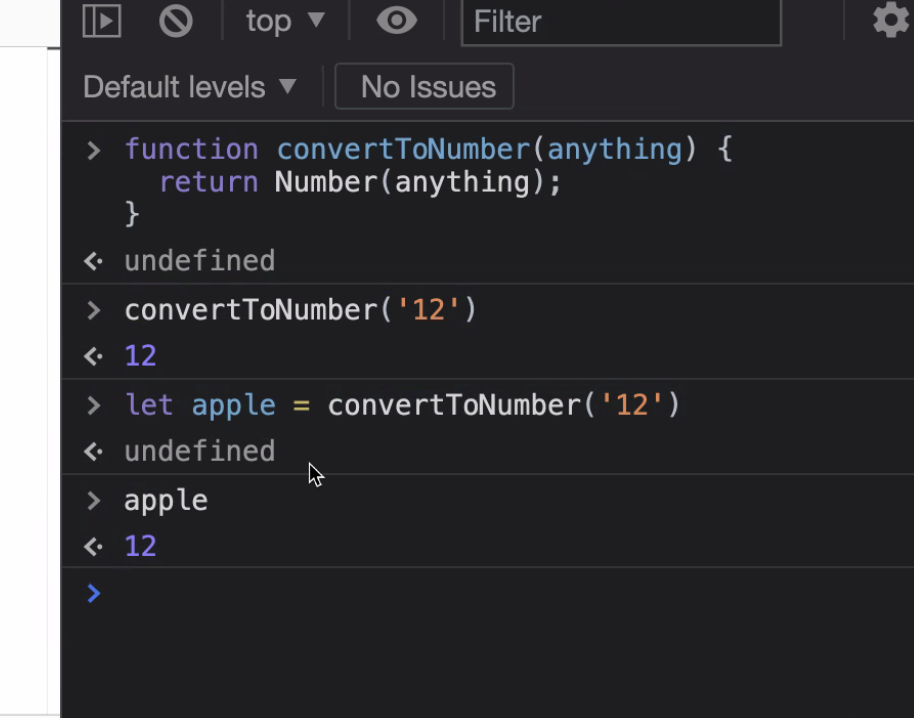
함수 이름: convertToNumber
변수: anything
호출 시, convertToNumber('12') → 12 출력
↪️ 12라는 문자열 (string)을 숫자(num)로 출력하는것
↪️ Why? 위 함수에서 조건을 `return Number(anything);`이라 썼기 때문에. "입력되는 아무거나 숫자형으로 출력하라"