TIL 50- MVC (cmarket database)
3 tier architecture :
Model , Controller , View
이 유닛의 스프린트에서는 쇼핑몰을 예제로 상품 정보와 주문자 관리, 그리고 주문 내역을 데이터베이스에 저장하고 불러오는 것과 MVC 패턴으로 코드를 작성하는 방법을 연습합니다.
client 와 database는 직접적으로 소통 불가 ❗️
그래서 중간에 server가 있다.
📌 스프린트 시작 전 필수
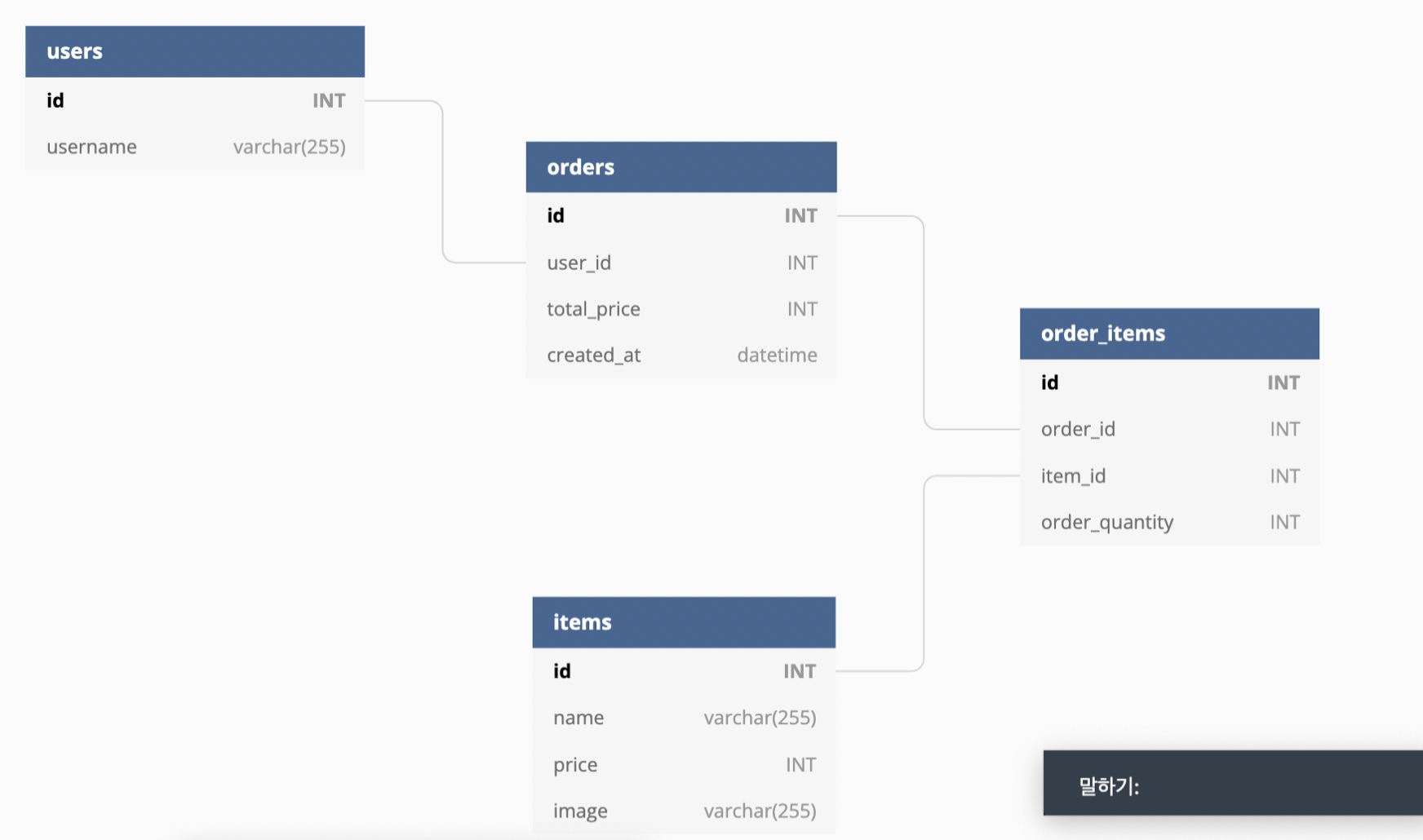
✅ schema 짜기
✅ server API 보기 ( urclass: Cmarket Server API )
📌 Schema

📌 구조
db
⎮
models
⎮
controller ◀️ 서버 API 기반으로 작성하는 애. 필수적으로 있어야 함. 서버 API 는 GET/ item s나 POST/user/:userId/orders 를 뜻함.
⎮
routes
⎮
item / users
\ /
index.js주문내역은 post로 들어온다.
데이터 읽어오는건 models → 받아온 데이터를 controller에서 처리해야하기 때문에 controller에 callback함수가 필요한 것.
비동기 이유? 순서대로 데이터 받고 처리해야 하는데, models/controller/routes 막 뒤섞여서 실행되면 안되니까 비동기처리 해준 것임!
